10个快速Joomla网站的建议
如果你的Joomla网站运行缓慢,你绝对应该着手解决这个问题:用户讨厌运行缓慢的网站,他们可能比你想象中更早地离开你的网站,从而导致转化率低。任何加载时间超过2秒的网站都可能存在风险。此外,Google甚至表示,网站速度是他们排名标准之一。
值得知道的是:提高你Joomla网站速度不应该很难。虽然有时你会听到Joomla运行缓慢的故事,但这通常是因为设置不当或糟糕的托管公司,你可以着手解决这两个问题。尤其是如果你知道该关注什么,提高Joomla网站的速度可能并不太难,使其在1秒内加载也是可能的。
在开始之前,首先确保检查你网站的当前速度。有一些在线工具可以帮助你确定这一点。以下所有这些工具也都会提供有关任何可能问题的详细信息
- Google Pagespeed Insights(包括移动性能)
- Yslow(Firefox和Chrome浏览器扩展)
- Pingdom Tools
- GT-Metrix(显示Pagespeed和Yslow的结果)
- Webpagetest.org
现在我们知道了当前的性能,让我们开始优化。要记住的一件事:首先备份!然后逐步改进,并在每次优化步骤后检查你的网站是否仍然正常工作(确保在步骤之间清除你的缓存)。
1) 选择一个好的托管商
选择合适的网站主机至关重要。无论你如何优化你的网站,一个糟糕的主机可能会毁掉你的所有努力,让你的网站变慢。在做出选择之前,查看一下评论和论坛。特别是避免使用免费主机,迟早你会明白为什么它们是免费的......此外,比较共享和专用主机方案。专用主机通常意味着速度更快,但当然会更贵。
2) Joomla 缓存
缓存是一种向用户提供服务预生成内容的方式。这意味着服务器不必每次请求页面时都在数据库中查找所有请求的信息。相反,浏览器会提供一个已保存的“视图”。(如果你的内容已更改,这意味着用户暂时会收到旧信息,除非你清除缓存)。Joomla 能够提供 3 种类型的缓存
- 组件视图
- 模块视图
- 页面视图
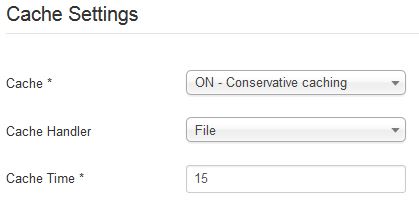
前两个设置由你的 全局配置 中的一个设置决定

将其设置为 保守。你可以选择将时间设置为不同于默认的 15 分钟。如果全局缓存被开启,你可以通过选定模块中的 高级 选项卡再次关闭特定模块的缓存。
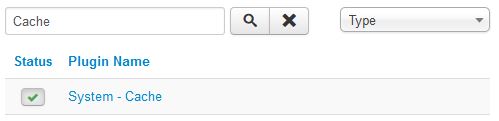
只有当你开启插件管理器中的 系统 - 缓存 插件时,页面视图才会被缓存

只需将其设置为 启用,并保留默认参数。请注意,有时缓存可能会出现一些问题,尤其是对于像联系表单、验证码等动态页面。
如果你遇到缓存问题,有一些扩展可以帮助你解决这个问题
- JotCache 和 Cache Control 是两种可以帮助你控制应该缓存什么以及应该排除什么的扩展。
- NoNumber Cache Cleaner 对于自动清理缓存非常有效。
3) G-Zip
在 全局配置 中,在 服务器 选项卡中,你可以找到开启 G-zip 的设置
![]()
开启 G-zip 后,你的页面将在 zip 文件中压缩,发送到你的电脑上的浏览器,并在那里解压。除了非常古老的 IE 版本外,所有浏览器都支持,因此可以安全地开启。
开启后,你可以使用工具检查压缩率,比如这个: www.feedthebot.com/tools/gzip。通常你会发现你的内容压缩率超过 50%!
如果你发现它不起作用,可能是你的主机不支持 mod_gzip,或者已经将其关闭。
4) 移除不必要的扩展
明智地选择你的扩展。一些扩展会对你的网站速度产生严重影响。主要的问题制造者包括
- 社交媒体脚本,如点赞和推文的计数器。它们通常需要额外的 JavaScript,并连接到远程网络,这可能会非常减慢你的速度。
- 大型滑块和图片展示。幻灯片中所有图片都需要加载,如果使用全宽图片,可能会导致加载时间较长。
- 此外,像 Google Analytics、Google Webfonts 等脚本也可能比你预期的减慢你的速度更多...
即使你需要这些功能,至少也要考虑你是否真的需要在主页上使用它们。如果你可以将它们移到联系页面或作品集页面,那么只有那个页面受到影响!
5) 在 .htaccess 中启用浏览器缓存
假设您已将 htaccess.txt 文件重命名为 .htaccess,您可以使用它添加一些代码,告诉浏览器如果特定的图像类型已经在您的电脑上,则不要从服务器请求。由于图像通常占据了网页很大一部分,这可以节省大量的带宽。以下是一个可能工作的示例:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 216000 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType etc, etc.
</IfModule>
请参阅这篇文章,了解一些更高级的 .htaccess 功能。
6) 优化您的图像
图像通常比网页的其他部分占用更多的KB,因此需要优化。最重要的是,确保使用正确大小的图像。其次,您可以通过使用压缩工具进一步显著减小图像大小,这些工具可以删除不必要的、甚至您都不知道存在的数据。即使您使用了正确的Photoshop保存图像的步骤,即使用“网页和设备保存”,.png 仍然可以不牺牲视觉效果的情况下减少高达75%的大小!以下是一些可以帮助您做到这一点的工具:
- TinyPNG.com 专门用于png,但在这方面非常出色。
- Smush.it
- 如果您经常需要压缩图像,还可以使用离线程序,如PNGGauntlet(png)和RIOT(jpg)。
高级用户还可以使用图像精灵和Base64编码等技术。
7) 使用CDN
如果您使用内容分发网络,您的静态文件将不会从您的网站托管位置提供,而是从CDN提供商的全球服务器网络提供。这确保了远离服务器的用户将从最近的位置接收他们的文件,除了包含经常更改内容的HTML代码。
这听起来很复杂,但实际上实施起来相当简单,并且并不昂贵。这不仅适用于全球运营的网站,也适用于大型国家的网站。
8) 优化CSS + JavaScript
特别是现代网站通常有许多CSS和JavaScript文件,它们在大小和HTTP请求的数量上都会增加。它们通常在执行时会停止页面的进一步加载。幸运的是,有一些技术可以克服许多这些问题。
- 压缩这些文件。这会删除空白。虽然这会影响代码的可读性,但通常可以节省几十个百分点的文件大小。
- 将多个文件合并为一个。而不是多个单独的文件,您只需要一个大的CSS文件和一个大的JS文件。
- 在脚本中使用 defer 或 async 属性来延迟执行。
确保您的网站仍然按预期工作,有时需要排除一些文件。所有这些听起来很棒,但实施起来也可能非常复杂。部分原因是在模板中执行这些优化,但对于从Joomla核心或扩展中加载的文件怎么办?幸运的是,有一个很好的解决方案:扩展!这让我们来到了第9点。
9) 速度优化扩展
有一些扩展可以帮助加速您的网站。它们特别针对第8点中描述的问题,同时在高级选项卡下通常有一些额外的选项。您真的应该尝试一下,结果可能会令人震惊!最知名的是以下这些:
- JCH-Optimize:非常适合合并和压缩文件。它还提供了设置JavaScript的 defer 和 async 参数的选项。它甚至能够配置图像为精灵。
- JBetolo:与JCH-Optimize类似,但它还提供了CDN支持、.htaccess调整和甚至Smush.it支持。
- Yireo ScriptMerge: 常规的CSS和JS压缩/合并功能。额外功能包括对小图片进行base64编码,以及支持jsmin-binary和WebP。
- aeSecure: 一个值得关注的新扩展。主要是一个安全扩展,但也提供速度提升。
10) 优化移动设备
即使您的网站在桌面电脑上加载速度快,但在移动设备上可能表现不佳。如果您使用Google Pagespeed工具检查网站速度,您可能已经看到有一个针对移动性能的单独标签。即使在4G等改进技术的情况下,网站仍可能加载不够快。
提高性能的关键是只加载真正需要的东西。使用类似bootstrap类的隐藏功能(如 hidden-phone 和 hidden-tablet)并不会减少所需的带宽。一种可能性是使用用户代理检测来检查您是否在移动设备上,而不仅仅是缩放的浏览器窗口。检测到移动代理后,您可以有选择地禁用模块位置。
NoNumber Advanced Module Manager 是一个可以实现此功能的工具。
完成了吗?再检查一次!
一旦您完成优化,再次检查网站速度。希望您的网站现在要快得多!有关加快网站速度的更多信息,请查看以下链接
- Joomla-SEO.net:专注于SEO & 性能的博客
- Siteground.com 性能教程
- Joomlart.com 关于性能的文章
- Feedthebot.com (虽然不是针对Joomla,但非常实用)
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能不与Joomla项目的官方立场一致
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部第三方提供的服务

评论