探索核心!使用模块将块放入您的网站
在最近的两期 Joomla 杂志中,我们介绍了如何使用 文章和分类 来组织内容以及如何 创建菜单项。现在,是时候让您的网站变得生动起来!在 Joomla 中,完成这项任务的首选方式是使用模块:您可以在页面上放置各种块。在这篇文章中,我们想给您一个使用 Joomla 模块可以做什么的想法。
什么是模块?
文档中 Joomla 模块的定义是:“模块是轻量级且灵活的扩展,用于页面渲染。这些模块通常是以“框”的形式围绕典型页面上的组件排列。” https://docs.joomla.org/Module。在下一段中,我们将给您四个常用模块的示例。
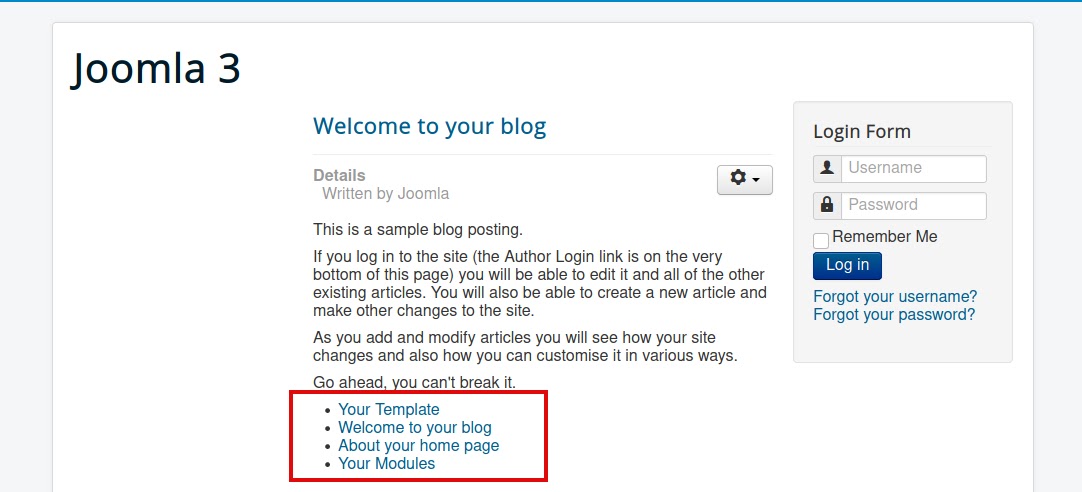
我们的第一个例子是登录模块,它在安装 Joomla 时就已经存在。安装 Joomla 后,您将在前端网站的内容区域旁边看到它。
第二个例子:如果您有一个博客,您可以使用“文章 - 最受欢迎”模块来显示最受欢迎的文章。
我们的第三个例子是另一个有用的模块“自定义”,它允许您在任意位置插入任何类型的内容(文本、图片),例如,餐厅的营业时间。
菜单模块完成了我们的四个示例:您可以使用模块在任何位置显示菜单。大多数第三方模板都内置了巨菜单,但如果没有或您需要一个额外的菜单,您可以使用模块轻松实现。
因此,模块基本上是您可以使用来显示不同类型内容(最受欢迎的、自定义)或扩展您网站功能的块(导航、登录),正如我们接下来将要看到的。
您在哪里找到模块?
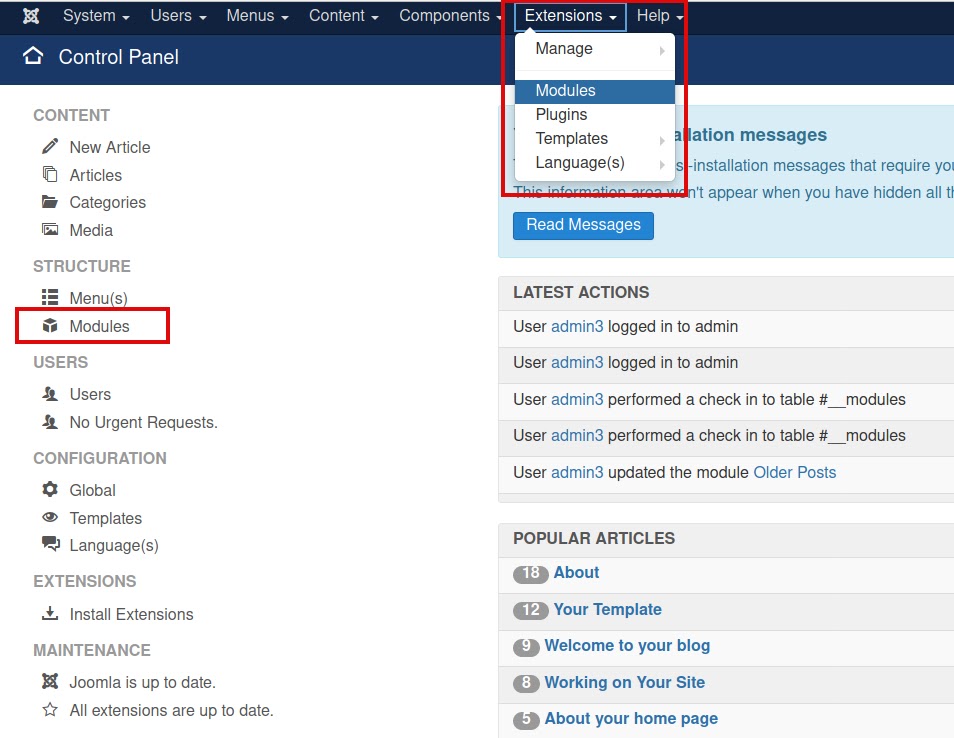
在 Joomla 3.x 中,您可以通过点击控制面板侧边栏上的“模块”或通过“扩展 -> 模块”来找到模块。

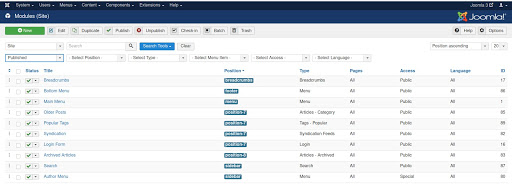
在模块管理器中,您将看到现有模块的列表。您可以搜索和筛选模块

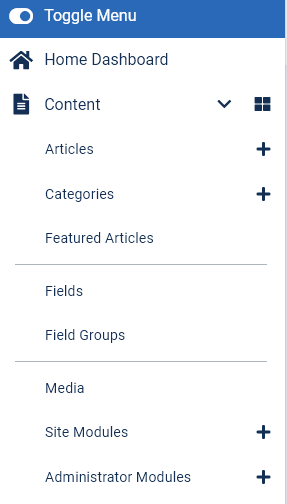
在 Joomla 4 中,你可以在左侧菜单的“内容”下找到模块。

将模块分配到页面
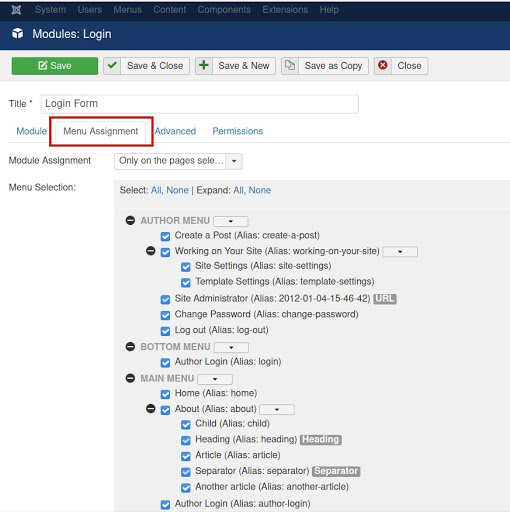
模块分配给菜单项(页面),因此你可以根据用户当前所在的页面(菜单项)决定显示或隐藏每个模块。你也可以决定在所有页面上显示它们。

我们有哪些模块类型?
默认情况下,Joomla 核心提供了 25 个不同的可使用模块。一些模块与内容相关联:例如,“最新新闻”模块显示最新文章的链接。
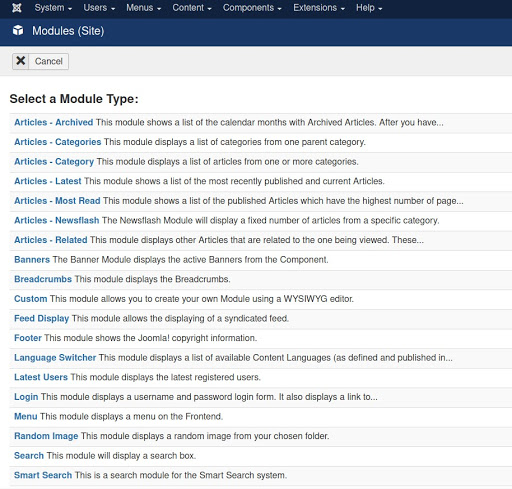
如果你点击“新建”,你将看到所有可用模块的完整列表,以及每个模块的功能简短说明

如果你需要此列表中没有的模块类型(且无法使用自定义类型模块创建),你可以在 Joomla 扩展目录中找到很多模块。如果你这样做,请记得在开发安装上测试这些模块(或其他类型的扩展),而不是在您的实际网站上测试。用户通常会测试很多扩展,而忘记在之后卸载它们。最终,网站充满了未使用且过时的代码,这可能会损害网站。所以,在开发安装上进行测试,在您的实际网站上使用。
将模块放置在模块位置...
模块可以放置在网站的不同位置,这取决于所使用的模板。
模板定义了模块位置,就像模块输出的占位符。这些位置列在模板的 templateDetails.xml 文件中,并在 index.php 中使用。
标准 Protostar 模板有 18 个位置:横幅、页脚、调试(在调试模式下显示错误很重要)和位置 0-14。只有 9 个这些位置在 index.php 中存在。位置名称并不真正有助于了解模块将被放置在哪里。
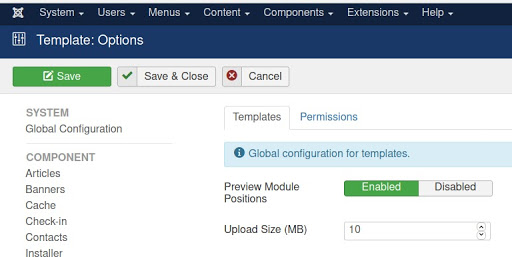
还有可能使位置在前端可见。在“扩展”->“模板”->“选项”下,可以激活“预览模块位置”

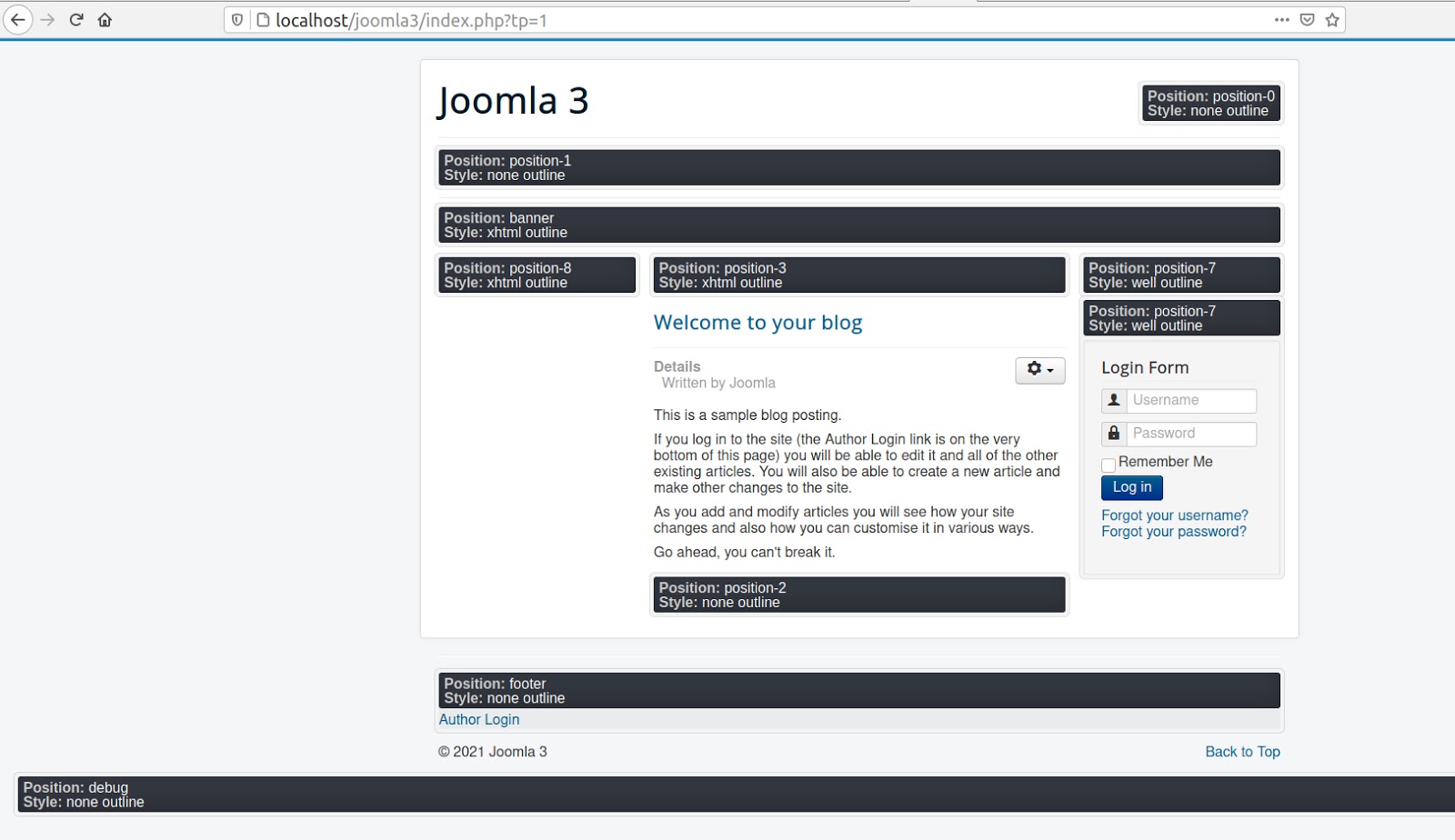
在 URL 末尾使用 ?tp=1 调用您的网站,您将获得现有位置的预览

每个模板可以为位置具有不同的名称:右侧边栏、左侧边栏、英雄、顶部-b、底部-a...
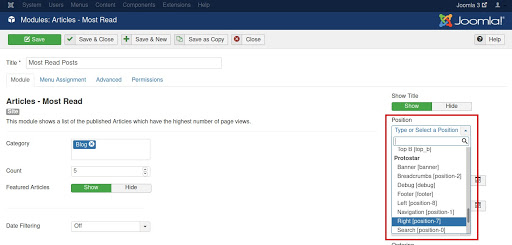
一旦你找到了你想放置模块的位置,请转到你的模块并选择正确的位置。

…或者直接放入你的文章中!
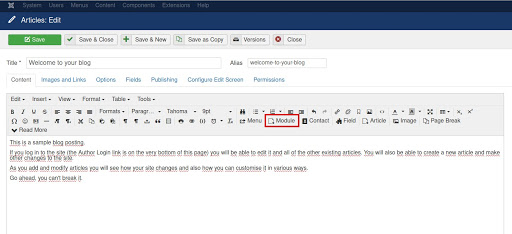
在您的网站中插入模块的另一种可能性是将它们加载到文章中。在创建/编辑文章时,你将在编辑器中找到一个“模块”按钮

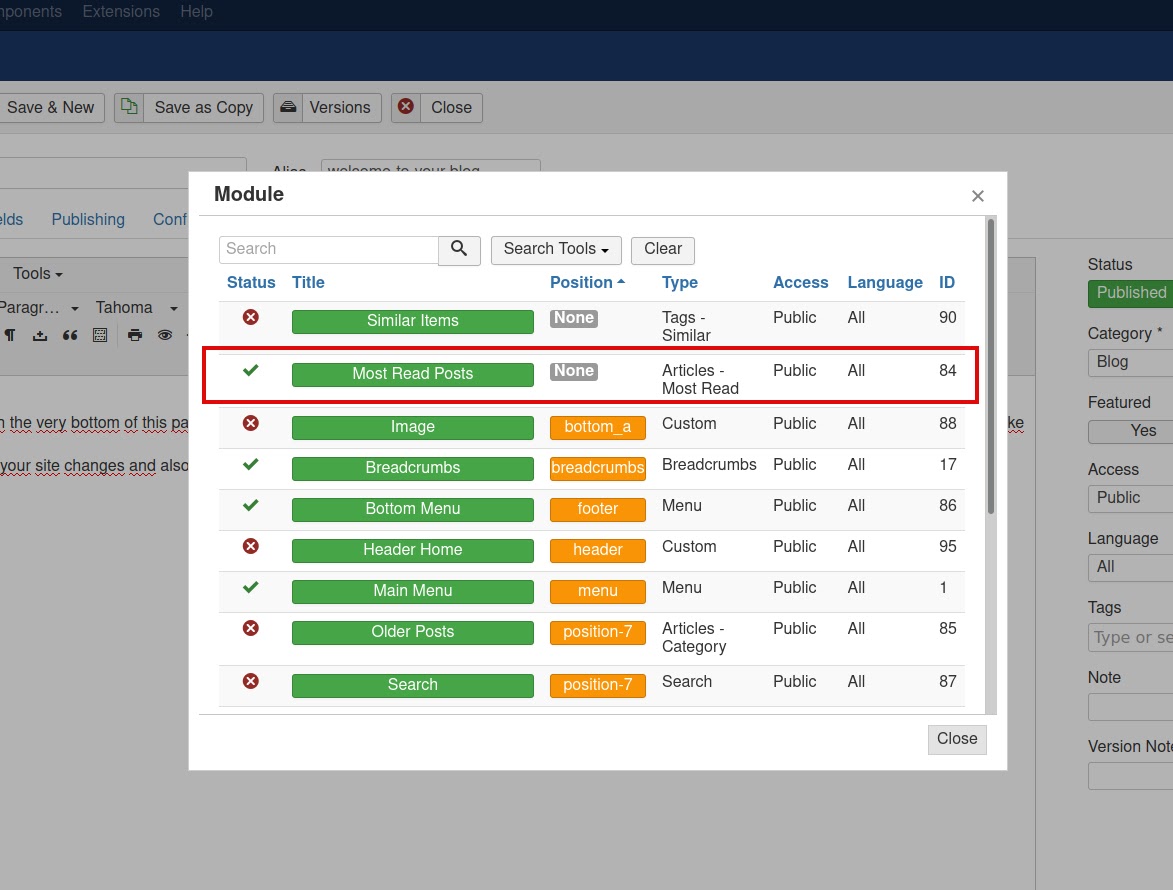
在模态窗口中,你将获得可以插入的模块列表

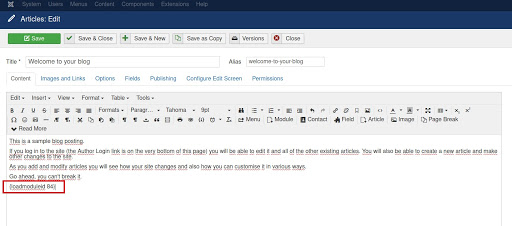
并在文章中插入一段代码:{loadmoduleid: 84}。

此代码将在 Joomla 渲染网站时自动替换,你将在你的文章中获得所选模块的输出

这为你提供了对网站布局的灵活性,而无需处理模板代码的变化。
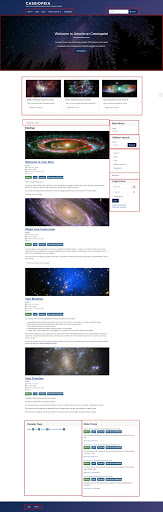
下面的截图显示了 Joomla 4 网站上的新 Cassiopeia 模板以及示例数据。网站中间的部分是来自组件的内容(具有多个文章的博客布局)。所有以上、两侧和底部都是模块(以及所有核心模块)

现在你知道你可以做什么了,去尝试一下 Joomla 模块吧!你会对无穷无尽的可能性感到惊讶。快乐地模块化!
查看本系列中的其他文章
在 Joomla 社区杂志上发表的一些文章代表作者在特定主题上的个人观点或经验,可能并不与 Joomla 项目的官方立场一致。
通过接受,您将访问由https://magazine.joomla.net.cn/之外的第三方提供的服务

评论 1
感谢 Viviana - 文章读起来很好,我喜欢这些展示核心功能而不是扩展功能的文章!在我看来,模块的灵活性是 Joomla 最被低估但最强大的内置功能之一。
我在文章中大量使用自定义模块,我想提到关于您模块的自定义位置,您可以在输入一个自定义位置并按回车保存,而不是将模块设置为在特定模板位置显示。
我发现这样做对于文章中使用的模块更有意义,我用自定义位置的方法加载它们,例如
{loadposition accessories-sl1600}
我广泛使用了这个方法,并希望我在开始使用 Joomla 时就知道了它。
但是要小心使用并检查输出。自定义位置的命名应该是简单的,在大型网站上应该组织良好。此外,与上面描述的稳固的 loadmodule 方法不同,您在创建或输入文章时创建的自定义位置中的简单错别字会导致不显示任何模块。