我用Joomla免费为我的业务创建网站 - 第3部分
如果你开始阅读这篇文章,那是因为你对创建网站感兴趣,并且 - 为了挑战、为了智力好奇心或为了节省开支 - 你想自己创建它。目前对你来说这仍然似乎是不可能的,但我敢打赌,在阅读这一系列教程之后,你将不需要任何人的帮助就能创建自己的网站!
感谢《我用Joomla免费为我的业务创建网站》的第一期我用Joomla免费为我的业务创建网站,你已经使用Joomla创建了一个网站,创建了一个文章类别,添加了一篇新文章,并在你的网站上展示了它。所有这些,就像承诺的那样,都是免费的!
感谢第二期,你已经在你的图书馆中使用自定义字段添加了书籍信息,并为每位作者创建了一个介绍页面。
今天,我们将继续创建你的书店网站,并在此基础上更进一步。
别担心,第三期仍然会很有趣且信息丰富。在计划中
- 显示不同文学流派并突出某些书籍
- 使用专用显示自定义文学流派
让我们把它翻译成Joomla语言。通过这篇教程,你将学习以下内容
- 在前端显示某个类别的文章
- 将一篇文章固定在博客顶部
- 创建一个子模板
- 自定义此子模板的CSS
我知道这听起来可能很令人印象深刻,但就像前几期一样,你将不会有任何困难就能实现所有这些。
好吧,是时候开始工作了!
文学流派
就像在实体书店一样,书籍必须按照文学流派排列,以便访客可以轻松找到它们。这就是我们现在要看到的。得益于Joomla,我们将显示特定文学流派的所有文章。这样,你的访客就会知道侦探小说、儿童书籍或漫画书在哪里可以找到。
就像在真正的书店一样,你会发现我们可以在这种显示格式上做得相当深入。
博客分类菜单项
从Joomla管理面板中,打开菜单,然后选择您的菜单。在这个例子中,我们将操作主菜单。
点击页面顶部的新建按钮,然后按照以下步骤操作
- 字段标题:指出文学类型名称(这是将在网站上显示的名称)
在详细信息标签页
- 点击按钮选择
- 在弹出窗口中,点击文章,然后点击博客分类
- 然后使用按钮选择选择文章分类
保存您的条目,并查看前端中的博客。
我们确实按预期显示了所选分类的文章。
如果结果看起来相当简单,我们将对其进行改进,并使用以下内容进行自定义。
让我们回到后端编辑我们的博客菜单项。
现在打开博客布局标签页
- 主文章:您可以选择在博客主页上显示全宽的文章数量。一般来说,这是在这个分类中最后发表的文章,以这种方式突出显示。
- 主文章类:您可以指定应用于此突出显示文章的CSS类。
- 简介文章:在这里指定要在博客主页上显示的文章(书籍)数量。
- 文章类:您可以为您的自定义样式添加任何CSS类。
- 列:选择您的文章将显示的列数。
- 多列方向:您可以在此选择您的文章是按行还是按列显示。
- 链接:Joomla将简单地使用这些文章的标题显示这里提供的文章数量。
- 特色文章:您想在博客上显示特色文章吗?是?不是?独特地?
- 链接简介图片:Joomla为您提供在文章简介图片上添加链接的可能性(它与文章标题上的链接相同)
- 包含子分类:您想在博客中包含先前选择的分类中的文章吗?
最后,您有几种选择,可以根据文章的顺序、分类的顺序甚至根据文章的日期来选择显示顺序。
可能性几乎是无限的,当然,您可以为每个博客菜单项采用不同的显示方式。但请注意不要让您的访客感到困惑。最好的做法仍然是保持一致性,以便方便您的访客导航。
我邀请您享受这些设置,看看不同的参数在前端如何工作。
当您找到最佳设置时,点击保存并关闭按钮。
如何突出显示一篇文章?
就像在书店里一样,您可能想突出显示一本特定的书。在您的网站上,您也可能想在博客顶部显示一本特定的书,并且这本书保持在第一位。
我们在博客设置中看到,可以突出显示一篇(或更多)文章。
问题是,当您将新条目添加到此分类时,它将替换之前的条目。那么怎么办?
回到您的博客菜单项,并打开分类标签页。
- 子分类级别:无
打开博客布局标签页。
- 显示一篇主文章
- 包含所有子分类
- 选择文章顺序的特色文章顺序
请再次确认您已选择显示特色文章。
Et voilà,您博客的父类别或子类别中即将发布的新文章,都将显示在您固定的文章下方。
让我们来玩转模板。
别害怕,您会发现一切都会很顺利。
自4.1版本起,Joomla提供了创建子模板的功能。也就是说,您可以创建模板的副本以进行修改。子模板的优点是您可以创建任意多个,可以根据需要修改它们,并且下次Joomla或模板更新时,内容不会丢失。
创建一个子模板
在左侧菜单中,点击系统。
然后,在模板面板中点击站点模板。
然后,打开您的模板。
点击页面顶部的创建子模板按钮。
然后输入您子模板的名称(例如:侦探小说)并从父模板中选择要导入的额外模板样式。
点击“创建子模板”按钮以确认您的输入。
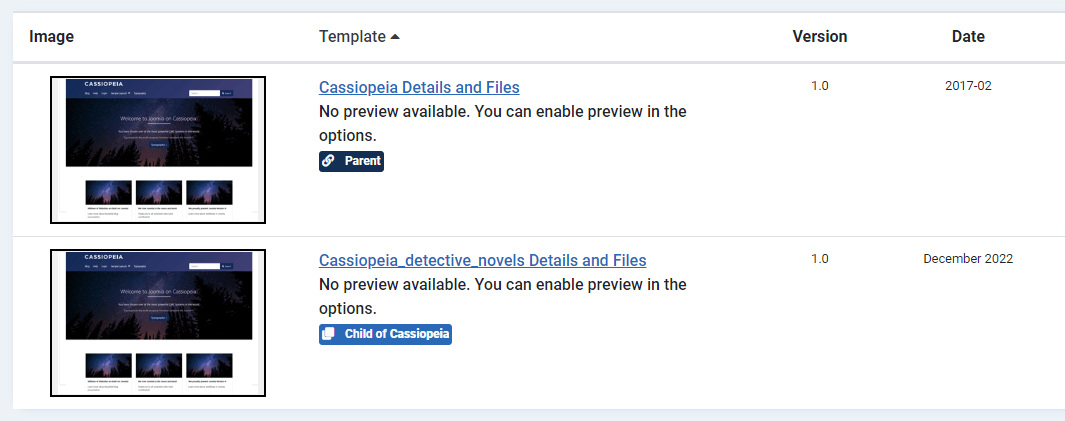
您的子模板现在已在模板列表中可用。

子模板的使用案例
嗯,我有一种感觉,这个子模板并没有让您更加印象深刻。
为了展示这个功能的优点,这里有一个相当有趣的案例研究,我建议您亲自尝试。
打开您刚刚创建的子模板(在我们的例子中:侦探小说)
点击按钮新建文件
在左侧选择文件夹CSS,然后在右侧的“文件名”字段中输入user,对于“文件类型”选择css。
点击按钮“创建”。
将这些代码行复制/粘贴到您的新user.css文件中(感谢Viviana Menzel的帮助)
.bw {
--cassiopeia-color-primary: #000;
--cassiopeia-color-hover: #999;
--cassiopeia-color-link: #666;
}完成输入后,点击“保存并关闭”按钮。
现在,打开您在本文开头创建的博客菜单项。
在详细信息标签页
- 对于参数“模板样式”,选择您刚刚创建的子模板
在“页面显示”选项卡中
- 在“页面类”字段中输入bw。
完成输入后,点击“保存并关闭”按钮。
现在在前端显示您的“侦探小说”类别,您会发现它已经采用了与犯罪小说更加相关的图形风格!
关于子模板的更多信息
我们的朋友Philip Walton撰写了一篇关于子模板的优秀文章:Sweet child o' mine... A deep dive into Joomla Child Templates。
好了,我们已经到达了这个环节的结尾。
承认吧,这最终并不复杂。
在下一集中
在第4集中,我们将看到如何设置图书搜索系统。我们还将看到如何显示相关图书、同一作者的书以及为什么不试试同一出版商的书。
通过使用覆盖的魔法,我们将看到如何使这些模块的风格和设计和谐统一。
不久见,祝您圣诞快乐!
发表在Joomla社区杂志上的某些文章代表了作者对特定主题的个人观点或经验,可能不与Joomla项目的官方立场一致
通过接受,您将访问https://magazine.joomla.net.cn/之外的第三方外部服务

评论 1
我期待着