GSoC: 使用BDD Gherkin和Codeception改进Joomla! CMS测试
大家好!如何使用Gherkin和Codeception使Joomla! CMS测试更好?从最广义的角度来看,BDD(行为驱动开发)是关于沟通和将软件视为一个具有功能和特性的系统。使用BDD方法编写测试用例使测试用例变得简单。BDD测试容易被非开发人员和测试人员理解。
在我之前的文章中,我介绍了我的项目概述,并告诉社区关于使用gherkin和codeception进行自动化测试的优点。在这篇文章中,我将撰写关于我的项目的当前状态。
亮点
在编码期初,我对我的项目架构非常困惑。在导师的指导下,我实施了以下要点并进行了开发:
-
使用自己的tests/composer.json文件进行独立使用
-
将Codeception更新到最新版本2.2
-
使用Codeception改进了步骤和页面对象中的场景。
-
感谢Javier和Puneet对PR #22的提交,提供了一个示例架构。
-
将joomla浏览器方法移动到Steps和AcceptanceTester.php
目前已完成的工作
实现了用户后端和前端场景
-
更新用户名和其他用户详情
-
锁定用户
-
解锁用户
-
删除用户
-
验证com_users中可用的选项卡
-
创建超级管理员并登录到后端
-
没有用户名的用户失败
-
创建组
-
编辑组
-
删除组
-
创建具有名称、用户名、电子邮件、密码和默认值的用户
-
创建ACL级别
-
编辑ACL
-
删除ACL
-
用户设置(与com_config混合)
前端
-
在前端创建用户并登录(index.php?option=com_users)
-
创建被阻止的用户并尝试在前端登录
-
测试最后登录日期
-
前端修改详情,后端检查
-
在前端注册新用户并检查后端
-
检查块和激活是否正常工作
实现内容后端场景
-
创建新分类
-
修改分类
-
删除分类
-
发布分类
-
取消发布分类
-
验证文章中可用的选项卡:新分类
-
验证文章中可用的选项卡:新建
-
创建无标题的文章失败
-
文章设置(显示投票)
-
创建无标题的分类失败
-
为新建文章创建菜单项
- 为属于特定分类的文章创建菜单项

对Joomla!文档的贡献
我已经更新了Joomla!文档,并添加了针对Gherkin和Codeception的测试指南。https://docs.joomla.org/Testing_Joomla_Extensions_with_Codeception#BDD_Testing_using_Gherkin_and_Codeception
在Joomla! Bug Squashing中的贡献
我的导师Yves Hoppe建议我每周至少测试两个Joomla! CMS的Pull Request。这是了解Joomla! CMS并参与社区的最佳方式。
在Joomla!市场团队中的贡献
为了更多地参与社区,我试图帮助Joomla!市场团队将Joomla! 3.6市场横幅和推广翻译成我的母语印地语。
每周项目会议
我们每周二在Glip或Hangout视频聊天上开会。在那里,我们讨论进度、上周遇到的问题、解决方案和下周任务议程。我的导师们非常棒,在整个星期都帮助我,回答我的问题并消除我的疑惑。我们将每次会议的报告发布在志愿者门户上。
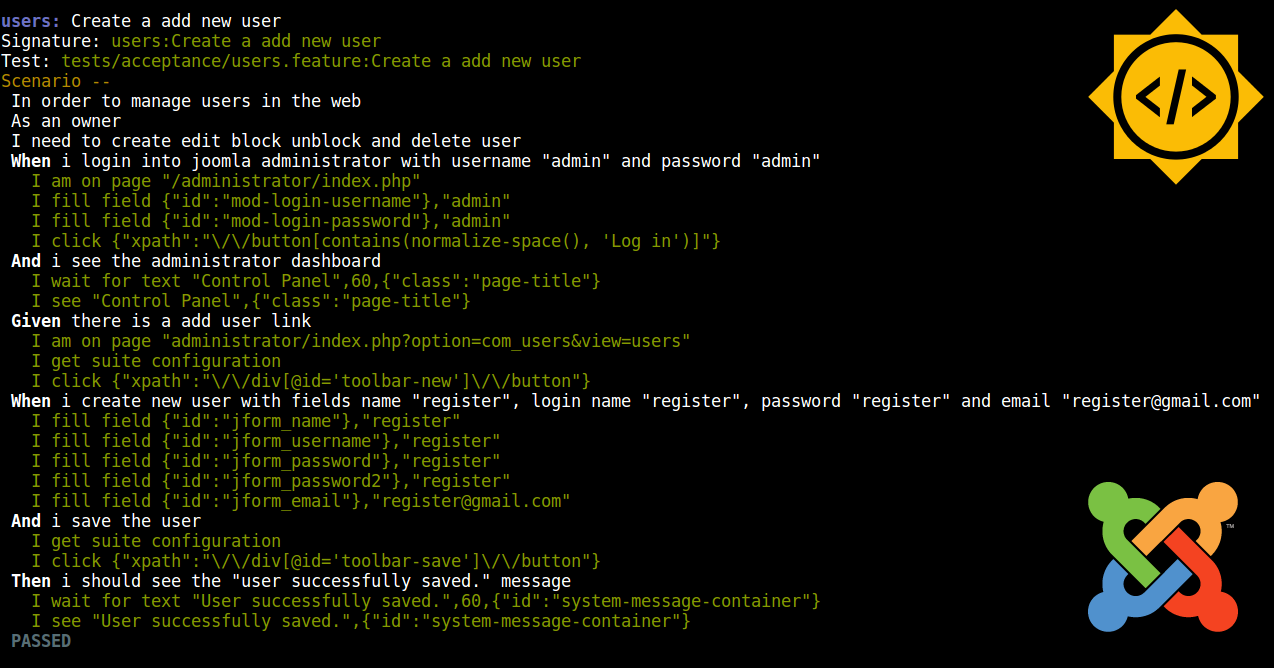
演示
本视频将演示内容、用户后端和前端Gherkin功能实现以及BDD中的Codeception验收测试的步骤。
后续要参考的内容
-
GSOC’16提案链接 - https://summerofcode.withgoogle.com/projects/#5724182314745856
- 项目仓库 https://github.com/joomla-projects/gsoc16_browser-automated-tests
-
问题: https://github.com/joomla-projects/gsoc16_browser-automated-tests/issues
- 文档 https://github.com/joomla-projects/gsoc16_browser-automated-tests/blob/staging/README.md
我想感谢我的导师Javier Gómez、Yves Hoppe和Niels Braczek在这项工作中对我的帮助。
非常感谢整个GSoC团队帮助我并介绍我进入这个令人惊叹的J!社区。
在Joomla社区杂志上发布的一些文章代表了作者对特定主题的个人观点或经验,可能与Joomla项目官方立场不一致
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论