自定义扩展编辑界面
客户经常抱怨 CMS 难用。问题通常在于向客户提供与出厂设置完全相同的编辑界面。我们可以做得更好。在这个例子中,我们将将一个复杂的编辑界面定制为一个特定客户的简化版本。这里展示的技术可以应用于任何扩展和任何有特定需求的客户。
RedShop 是一个非常功能丰富的电子商务组件,因此,其产品编辑界面包含多个相互关联的标签页,包含数十个利用组件所有功能的字段。所有这些选项都是必需的,它们在开发人员的手中非常强大。但客户期望看到一个更简单、更直观的编辑界面。
客户只想看到与其项目相关的字段,并且字段应按该客户的流程组织。让我们将产品详情屏幕定制以适应一个理论上的客户。
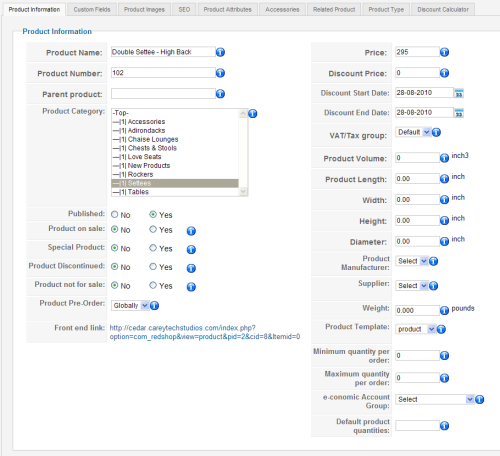
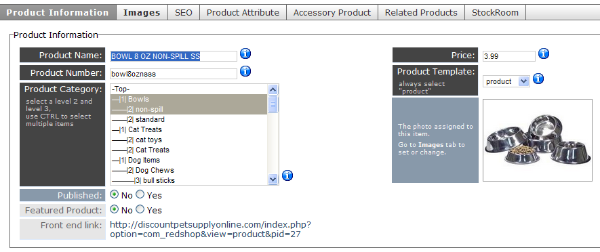
出厂时的初始屏幕

第一步是复制编辑界面的视图,并将该副本放置在覆盖原始文件的文件夹中。如果您不熟悉这种做法,请查看这篇文章。
请记住,我们正在编辑一个在后台使用的视图,因此覆盖文件必须放置在管理员模板中。
对于这个例子,这里是需要移动的文件
/administrator/components/com_redshop/views/product_detail/tmpl/default.html
假设我们使用的是 Bluestork 管理员模板,请将副本放在这里
/administrator/templates/bluestork/html/com_redshop/product_detail/default.html
对这个视图的所有编辑都将在这个新文件上发生(在管理员模板下)。
有人可能会被诱惑删除我们不需要的字段和标签页。在这样做之前,请三思。如果以后客户需要更多功能(这确实会发生),您将需要找到并仔细替换所需的字段。在我看来,更好的做法是保留每个字段,并用 CSS 类标记每个字段,以指示如何显示该字段。
让我们创建四个CSS类,以区分四种显示字段的方 式:f_Required、f_Important、f_Optional、f_NotUsed。
我给这些CSS类的名字加前缀有两个原因:一是减少重用类名的可能性,二是指定上下文。在这里,“f_”表示应用于字段的类。
我还将创建用于标签的类:t_Important、t_Optional、t_NotUsed。
在此文件中,每个字段都包含在一个表格行中,因此对于每个包含字段的 <tr>,我为该字段添加适当的类。同样,我为每个标签应用适当的类。
<tr id="f_published" class="f_Required"> ... </tr>
<tr id="f_product-template" class="f_Important"> ... </tr>
<tr id="f_product-on-sale" class="f_Optional"> ... </tr>
<tr id="f_product-special" class="f_NotUsed"> ... </tr>
我们将CSS规则单独放在一个CSS文件中。这使得它们在项目之间更具可重用性。要包含此新的CSS文件,我们在覆盖的视图文件顶部添加两行代码
$document = JFactory::getDocument();
$document->addStyleSheet('templates/'.$template.'/css/redshop_product-detail.css');
在指定的目录中创建该文件后,我们创建样式规则。 样式随您喜好。但如果你想要指定多个级别的字段(必需与可选),请使字段层次结构显而易见且直观。
以下是我在其中使用的代码示例。
table.admintable .f-Required td.key{background:#333; color:#fff;}
当然,要从编辑表单中“删除”一个字段,请使用
{display:none;}
如果安全问题很重要,你将想要编写PHP代码来不传输敏感字段,而不是使用这个CSS技巧。
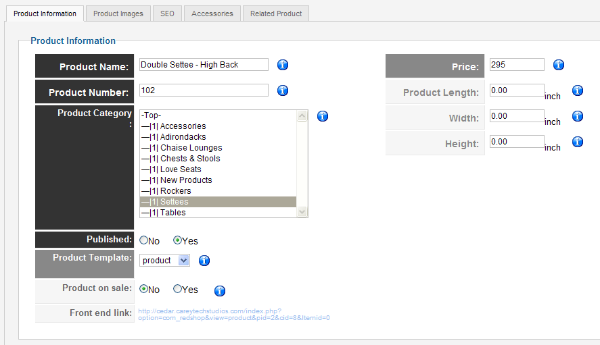
让我们看看现在的编辑屏幕是什么样的

尝试从这个非技术客户的视角看这个屏幕。只显示所需标签和字段 - 我们显示的比开箱即用的要少得多。人们可以直观地识别字段之间的重要性差异。
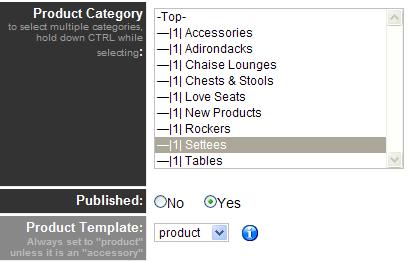
现在不要停止。尽管表单包括“提示”图标,但有时在字段标签旁边添加一些额外的文本对不经常使用的人来说会有所帮助。一种简单的方法是将该文本附加到标签上。通过将这个添加的“帮助”文本用 <small> 标签包围起来,我们可以创建一个CSS规则来适当地格式化这些内容
table.admintable .f-Required td.key label small{font-family:arial, sans-serif; font-size:10px; font-weight:normal; line-height:1.15em; color:#999;}
显示的帮助文本可能比分离的纸质文档更有效。

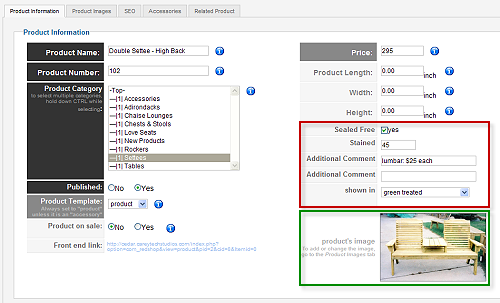
更重要的是,我们可以剪切和粘贴代码来重新排列字段顺序,并在标签之间移动字段。 我们这样做是为了适应工作流程。在下面的屏幕截图中,请注意我们做出的两个更改。
首先(红色),我们将自定义字段系列移到了前端标签,并消除了现在空白的标签。为什么要让产品经理在标签之间来回点击呢?
其次(绿色),我们复制了显示缩略图的代码,以便在主标签中包含图片。这样,人们可以直观地关联正在编辑的产品,并快速识别产品图片是否缺失。
看看这个添加是如何让客户从初始屏幕中获得更好的产品概览的。

每个项目和其业务规则都与其他项目不同。 我们可以使用相同的方法来定制编辑屏幕,但通常,我们将为任何特定客户得到不同的结果。以下是针对不同客户定制的相同产品详细信息屏幕。

如果客户抱怨我们交付的系统难以使用,他们的大部分挫败感可能来自于我们提供的综合性编辑界面。强大的扩展必须为开发者提供全面的表单,但不必以这种方式向客户交付。我们可以做得更好。我们应该这样做。
发表在 Joomla 社区杂志上的某些文章代表了作者对特定主题的个人观点或经验,可能与 Joomla 项目官方立场不一致。
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部第三方提供的服务

评论