教程:利用替代布局优化文章和模块
模板覆盖是自定义 Joomla 网站的好方法。但如果你想在网站上使用不同的文章或模块布局呢?Joomla 严格的 MVC 架构使“替代布局”功能变得非常简单。
如果你曾经创建过模板覆盖,你会发现创建替代布局的过程几乎相同。唯一的不同是,你的替代布局将作为选项出现在默认布局旁边,而不是完全覆盖它们。以下示例基于 Joomla 2.5.x,也应适用于 Joomla 3.x 系列。
文章的替代布局
- 在 components/com_content/views/article/tmpl/default.php 中找到默认布局
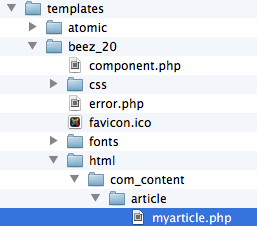
- 将其复制到您的模板的 html 文件夹中:templates/[your_template]/html/com_content/(如果它们不存在,请创建这些文件夹)
- 更改文件名。我们将它命名为 myarticle.php

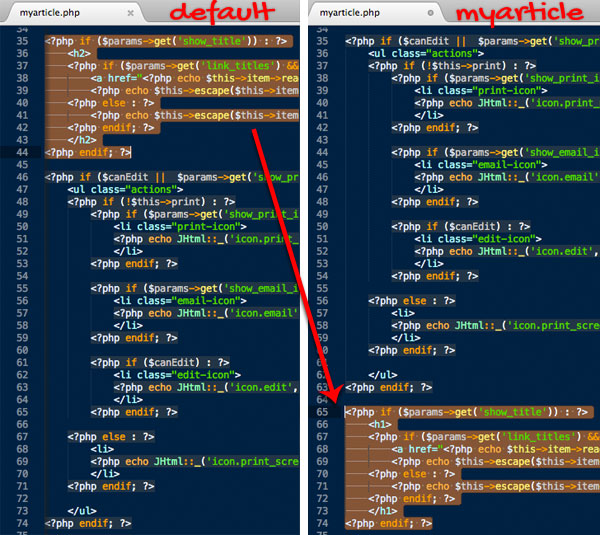
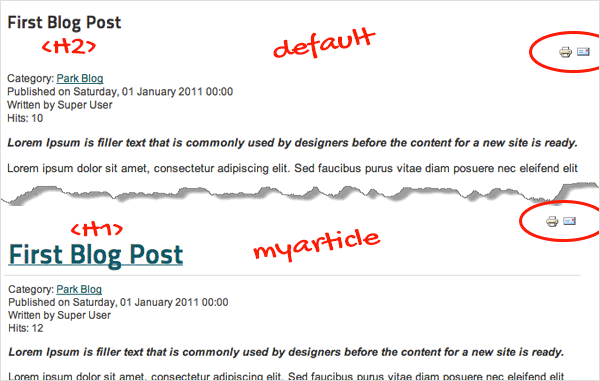
您可以在新布局中编辑任何内容。例如,我将打印和电子邮件图标更改为出现在文章标题上方,而不是下方。我还会将文章标题更改为 H1 标签。

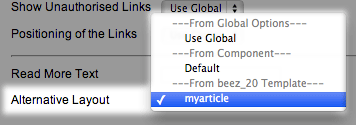
要使用您的新布局,只需转到您的文章选项,并在替代布局菜单中选择它。

在前面端,这是我们的“myarticle”布局与默认布局相比的样子

模块的替代布局
按照相同的步骤创建模块的替代布局!我将使用自定义 HTML 模块作为示例。
- 在 modules/mod_custom/tmpl/default.php 中找到默认布局
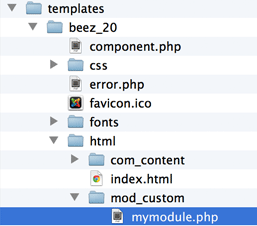
- 将此文件复制到您的模板的 html 文件夹中:templates/[your_template]/html/mod_custom/
- 更改文件名。我们将它命名为 mymodule.php

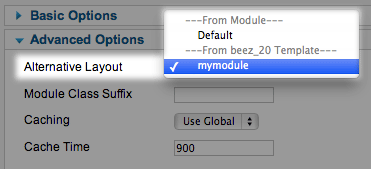
您的新布局将出现在模块设置中的高级选项 > 替代布局下。

可以为几乎所有类型的模块创建替代布局。JCM 作者 Steve Burge 在 OS 培训博客上有一个如何为菜单模块创建替代布局的绝佳示例。请查看:[如何使用 Joomla 的替代布局](http://www.ostraining.com/blog/joomla/alternative-layouts-for-modules/)。
提示:仅在绝对必要时创建备用布局,例如编辑html标签或更改元素位置。对于编辑样式或颜色等问题,最佳实践是在模板的CSS文件中进行更改,而不是在布局内进行。请记住,您还可以使用模块类后缀和页面类来访问CSS样式。
我希望这个演示已经向您展示了备用布局功能的强大之处。核心布局中的几乎所有内容都可以根据您的需求进行更改。
如果您是模板开发者,那么请考虑将备用布局纳入您的设计中。这是一个很少被模板提供商利用的重要功能。
大胆使用备用布局(如果您不是经验丰富的程序员,请注意谨慎操作)!
您是否以创意方式使用过备用布局?请在下面的评论中告诉我们。
《Joomla社区杂志》上发布的一些文章代表了作者对特定主题的个人观点或经验,可能并不代表Joomla项目的官方立场。
通过接受,您将访问由https://magazine.joomla.net.cn/之外的第三方提供的服务

评论