教程 - 为 Joomla! 设计单页网站
在网站设计和开发领域,我们经常会遇到许多提供互联网服务的机构和图形设计师。很多时候我们会访问他们的网站,并羡慕他们如何将令人惊叹的效果应用到网站上,有时我们也希望能将这些效果应用到我们用 Joomla! 开发的网站上。
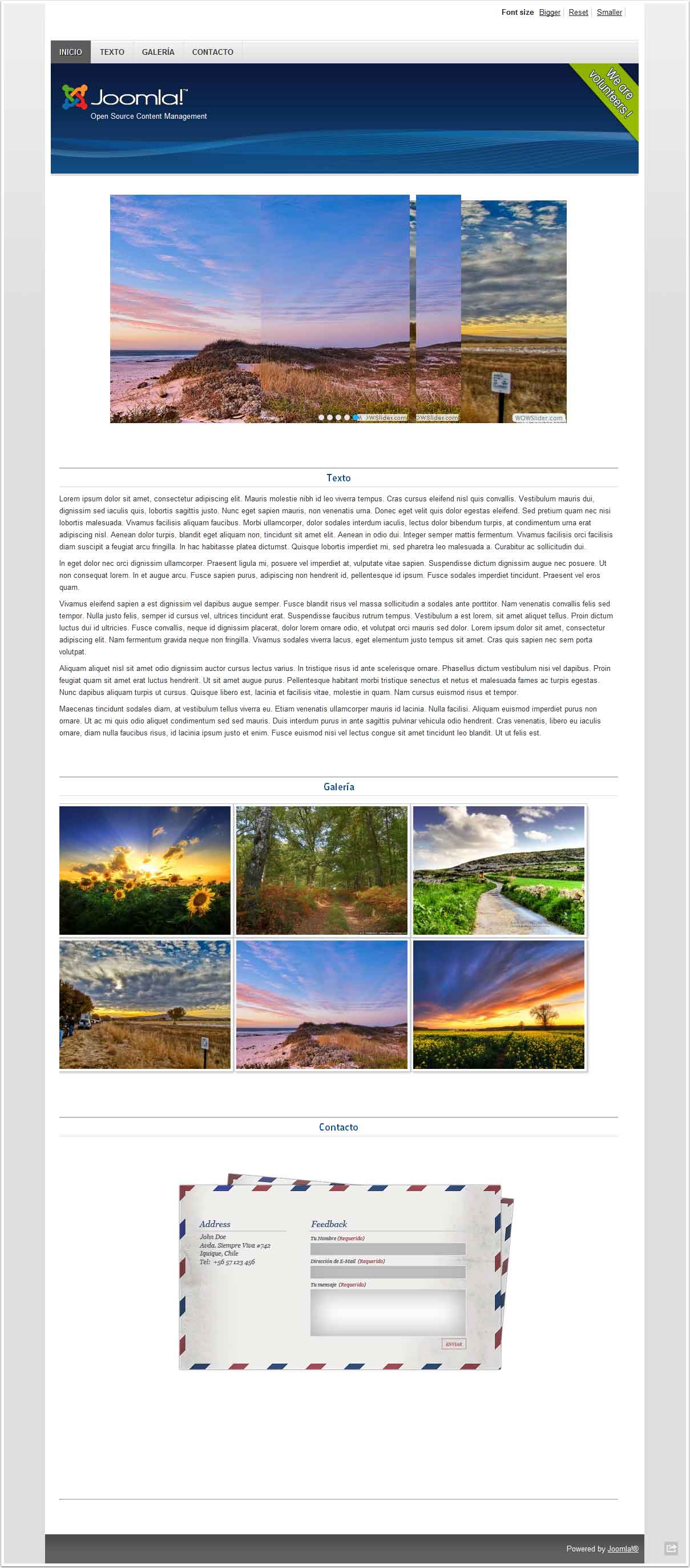
在众多吸引我们注意的开发风格中,有一种被称为“单页设计”或“单页设计”。这些设计的特点是允许访客在网站上浏览,但不需要离开页面,而是通过“锚点”或“锚点”在页面上滚动。正是这些锚点使我们能够在页面上连接不同的元素,在特定的点之间导航,并使我们能够在任何时候都不离开页面。在本文章的最后,我们将使用 Joomla! 的文章和一对扩展来创建一个“单页网站”。示例的最终结果将类似于我接下来附上的图片

基础
锚点也有其他应用,但在这个具体案例中,我们将关注锚点作为允许我们基于 Joomla! 开发单页网站元素的应用。首先,由于我们是在做测试,我总是建议他们在本地工作,并完成所有必要的调整,这样,如果犯了错误,他们可以从头开始而不会有更多问题。我们将从 Joomla! 5.2 的典型安装开始,从头开始安装,我们将不安装示例数据,一旦安装完成,如果我们访问我们的网站,我们应该会看到以下图片

一些先行了解
尽管Joomla!的模板有许多位置,并且已经开发了一些单页模板,例如使用模块位置,但我们这次将通过文章来实现,因此,如果您需要或想要创建一个模块,将其放入页面中,但又不希望失去内容的形式和我们的结构,您完全可以做到,只需创建所需的模块,并通过使用命令{loadposition xx}将其放入文章中即可。例如,在这个文章示例中,我们还将插入一个简单的轮播图,以便更好地理解集成Joomla!多个元素时的便捷性。在继续这篇文章之前,还有一个重要的范围需要提到,那就是在Joomla!中,您可以通过多种方式达到相同的目标,一些更简单,一些更复杂,这取决于您对CMS的经验和知识。在这种情况下,尽管理想的做法是直接在内容标题中插入锚点,但我们将不这样做,而是创建我们自己的标题。我们的单页示例网站的开发将非常简单,因为理解概念很重要,因此我们将使用5个链接,一个起始链接,3个内容链接和一个联系链接,这些链接将链接到我们创建的每个文章,无论我们在每个文章中放置什么内容。因此,从结构上来说,我们的网站将按以下方式构建
- 首页
- 项目1
- 项目2
- 项目3
- 联系
开始
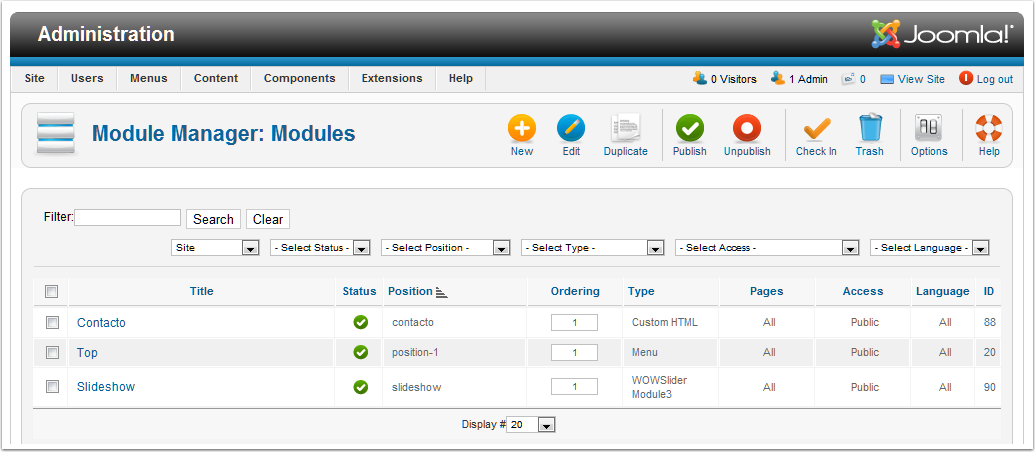
我们首先要做的是创建所需的模块,在这个例子中,为了举例,我们需要2个模块,一个用于轮播图,另一个用于联系。我们将立即创建它们,然后直接从文章中调用,这样我们就只使用了一次模块管理器。然后我们转到模块管理器,创建我们的2个模块,一个是幻灯片模块,另一个是HTML类型的模块,我们将在此模块中插入我们的联系信息,为了示例,我将幻灯片模块发布在“幻灯片”位置,将联系信息的HTML模块发布在“联系”位置。

创建分类
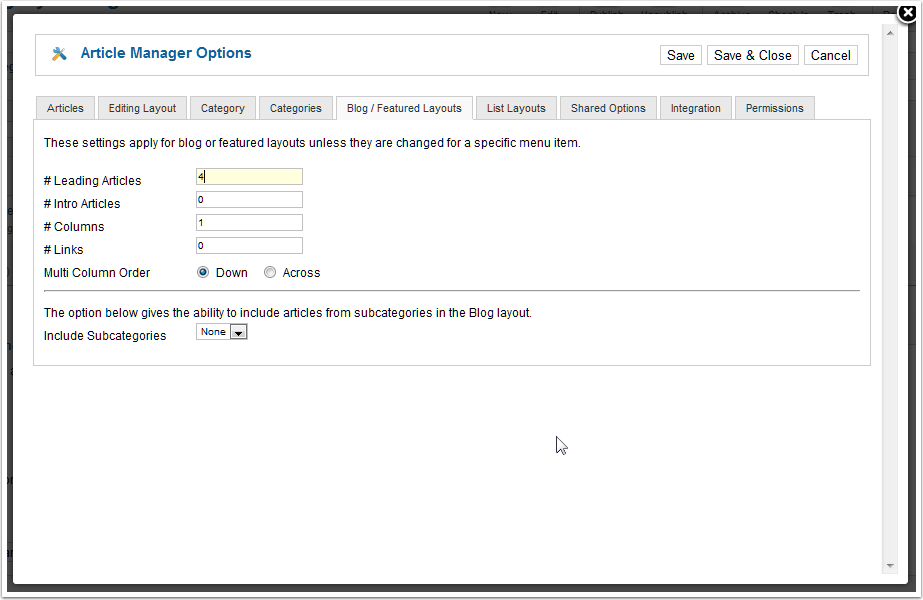
我们已经创建了我们的模块,现在下一步是创建分类。我们将创建一个名为“页面”的分类,并为其提供显示为块格式的选项,包括4个主要文章和0个次要文章。同样,为了有一个平铺视图,我们将移除所有其他相关选项。

创建文章
现在我们将创建4篇文章,其中2篇文章将调用先前创建的模块。我们还将安装一个非常简单的插件,以便在文章中显示图片画廊,在这个例子中,我们将安装JoomlaWorks的“Simple Image Gallery Plugin”,这样我们将有4篇文章,其结构如下
- 文章1:轮播图
- 文章2:文本
- 文章3:画廊
- 文章4:联系
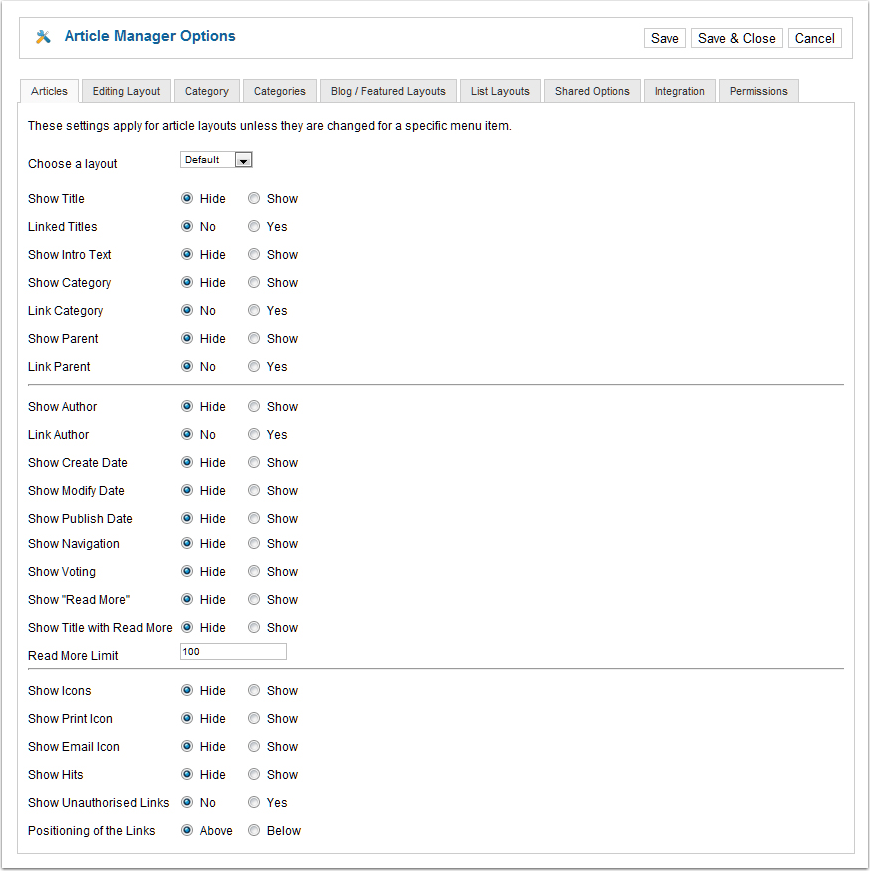
现在,Joomla!默认的文章会显示一系列数据,在单页网站的情况下,我们不希望显示这些数据,因此现在我们将根据以下图片配置文章参数。正如您将看到的,我们已经隐藏了与文章相关的所有数据,其中许多是默认启用的。但是,如果您仔细观察,您会注意到在第一个选项中,我们正在隐藏文章的标题。

添加我们的标题
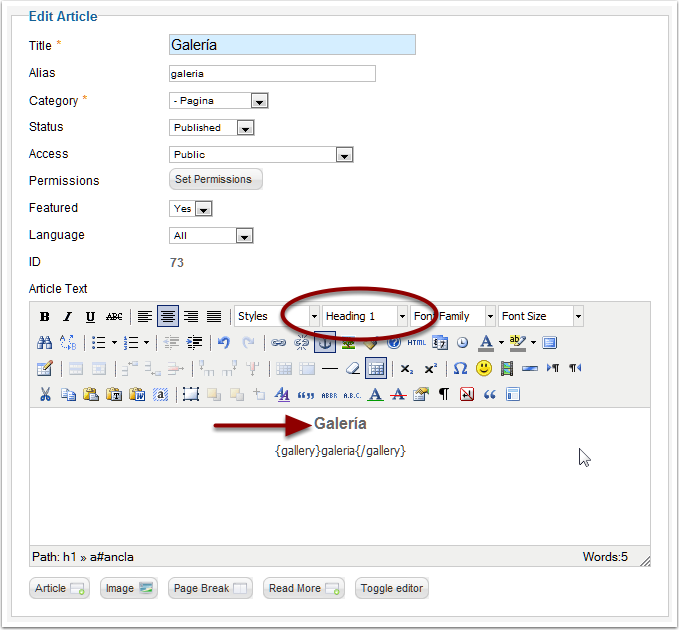
我们接下来的步骤是为我们自己的每篇文章创建标题,这个步骤对所有文章都是相同的,除了幻灯片,我们不会为幻灯片设置标题。因此,针对这篇文章,我们只会在示例网站的第二个文章中进行,步骤与其它文章完全相同,所以只需重复这些步骤即可。从文章管理器中,我们选择我们创建的第二篇文章,在这个例子中是“画廊”文章,并在编辑框中输入标题,但此外,我们还需要从格式下拉菜单中选择“标题1”,这样我们就可以确保保持模板的标题样式。我们还需要重复这一步骤,为其余的文章设置各自的描述性标题。

插入锚点
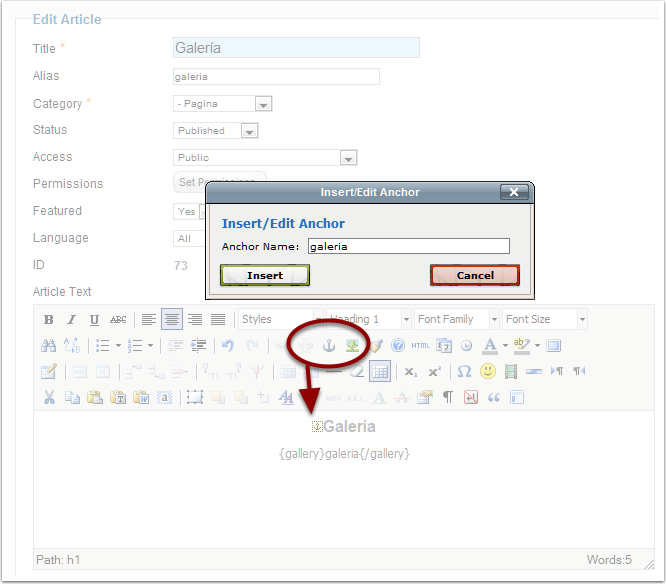
接下来,我们将进行使单页格式生效的第一步,即在我们的文章标题旁边创建锚点,这些锚点将允许我们将文章与其相应的菜单项连接起来,同时表现得像一个外部URL,这样当我们从菜单项调用文章时,它会直接将我们带到指定的文章,就像另一个页面一样,但仍然在同一个页面内。因此,您需要将文章标题旁边的按钮(带有锚点图标)按下。按钮按下后,将弹出一个窗口,我们需要在这里插入我们的锚点名称。为了这篇文章的效果,我们将每个锚点的名称与文章标题相同,但始终是小写且不带重音符号。我们将重复这一步骤,为每篇文章创建锚点,除了我们称之为幻灯片的那篇文章。下面的图片将展示如何操作。

创建第一个菜单项
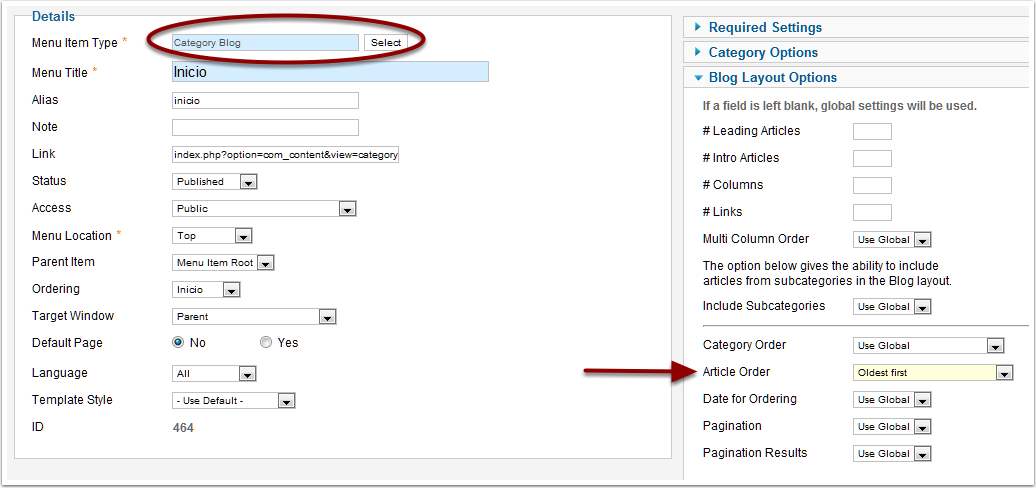
现在我们已经创建了文章,并为其添加了标题和锚点,接下来是使网站正确运行的第二个重要步骤...创建相应的菜单项。从菜单管理器中,我们需要创建一个菜单项,该菜单项将分配给已创建的“页面”类别,并且必须以博客格式类型创建为“类别”。您不必担心参数,因为在创建类别和文章时我们会调整它们。您只需确保文章的顺序以“最早的文章先显示”的形式显示。

创建后续的菜单项
接下来的菜单项将调用我们的每篇文章。我们将创建3个菜单项,分别命名为“文本”、“画廊”和“联系”。每个菜单项都必须满足以下特点:
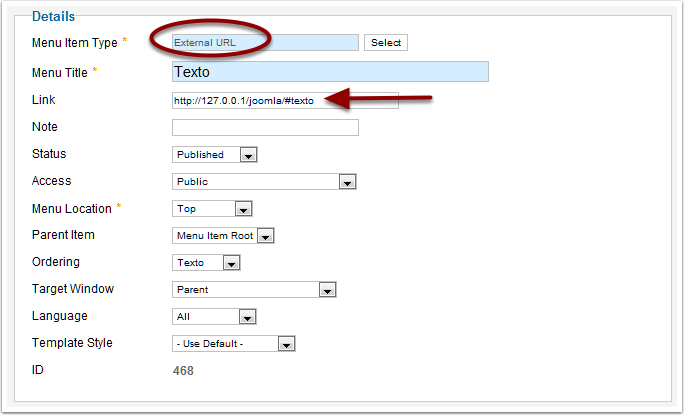
- 文本:一个链接到外部URL的菜单项,该URL是您网站的相同URL,但以/ # text结尾。
- 画廊:一个链接到外部URL的菜单项,该URL是您网站的相同URL,但以/ # galeria结尾。
- 联系:一个链接到外部URL的菜单项,该URL是您网站的相同URL,但以/ # contacte结尾。
接下来我将展示一个带有“文本”菜单项配置的图片,以便您查看选项。请记住,由于这篇文章是在本地工作,因此我的网站URL是http://127.0.0.1/joomla:

滚动到顶部
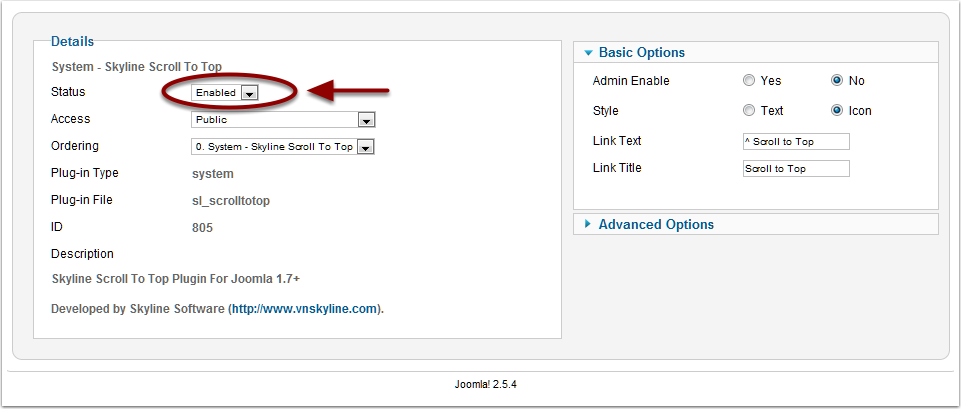
如果你现在检查你的网站,你会看到有一个主菜单及其对应的菜单项和文章按顺序排列,但是如果你点击每个菜单项,你会注意到两个细节,第一个是菜单项和文章之间的跳转不够流畅,就像重新加载网站一样。同时,你也会发现要返回菜单,你需要使用浏览器的滚动条。在这一步,我们将解决返回页面顶部的问题,即菜单所在的位置。为此,我们将使用一个名为Skyline Scroll to Top的Joomla!扩展中心连接器,它将自动显示一个滚动图标或文本,当你点击它时,可以回到我们网站的顶部,它还拥有其他相当有趣的功能,比如可以决定使用图片还是文本,我们可以自定义文本,可以决定是否要在Joomla!的行政界面中显示,此外,通过连接器的高级参数,我们可以通过自己的CSS进行自定义。
请记住,无论安装的是模块还是插件,都要确保它被启用:)

下载用于平滑滚动的脚本
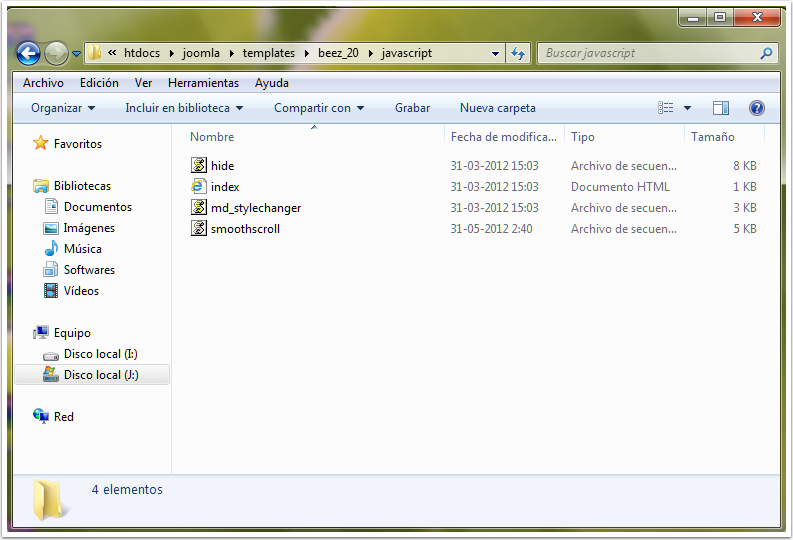
你将看到插件已经开始在网站上显示我们期望的滚动效果,允许我们从当前位置滚动到网站的起始部分,这是一种令人愉悦的滚动或滚动条。但是,如果我们检查我们的示例链接,我们会看到这些链接仍然没有起作用。因此,我们将进行最后一步,即下载这个javascript(右键菜单,“另存为”)文件,命名为smoothscroll.js,并将其放入我们模板的相应文件夹中。如果我们的模板没有存放这类文件的文件夹,我们可以轻松创建一个,命名为"javascript"或"js",并将文件放入其中。例如,我正在使用与Joomla! 2.5默认捆绑的Beez_20模板,在模板文件夹中有一个名为Javascript的文件夹,在这种情况下,我将文件放入这个文件夹。

将脚本插入模板
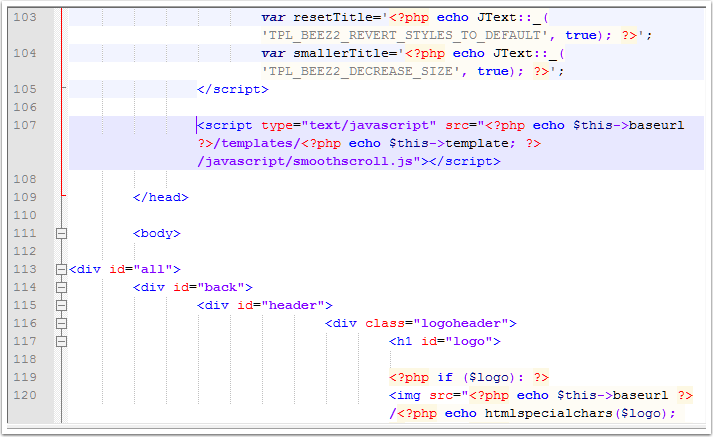
一旦保存了我们的javascript文件,我们就需要从我们的模板中调用它。为此,我们需要从我们的模板的index.php文件生成调用。因此,我们打开位于Beez_20文件夹中的index.php文件,如果我们查看第87行的index.php文件,我们会看到如何调用文件。在这个模板中,Js,因此我们将定位在第107行,并实现所谓的对我们的smoothscroll.php文件的调用

结论
如果你现在重新加载页面并点击任何菜单项的链接,你会看到平滑滚动到我们在其中插入相应锚点的页面各部分。从现在开始,我们就可以开始使用我们自己的模板来塑造我们的页面了,你可以发挥想象力,开发你想要的类型的一个页面Joomla!单页系统。你可以添加谷歌字体到H1标签,添加你自己的背景来区分不同的文章。为了获取灵感,请查看这个链接,它展示了很好的单页网站,这可以为你创建自己的网站提供灵感,我还附上了一张总结图片,以便你可以在社交媒体上分享,特别是Pinterest:)

原始标题: 单页面设计 的 作者: Guillermo Bravo
翻译者: Manuel Rubio
一些发表在Joomla社区杂志上的文章代表作者对特定主题的个人观点或经验,可能与Joomla项目的官方立场不一致。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务
评论