使用Ajax检查用户名可用性
正如您可能直接经历的,在大量网站的注册表中,以及在最重要的如Google或Yahoo等网站上,输入账户用户名立即触发选择用户名的可用性检查,在提交整个表单之前。让我们看看是否可以在基于Joomla! 2.5的网站的注册表单上使用相同的技巧。
这个功能可以通过Joomla!中内置的Mootools框架的Ajax技术实现。将Ajax集成到Joomla应用中可以解决许多问题,并为您的用户提供所谓的Web 2.0的交互性和速度。我在使用Ajax之前建议您了解Ajax,并建议阅读这篇有用的文章:Ajax: A New Approach to Web Applications。
这里是一个在Joomla!上实现可用用户名检查器的解决方案。
要实现此功能,我们需要更改正常Joomla!注册表单行为的某些部分,但我们不想更改任何Joomla!核心代码。因此,我们需要在以下方面工作
- 布局覆盖
- 客户端JavaScript请求
- 服务器端PHP - MySQL响应
布局覆盖
因此,我们需要为核心注册表单提供一个布局覆盖。有关更多信息,您可以在官方文档中阅读 "如何覆盖Joomla!核心的输出"。
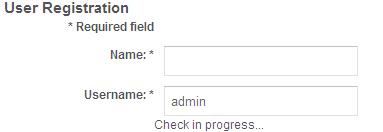
在覆盖的注册布局中,我们需要在用户名字段更改时触发检查,并使用span标签向服务器响应报告。
<?php echo $field->input;
if($field->name=='jform[username]'){
echo '<span id="namechkregister"></span>';
}
?>
客户端JavaScript请求
window.addEvent("domready",function(){
var box = $('namechkregister');
var cun = document.id('jform_username');
$(cun).addEvent("blur",function(){
if ( $(cun).value.length > 0 ){
var url="index.php?option=com_aa4j&format=raw&task=chkUsername&from=register&username="+$(cun).value;
box.style.display="block";
box.set('html','Check in progress...');
var a=new Request.JSON({
url:url,
onComplete: function(response){
box.set('html',response.html);
if (response.msg==='false'){
$(cun).value='';
$(cun).focus();
}
var el = $(box);
(function(){
el.set('html','');
}).delay(1500);
}
});
a.get();
}
});
一旦用户名达到指定的最小长度,就会在每次on blur事件上发送一个Ajax请求。
服务器端 PHP-JSON 响应
function chkUsername() {
if( $username = JRequest::getVar( 'username', '', 'get', 'cmd' ) ) {
$db =& JFactory::getDBO();
$query = 'SELECT id FROM #__users'
. ' WHERE username = '.$db->Quote( $username );
$db->setQuery( $query );
$result=$db->loadObject();
if ($result) {
$response['html'] = $username.JText::_( 'COM_AA4J_UNAME_NOT_AVAILABLE' );
$response['msg'] = 'false';
} else {
$response['html'] = JText::_( 'COM_AA4J_UNAME_AVAILABLE' );
$response['msg'] = 'true';
}
} else {
$response['html'] = JText::_( 'COM_AA4J_INVALID' );
$response['msg'] = 'false';
}
echo (json_encode( $response )) ;
return true;
}
PHP 代码是自我解释的。它需要位于组件控制器中,并作为一个任务发布。我想指出,由于我们不想更改核心代码,我使用了一个新的组件(请参阅 JavaScript 请求 URL),而不是 com_users。在下面的示例中,你可以看到这个 AJAX 检查是如何工作的。
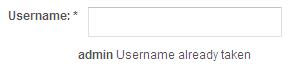
当输入用户名时,当 on blur 事件发生时,AJAX 检查被触发,你将通过正在进行的检查消息被提醒。在这个示例中,我们使用了一个现有的用户名(即,admin),服务器端 PHP 脚本查询,以及 #_users 表。如果用户名存在,你将收到响应,就像在这个例子中,结果被打印在上方重写的注册布局中定义的 span 标签上,并且在不可用消息消失后 3 秒钟,用户名字段将被清除。
结论
我希望我展示了在 Joomla! 网站上添加一些 AJAX 的非常简单的方法。这个小小的功能是我一些朋友要求的,所以我免费编写了这个 AJAX 用户名检查扩展,该扩展列在 JED 上。
在 Joomla 社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不与 Joomla 项目的官方立场一致
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部的第三方提供的服务



评论