2018年10大网页设计趋势
2017年即将过去,我们现在期待着网页设计和Joomla!设计风格将迎来一个非常美好的年份。过去几年中,设计风格已经逐渐转向更简约的模式,目前网络看起来非常标准化,但一些新趋势和熟悉趋势将在2018年产生重大影响。
1. 背景动态图
背景视频在过去一年中非常流行,但现在出现了一种新风格。动态图是在照片中发生微小且重复的运动,形成视频剪辑的静态照片。它们以动画GIF或其他视频格式发布,可以给观众一种观看动画的错觉。动态图是通过拍摄一系列照片或视频录制,然后使用图像编辑软件将照片或视频帧组合成一个无缝循环的连续帧。
示例:[https://codepen.io/jayjoomler/pen/yPxOVo](https://codepen.io/jayjoomler/pen/yPxOVo)

2. 适量的色彩
黑白影像一直是一种经典风格,但在2018年,我们将看到色彩和黑白结合的强烈对比图像。适量的色彩风格在过去几年中在印刷业中非常流行,但现在它正逐渐走向网络。

3. 渐变背景
渐变背景在网页设计中并不新鲜,但随着CSS3和动画的发展,背景渐变将一直存在。使用渐变背景和微妙的色彩过渡可以使体验生动起来。在图像上添加渐变叠加可以给您带来时尚的外观,同时保持色彩方案。另外,添加对比色元素可以为您的页面增添额外的吸引力。
示例:[https://codepen.io/jayjoomler/pen/WXgwvx](https://codepen.io/jayjoomler/pen/WXgwvx)

4. 分屏布局
彩色背景和分割布局在网页设计中并不陌生,在2018年,您可以期待更多带有对比色和微妙元素分布的分屏布局,给人以仍在显示器边缘之外的印象。这种趋势将取代定价表格和多个选项页面。
示例:https://codepen.io/jayjoomler/pen/KyxzVa

5. 素食导航
汉堡菜单已经成为响应式/移动设计的标准,但说实话,并不是每个人都想要汉堡菜单。在汉堡菜单方面,“你做错了”这个说法再准确不过了。超过60%使用汉堡菜单的网站都将它放置在页眉的右上角,用户无法单手触及。这有多不友好?我们为什么要占用这么多的空间来放置一个粘性的页眉,只为了提供一个菜单链接呢?2018年,底部粘性导航将成为移动设计的新标准,当然,汉堡菜单是可选的!

6. 移动模板的回归
响应式设计和像Bootstrap这样的CSS框架杀死了移动模板,但潮流正在迅速改变。一个适应所有屏幕尺寸的网站可以节省时间,但并不总是给移动用户提供最佳体验。应用程序一直是确保最佳体验的一种方式,但并非每个网站都需要移动应用程序。像应用程序界面设计的移动模板可以为用户提供强大且友好的移动存在。

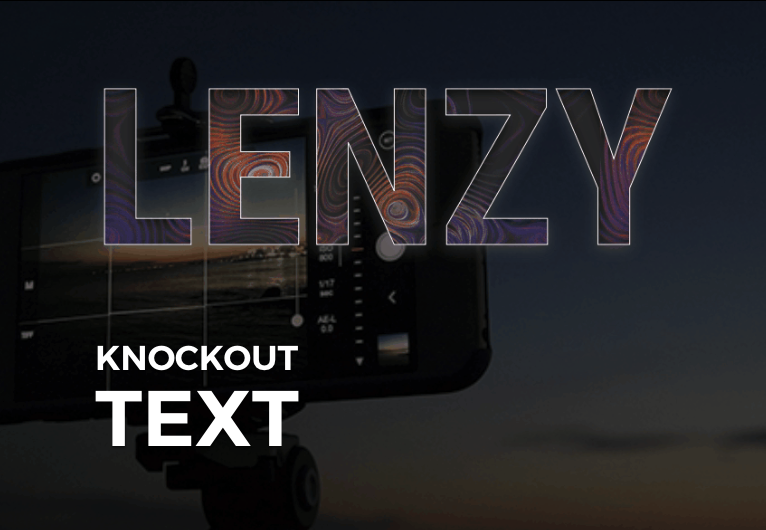
7. 击穿文本
击穿文本作为一种印刷设计风格已经存在了一段时间,基于CSS的击穿文本也已经存在了几年,但使用动画GIF和视频的新趋势正在兴起。击穿文本勾勒出看似被裁剪的文本,这样你就可以看到它后面的背景。在背景中添加动画GIF或视频可以使文本栩栩如生。
示例:https://codepen.io/jayjoomler/pen/XzPdKZ

8. 等距网格
网格布局和CSS3的引入已经伴随我们多年,但等距维度网格布局只是CSS网格即将到来的事物的开始。等距设计是通过将斜置的网格叠加在一起来创建的。
示例:https://codepen.io/jayjoomler/pen/gXdrmb

9. 图片网格遮罩
图片遮罩是一种我们已经存在了一段时间的风格,在2018年将发生重大变化。以前需要Photoshop技能或一些复杂的JavaScript的,现在可以通过CSS网格布局简化。
示例:https://codepen.io/jayjoomler/pen/YEOqpb

10. 内容为王
无论2018年哪些设计趋势或风格成为下一个大热门,内容始终是王。
毫无疑问,2018年将充满新的趋势和技术,这将推动网页设计进入未来。从语音搜索、VR、AR到无数其他技术,网络将在未来几年中带来一些重大变化。跟上新技术可能看起来是一项艰巨的任务,但请始终记住
"永不停止学习。培养对学习的热情。如果你这样做,你将永远不断成长。" - 安东尼·J·唐格洛
发表在Joomla社区杂志上的某些文章代表了作者对特定主题的个人观点或经验,可能与Joomla项目的官方立场不一致。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务


评论