如何创建全屏照片主页
我将在这里展示的所有内容都可以通过创建自己的模板来实现,但为了确保其具有前瞻性,我使用了 CSS、一点 JavaScript 以及现有的 Cassiopeia 模板选项。
注意事项:我不是前端开发者,所以我确信还有许多其他方法可以达到同样的效果——这只是我自己的做法。
目标
为海滩俱乐部创建一个网站,主页上有一张全屏海滩照片。

第 1 部分 - 图片
添加一个自定义模块,其中包含我们想要使用的照片的背景图片,并将此模块发布在 横幅 位置,布局为 横幅。
我使用了一张来自 unsplash 的照片,将其宽度调整为 1100 像素,并用 squoosh 压缩,使其大小约为 80k。
菜单
如果您还没有菜单,请添加/移动菜单到 菜单 位置,布局为 可折叠下拉菜单。
标志
Cassiopeia 模板样式有一个选项可以显示 品牌 标志。目前我添加了一个高度为 50px 的图片。
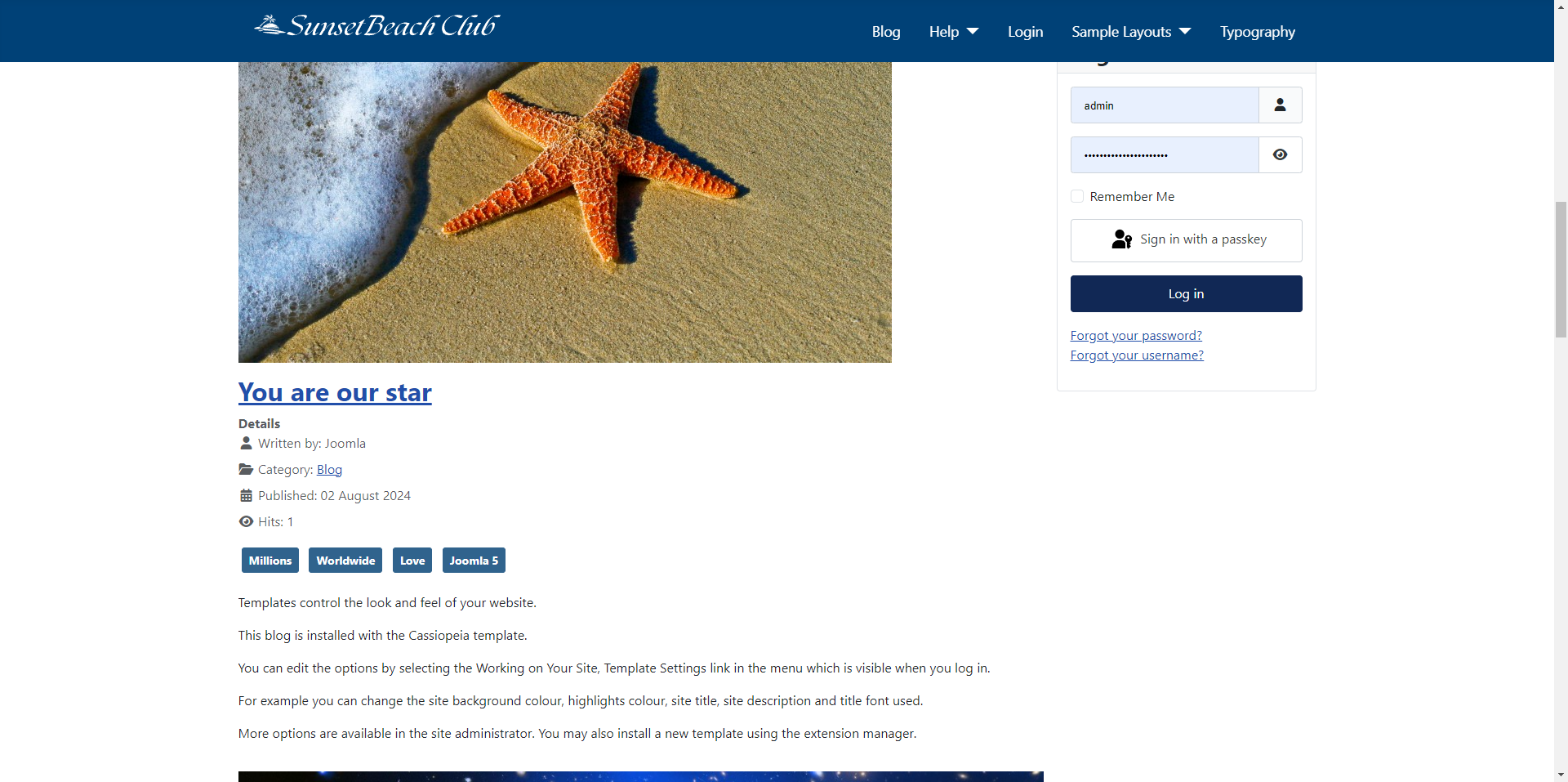
第 1 部分的结果
在此阶段,您的网站顶部将看起来像这样。

第 2 部分 - User.css
使用 Cassiopeia 模板,您可以在 media/templates/site/cassiopeia/css 文件夹中创建一个名为 user.css 的文件,并且该文件中的任何 CSS 都将覆盖主模板中现有的 CSS。这是一个修改模板而不会因为更新而丢失更改的非常方便的方法。
.container-header
位于您网站顶部的实心标题栏同时具有背景图片和备用背景颜色。
我可以尝试将背景颜色调整为与照片中的主导颜色相匹配,为了简单起见,我将取消设置背景图片,只使用背景颜色。
.container-header {
background-color: #004177;
background-image: unset;
}除非你非常幸运,否则这并不能达到我们的预期效果,因为它仍然看起来像一条实心条,而不是菜单和标志位于图片顶部。
因此,我们需要进行一些额外的CSS调整才能实现这个效果。首先,我们需要将背景颜色设置为透明。
.container-header {
background-color: transparent;
background-image: unset;
}现在我们已经完全移除了背景,我们可以将页眉固定在页面顶部图片上方。
.container-header {
background-color: transparent;
background-image: unset;
position: fixed;
top: 0;
left: 0;
right: 0;
}第二部分的结果
在此阶段,您的网站顶部将看起来像这样。

第三部分 - 移动标志
看起来不错,但如果标志和菜单在同一行上,效果会更好。
回到Cassiopeia模板样式,并关闭显示品牌标志的选项。这将移除现有的标志,然后我们可以创建一个新的自定义模块,并将标志添加到那里,然后在该模块的菜单位置发布模块。我发现我需要对这个新模块进行一些调整,所以我添加了以下内容到我的user.css
.mod-custom p {
margin: 0;
}如果您想的话,我们可以通过简单地改变这两个模块的顺序,将顺序从菜单 - 标志改为标志 - 菜单。
第三部分的结果
在此阶段,您的网站顶部将看起来像这样。

第四部分 - 滚动
如果您一直在跟进度,您会发现当您向下滚动页面时,由于菜单/标志行的背景缺失,菜单难以阅读,因此我们需要在滚动时恢复菜单背景。这需要在我们的user.css中添加另一个类,并在media/templates/cassiopeia/js文件夹中创建一个等效的user.js文件。
JavaScript
现在我们需要添加一些JavaScript,它会监听页面滚动,并在滚动50像素后,给容器页眉添加一个新的类名为scrolled。
document.addEventListener('DOMContentLoaded', () => {
const navEl = document.querySelector('.container-header');
if (navEl) {
window.addEventListener('scroll', () => {
if (window.scrollY > 50) {
navEl.classList.add('scrolled');
} else {
navEl.classList.remove('scrolled');
}
});
}
});
CSS
.container-header.scrolled {
background-color: #004177;
background-image: unset;
}第四部分的结果

第五部分 - 我们完成了吗?
如果您一直在跟进度,您可能会认为我们已经完成了——我最初也是这样想的。问题是,所有这些CSS只会在有大型图片的页面上有意义。在我的内部页面上,没有这样的图片,菜单和标志再次变得难以看见。
仅主页
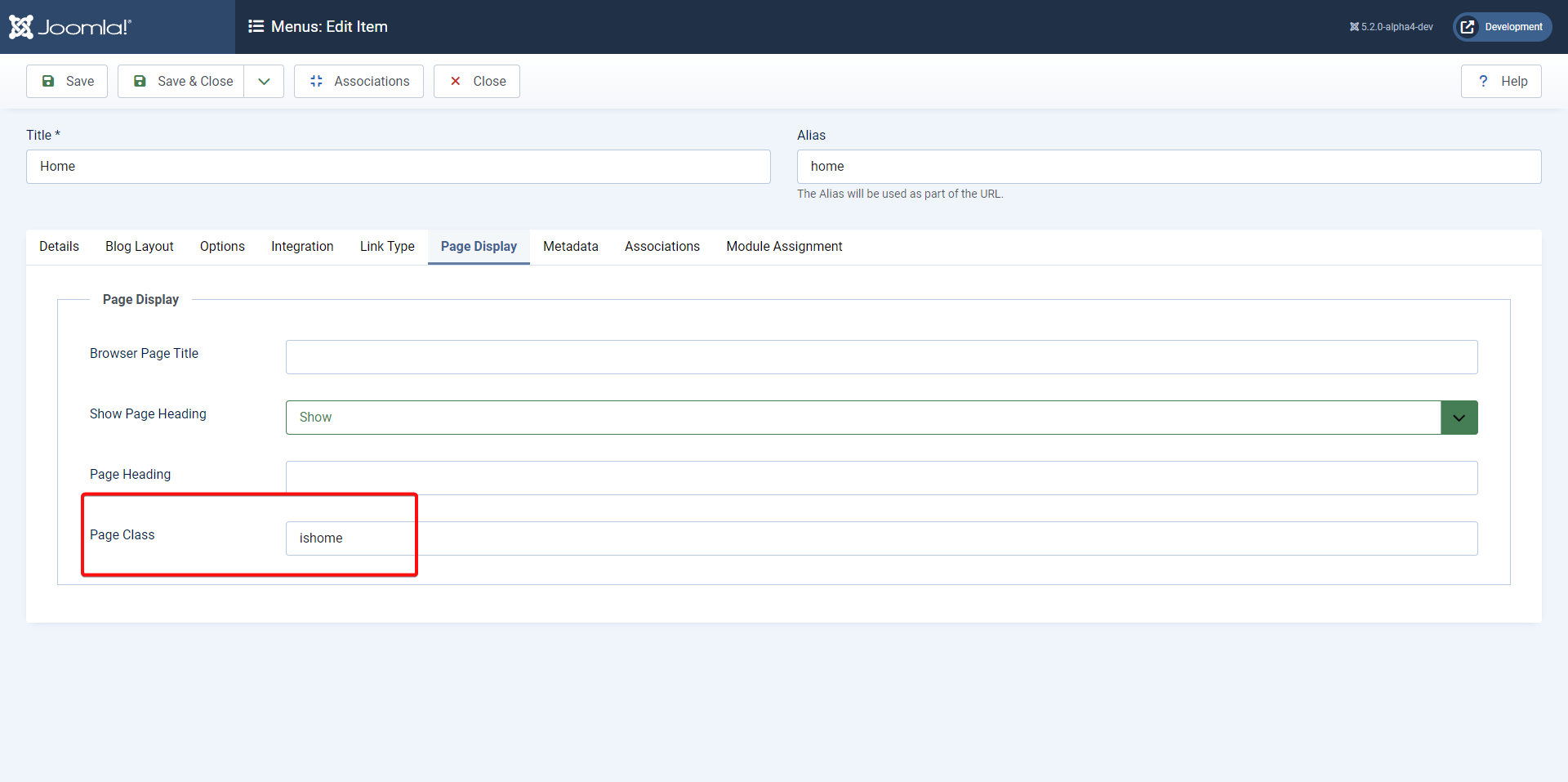
正如我一开始说的,我们可以对模板php文件进行一些修改以检测主页,但我根本不想修改那个文件。相反,我将退而求其次,几乎从不这样做,那就是在菜单项上设置页面类。为了简单起见,我将这个类称为ishome。Joomla现在将此类添加到主页的body类中。

对CSS的最后调整
现在我所要做的就是调整我的CSS,使其只应用于具有body类ishome的页面,并将图片的垂直高度设置为全屏。
/* on the home page, set the background colour of the header to transparent and make it fixed */
.ishome .container-header {
background-color: transparent;
position: fixed !important;
top: 0;
left: 0;
right: 0;
transition: all 0.5s;
}
/* set the background colour of the header on regular pages and when the page has scrolled*/
.container-header,
.container-header.scrolled {
background-color: #004177;
background-image: unset;
}
/* remove the margin from the module containing the logo */
.mod-custom p {
margin: 0;
}
/* set the large banner to take up the full height of the viewport */
.container-banner .banner-overlay {
height: 100vh;
}
在Joomla社区杂志上发布的一些文章代表了作者对特定主题的个人观点或经验,可能并不代表Joomla项目的官方立场。
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部第三方提供的服务

评论 1
嗨,Brian,
谢谢 - 非常容易跟随和理解 - 几年前,我用框架和模板做了同样的结果,如果我当时更了解这个和 Cassiopeia,我可以让它更容易一些
一如既往的好文章。