探索核心!深入了解模块的高级参数。
在杂志的四月期中,我们有一篇文章介绍了如何使用模块在网站上放置内容块。在这篇文章中,我们将重点介绍模块参数以及如何使用它们来修改模块的布局。
模块参数
Joomla 4核心提供的24个不同模块各自有一组参数。解释所有这些参数将超出本文的范围。但所有模块也有一些共同的参数集合
- “模块”选项卡中的发布参数
- 菜单分配
- 高级
- 权限
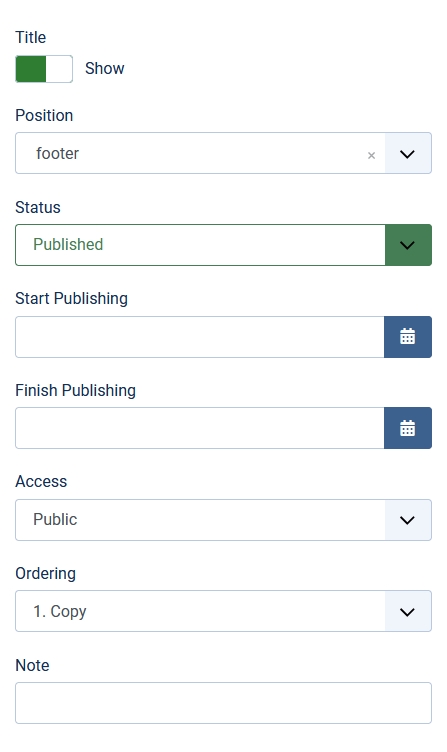
发布

标题:隐藏/显示
位置:选择你想要显示模块的模板位置
状态:已发布、未发布、已删除
开始发布和结束发布:你可以定义开始日期、结束日期或两者,以自动化模块的发布。例如:你有一个为你的网站定制的圣诞节/新年横幅,但你不想在假期期间上线来发布和取消发布模块,因此你可以将开始日期设置为12月24日,结束日期设置为1月6日,你的模块将在这个时间段内自动上线。
访问:在这里,你可以定义哪个用户组应该能够看到模块。例如,你可以有一个仅限注册用户使用的特殊菜单。如果用户登录网站,模块才会显示。
排序:如果你在一个位置中有多个模块,你可以决定它们将按何种顺序排列。
备注:一个有用的字段,可以写注释。一个来自我自己的有趣例子:我有一个客户有一个在波斯语的网站,后端本身是德语,但模块的标题是波斯语。我读不懂它们,所以我开始用德语写注释,以便再次找到模块。
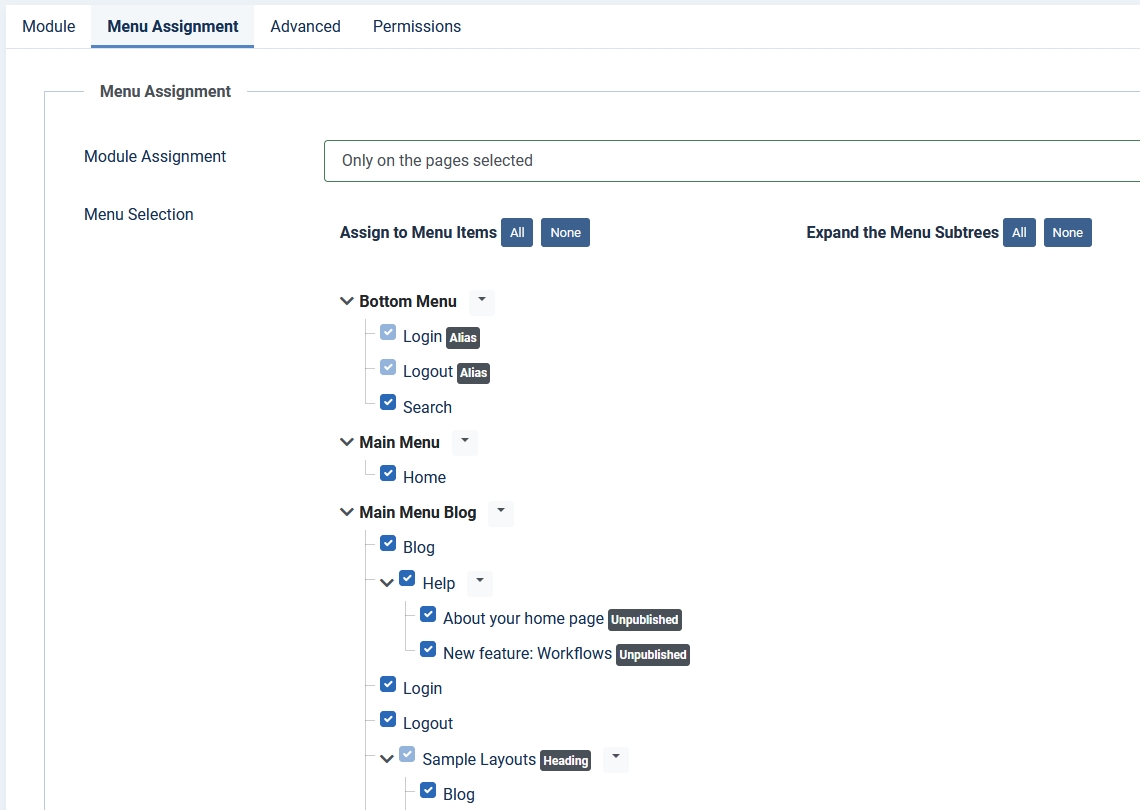
菜单分配
在此选项卡中,您可以定义每个模块应显示在哪些页面(菜单项)上。您也可以选择在所有页面上显示它们。

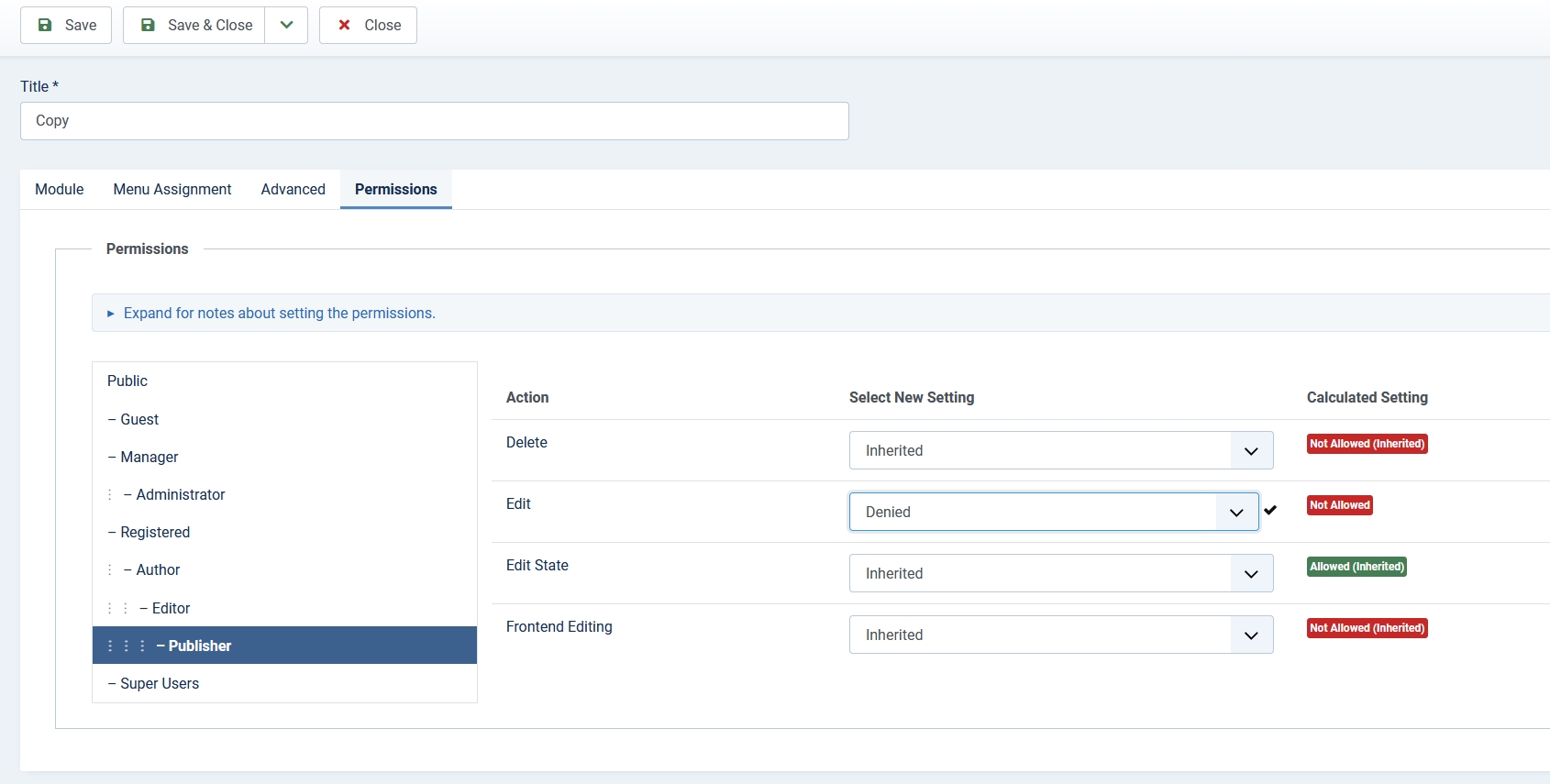
权限
如果您网站由多个编辑管理,您可以使用权限限制对每个模块的操作,取决于用户组。例如,您可以定义发布者无法编辑特定模块。

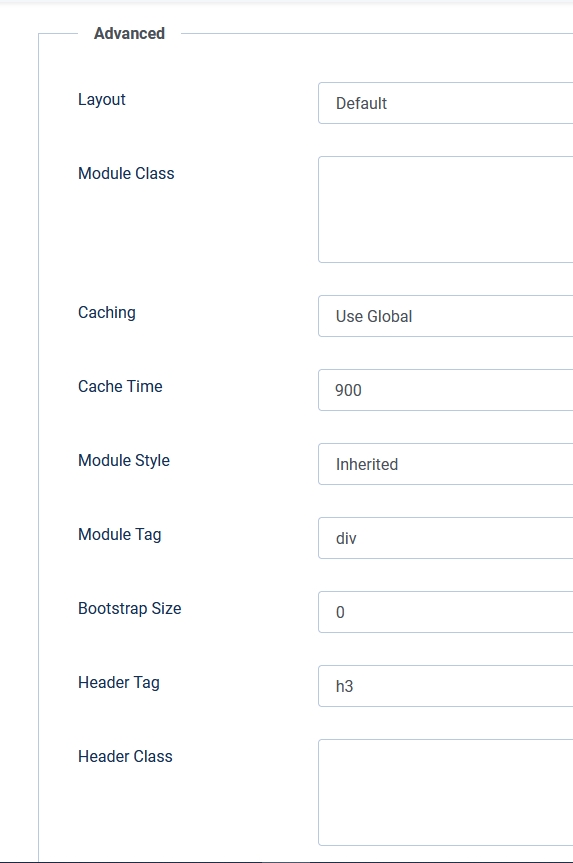
高级
此选项卡非常有意思,包含一些可以用来修改模块行为和外观的参数。

如果您使用的是Joomla缓存,您可以取消单个模块的缓存,或修改缓存时间(“缓存”和“缓存时间”字段)。
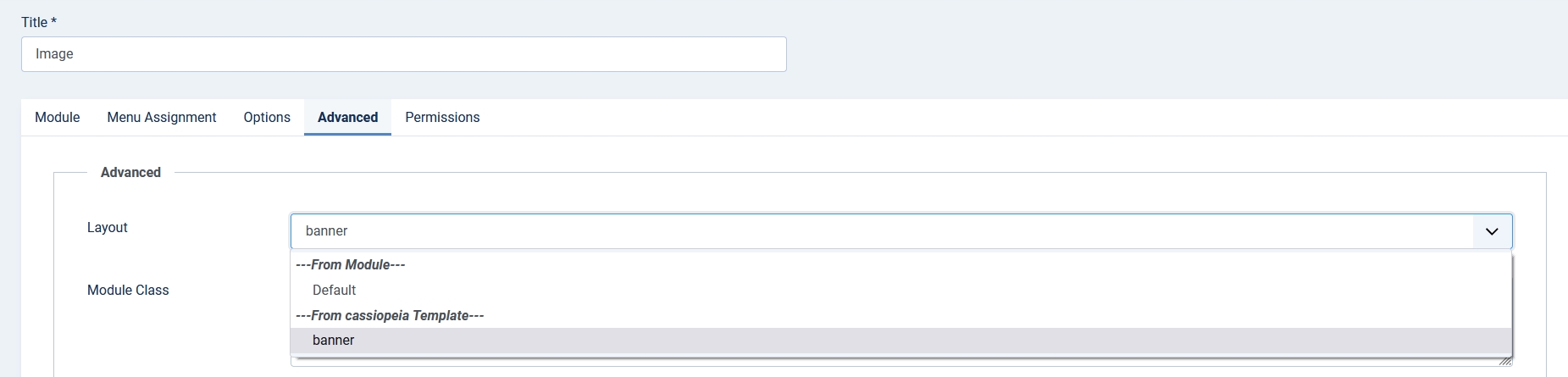
在“布局”字段下,您可以选择模块的模板。每个核心模块都有一个默认视图,其中一些有多个选项。例如,“文章 - 新闻快讯”模块可以选择水平和垂直布局。“菜单”模块具有折叠视图(如果使用基于Bootstrap的模板,则创建汉堡菜单)。“标签 - 流行”模块除了默认布局外还有云布局。
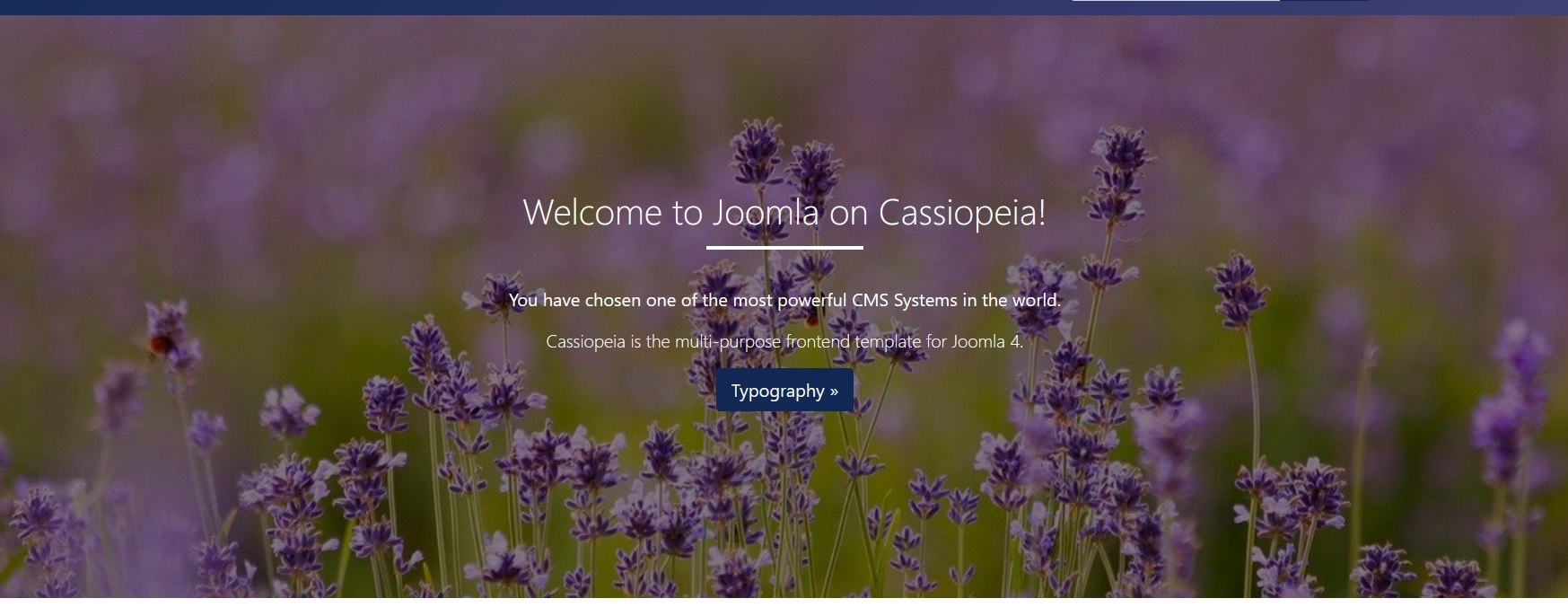
模板,如Cassiopeia,可以为模块提供覆盖或替代布局。覆盖是模块默认视图的修改版本。它覆盖了核心中的默认布局,并将应用于网站上所有此类模块。替代布局是具有自己名称的默认布局的修改版本,可以应用于单个模块。例如,在Cassiopeia中有一个用于自定义模块的替代布局,命名为“横幅”,它创建带有文字叠加的图片。


只有具有所选布局“横幅”的自定义模块才会像上面的截图那样显示。您网站上所有其他自定义模块将看起来像正常的自定义模块。
在“模块类”字段中,您可以添加一个或多个CSS类来修改模块。此参数仅在模块样式不是“无”时才起作用。
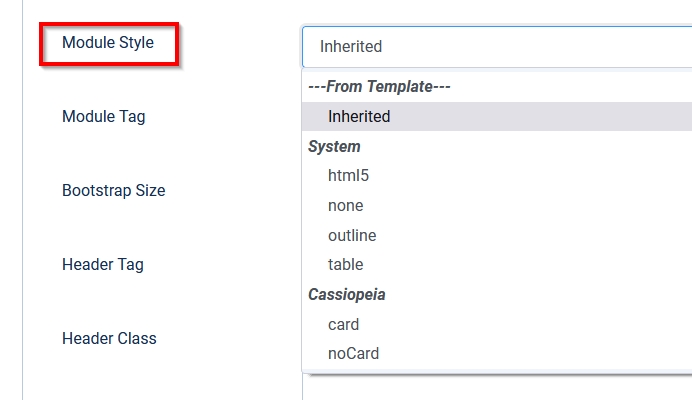
“模块样式”也称为模块铬。它定义了模块内容的HTML。
html5是最完整的样式,它包括模块类和模块标题。
无只会显示模块内容和模块布局中定义的HTML,例如“文章 - 最新”模块的列表。模块类在这里不会有影响。
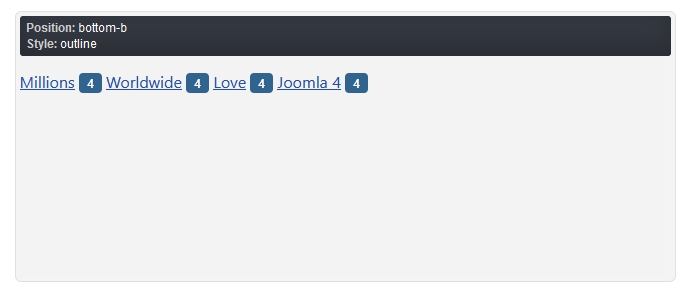
轮廓是一种预览样式,它显示已发布的模块的位置和样式,不应在实时网站上使用。

带有“轮廓”样式的热门标签模块

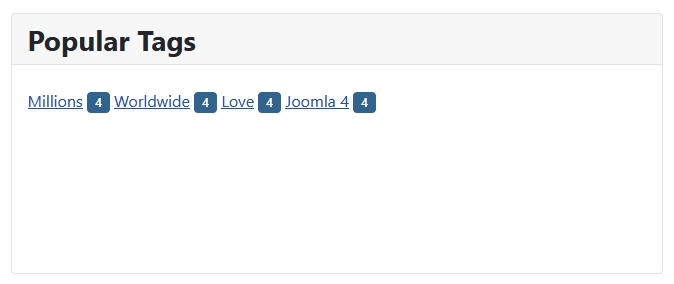
Cassiopeia模板中带有“卡片”样式的热门标签模块
表格是一种过时的样式,它将模块的标题和内容显示在表格内。
与“模块布局”一样,模板可以提供自己的模块样式。Cassiopeia提供了两种铬:卡片和noCard。

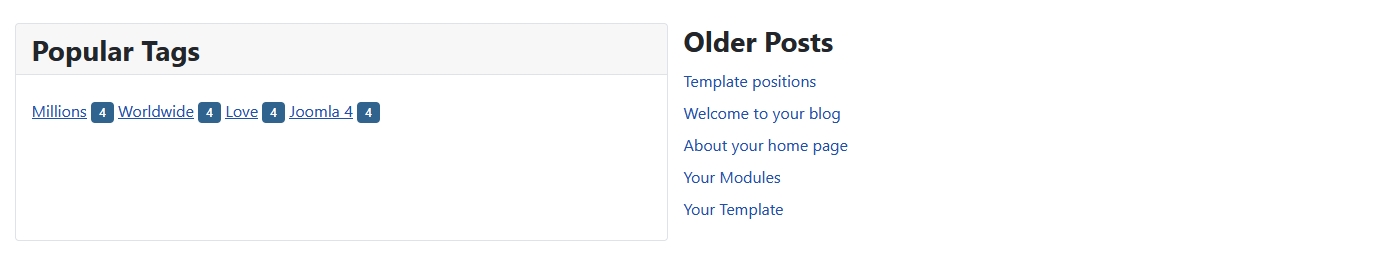
带有“卡片”样式的热门标签模块和带有“noCard”样式的旧帖子模块

如上图所示,字段“模块样式”列出了模块的所有可用样式,从系统(核心)、从安装的模板(Cassiopeia)以及从模板默认“继承”的。继承意味着模块将采用模板中模块位置的样式定义。例如,Cassiopeia为位置top-a的模块定义了样式“卡片”。
<jdoc:include type="modules" name="top-a" style="card" />
此定义可以通过在模块中选择另一种样式来更改。
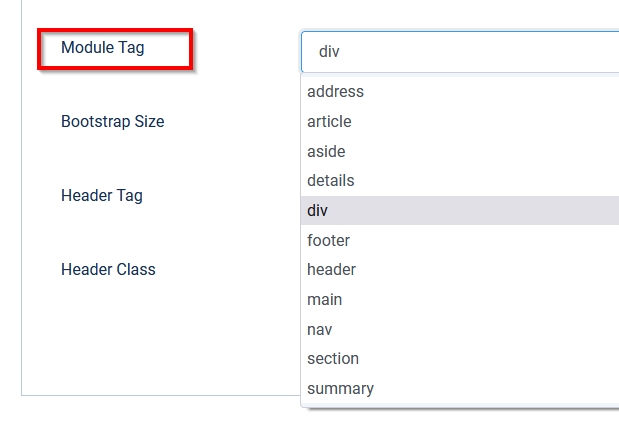
另一个重要的参数是“模块标签”。HTML有几个语义元素可以用来构建网站。这些元素具有内在含义,清楚地定义了它们包含的内容类型(https://www.w3docs.com/learn-html/semantic-elements-in-html5.html)

<div>是HTML中最常用的元素,也是默认的模块标签,但它非常通用,并没有说明其内容。根据您模块的内容,可以选择更具意义的标签,例如为与页面主要内容相关的附加信息选择<aside>。
“Bootstrap尺寸”可以用来改变模块的宽度。如果选择的是“html5”样式,此参数将给模块添加类“col-md-YourSelectedBootstrapSize”。
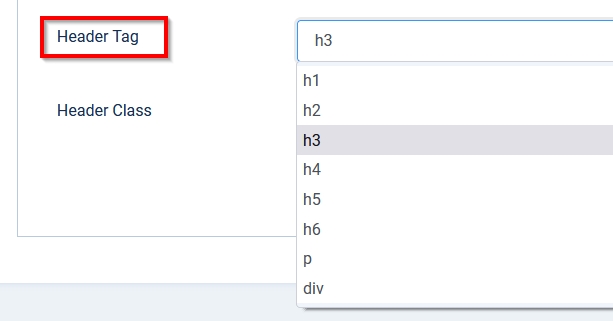
对于每个模块,您可以在“标题标签”字段中选择标题的标签。

您可以选择h1-h6、p或div。根据您的内容选择语义正确的标签。
此外,您还可以在“标题类”中为模块标题添加CSS类。单个CSS类允许您通过一些CSS代码修改标题的布局。
在测试的Joomla 4实例上安装“博客样本数据”可以帮助您研究不同的核心模块及其参数。不要害怕,尝试玩转这些参数!
在Joomla社区杂志上发表的一些文章代表了作者在特定主题上的个人观点或经验,可能与Joomla项目的官方立场不一致。
通过接受,您将访问https://magazine.joomla.net.cn/之外的第三方外部服务

评论