第四集 - 为Joomla后台打造的新用户界面
11月17日,Joomla 4的第一个Alpha版本发布。虽然这个版本是为了让开发者尽快检查他们的扩展与兼容性,但Joomla 4用户界面团队也为你准备了一些好东西。在过去的几年里,我们一直在规划、讨论和起草Joomla 4后台的不同概念。首先:有机会参与整体后台用户界面设计对我们来说是非常大的荣幸,我们感谢所有欢迎我们加入这个伟大团队的人。与如此热情的人一起工作是一种乐趣。我们的挑战是设计一个符合Joomla既定技术结构的后台,尽可能多地改变,但尽可能少地改变。我们希望邀请您一起体验Joomla 4后台设计的草案。
本文由Elisa Foltyn、Lukas Jardin和我们的团队撰写
风格

字体
内容的可读性是功能性和可用性图形用户界面最重要的部分之一。因此,我们决定使用最受欢迎的网页字体之一“Roboto”作为后台模板的新基础字体。包括细、轻、常规、中等、粗体和黑色加斜体样式,它提供了很大的灵活性,并强调了新后台模板的干净和现代方法。
颜色
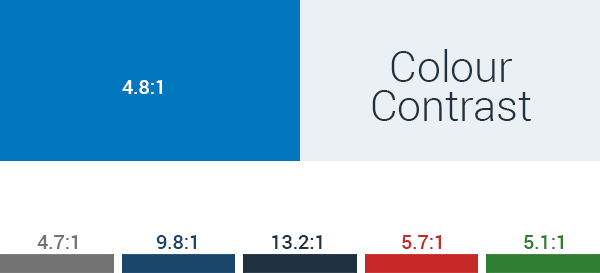
新后台设计中使用的所有颜色都考虑了可访问性。根据WCAG 2.0指南,文本前景色与背景色之间的对比度至少应为4.5:1或更高。
因此,我们决定使用一种深蓝色作为侧边栏的颜色,以及一种浅灰色作为整个用户界面的基础,因为它为进一步选择颜色提供了灵活的基础。
此外,我们决定采用轻量级和简洁的方法来设计新后台模板的一般外观。一方面,如前所述,它很好地作为基础,以满足WCAG 2.0要求,另一方面,它给我们机会创建一个对用户来说不那么累的界面,例如使用负文本的深色模板。

新的Joomla模式
 随着发布此后端模板草案,我们庆祝了全新的Joomla模式首映式,这是Chiara Aliotta设计的一款令人惊叹的作品。许多人认识Chiara作为社区的一员。她是一位获奖艺术家,我们有幸拥有她创建的这个新的Joomla模式。
随着发布此后端模板草案,我们庆祝了全新的Joomla模式首映式,这是Chiara Aliotta设计的一款令人惊叹的作品。许多人认识Chiara作为社区的一员。她是一位获奖艺术家,我们有幸拥有她创建的这个新的Joomla模式。
新的模式将我们的社区代表为一个网络,没有人会孤独。
让Chiara准备好的演示本身来说话,并点击图片查看PDF。
对此我们兴奋不已。
该模式已包含在登录页面,并在后端背景中略有体现。
这是关于这个技术主题的情感源泉。
我们非常喜欢它。
登录页面
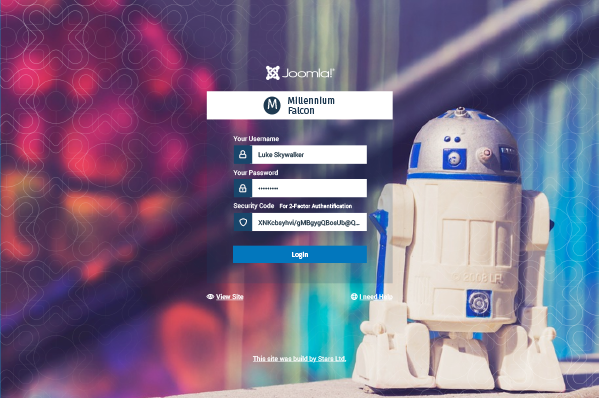
我们刚才提到的模式首先出现在后端登录屏幕上。

默认情况下,登录屏幕使用新的Joomla模式。
如果您想自定义登录屏幕,可以在Joomla模板管理器中上传额外的图像背景。

包含您的品牌
我们在登录页面添加的另一个重点是,给您上传Joomla网站标志的可能性。这增加了与后端的识别度,也改善了网站集成人员在多个Joomla安装之间切换的工作。如果没有上传标志,则在登录表单上方的白色横幅上显示站点名称。
此外,作为集成人员或管理员,您可以在登录页面底部设置指向您自己业务的链接。因此,任何遇到登录问题的用户都可以快速找到并联系您。
正如我们谈论登录问题一样,我们志愿者Joomla团队收到的电子邮件中有很大一部分是请求帮助恢复管理员密码。因此,我们在登录页面上添加了一个帮助链接,直接引导您到有用的资源。
提高每个人的日常工作效率
经过许多漫长的夜晚,我们讨论了如何在不过多改变结构的情况下改进Joomla的界面。作为内容管理系统使用Joomla的日常工作是管理内容。我们设置了我们的文章、模块或组件,并将它们链接或分配给菜单项。后来,我们管理用户并设置系统。
重构后端
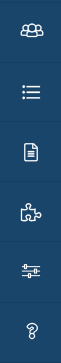
 为了提高工作流程,我们将主要项目数量减少到最小。我们认为选择越少,混淆越少。现在,您菜单侧边栏中的主要任务:用户、菜单、内容、组件、设置和帮助。对于那些不习惯只使用符号的人来说,您可以切换菜单并显示每个菜单项的名称。
为了提高工作流程,我们将主要项目数量减少到最小。我们认为选择越少,混淆越少。现在,您菜单侧边栏中的主要任务:用户、菜单、内容、组件、设置和帮助。对于那些不习惯只使用符号的人来说,您可以切换菜单并显示每个菜单项的名称。
顶部栏将在页面的左上角标识您目前正在浏览的页面。您还可以将上方的Joomla品牌标志替换为您自己的标志。
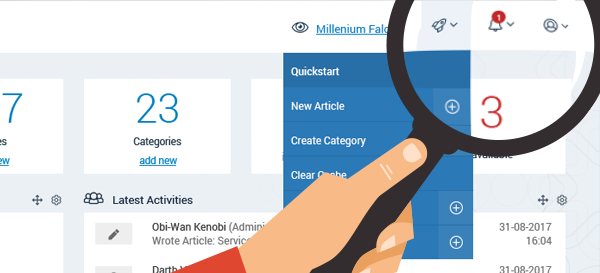
 在右侧(ltr版本)您会发现一个链接到前端。旁边有一个可配置的快速启动图标,您可以在此处放入您最需要的链接和操作,例如“创建新文章”、“管理分类”或第三方扩展操作和链接。通知图标将让您了解重要通知。在用户图标下拉菜单中,您将找到您的用户设置,您可以在此更改您的详细信息、语言和Joomla的附加可访问性选项。
在右侧(ltr版本)您会发现一个链接到前端。旁边有一个可配置的快速启动图标,您可以在此处放入您最需要的链接和操作,例如“创建新文章”、“管理分类”或第三方扩展操作和链接。通知图标将让您了解重要通知。在用户图标下拉菜单中,您将找到您的用户设置,您可以在此更改您的详细信息、语言和Joomla的附加可访问性选项。
可访问的Joomla

可访问性?Joomla 4将是AA兼容的。除此之外,您还可以在管理模板设置中自定义模板和登录屏幕的颜色,以将Joomla融入到您的网站品牌中。
新的菜单逻辑
每个主要级别的项目都有一个子菜单和自己的着陆页。这意味着,如果您将鼠标悬停在第一级项目上,您可以通过子菜单访问所有区域。您还可以直接点击主项目,并可以查看该特定区域的选项概览。
这种方法至少有三个显著优势
- 有访问障碍的用户可以通过这种方式更容易地访问子菜单项,例如使用口香糖棒,或者在有特殊运动需求的情况下,这更容易处理。
- 此着陆页也非常适合移动和平板电脑。概览使导航更加容易。
- 您可以在其中添加与特定部分相关的管理员模块。例如用户统计、文章评分等。
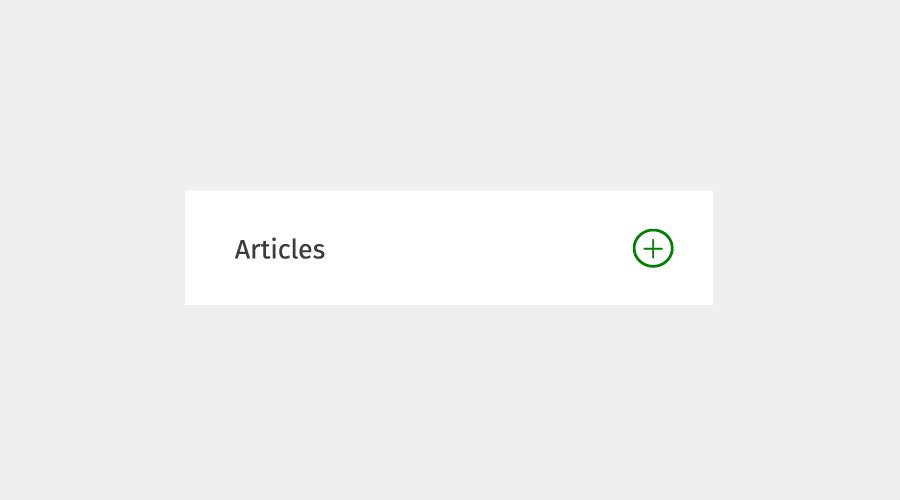
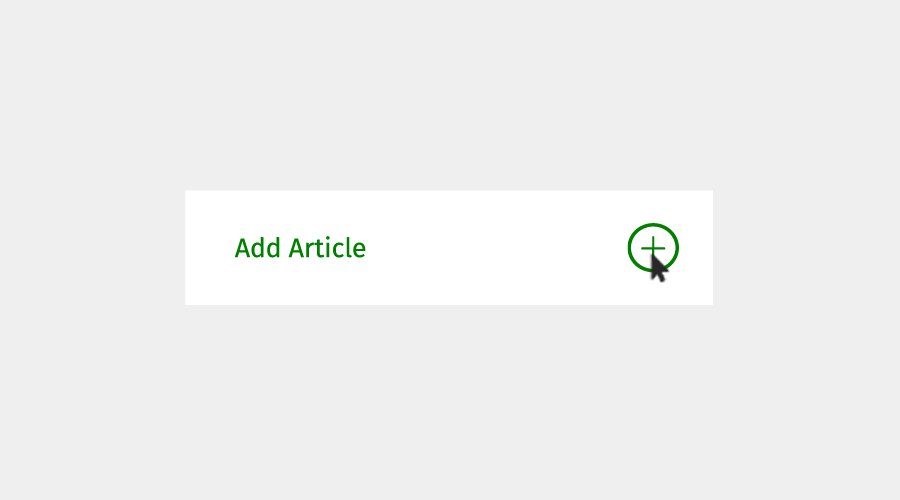
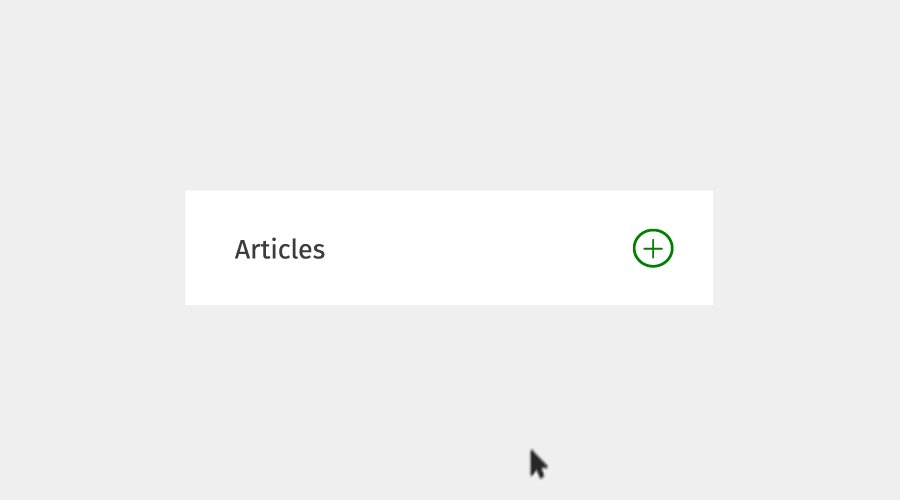
减少菜单项
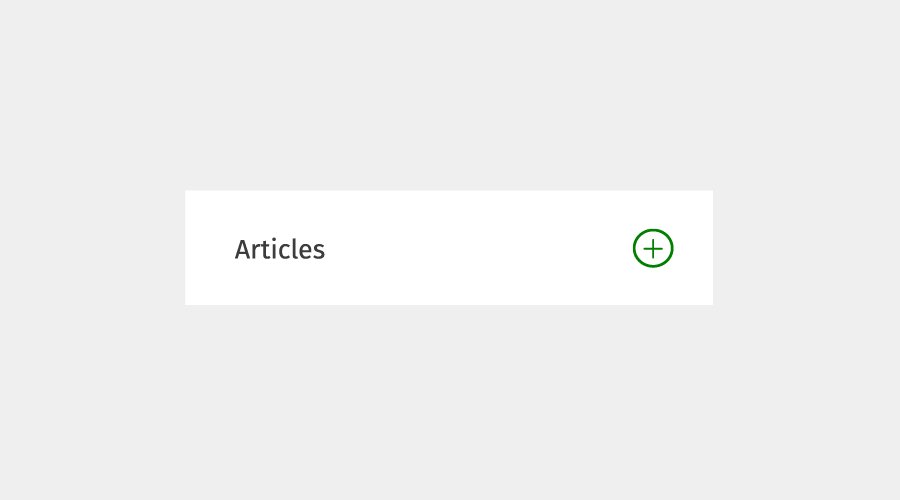
通常,Joomla中的任务涉及管理项目或添加项目。我们通过在每个菜单项旁边添加加号符号来减少菜单项的数量,该符号可指导您添加这些项目。点击加号并创建新内容。这将使您在每天使用Joomla时生活更加轻松。

仪表板
我们喜欢仪表板,它是我们Joomla!网站的驾驶舱。仪表板完全受您控制,并默认显示您所需的所有重要内容。通过添加您自己的模块并拖放模块到您喜欢的位置来自定义它。
用户
这里就是您已经从Joomla 3中了解到的结构 - 您可以在此处管理您的用户、用户自定义字段、用户笔记并创建新的消息。由于用户访问设置更像是通用设置,因此您现在可以在系统设置菜单项中找到它们。
管理菜单
在这里,您无需习惯新的结构。您可以在菜单着陆页上查看所有使用的菜单的概览。如果有超过10个站点菜单,您将享受着陆页上的良好概览,而无需像在Joomla 3中那样滚动浏览长菜单。自Joomla 3.6以来,您还可以设置自定义管理员菜单。您不知道吗?这就是为什么我们在这里使其更加明显。
内容
在这里,您可以找到可以在您的网站上显示的所有文章。除了已知的com_content组件和com_content的自定义字段外,您还可以找到媒体管理器和新模块,因为它们主要是“内容提供者”。
管理文章
较少的按钮
我们决定清除空间真空吸尘器,并整理文章管理页面上所有不同的按钮。为什么您需要看到垃圾图标,如果没有选择任何内容?所有按钮和选项都是上下文相关的。所以,如果您选择已发布的文章,您就不需要发布按钮;如果您选择未突出显示的项目,您就不需要未突出显示选项。选择一个项目后,操作按钮将变为活动状态,并为您提供相关选择。
自定义列
根据您的需求管理列,并将其保存到您的用户帐户中。如果您不运行多语言网站,则无需查看语言;如果只有您运行后端,则无需担心作者。
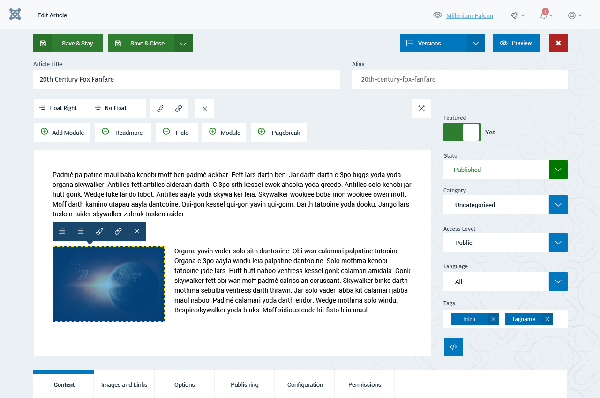
编辑您的文章

由于第三级侧边栏已消失,您在编辑文章时可以节省大量空间。通过直接在线访问一些常用选项来节省时间。利用编辑器的上下文更改:如果您选择图片,TinyMCE将在工具栏中显示所有图片选项;如果您选择链接,您将在屏幕上直接获得链接选项。上下文是王。
我们在页面底部的固定页脚中添加了内容选项卡。始终意识到您在哪里,并轻松使用移动设备访问它。
系统设置
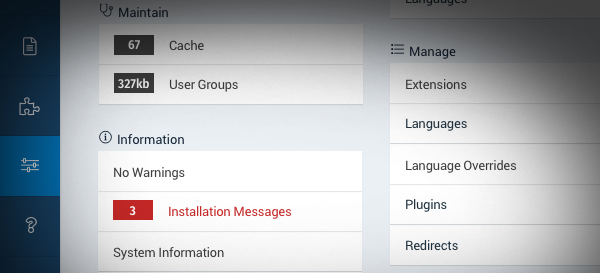
如前所述,我们将所有系统设置移至自己的页面,并按任务分组。你想安装些什么?在系统设置屏幕的安装面板中找到你的方式。直接在设置页面上获取一些重要信息,无需检查。

帮助
要了解更多关于Joomla的信息,以及需要时如何获得帮助,请点击“帮助”选项卡,它会带您到正确的位置。作为一名系统管理员,您可能想在这里添加一个带有您网站特定文档的面板。
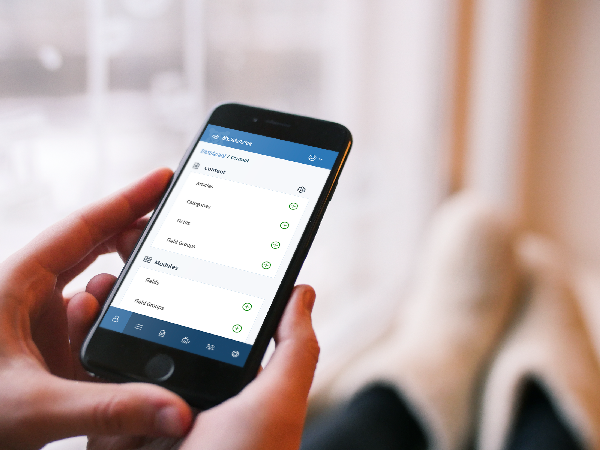
移动端视图
新外观在移动端看起来非常出色。请看这个Mockup,它展示了界面在智能手机上的样子。

生动轻盈
每天使用Joomla应该是一种愉快和轻松的经历。今天,我们介绍了一种新的清新外观的概念。新的Joomla模板轻盈,以明亮的蓝色为主。新的Joomla模板将易于访问且现代。
然而,如果我们没有提供您喜欢的颜色,您可以轻松地将主题更改为橙色,或者对于喜欢黑暗面的人来说,甚至可以更改为深色方案。


"力量与你同在,永远。"
本·奥比-万·肯obi
原型已抵达
我们创建了一个原型,让您能够亲身体验这个概念。
基本任务:开始尝试删除用户Luke,启用和禁用Han Solo,删除菜单项Officehours,
并在文章管理器列表中编辑第一篇文章。通过按[Shift]键探索原型中的热点。
在开始将此实现于Joomla 4之前,我们期待收到您宝贵的关于外观和感受的反馈。
特别感谢Armen Mnatsian,Ciaran Walsh,Charlie Lodder,Elisa Valle,Noemi Sanchez del Rio,Shirat Goldstein,Andy Gaskell,Christiane Maier Stadtherr,Hans Van de Meer,Eddy Prosperi,Esteban Turcious,Joris Stolker,Kawshar Ahmed,Robert Mittl,Shir Ekerling,Dimitris Grammatikogianis,Brian Teeman,George Wilson,Chiara Aliotta,以及整个可访问性团队、ux团队和所有参与提供建设性、有帮助的反馈和积极情绪的人。
在Joomla社区杂志上发表的一些文章代表了作者在特定主题上的个人观点或经验,可能并不与Joomla项目的官方立场一致
通过接受,您将访问https://magazine.joomla.net.cn/之外的第三方外部服务

评论