卡西欧佩亚,Joomla强大的内置模板:基础知识
当你开始创建你的网站时,你可能想要搜索一个符合你心中设计的模板。与其查看广泛的模板、页面构建器或具有无尽可能性的框架,你也可以尝试使用Joomla的核心模板,卡西欧佩亚。它看起来很简单,但一旦你学会了如何使用它,它就非常强大。在本文中,我们将介绍Joomla内置强大功能的基本设置和选项。
卡西欧佩亚自Joomla 4.0以来一直是默认模板。使用卡西欧佩亚进行你的下一个项目将为你带来许多优势
- 它是由几位经验丰富的Joomler设计和创建的,他们了解Joomla的核心
- 它已经安装在你的Joomla实例中
- 它仍然是Joomla 5的默认模板,因此无需担心兼容性问题
- 它仅使用核心视图
- 它提供
- 为模块提供两个额外的布局颜色
- 为自定义模块提供一个替代布局
- 为菜单模块提供一个替代布局:这个布局允许你创建下拉菜单,并且它是可访问的
- 它基于Bootstrap(集成到Joomla核心的最新版本),从核心加载Fontawesome和Roboto字体族
- 可以使用CSS进行修改
- 它带来了几个CSS类,这为你显示内容提供了灵活性
- 为了提供更多的灵活性,它支持子模板
- 它是免费的
- 代码保持最新,因为它属于核心Joomla
我们将在本系列文章的下一篇文章中更详细地讨论这些点。本文将解释卡西欧佩亚的基本选项。
结构和模块位置
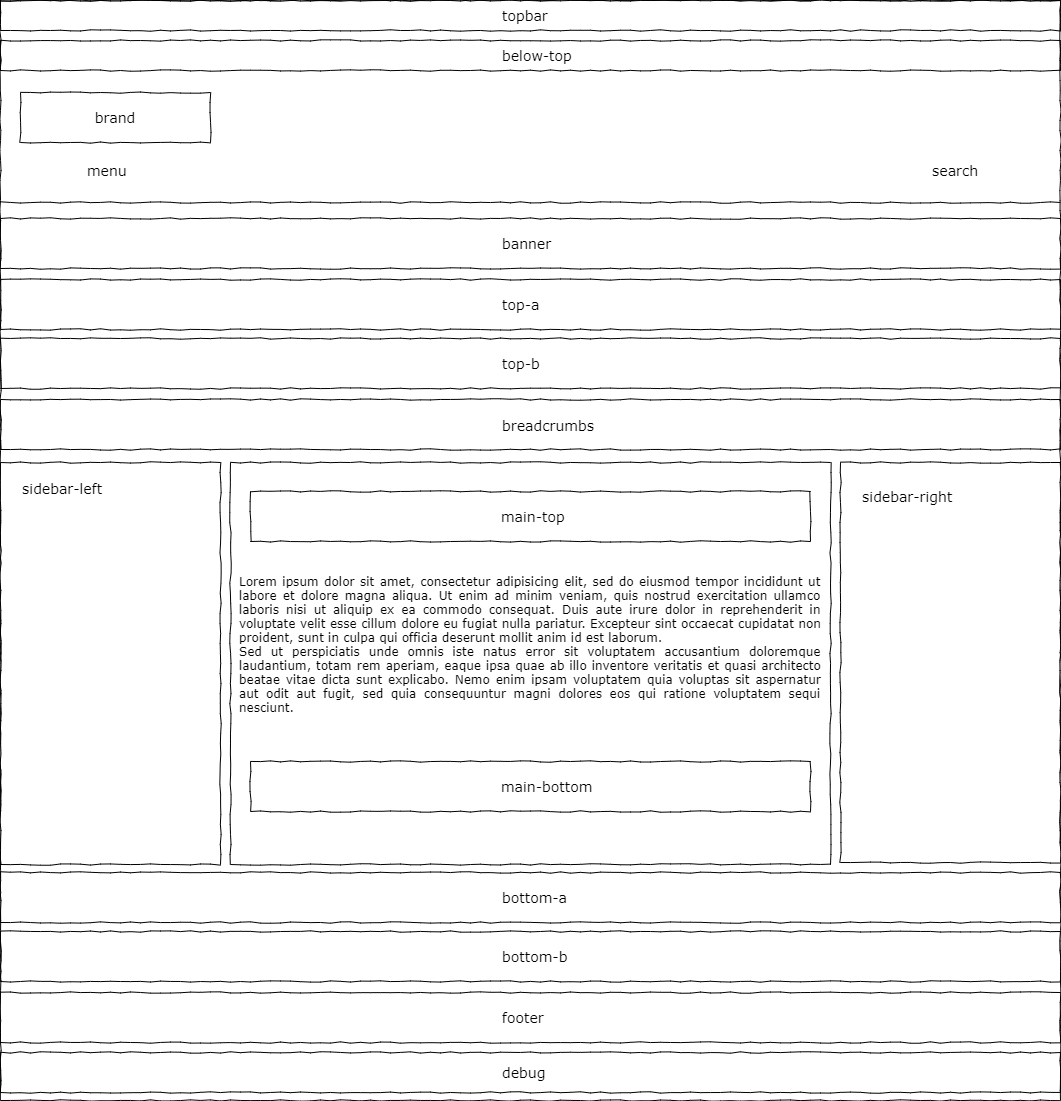
要了解你的网站将如何使用卡西欧佩亚看起来,你需要了解结构和模块位置

主-top和主-bottom之间的部分是你的内容所在之处。你可以使用所有其他位置来放置模块(模块是小型灵活的扩展,允许你在特定页面和特定位置显示内容 - Joomla为你提供了一系列内置模块)。
卡西欧佩亚采用了Flexbox和CSS Grid两种CSS布局概念的组合,这两种概念允许以响应式的方式在网站上定位元素。本文不涉及CSS概念的解释,但简而言之:Flexbox适用于一维系统中的元素控制(可以拥有行或列),而CSS Grid是一个二维系统(可以一起控制行和列)。有关CSS Grid的更多信息,请参阅:https://blog.logrocket.com/css-flexbox-vs-css-grid/
卡西欧佩亚的主要结构由一个头部元素和一个页脚元素组成,以及中间的“site-grid”容器类。这三个元素位于具有CSS定义display: flex和flex-direction: column的body中。这意味着这三个元素将依次显示。
头部元素包含模块位置:顶部栏、顶部下方、菜单和搜索。标志也可以是头部的一部分(更多细节稍后介绍)。
页脚元素包含模块位置页脚。调试是一个特殊位置,不应用于定位模块。
“site-grid”是一个复杂结构,定义为具有特定区域的CSS网格。基本上,网格由四个列组成,这些列将被不同的元素占用。在宽度大于992px的显示中,元素的分布如下
横幅 横幅 横幅 横幅
顶部-a 顶部-a 顶部-a 顶部-a
顶部-b 顶部-b 顶部-b 顶部-b
侧边-l 组件 组件 侧边-r
底部-a 底部-a 底部-a 底部-a
底部-b 底部-b 底部-b 底部-b
这意味着横幅位置将占用所有四个列,并且由于一个特殊的CSS网格技巧,它将真正地全宽。顶部-a、顶部-b、底部-a和底部-b位置使用所有四个列。在顶部和底部位置之间,您将找到网站的主要内容(博客、文章、其他组件),旁边是两个可能的侧边栏。左侧边栏和右侧边栏可以在网格中占用一列,而主要内容有两列。如果侧边栏不存在,主要内容将扩展到四个列。
模板选项
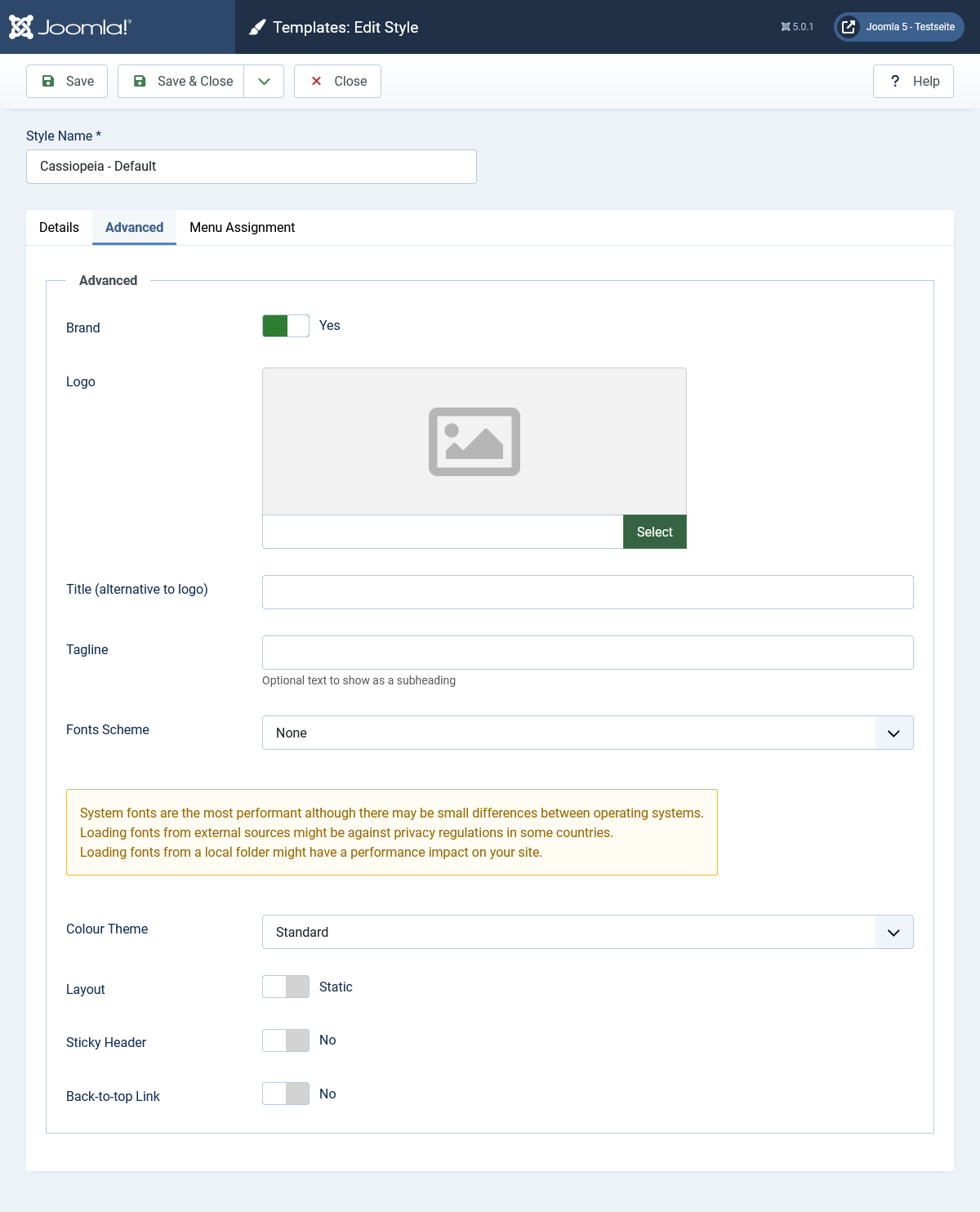
要配置卡西欧佩亚,您必须转到系统 -> 网站模板样式,并点击“卡西欧佩亚 - 默认”。第一个标签只包含有关模板命名约定的简短说明(对于不了解卡西欧佩亚是星座的人来说 - https://en.wikipedia.org/wiki/Cassiopeia_(constellation))。高级标签包含您可以在卡西欧佩亚中使用的所有选项

品牌
品牌选项默认激活,包括三个其他字段:标志、标题和标语。这意味着您可以在网站头部放置一个标志(图片)或用文本(标题字段)替换它。另外,您还可以在标志下方放置标语/标语。
如果您不想在头部放置标志,可以禁用品牌并使用其他任何模块位置,为标志创建自定义模块。
字体方案
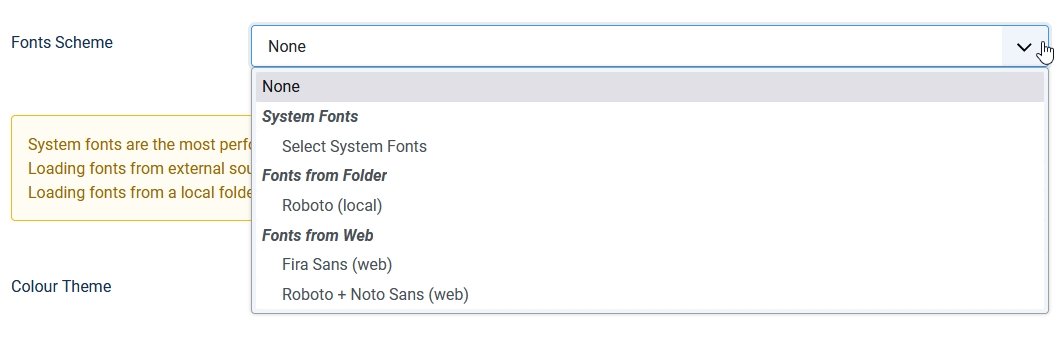
这里您有三个(在Joomla 4中)或四个(在Joomla 5中)主要选项
- 无
- 系统字体(自Joomla 5起)
- 文件夹中的字体
- 网络中的字体

无
选择无时,卡西欧佩亚将使用Bootstrap定义的font-family,您的网站将使用访客使用的设备中可用的最佳字体显示。font-family的定义如下
-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"
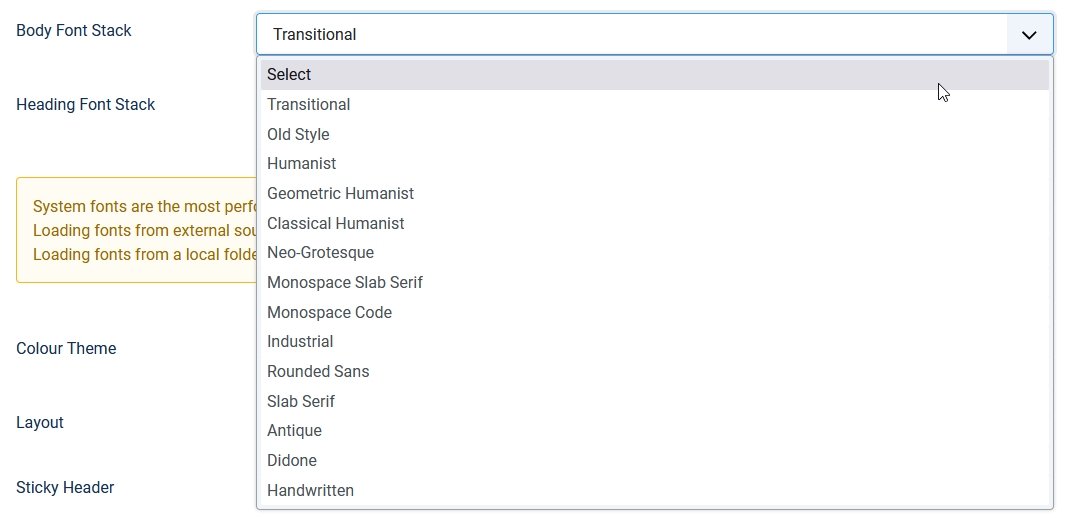
系统字体
此选项自Joomla 5.0起提供,并添加了从14种现代系统字体堆栈中选择字体用于正文和标题的可能性。您可以在https://modernfontstacks.com/上看到它们的实际应用。

文件夹中的字体
Joomla使用Roboto作为标准字体。它是本地提供的,因此您不需要担心GDPR和Google字体(想知道这是关于什么?请查看以下链接:
https://www.theregister.com/2022/01/31/website_fine_google_fonts_gdpr/ 和 https://complianz.io/google-fonts-and-gdpr-does-it-work/
网络中的字体
对于那些仍然想要从Google Fonts加载字体的人来说,有两个选择:Web字体(有两个选项:Fira Sans(将被整体使用)和Roboto(标题)+ Noto Sans(正文)。在下一篇文章中,我们将解释如何本地添加Google Fonts。
颜色主题
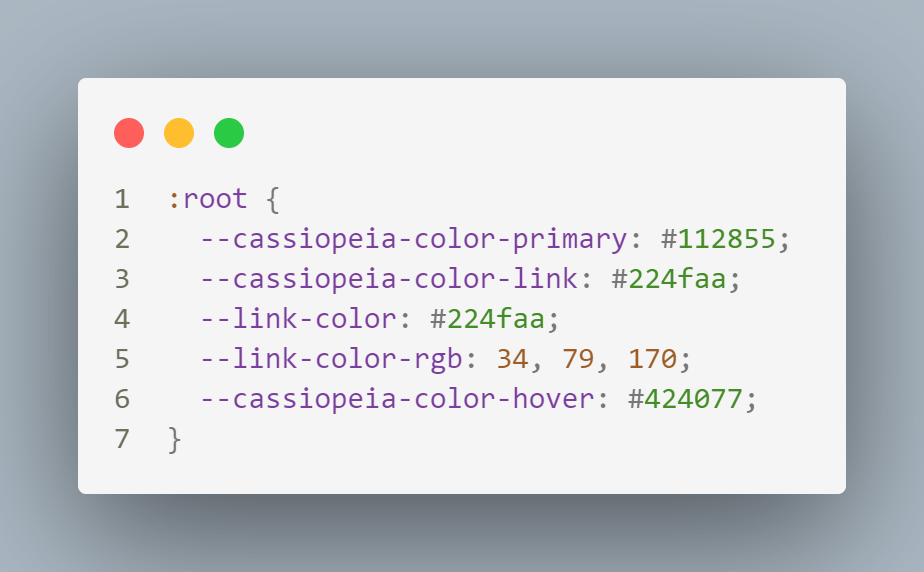
Cassiopeia使用多个CSS自定义属性(又称变量)来定义颜色。您只需更改这四个变量即可相对容易地更改颜色。Cassiopeia提供了两个不同的CSS文件,包含颜色定义。
颜色标准

实际效果:https://cassiopeia.joomla.com/
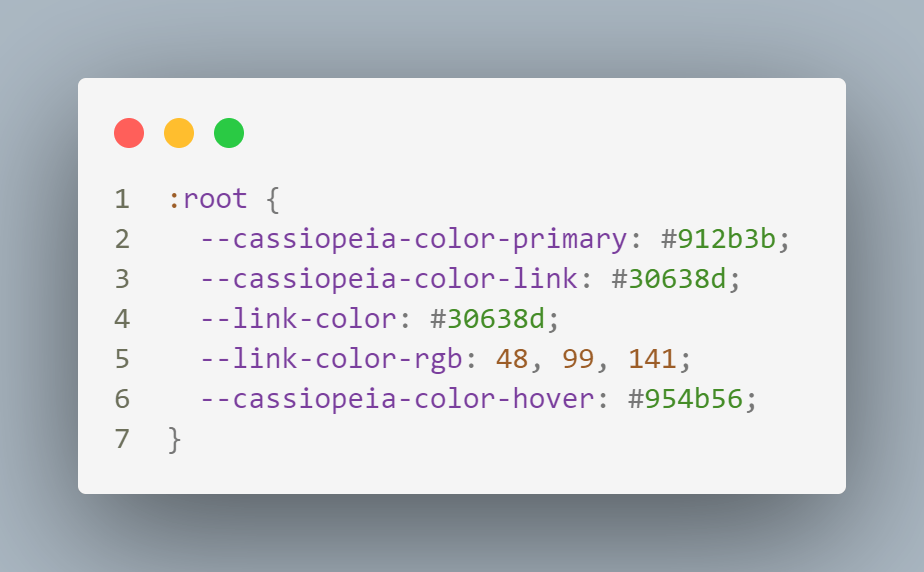
颜色替代方案

实际效果:https://cassiopeia.joomla.com/styles/other-style
您不应该修改这些文件,因为它们将在下一个Joomla更新中被覆盖。您可以通过在您的用户.css文件中重新定义这些变量来更改颜色(下一篇文章的主题,但简而言之:您可以创建一个user.css,通过转到系统 -> 网站模板 -> Cassiopeia详细信息,并在此处找到Cassiopeia的结构,并添加您自己的CSS文件)。
布局
对于布局,您可以选择静态或流体。静态将内容宽度限制在最大1320 px。在更大的显示器上,您的内容宽度仍然是1320 px。流体将使内容全宽度,无论您的显示器有多大,内容始终从边缘到边缘。
粘性标题
您想让标题元素(例如您的菜单和标志)在滚动时保持可见吗?您可以激活此选项以获得一个保持在页面顶部的粘性标题元素。
返回顶部链接
此选项在您页面的底部添加一个返回顶部链接。
结语
乍一看,Cassiopeia可能给人留下了一个非常简单和不灵活的模板印象,与模板俱乐部(有时价格昂贵)的模板相比。
根据我的经验,即使购买世界上最美观、最昂贵的模板,仍然可以创建出最丑陋的网站:如果您不知道自己在做什么,或者您没有一个一致且经过深思熟虑的设计来开始,1000个选项也不能帮助您创建一个漂亮的网站。
相反:如果您了解您的模板如何工作以及您有哪些可能性(模块、图像、字体、颜色),您可以用Cassiopeia创建一个漂亮的网站,就像使用任何其他模板一样。在下一篇文章中,我们将更详细地介绍了解和修改Cassiopeia。
在Joomla社区杂志上发布的一些文章代表了作者对特定主题的个人意见或经验,可能不与Joomla项目的官方立场一致
通过接受,您将访问 https://magazine.joomla.net.cn/ 以外的第三方外部服务。

评论 2
嗨 Viviana,
据我所知,小型设备的网站网格结构显示 侧边栏右侧在侧边栏左侧之前(template.css中的第13776行)。这是否有特定的理由,或者只是“决定”的结果?在"@media (min-width: 992px)"部分中,并非如此。
我的一个客户想要改变这一点,所以我必须进行调查,并在"user.css"中成功创建了一个覆盖。
祝好
Ruediger
嗨 Ruediger,我不知道侧边栏位置的原因...在大于992像素的显示器上,是 grid-template-areas
...
".side-l comp comp side-r."
...
在较小显示器上
...
".comp comp comp comp. "
".side-r side-r side-r side-r."
".side-l side-l side-l side-l."
...
为一个客户,我将它改为让左侧边栏位于顶部
@media (width