Bootstrap在Joomla!中的力量介绍
在上个月在波士顿举行的Joomla世界大会上,我参加了Ryan Boog关于“让你的网站变得非常棒 - Bootstrap在Joomla!中的实用用法和技巧”的研讨会。我对Bootstrap的理解相当有限,所以我决定自己提升… 并深入其中!
基本上,Bootstrap允许你利用简单、预先编写的CSS和javascript,这些可以直接插入并用于你的网站。你不必再与CSS搏斗(如果你不喜欢这样做)。
自从一年多前发布的Joomla 3.0以来,Bootstrap已包含在Joomla核心中,并可被用于所有地方——不仅限于模板。它可以在扩展的后端和前端中使用。你可以包含图标和图形,创建复杂的流程,或自定义后端体验。
所以你只需要一个Joomla 3或更高版本的安装,以及一些示例来引导你。
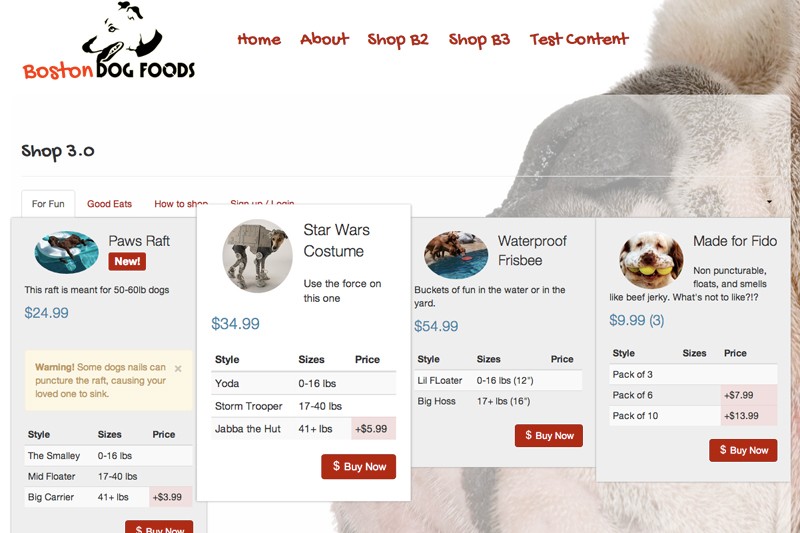
Ryan想构建一个具有流体网格系统的网络商店,这个网格系统在悬停时响应且“弹出”,具有按钮和圆形图像。换句话说,一个既时尚又有趣,但干净、功能齐全,且具有良好的用户体验的网站。他使用了Joomla 3预安装的Protostar模板。
Get Bootstrap网站是你的指南,其中包含你需要利用Bootstrap的简化代码片段和示例。记住,如果你使用Joomla 3,你不需要下载它——它已经包含在你的安装中。
让我们看看如何制作圆形图像。使图像显示为圆形的类是:class="img-circle" 如在此指南中所示。如果你想让你的图像成为完美的圆形,请确保最初将其上传为完美的正方形。
经过几分钟的配置,最终的结果就是您在这篇文章顶部看到的网站,当您将鼠标悬停在其上时,项目会展开。产品列栅格的构建块在Bootstrap指南的《脚手架》部分中展示。通过玩转div类,您可以创建任何所需的栅格系统——可能性无限。代码整洁,效果流畅。
我希望这篇简短的文章能让您想尝试使用Bootstrap。我知道这次会议为我打开了新的可能性!
Ryan Boog是位于明尼苏达州怀特熊湖的Happy Dog Web Productions的总裁。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能与Joomla项目官方立场不一致。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论