如何在Joomla! 3.3中使用图片来控制博客格式?
前几天我开发了一些博客页面,开始寻找如何使用我还不太熟悉的引言图片。我从不同的教程(英文)中收集了一些信息,并想这可能是一个很好的文章主题,用西班牙语来写。
“图片和链接选项”标签页
Joomla!自2.5版本起,新增了一个标签页用于在文章中插入图片和链接,无需使用编辑器。这有助于在创建博客页面时标准化图片和文本格式。
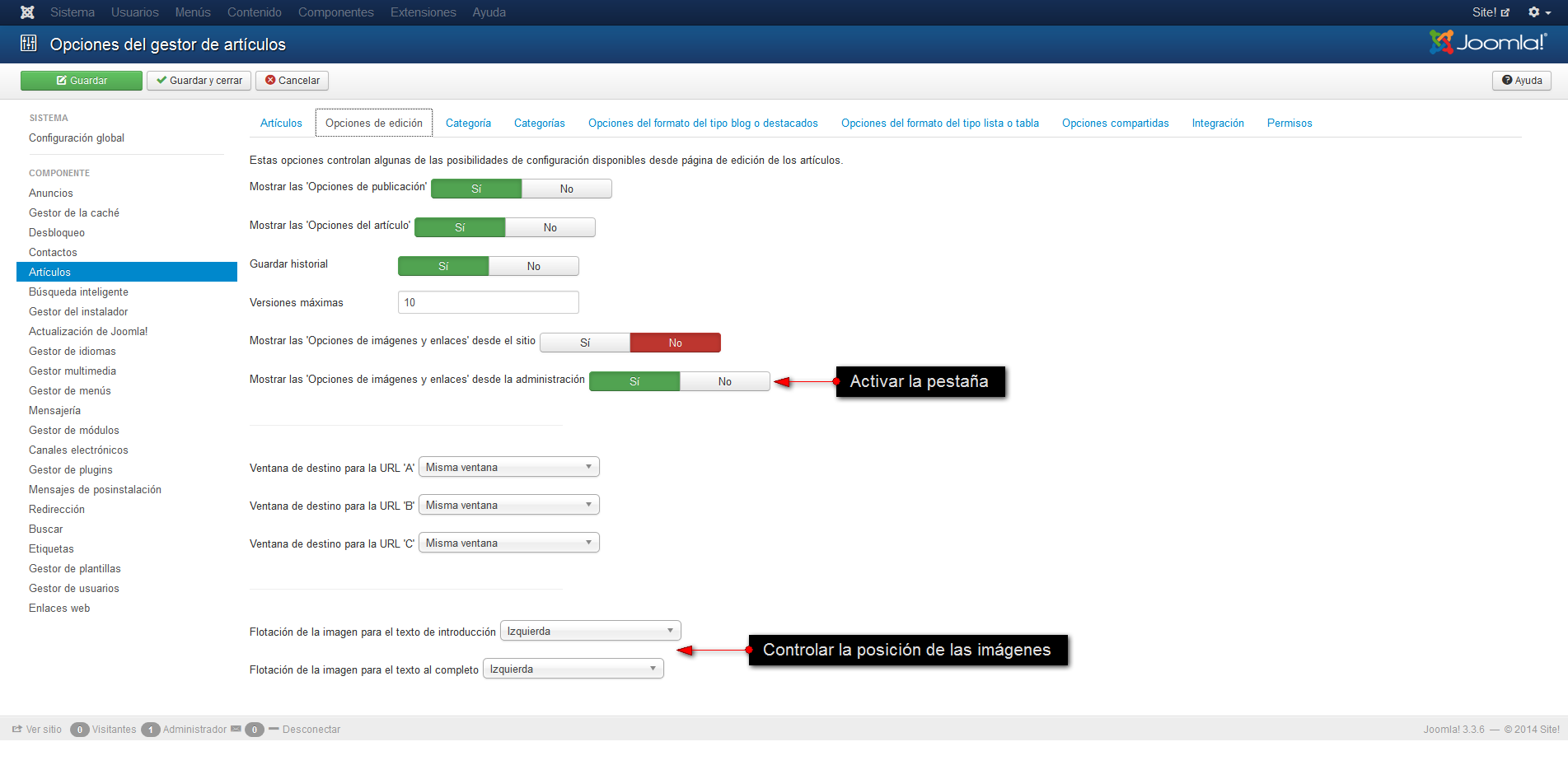
通过内容选项可以激活和控制“图片和链接”标签页。要访问这里,需要进入内容/文章管理器,点击右上角的“选项”按钮,然后打开这个窗口

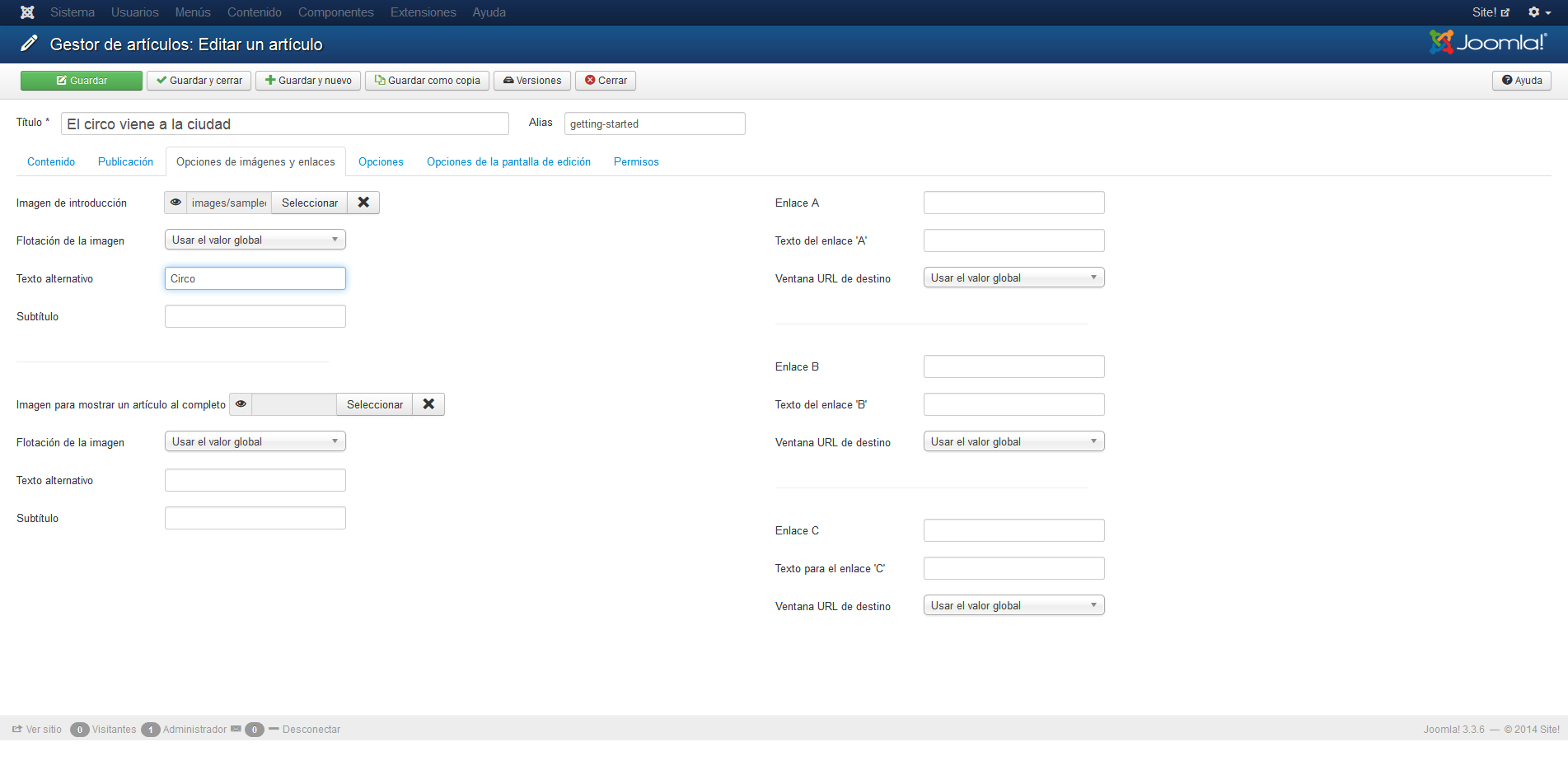
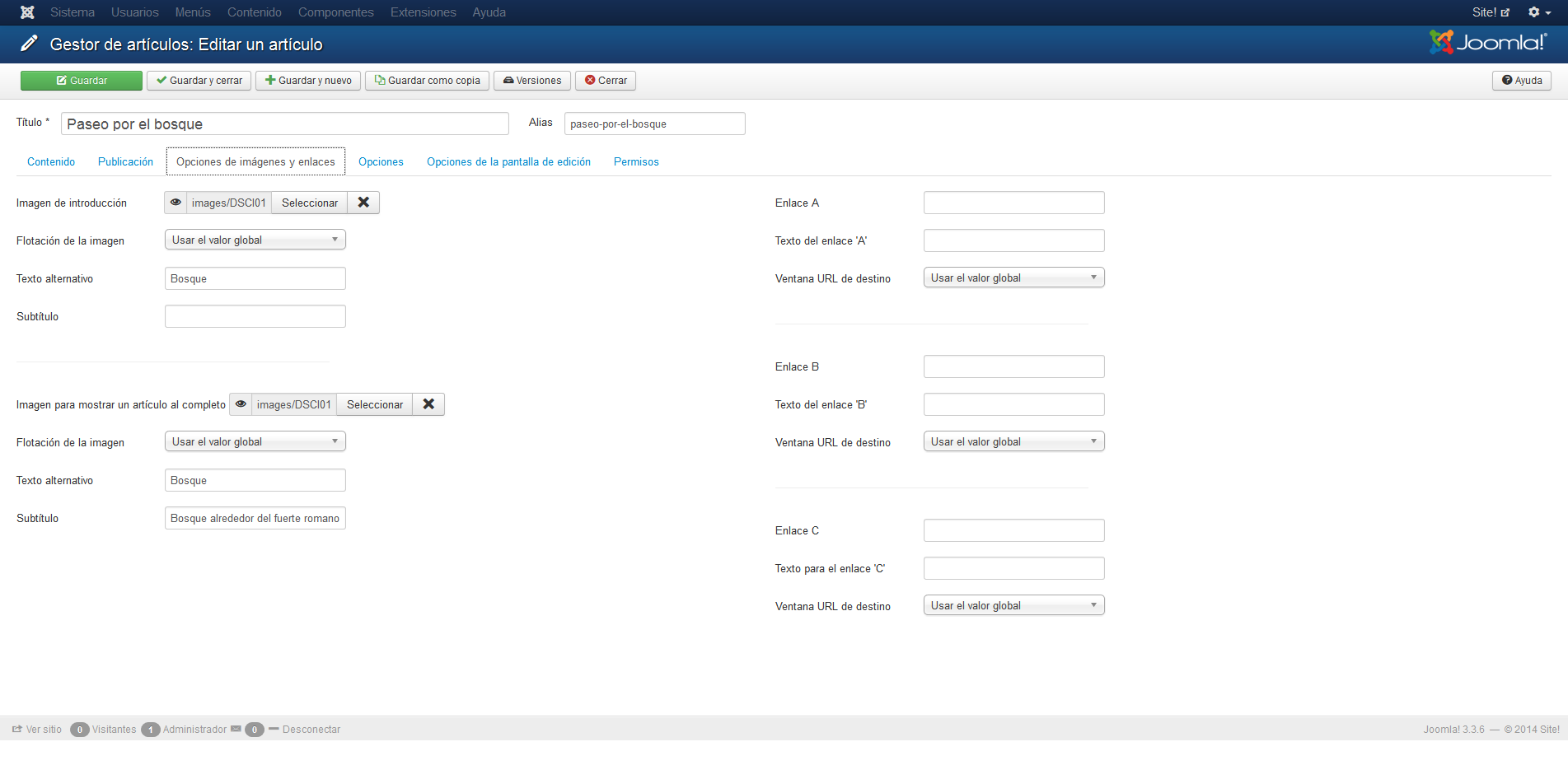
创建文章时,现在会看到“图片和链接选项”标签页。
首先,我们将使用引言图片来创建我们的博客格式。这里我们选择要使用的图片(为了保持格式标准化,建议为每篇文章创建同样大小的图片;在这个例子中,我使用的是180 x 135 px的图片)

我们给图片添加一个替代文本,以提高我们页面的SEO。
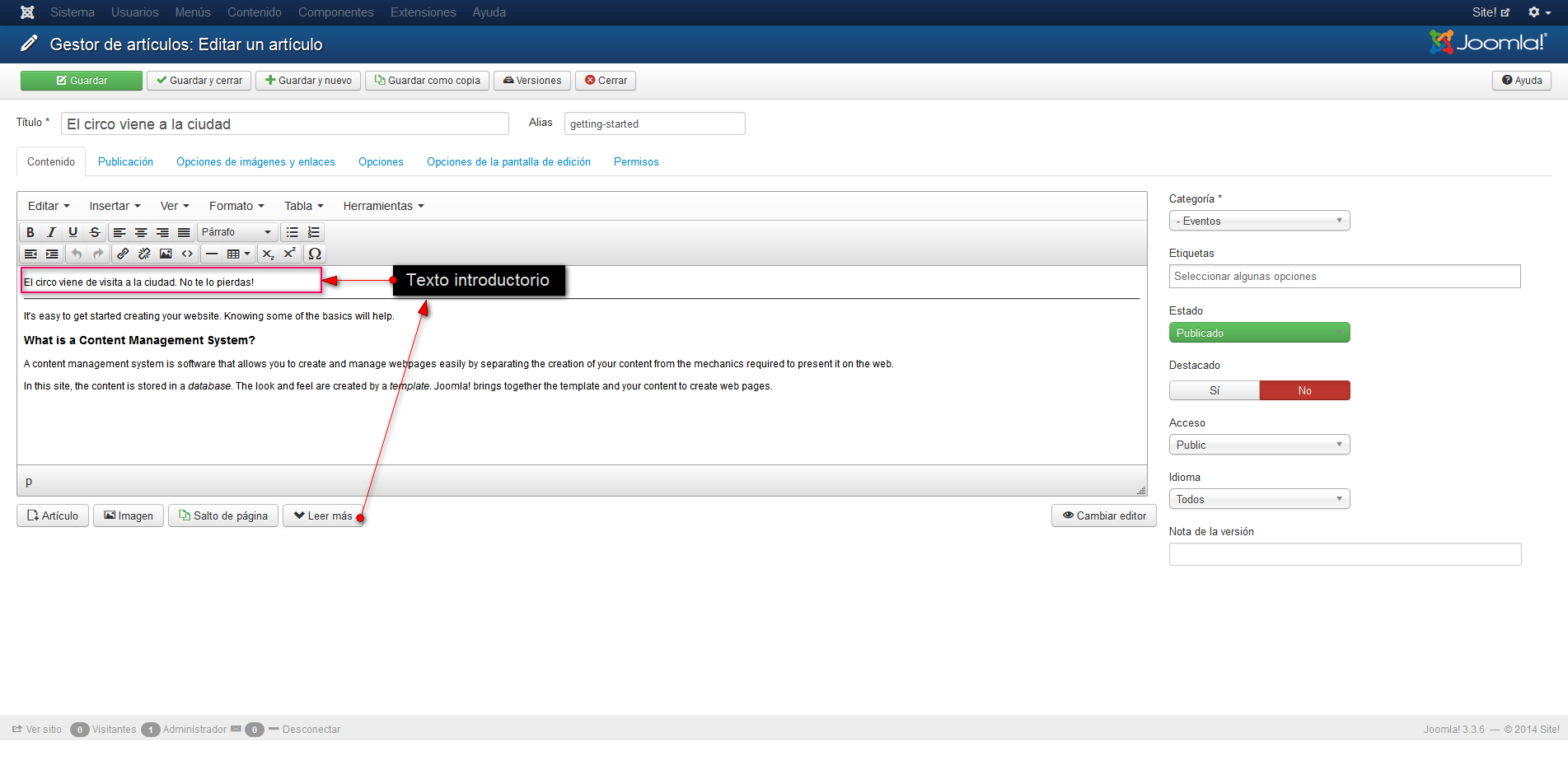
现在,添加文章内容。由于我们希望有博客格式,我们将先放置一段引言文本,然后是完整的文本,通过“阅读更多”分隔。

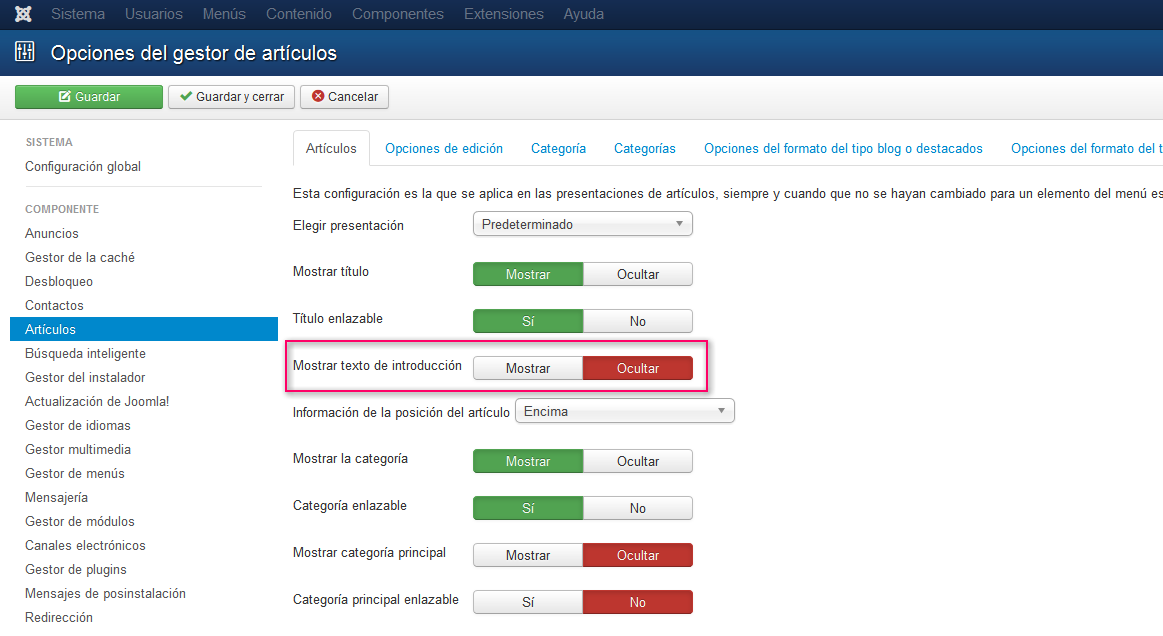
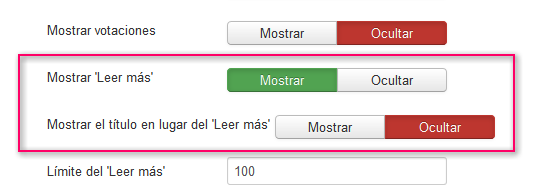
在文章管理器选项中,可以选择是否仅在博客格式中显示引言文本,或者也在完整文章视图中显示。

在这个例子中,我将它设置为“隐藏”,这样引言文本就只会在博客格式中显示。
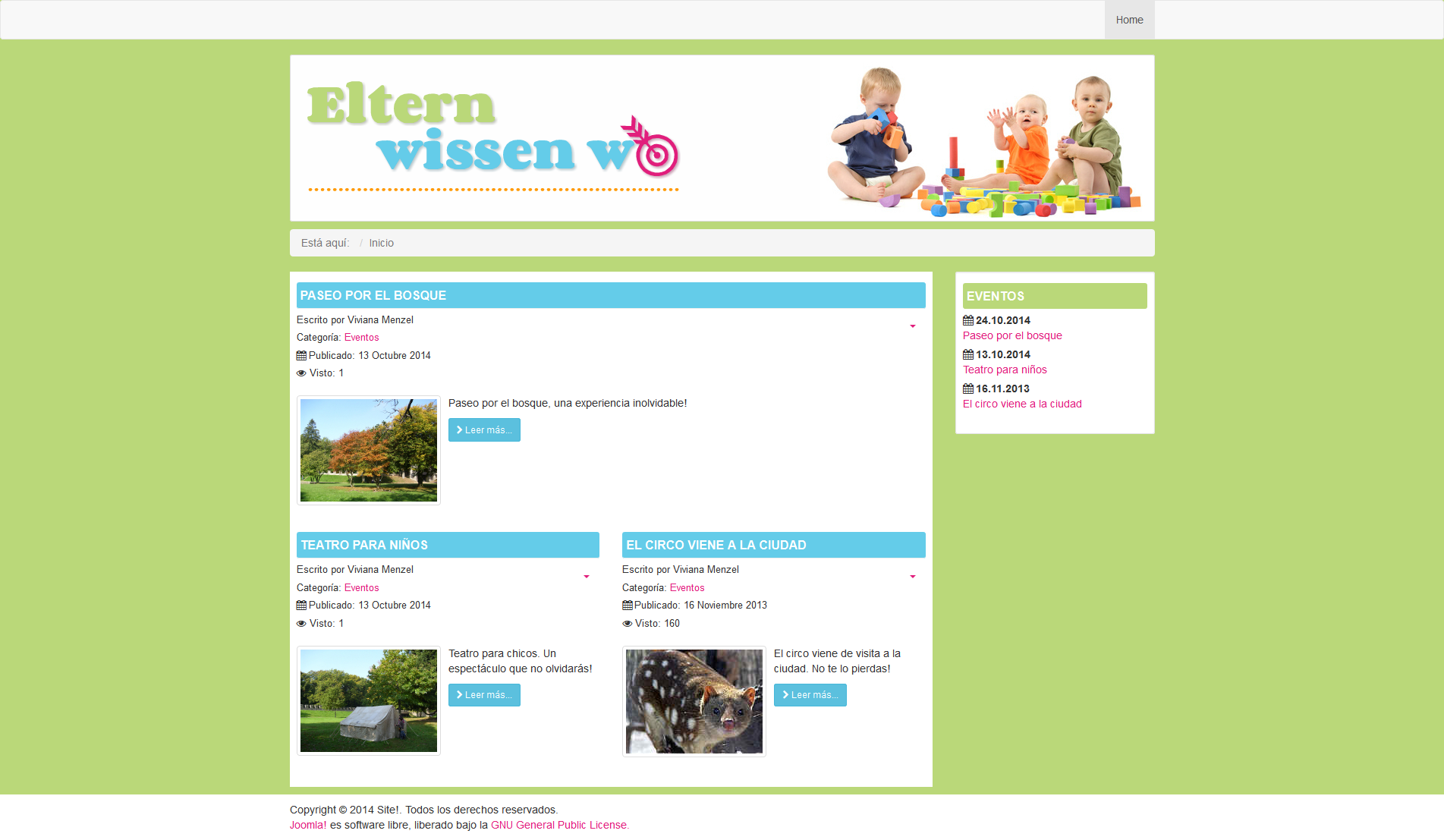
因此,博客页面就这样形成了,左边有小的图片,引言文本旁边有一个“阅读更多…”按钮,可以点击进入完整文本。

布局覆盖
为了实现这一结果,我还对“readmore”和“intro_image”的布局做了一些小的改动。为此,我复制了位于模板“/html/layouts/joomla/content”中的“readmore.php”和“intro_image.php”文件,它们位于“/layouts/joomla/content”目录下。
在“readmore.php”中,我为创建“阅读更多...”按钮添加了两个类,使其真正显示为按钮。
<a class="btn btn-info btn-sm"
btn-info:因为我想让按钮显示为在这里定义的颜色
btn-sm:控制按钮的字体大小和填充
在“intro_image.php”中,我为图片添加了“thumbnail”类。
<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image thumbnail"> <img
“thumbnail”类在Bootstrap中定义,为图片创建一个边框。
此外,我在template.css中为图片创建了一些定义,以根据图片位于文本的右侧或左侧来控制边距。
.pull-left.item-image {
margin-right: 10px;
}
.pull-right.item-image {
margin-left: 10px;
}
.item-image {
margin-bottom: 20px;
}
为了只显示“阅读更多...”而不显示文章标题,我使用了以下选项

一个在博客中常见的函数是,可以点击图片来访问完整文章。目前Joomla!中还没有这个功能,但可以通过对“blog_item”布局进行一个小改动来添加。在这种情况下,我们将“blog_item.php”文件复制到模板的“/html/com_content/category/”目录,并更改以下行(第41行)
<?php echo JLayoutHelper::render('joomla.content.intro_image', $this->item); ?>
以便获取文章链接
<a href="/<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid)); ?>">
<?php echo JLayoutHelper::render('joomla.content.intro_image', $this->item); ?>
</a>
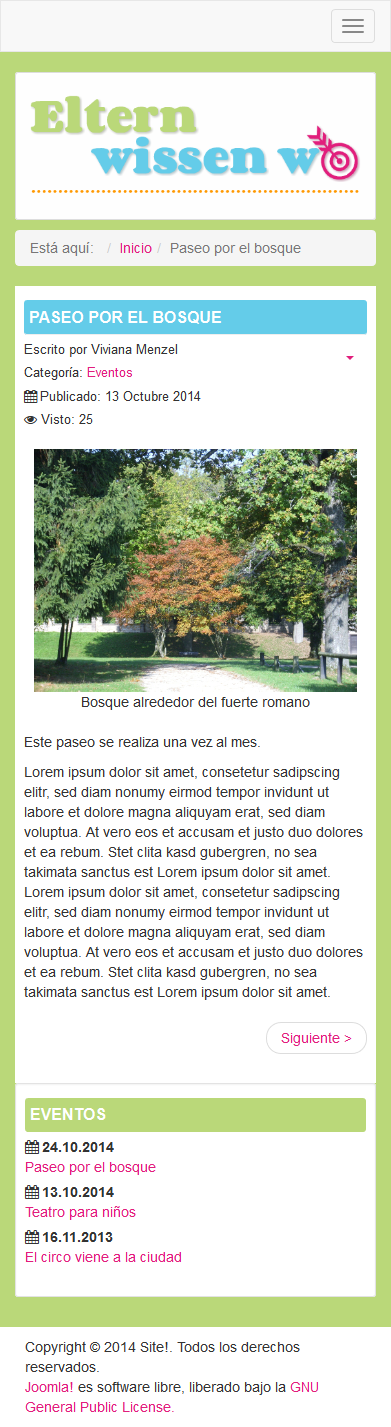
现在,我们不仅可以点击“阅读更多...”按钮,还可以点击图片来访问完整文章。
用于显示完整文章的图片
除了介绍图片,我们还可以选择在完整文本中添加图片。

在这种情况下,图片更大(宽度为500像素),位于文本右侧,并有一个副标题。

通过向模板的css中添加一些选项,我们可以使图片响应式
@media (max-width: 767px) {
.pull-right.item-image, .pull-left.item-image {
float: none !important;
margin: 0 10px 20px 10px;
}
.pull-right.item-image img, .pull-left.item-image img {
display: block;
height: auto;
max-width: 100%;
}
.img_caption {
max-width: 100% !important;
}
}

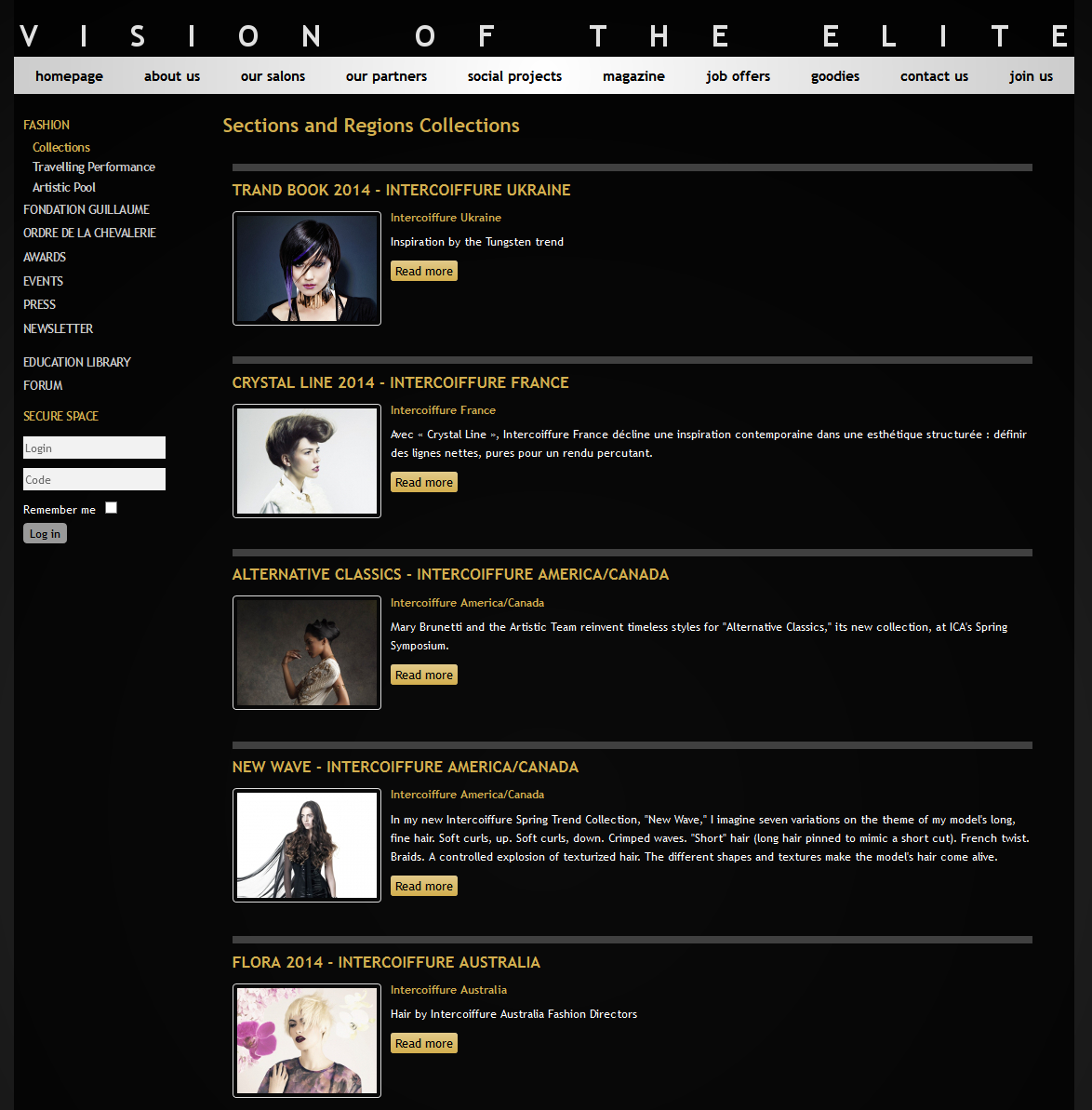
以下是一个示例,展示了我如何使用这些步骤来创建一个博客格式的页面

结论
通过这些步骤,可以创建具有标准化图片的博客格式的页面,而无需在文本编辑器中添加图片,也不需要在每篇文章中设置位置和边距的定义。这样,我们可以节省时间并避免错误。
只要有点创意和一些CSS知识,每个人都可以根据自己的喜好创建自己的博客页面。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能不符合Joomla项目官方立场
通过接受,您将访问https://magazine.joomla.net.cn/之外第三方外部提供的服务

评论