20个区别:Joomla 2.5对比Joomla 3.0
Joomla 3.0 于2012年9月27日发布。随着新版本的发布,带来了重大的更新和显著的发展。紧接着,于2012年10月9日发布了一个安全更新Joomla 3.0.1。Joomla 3.0无疑是本月的最佳主题。如果你还不知道,以下是关于Joomla 3.0的20个最重要的变化,你应该了解。
1. 非响应式对比响应式
借助Bootstrap,Joomla现在官方支持响应式设计,因此是“移动友好”的。无论是前端还是后端,用户都可以享受到一个移动友好的界面。现在你还可以使用移动设备管理你的网站

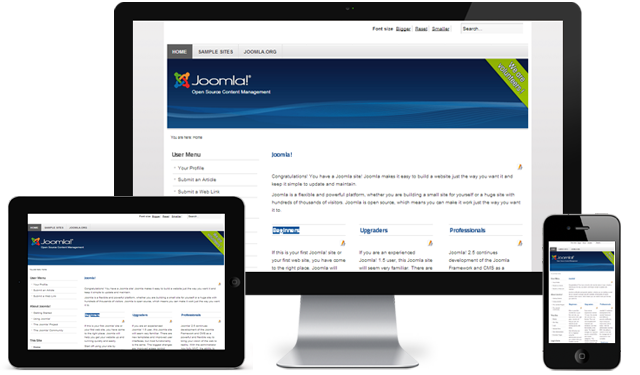
Joomla 2.5前端

响应式Joomla 3.0前端

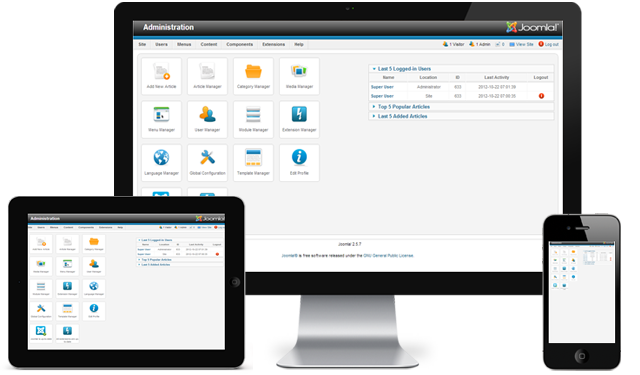
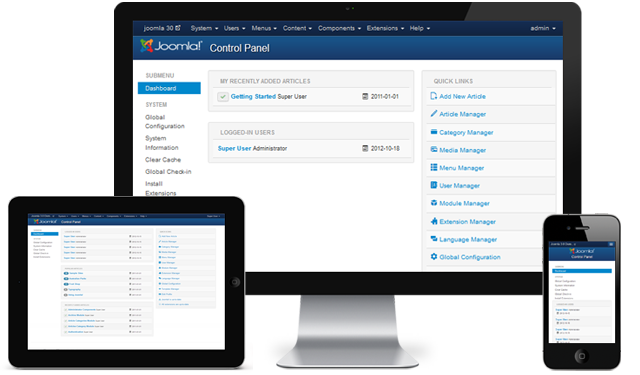
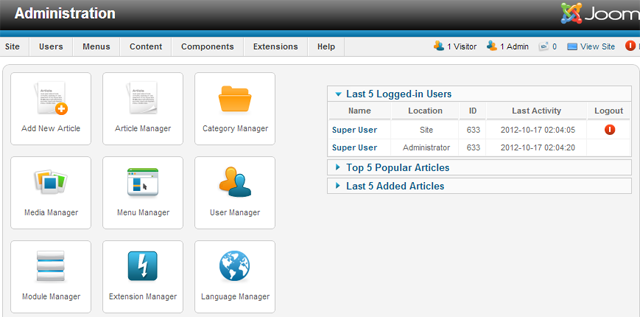
Joomla 2.5后端

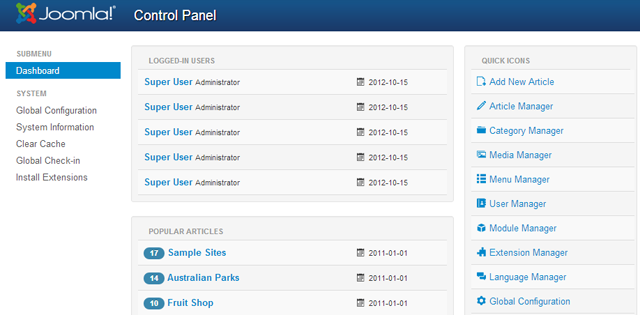
响应式Joomla 3.0后端
带Bootstrap还是不带Bootstrap?
Joomla 3.0中的关键词是 Bootstrap。集成到Joomla 3.0中,这个CSS框架提供了一个灵活的界面。

Bootstrap for Joomla 3.0
带LESS CSS还是不带LESS CSS?
LESS 是由 Alex Sellier 开发的一种动态样式表语言。使用 LESS,Web 开发发生了许多戏剧性的变化。更快的前端开发、跨浏览器兼容性是 Joomla 团队在 Joomla 3.0 中利用的优势。Joomla 3.0 的管理区域和模板包含 /less 目录以及 template.less 文件。通过包含 less 目录和文件,Bootstrap 和 Joomla 用户界面 (JUI) 库也得到提供。因此,作为模板开发者,您可以控制用于自己模板的文件,以及哪些文件被导入到 LESS JUI。

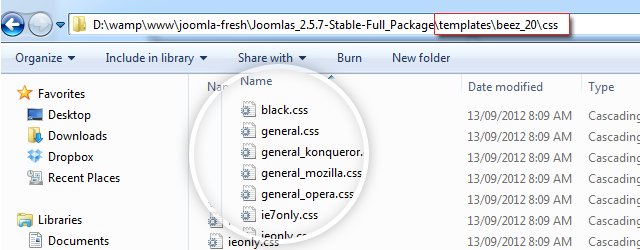
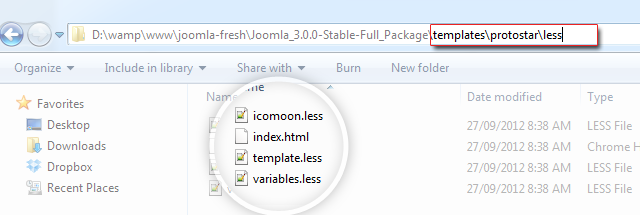
没有 LESS,Joomla 2.5 使用 CSS 进行样式设置

与 Joomla 3.0 中的 LESS 相比
4. 对于扩展开发者来说,有 JUI 或没有 JUI 意味着什么
Joomla JUI 库提供了一些工具,开发者可以利用这些工具快速提高开发速度。此外,还可以达到干净的代码和整洁的用户界面。毕竟,没有必要总是重新发明轮子。您还会发现,加载时间得到了显著改善。
5. Mambo 的 UI 时代已经结束
Joomla 3.0 同样显著提高了用户界面和用户体验。对于现有的 Joomla 粉丝和新用户来说,这将是一种视觉盛宴!Joomla 团队也希望如此。让我们从
- 管理区域的主菜单开始

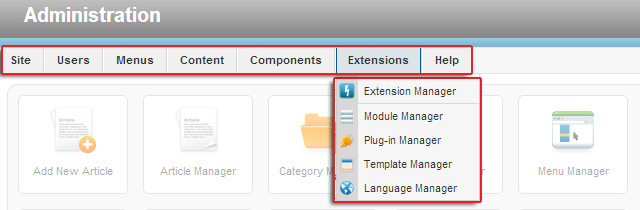
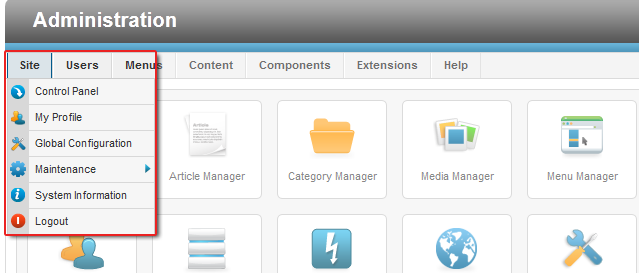
管理区域的主菜单(Joomla 2.5)

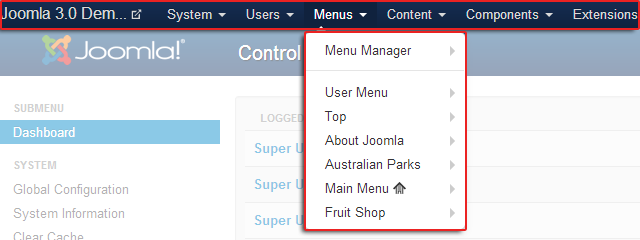
这里是 Joomla 3.0 的管理区域主菜单
- 仪表盘,用于查看最重要的信息

Joomla 2.5 的仪表盘

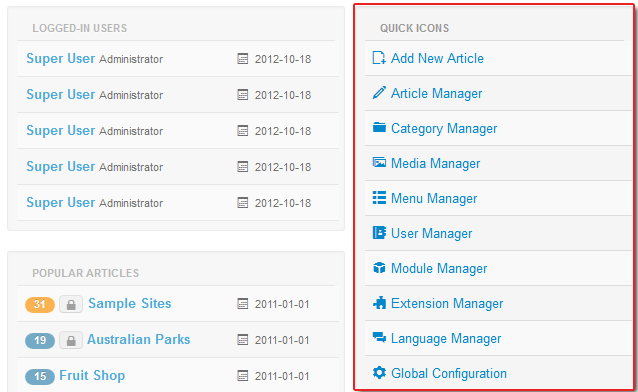
Joomla 3.0 的仪表盘
- 管理区域中的子菜单现在位于左侧

Joomla 2.5 的管理区域导航

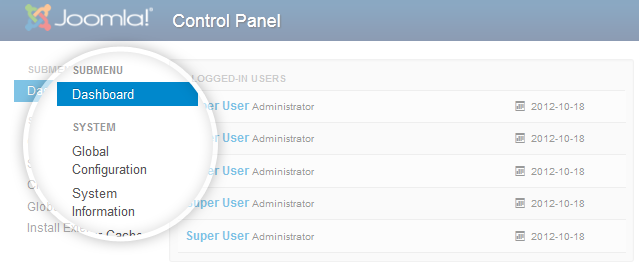
Joomla 3.0 的子菜单
- 页脚菜单已更新,增加了页面预览和其他重要菜单项的快捷方式

Joomla 3.0 的页脚菜单
- 在右侧菜单面板中,有常用功能

右侧菜单面板中的常用和常用功能(Joomla 3.0)
6. 安装步骤从七步减少到三步
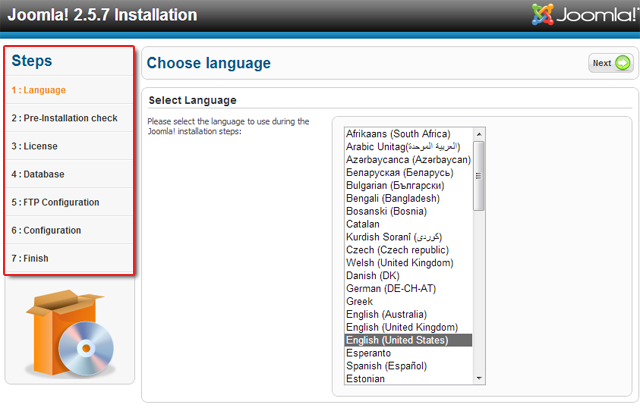
您会在安装 Joomla 3.0 的过程中立即感受到用户界面的变化。在新版本中,您只需要 3 步而不是 7 步。时间就是金钱!

这是 Joomla 2.5 的 7 步安装过程

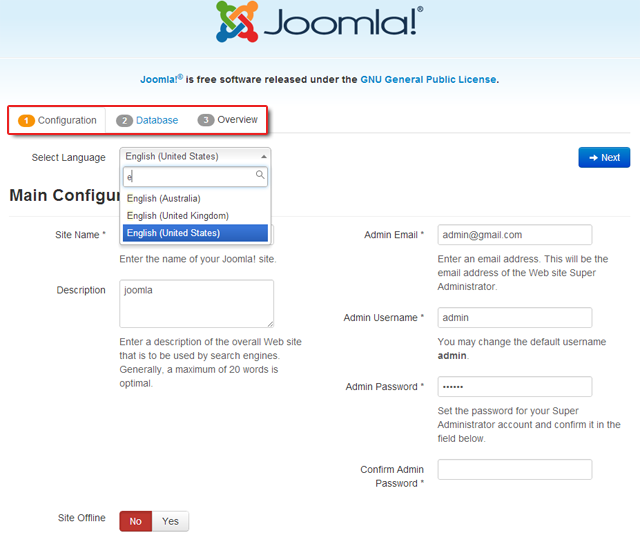
用 Joomla 3.0 在 3 步中快速安装
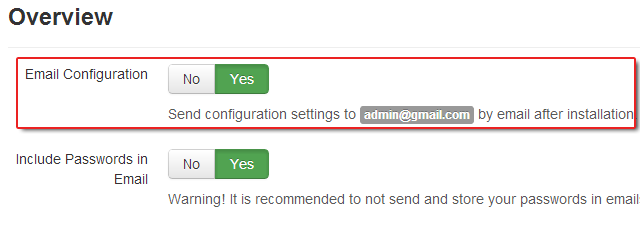
安装器会自动检测浏览器设置的语言。是和否复选框被用红绿背景的选项字段替换。红色代表否,绿色代表是,就像交通信号灯一样;)

旧式的 Yes | No 复选框样式

新的 Yes | No 按钮设计
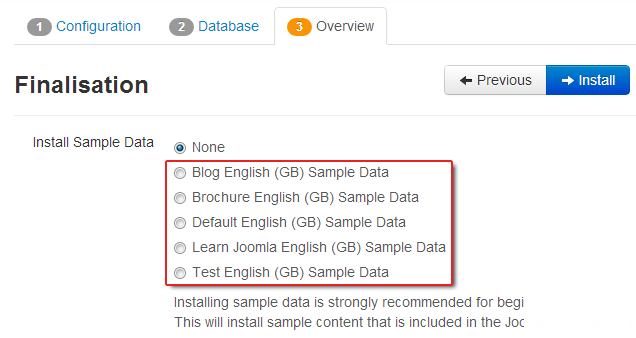
与 Joomla 2.5 相比,Joomla 3.0 提供了五个样本数据供选择,而不是只有三个。

Joomla 2.5 上的 3 个样本数据集

Joomla 3.0 上的 5 个样本数据集
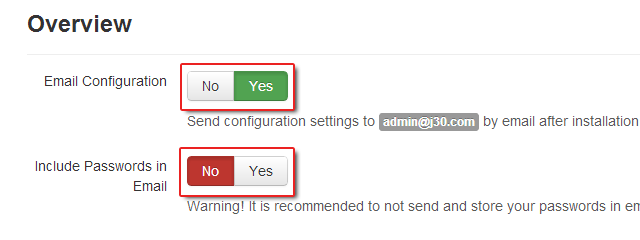
安装只需不到一分钟,这是一个巨大的改进。此外,您可以直接通过电子邮件发送安装设置,以便稍后再次使用这些设置。

将安装设置发送到您的收件箱
7. 简单直观的文章管理器用户界面
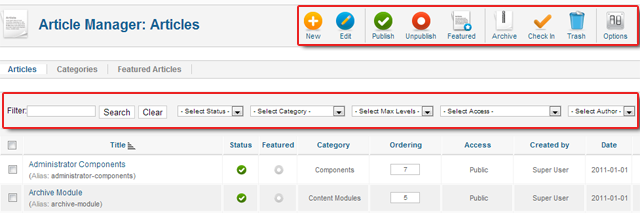
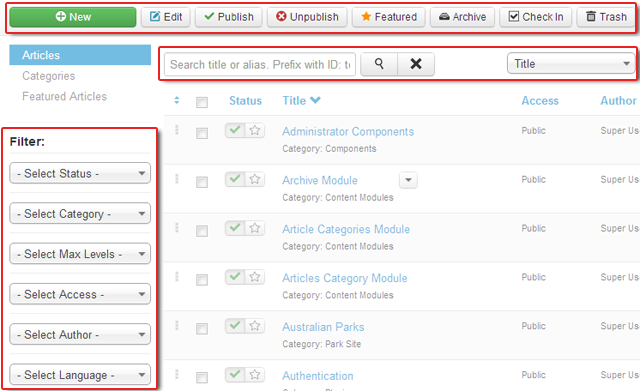
后端界面已经完全重新设计。在文章管理器区域,改进的文章过滤器脱颖而出。通过左侧面板中精细的过滤器选项和图标,可以更轻松地管理文章。

过时的文章管理器概览

更简单的过滤访问和改进的文章管理器界面
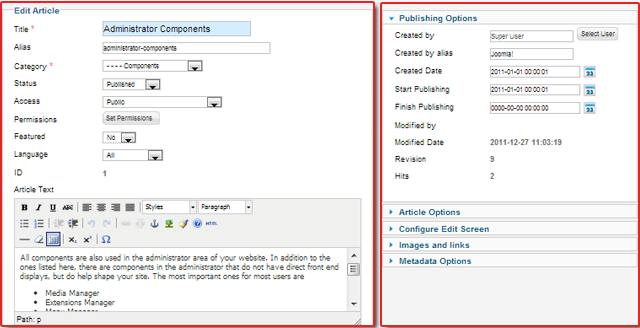
文章编辑的用户界面已重新设计。选项现在位于编辑器上方的选项卡中,而不是在右侧侧边栏中。

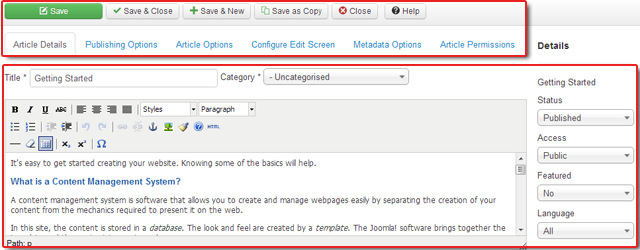
Joomla 2.5 的文章编辑视图

Joomla 3.0 的文章编辑视图
8. 预定义的“访客”用户组
在 Joomla 2.5 中,你必须手动创建访客用户组。在 Joomla 3.0 中,“访客”是安装后默认的用户组。

安装 Joomla 2.5 后没有“访客”用户组

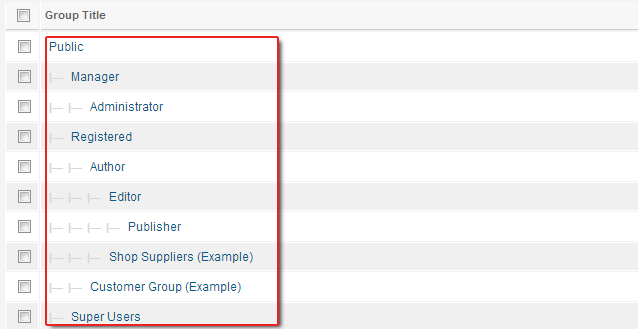
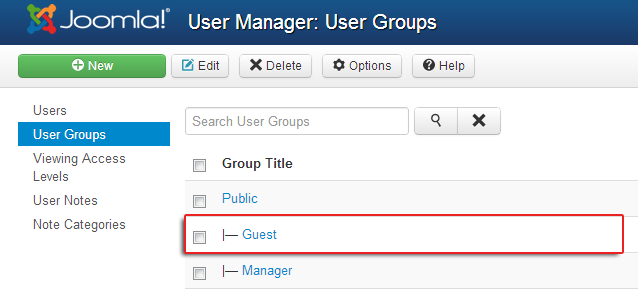
Joomla 3.0 中的默认“访客”用户组
9. 新的响应式前端模板
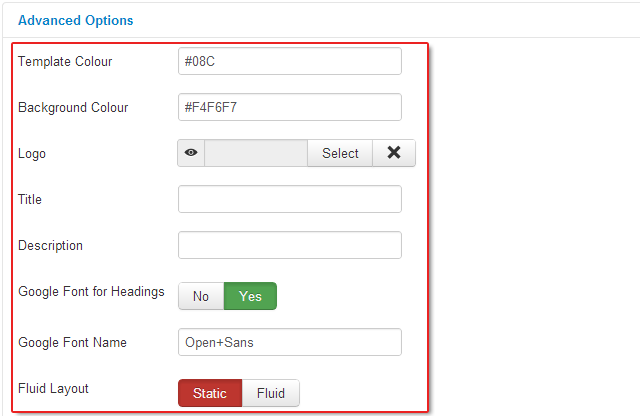
随着 Bootstrap 的引入,也带来了新的前端模板。Protostar 是响应式的,并提供了调整颜色(颜色选择)、字体(Google 字体)、网格布局和字体的选项。

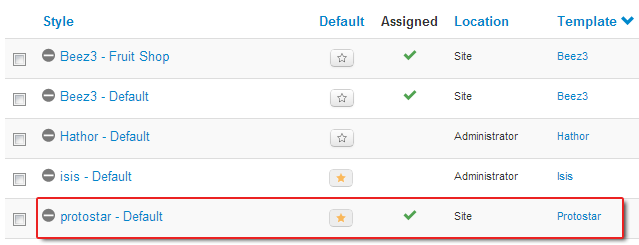
全新的 Protostar 模板

Protostar 允许进行更多个性化的模板调整
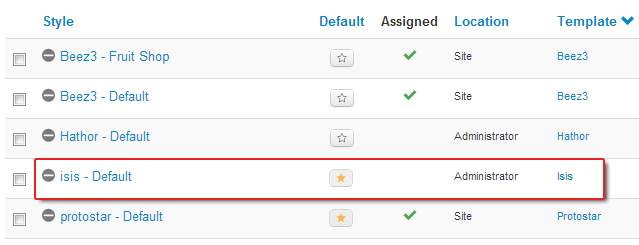
10. Isis — 新的行政界面
随着 Bootstrap 的引入,也带来了新的行政模板 — Isis。以古埃及神祇命名。现在你也可以使用平板电脑或智能手机来管理后端,因为它支持响应式设计。

Isis 模板 — Joomla 3.0 管理员界面
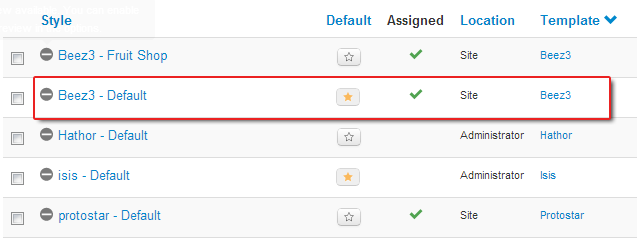
11. Beez3 模板更新
Beez3 模板的粉丝将获得一个兼容 Joomla 3.0 的版本。该模板已针对 Joomla 3.0 进行了更新。

Beez3 模板在 Joomla 3.0 中
12. Joomla 平台版本 11.x 与 12.x
随着新版本 12.x 的推出,Joomla 已从平台中淘汰了一些过时的类和方法。为了保持兼容性,组件和扩展必须在源代码中进行一些小的调整,以便它们能在 Joomla 3.0 中运行。例如,在安装扩展时,现在使用 <extension> 标签而不是 <install> 标签。install_script、uninstall_script、com_install 和 com_uninstall 方法都被 scriptfile 替换。管理区域中的组件,如 admin.*.php 和 toolbar.*.php,不再默认安装。类名已更改,例如 JFTP -> JClientFtp,JLDAP -> JClientLdap,JWebClient -> JApplicationWebClient。请注意,一些类不再受支持或已更新。插件中的事件,如 onContentBeforeSave 和 onContentAfterSave,现在接收 $article 作为值,而不是对象引用。Joomla 平台 12.1 的所有更改都可以在 文档 中找到。
13. Mootools 与 JQuery
在 v3.0 中,Joomla 现在依赖于 jQuery 并将其用作主要的 JavaScript 框架。MooTools 作为可选支持继续存在,以确保向下兼容性。
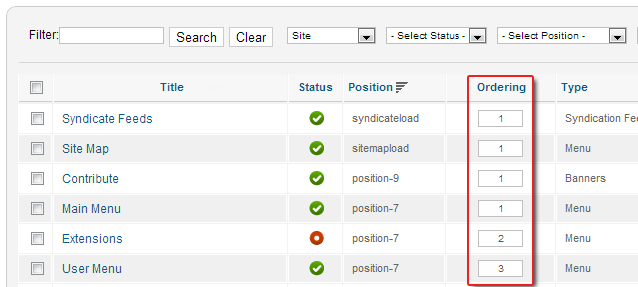
14. 使用拖放排序
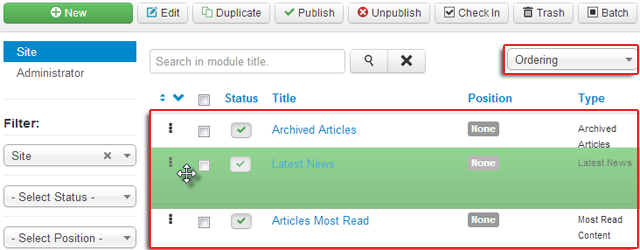
通过在文章管理中使用拖放功能,实现了更好的用户体验。Joomla 3.0 在这里使用了 jQuery 的拖放功能。

Joomla 2.5 中使用数字输入字段进行排序

Joomla! 3.0 中使用拖放进行文章排序
15. 技术要求
随着 Joomla 3.0 的推出,技术要求也有所提高。为了运行版本 3.0,你需要 PHP 5.3.1 和 MySQL 5.1。相比之下,Joomla 2.5 需要 PHP 5.2.4 和 MySQL 5.0.1。
16. 扩展模块设置
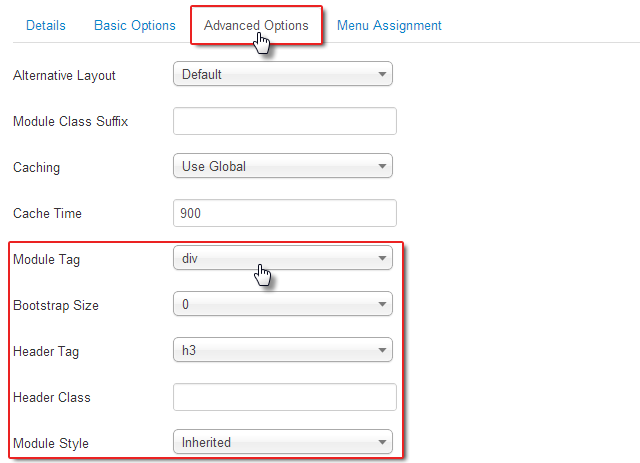
使用扩展模块设置,你可以更改以下选项
- 模块标签:更改 DIV 标签
- Bootstrap 大小:调整 Bootstrap 的 Span 网格
- 标题标签:确定标题的 H 标签
- 标题类:添加额外的 class 属性
- 模块样式:选择模块的样式

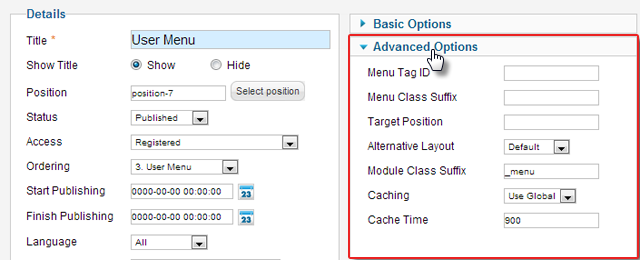
Joomla 2.5 中模块的设置

Joomla 3.0 中模块的扩展设置
17. JFeed 代替 Simple Pie
Simple Pie(RSS Feed 解析器)自 1.5 版本以来一直是 Joomla 的核心组成部分。由于错误、不兼容性和缓慢的更新发布,Simple Pie 在 Joomla 3.0 中被 JFeed 替换。JFeed 应该更简单、更具可扩展性,因为它建立在 Joomla 3.0 框架之上。因此,扩展、不兼容性、升级等管理起来更加简单。
18. 支持 PostgreSQL
之前Joomla 2.5只支持MySQL和SQL Server。随着新版本3.0的发布,现在也增加了PostgreSQL的支持,这使得Joomla在数据库独立性方面有了更大的进步。
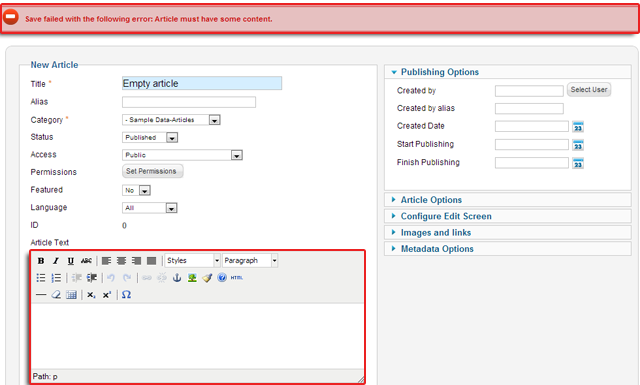
19. 保存无内容文章
在Joomla 3.0中,用户现在可以保存无内容文章。有时候,你可能开始写一篇文章,确定了标题但还没有想好内容。作为作者,你会怎么做呢?当然,你会保存文章,稍后再编辑内容。

Joomla 2.5无法保存无内容文章

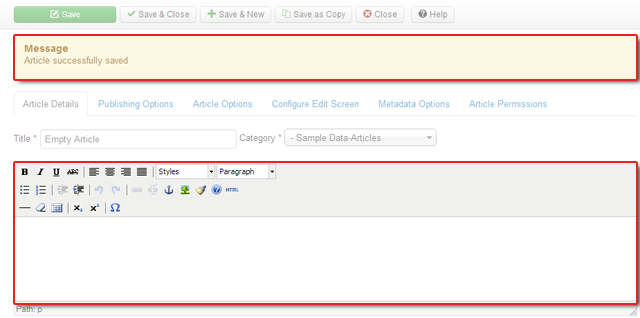
在Joomla 3.0中,你可以留空内容并仍然保存
20. 更新CMS单元测试
单元测试自1.6版和1.7版以来未更新。支持的是PHPUnit 3.4。然而,最新的PHPUnit版本推荐使用PHP 5.3.9或更高版本。因此,随着Joomla 3.0的发布,所有针对Joomla CMS库的单元测试都已更新,Joomla团队自豪地宣布实现了对CMS库100%的覆盖率。未来的测试可以在将来自动化,从而使得Joomla的扩展和扩展性更少出错。关于Joomla 3.0中单元测试的详细信息,请访问负责单元测试的工作组页面。
《Joomla社区杂志》上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不代表Joomla项目的官方立场。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论