卡西欧佩亚,Joomla强大内置模板:如何使用CSS网格修改页眉
使用Joomla内置的强大模板,也称为卡西欧佩亚,你可以做比你想象的更多。在这个教程中,我们将仅用CSS创建一个简洁时尚的页眉!
卡西欧佩亚页眉的大部分是模块,让我们先看看结构。您可以通过在模板选项中(系统 -> 网站模板 -> 选项,右上角)将显示模块位置的设置切换到“是”,并在url地址后输入“tp=1”来检查模块位置。
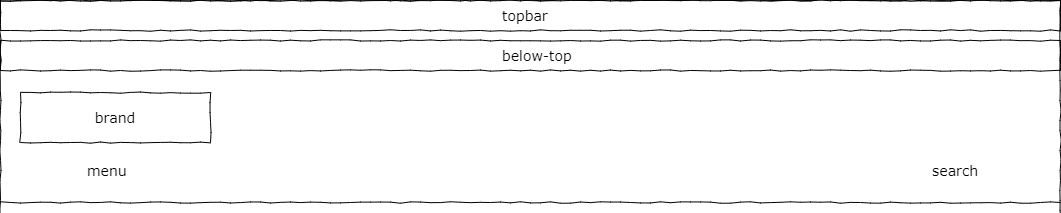
卡西欧佩亚页眉结构

顶部栏和顶部以下是模块位置,您可以插入任何您想要的内容。通常,它们用于显示公司或其他(主要是)一行信息,如联系细节(地址、电子邮件、电话号码)。
品牌用于显示标志、标题(作为标志的替代)和标签行,这些都在模板配置中定义。
菜单和搜索是再次优化的模块位置,用于包含菜单和搜索字段。
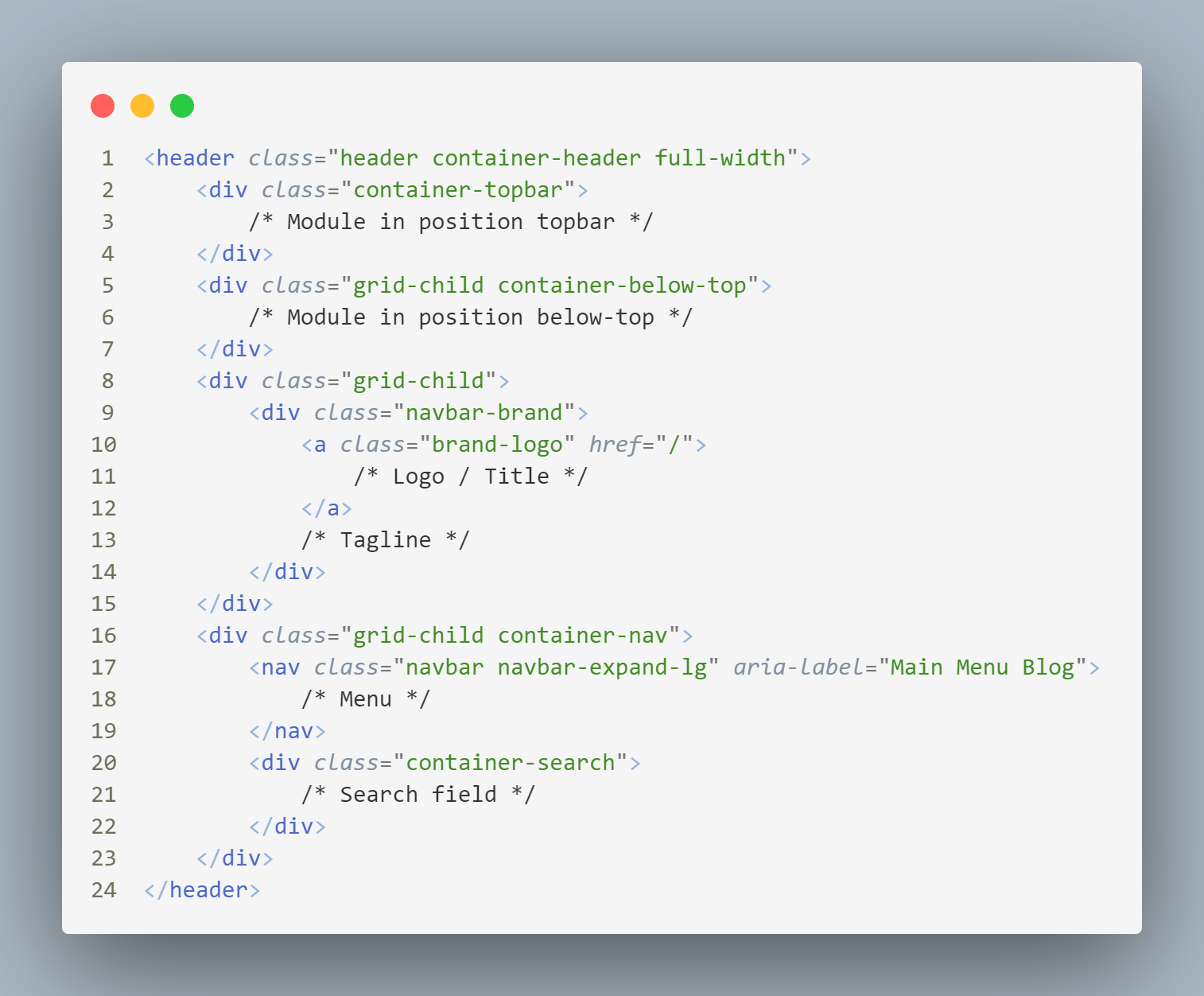
下面的图片显示了页眉的简化HTML结构

根据所有这些元素的使用情况,页眉可能会占用很多空间,用户经常询问是否可以将标志和导航放在同一行。答案是当然:是的!
修改页眉
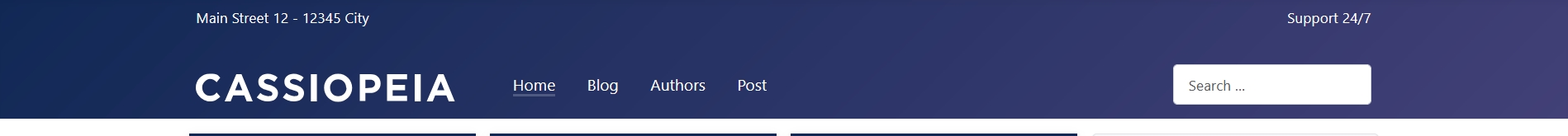
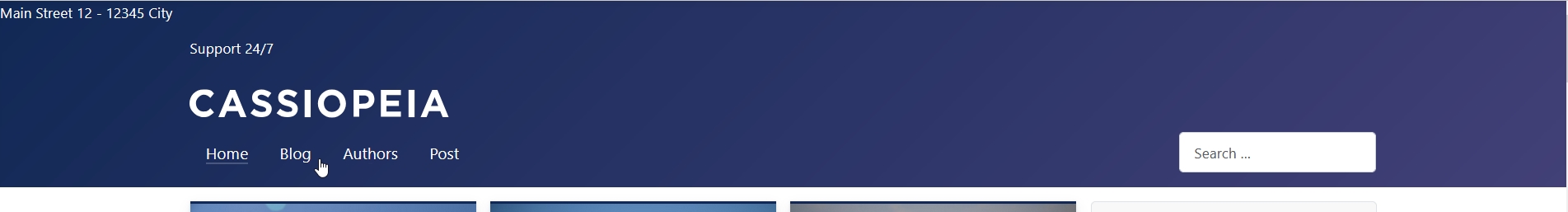
我已经尝试了多种修改页眉的方法,有时如果所有位置都被使用,结果会很奇怪。在这个简短的教程中,我将创建一个类似于网站主要部分使用的CSS网格,并在网格内排列页眉的不同元素。最终,我们的页眉将看起来像这样

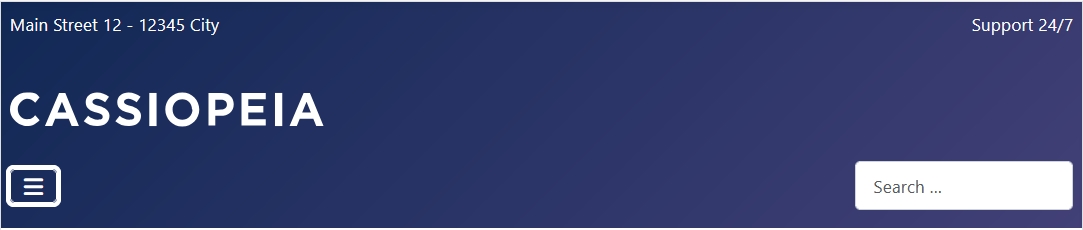
在移动设备上

我们为顶部栏位置创建一个带有公司地址的自定义模块,并为顶部以下位置创建一个带有支持时间的另一个模块。
主菜单位于“位置菜单”处,搜索模块位于“位置搜索”处,在模板配置中我们已选择我们的标志。然后我们的页眉看起来像这样

CSS代码
.container-header {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-areas: "top below"
"logo logo"
"nav nav";
}
.container-header .container-topbar {
padding: .5em;
}
.container-header .container-topbar {
grid-area: top;
}
.container-header .container-below-top {
grid-area: below;
justify-content: flex-end;
}
.container-header .grid-child:has(.navbar-brand) {
grid-area: logo;
}
.container-header .container-nav {
grid-area: nav;
}
@media (width >= 991.98px) {
.container-header {
grid-template-columns:
[full-start] minmax(0,1fr)
[main-start] repeat(4,minmax(0,19.875rem))
[main-end] minmax(0,1fr)[full-end];
grid-template-areas: ". logo nav nav nav .";
gap: 0 1rem;
}
.container-header:has(.container-below-top, .container-topbar) {
grid-template-areas: ". top top below below ."
". logo nav nav nav .";
}
}
如果您还没有使用user.css文件,请创建一个,以确保在更新网站时您的CSS代码不会被删除。
我们开始为container-header定义网格,使用display: grid。我们设置了两个列的网格,并为不同的区域命名,这样在稍后放置元素时更容易。container-topbar位于“top”区域(即网格的第一行第一列),container-below-top位于“below”区域(第二列,第一行)。标志(.container-header .grid-child:has(.navbar-brand))在网格的第二行跨越两个列的区域“logo”。最后,菜单和搜索(它们一起位于container-nav中)位于跨越网格第三行的“nav”区域。
你可能正在想:.container-header .grid-child:has(.navbar-brand)是什么东西?如上所示的简化HTML代码所示,仅包含标志的容器有一个通用类,“grid-child”,也用于其他地方。因此,我们不能修改这个类而不产生副作用。幸运的是,从2023年起,我们有了CSS伪类:has(),允许我们使用其中一个子元素选择父元素。翻译这句话的意思是:请选择包含具有类“navbar-brand”的元素的类“grid-child”。
在接下来的代码块中,我们覆盖了宽度大于991.98px的视口(在此点以下是我们菜单的移动版本)的定义。在更大的显示中,我们需要的列更多,总共六列。
grid-template-columns:
[full-start] minmax(0,1fr)
[main-start] repeat(4,minmax(0,19.875rem))
[main-end] minmax(0,1fr)[full-end];网格可以有命名的网格线(通常是编号的),类似于网格区域;这使得在网格中放置元素更容易。我们的网格线命名为full-start、main-start、main-end和full-end。对于这个教程,命名线不重要,但这个网格定义也用于Cassiopeia网站的主要内容,这些线用于放置内容和侧边栏,以及创建全宽容器。第一列和最后一列是占位符,因此我们的元素在页眉中居中,并与页面内容对齐。在之间,我们创建四个等宽的列。
现在我们需要一个新的网格区域定义。如果我们不使用topbar和below-top,我们将像这样放置我们的标志、菜单和搜索
grid-template-areas: ". logo nav nav nav .";点是我们的占位符/空列,标志占据一列,菜单/搜索跨越三列。
如果有topbar和/或below-top存在,我们将它们放置在标志和菜单上方,每个都将跨越两列
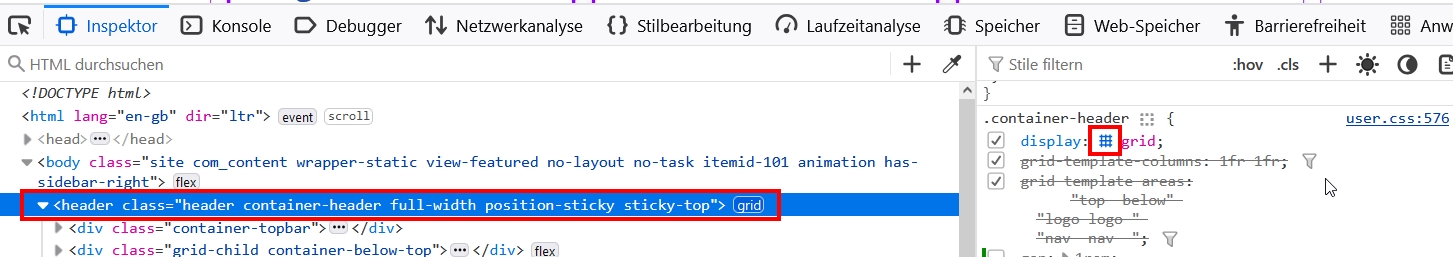
grid-template-areas: ". top top below below ." ". logo nav nav nav .";在您的浏览器中,您可以通过检查器和单击网格符号来获取网格的可视化。以下图像显示了Firefox的浏览器检查器

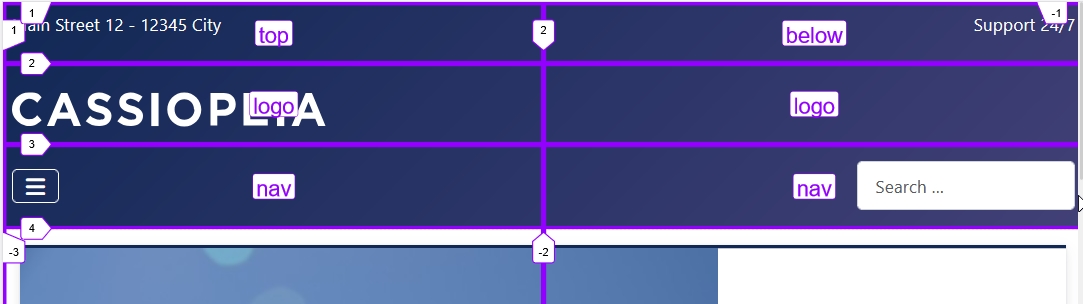
在小于992px的显示中,网格看起来像这样

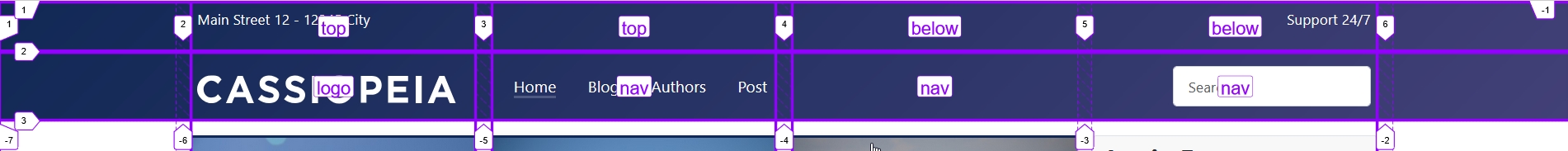
并在更大的视口中这样

使用现代CSS,可以在不重写模板的HTML代码的情况下更改很多东西。
资源
- :has()伪类:https://mdn.org.cn/en-US/docs/Web/CSS/:has
- CSS网格区域:https://ishadeed.com/article/css-grid-area/
- 在Firefox中检查网格布局:https://firefox-source-docs.mozilla.ac.cn/devtools-user/page_inspector/how_to/examine_grid_layouts/index.html
- 在Chrome中检查CSS网格布局:https://developer.chrome.com/docs/devtools/css/grid
发表在Joomla社区杂志上的某些文章代表了作者对特定主题的个人观点或经验,可能不符合Joomla项目的官方立场。
通过接受,您将访问由https://magazine.joomla.net.cn/之外第三方提供的服务的链接

评论 4
祝您有个愉快的一天!
很抱歉我写错地方了,但我找不到cassiopeia开发者的具体联系方式,希望您能帮忙。
我在cassiopeia模板中发现了问题,无论是J4还是J5,当菜单模块设置为“可折叠下拉”时,在移动视图中,如果有下拉菜单,我打开汉堡菜单并下拉一个子菜单,然后关闭汉堡菜单,留下下拉子菜单打开。如果我为随机的时间做这件事,突然某个东西失败,下拉按钮简单地不再响应用户点击。
这可能是由于什么原因造成的?
有没有解决办法?
谢谢
你好,Gulyás,我们没有为Cassiopeia专门开发人员。报告错误的地点是github: https://github.com/joomla/joomla-cms/issues
嗨,薇瓦娜,
哇,CSS网格自定义交易的精彩示例
我已经在我https://slides.wolupracticle示例中添加了您当前文章的链接http://ofweb.be/cassiopeia/cassiopeia.html#resources
(顺便说一下,这是我最受访问的演示文稿,所以人们对卡西欧佩亚很感兴趣)
从技术上讲,您现在在那次演示文稿中被引用了9次
感谢马克!