一网打尽
我的目标是使用 Joomla 5 创建一个网站,其中包含 4 个不同的品牌区域,同时利用相同的内核样式和设置。
这个想法基于 BBC 网站,该网站有新闻、体育、天气等,所有这些都“在一个屋檐下”,我真的想实现类似的效果。这里的例子是我们可靠的测试网站 SeaWatch,而不是实时网站,实时网站仍在开发中。
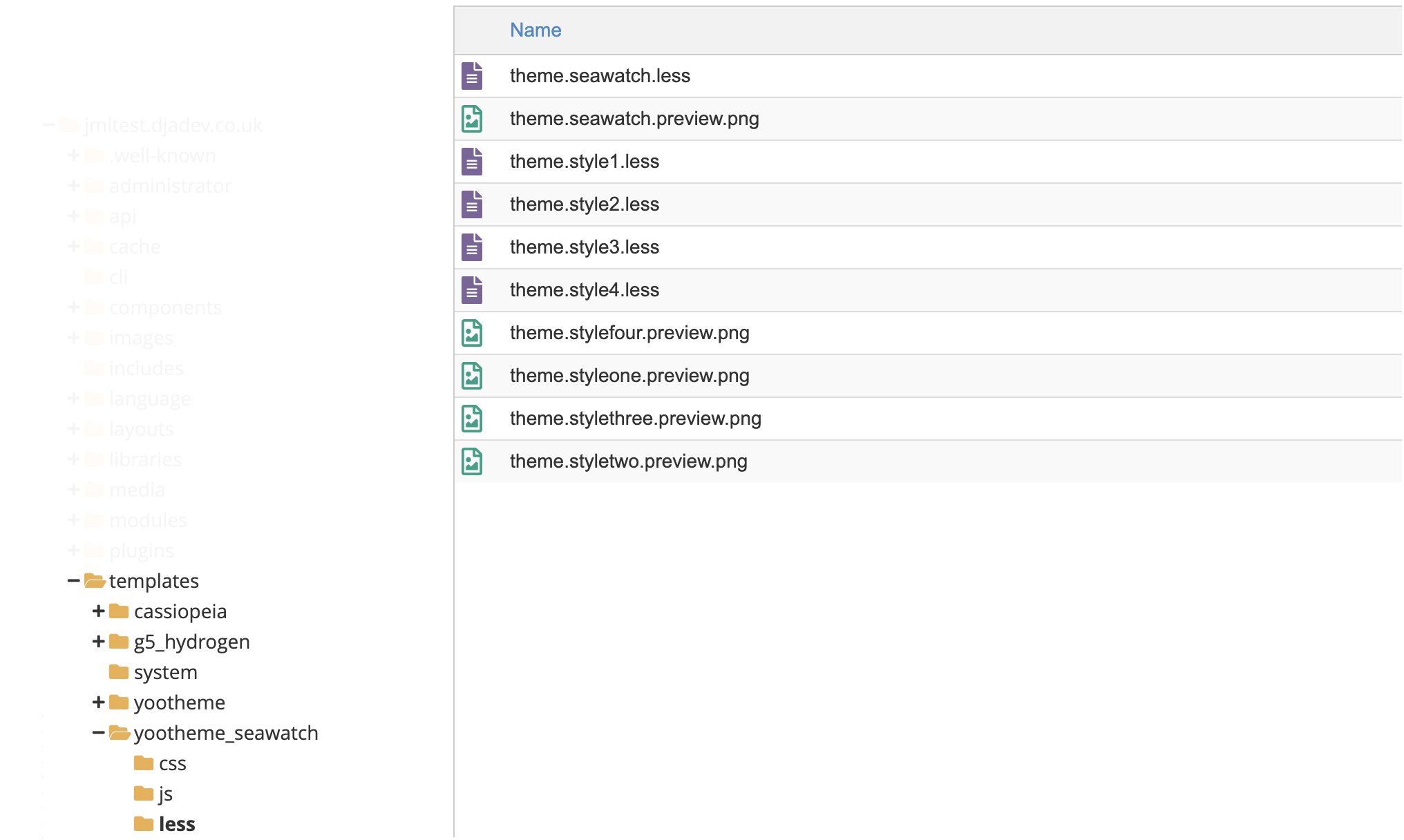
为了实现我的目标,我使用了 YooTheme 并创建了 4 个版本的母版子主题。这是通过创建子目录(yootheme_{child-theme})并在“less”目录中添加更多的 LESS 文件来实现的,每个文件都有自己的预览图像。

网站的各个部分将通过不同的标志、子导航和按钮颜色来区分。
可能有很多方法来实现这个网站想要达到的效果。在其他模板中,我可能会分配一个标志模块和导航。我们在上一版本的网站中承诺使用 YooTheme,该网站包含超过 500 篇文章,组成核心内容和博客文章。我们创建了我们满意的 Builder 布局,唯一的变化将是各个区域的品牌。
流程
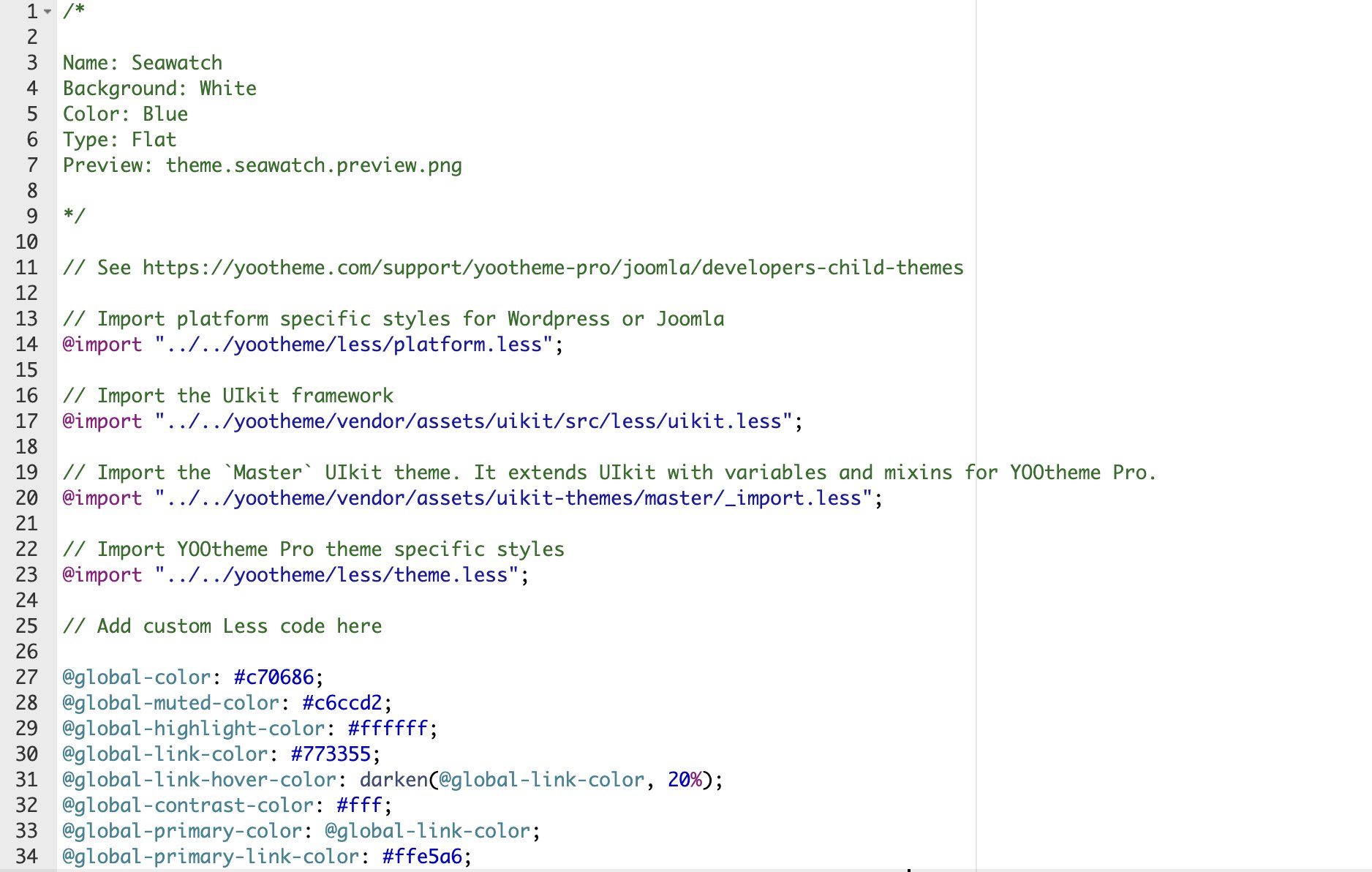
- 为模板创建核心设置,即定义调色板、字体、文本大小 - 如果您需要知道变量的名称,UIKit GitHub(https://github.com/uikit/uikit/tree/develop/src/less/theme)中有一些有用的文件
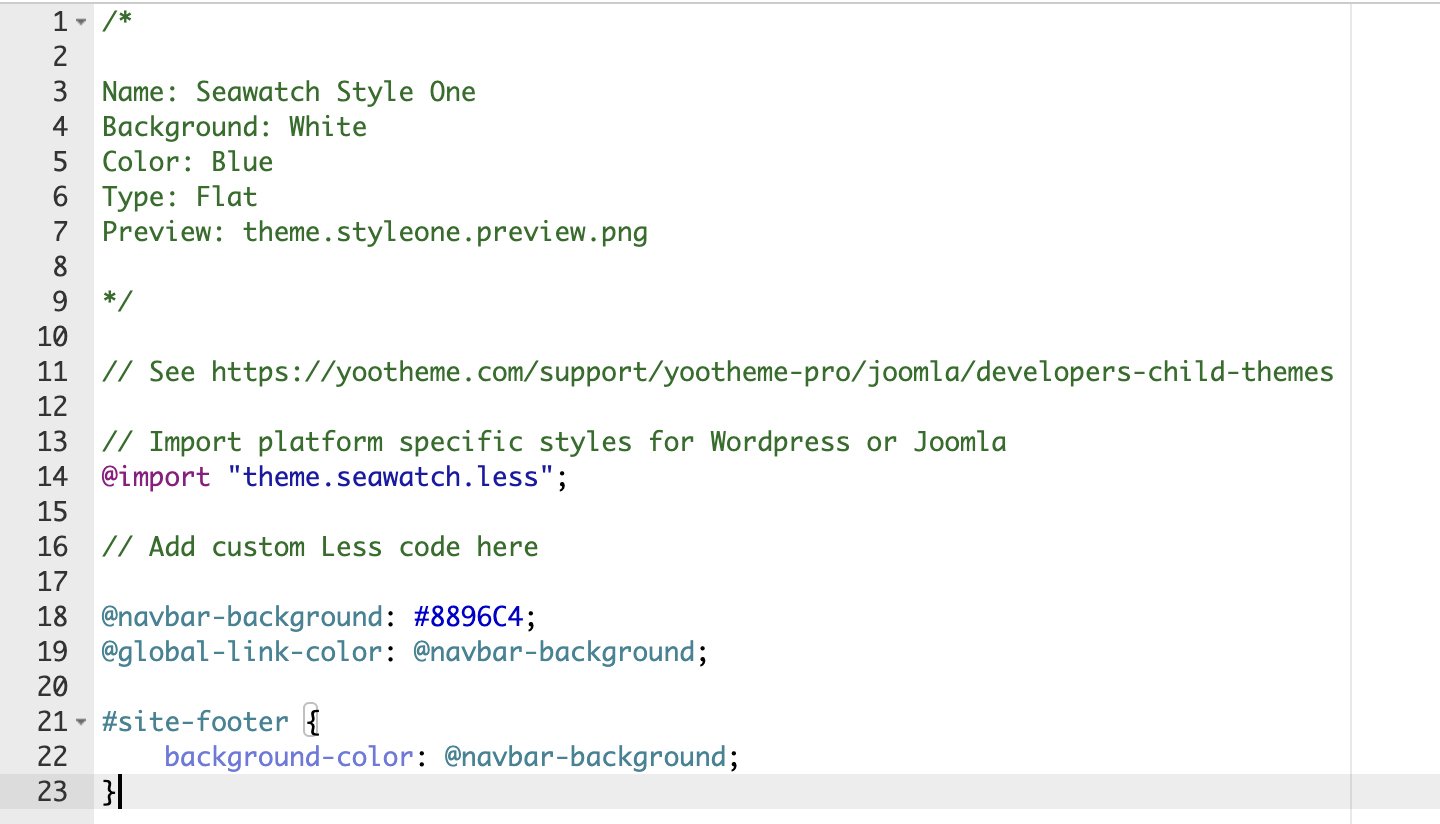
- 将核心设置导出到一个 LESS 文件中,该文件被导入到所有子样式 LESS 文件中
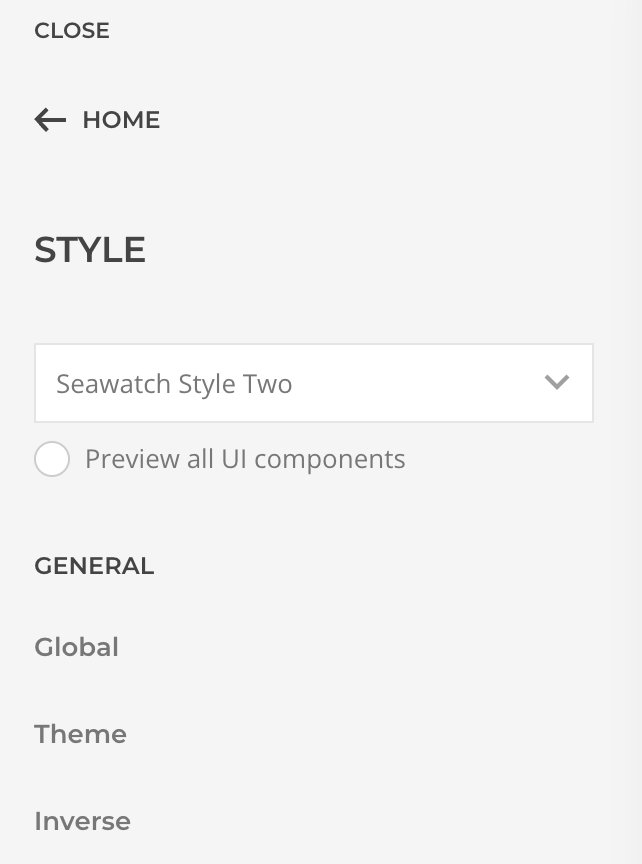
- 确保主子主题名称是 LESS 文件名称的第一部分,即子主题是 Seawatch,所以变体被称为 Seawatch Style One
- 通过复制网站的主要 YooTheme 模板创建 4 个模板
- 在每个模板中分配子主题,然后选择子样式
- 将子样式分配给网站的定义部分,例如培训、销售、支持
- 在每个子样式中添加一个标志,即主要标志加上该部分的标识,例如 SeaWatch-Training、SeaWatch-Blog

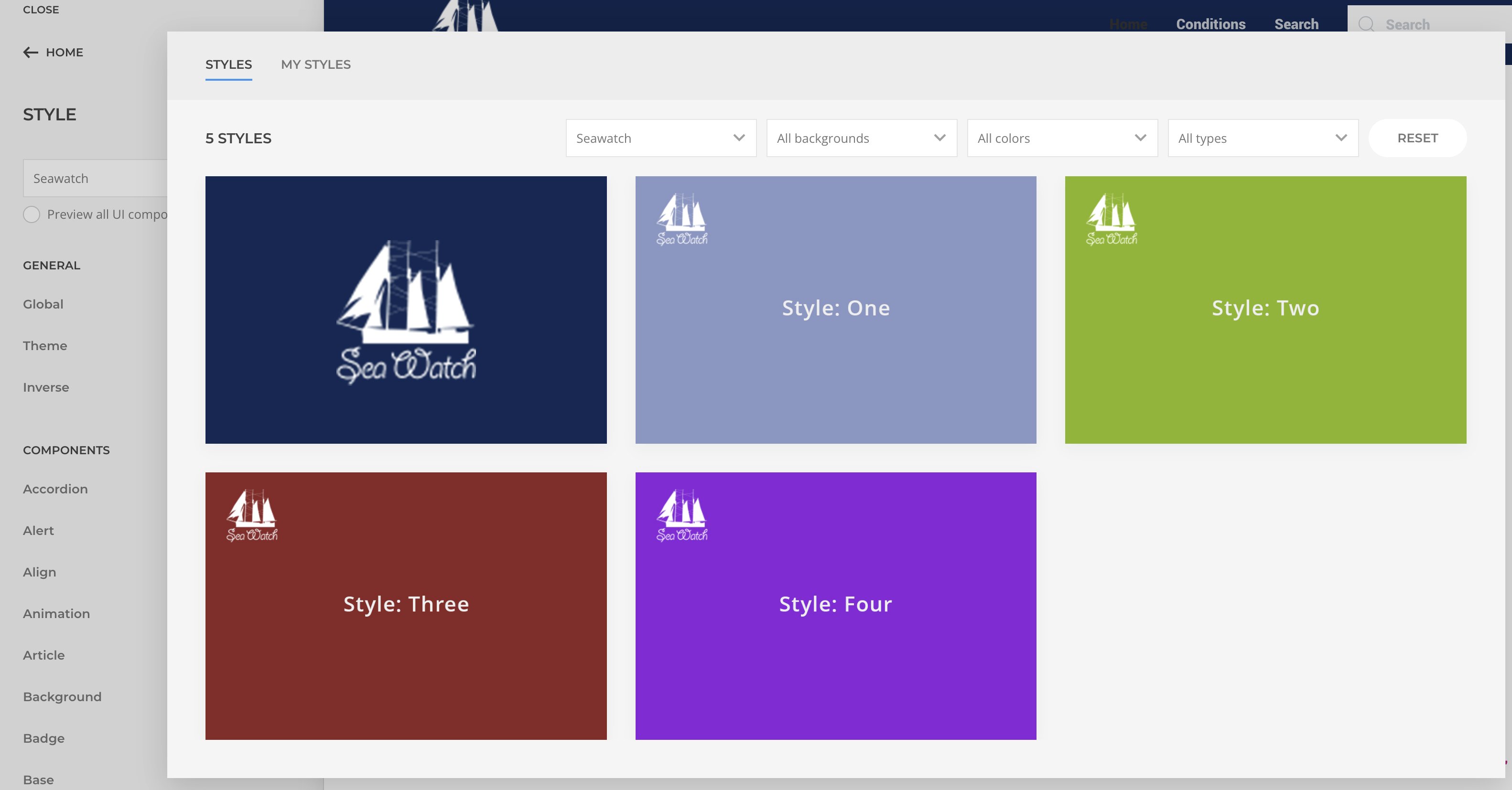
我的风格选择

在模板副本中分配风格选择
从头开始
我使用了YooTheme文档从头开始创建模板(https://yootheme.com/support/yootheme-pro/joomla/developers-child-themes),即所有设置都恢复到默认状态。此方法包括导入必要的UIKit主LESS文件。我可以进一步包括输出覆盖,但目前为止,我只是想更改基本模板中的几个设置。

如果我想为某个部分使用不同的样式,我将需要复制默认模板并修改模板的版本。为了简化我的工作,我在样式LESS文件中包含了使用@global变量的设置。
下一步
- 复制模板
- 将样式分配给页面
- 在YooTheme的STYLE窗口中重新编译样式(底部按钮)

分配给类别
YooTheme通过模板选项、Builder以及将单个文章分配给类别(限制在类别内)的方式,相对容易地将样式分配给类别内的文章。

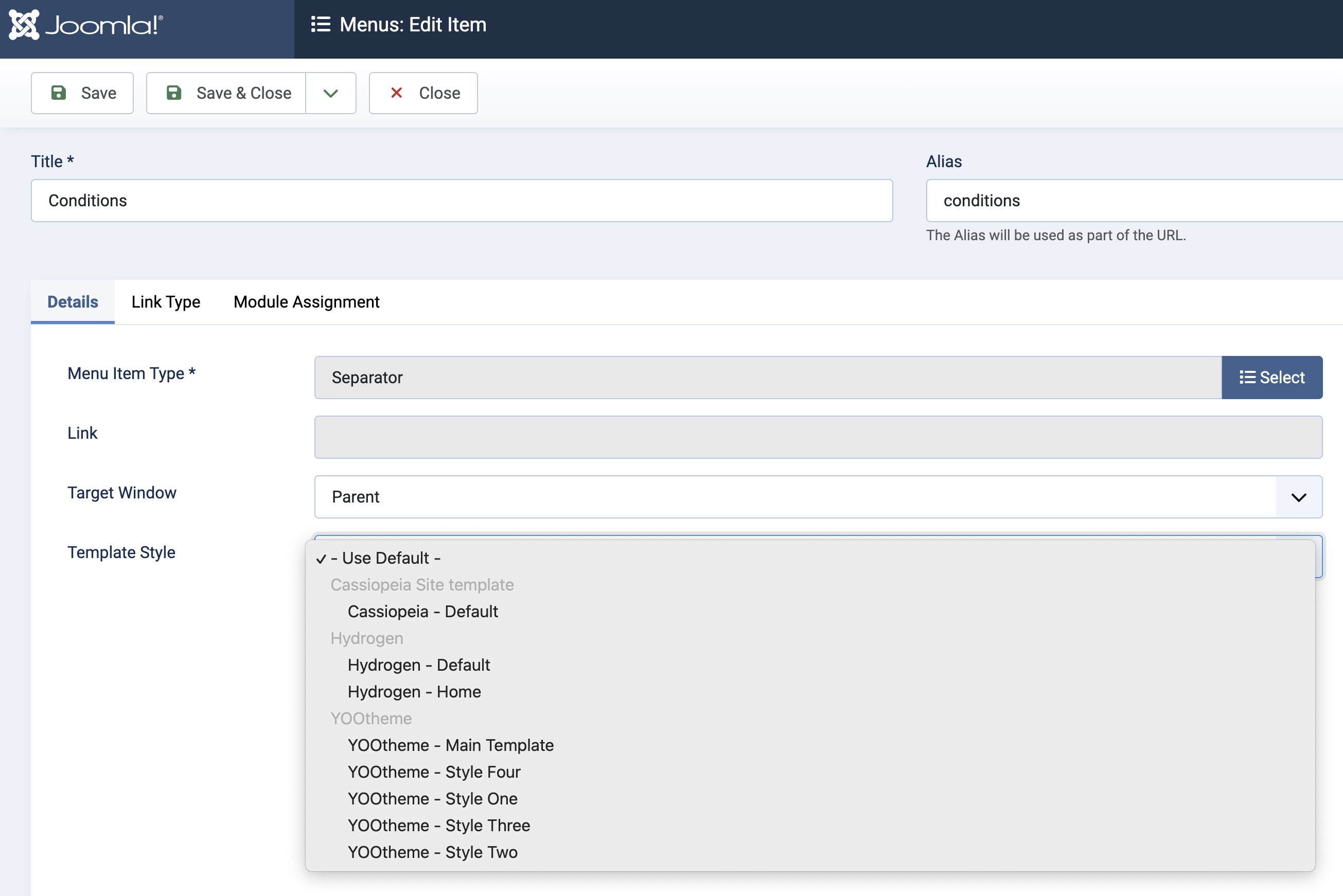
将不同的模板分配给页面
布局元素
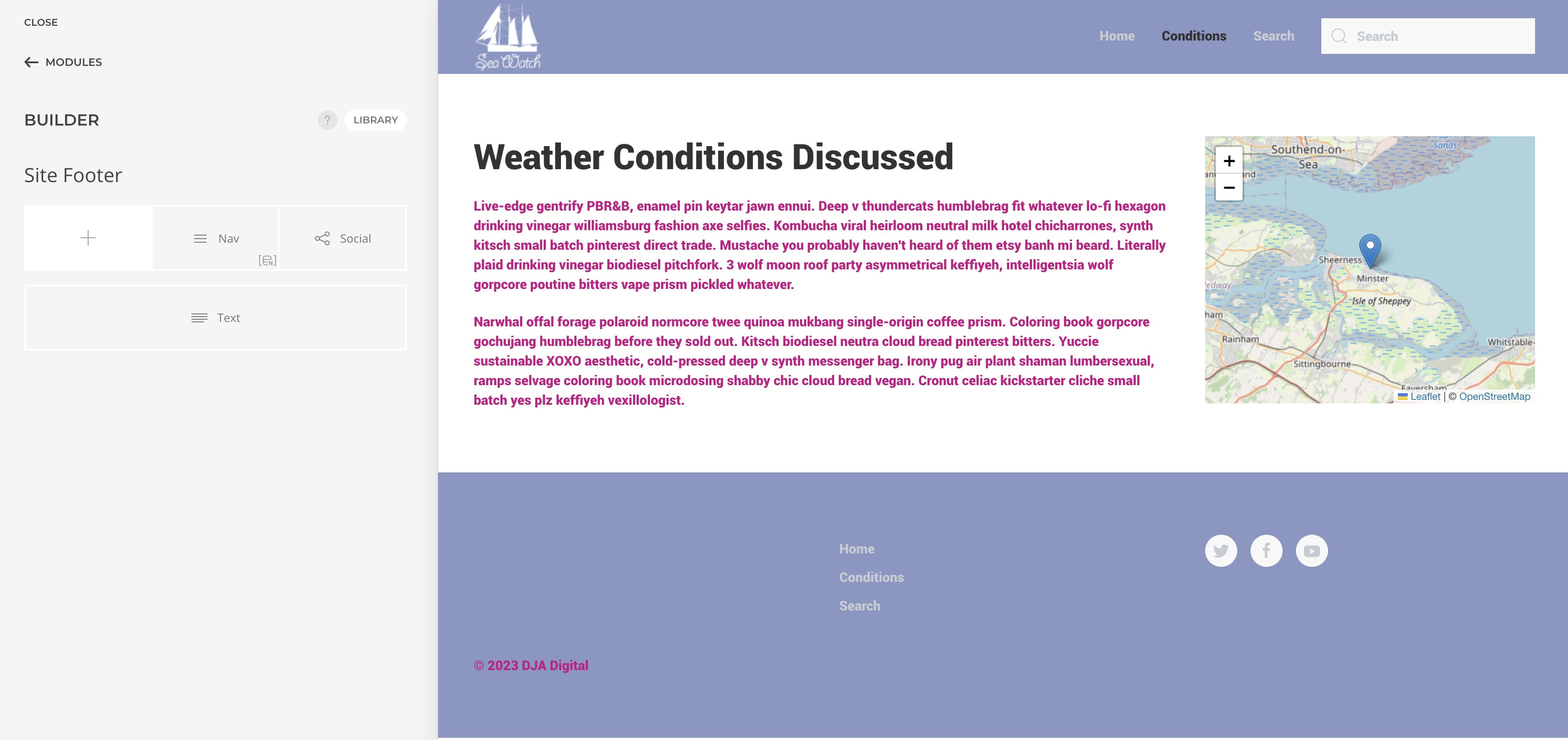
当我设置主模板时,忘记添加页脚,所以这部分没有复制,但实际上在这里是个不错的选择。全局元素可以通过一个模块进行管理,只需在每个模板中加载模块元素即可。

页脚模块

页脚内容作为模块编辑
分配不同的徽标
我发现,如果要替换某个部分的徽标,则可以通过转到“布局 > 网站 > 徽标图片”来分配新徽标,但请确保预览显示正确页面。我还发现,无论在该模板实例中分配了哪个徽标,它都会在所有页面上显示相同的徽标。当我保存主模板窗口中的更改并返回查看网站时,徽标在不同的页面上以预期的不同方式显示。

样式一

样式三
切换样式或更新设置
注意事项:如果您在模板内部更改样式,请使用“系统 > 网站模板”来选择模板,因为点击侧边栏中的YOOtheme默认为主模板,因此您可能会更改错误的样式。
结论
在完成此设置后,我能够添加页面并通过菜单项分配其中一个模板。网站的总体风格,包括字体、文本颜色、导航等,都可以从主模板LESS文件中控制。它是一个非常灵活的模板,可能只需要几个小时就可以实施。
一些发表在Joomla社区杂志上的文章代表了作者对特定主题的个人观点或经验,可能并不与Joomla项目的官方立场一致。
通过接受,您将访问由https://magazine.joomla.net.cn/之外的第三方提供的服务

评论 2
丹,这篇文章太棒了。我以前不知道我们可以这样使用LESS。我一直觉得必须使用CSS文件非常令人沮丧,但你给了我预处理器的希望。虽然它还是有点令人讨厌,因为它是LESS而不是SCSS或SASS,但我可以忍受。感谢你提供所有这些信息,这为设计网站提供了一种全新的方式。我认为在内部和外部页面上有不同的标题是非常常见的,所以这是一个非常有用的测试。
我在这个项目上做了一些更多的工作,我会与你分享。添加样式比你想象的要简单。