Joomla 4: HTML 邮件模板
在介绍 Joomla 4 新功能的系列文章中,本月我们将探讨改进的邮件模板系统,该系统允许您覆盖系统邮件消息,以及在您的网站上创建 HTML 模板。
在过去,您需要通过创建自定义语言覆盖来修改 Joomla 3 的系统邮件,并且除非您安装了用于管理消息的扩展,否则邮件将仅作为纯文本发送。
在 Joomla 4 中,新的邮件模板组件允许您更轻松地更新系统邮件消息,并添加 HTML 格式化,使您的邮件看起来更加专业和引人注目。
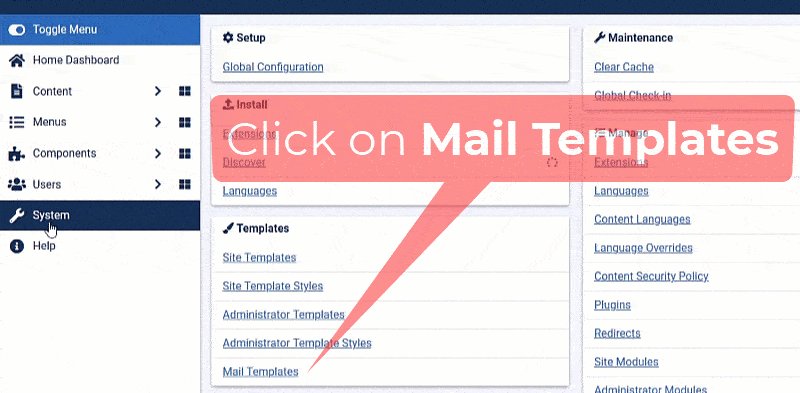
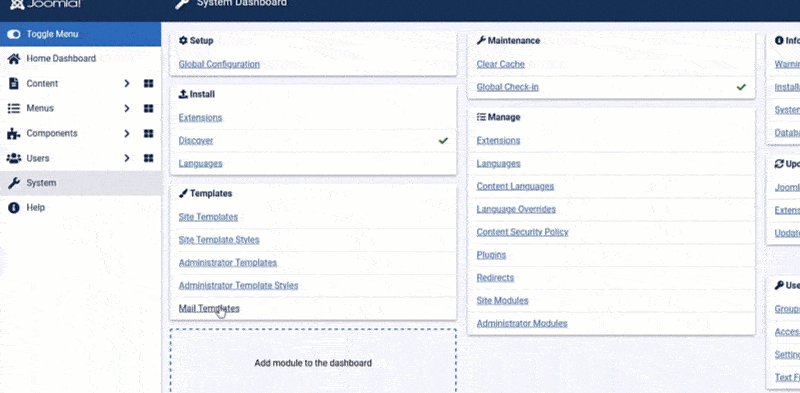
您可以通过登录到 Joomla 4 管理员控制台,然后转到系统 > 邮件模板来作为超级管理员访问新的邮件模板组件。

撰写本文时,Joomla 4 有 25 个邮件模板,您可以通过编辑文字、外观、感觉、翻译和格式来定制它们,以满足您网站的需求。我个人不会过多关注仅适用于管理员的修改,例如用户操作日志邮件,而更关注客户与您的网站互动时收到的品牌化邮件。
显然,在杂志文章中我们无法涵盖所有 25 个模板,所以我将介绍组件的基本功能,您可以在配置您的 Joomla 4 网站时进一步实验。有关使用邮件模板组件的详细信息,请参阅本文末尾的“进一步阅读”部分中的文档部分。
规划
通常,HTML 邮件都将遵循相同的模式 - 一个可能包含您的公司标志、背景格式和联系信息的电子邮件模板,所有这些都将为要插入的内容留出空间。
遗憾的是,并非所有电子邮件浏览器都以相同的方式处理 HTML,因此在构建基本模板时,请花时间了解哪些可行,哪些不可行。根据 2021 年 1 月Litmus 电子邮件分析,在设计过程中请考虑以下事项:
- 电子邮件中的响应式设计很重要,37% 的电子邮件在 iPhone 上打开。
- 30% 的用户将 Gmail 作为他们的电子邮件提供商,因此请确保检查您的电子邮件在 Gmail 中的外观,因为 Gmail 在网页邮箱中显示时会去除背景和一些其他格式。
- DIV 在格式化网页方面非常出色,但仍然有 8% 的用户使用 Outlook,其渲染系统仍然有些奇怪,因此在您的 HTML 中考虑如何使用表格作为后备方案。
- 图像需要托管在您的网站上,并在 HTML 代码中需要绝对链接,否则相对链接将破坏电子邮件中的图像。请注意,这通常是 Joomla 编辑器配置中容易被忽略的设置,您可能会发现当模板保存时,它有时会去除绝对 URL。
Litmus 提供了关于从零开始编写响应式电子邮件的出色分步指南,请参阅 如何从零开始编写响应式电子邮件。您还可以使用 Acymailing 等扩展程序的功能或第三方电子邮件服务(如 MailChimp)来创建自己的自定义模板,并将其导出以在 Joomla 4 邮件模板组件中使用。
一旦您已经完成了 HTML 模板,您就可以将其添加到模板的 HTML 主体中,然后将纯文本电子邮件的主体文本复制到 HTML 模板的正文区域。
修改模板
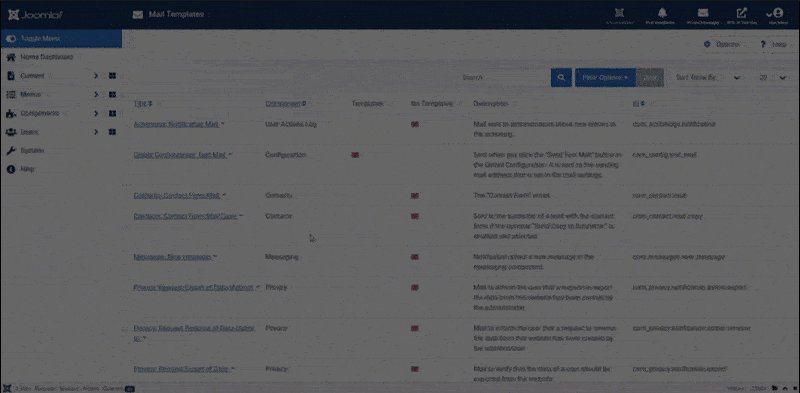
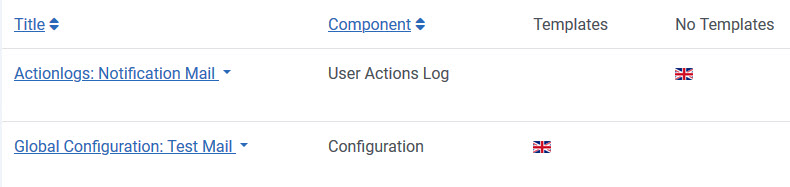
首次打开邮件模板组件时,您会注意到以下几点

- 邮件模板的可点击标题允许您编辑模板。
- 组件列指示它由哪个组件使用。
- 模板和“无模板”列中的旗帜表示模板可用的语言。在多语言网站上,每个已创建的模板都会有一个旗帜,或者在“无模板”下为每个已安装的语言包。
- 如果您只看到“无模板”列中的旗帜,这意味着系统目前正在使用语言文件中的默认模板,并且没有自定义模板。
接下来,单击现有模板的标题以打开编辑器。
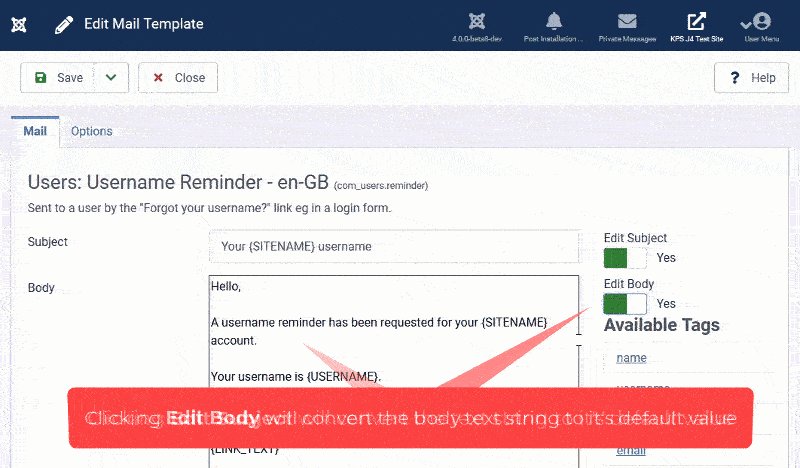
您最初会看到语言字符串显示。这些是默认的电子邮件字符串,其中有一个用于主题行,另一个用于电子邮件正文。
单击“编辑主题”切换按钮或“编辑正文”切换按钮将锁定字段显示的语言字符串转换为语言字符串的值。从那里您可以自定义在字段中显示的文本。

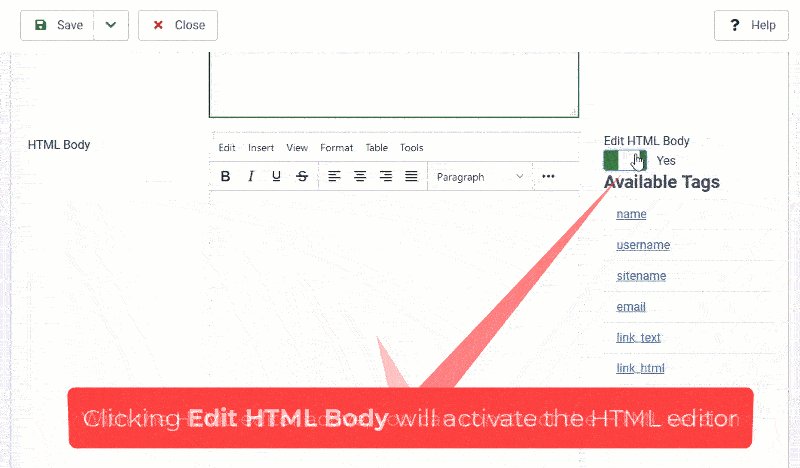
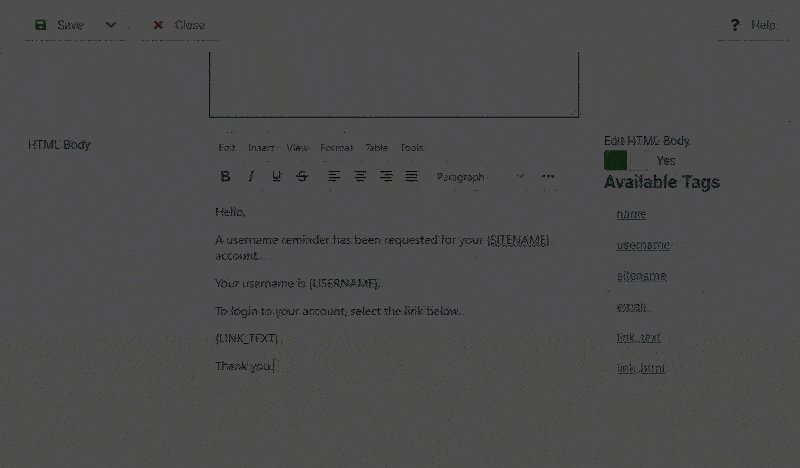
向下滚动页面,然后单击“编辑 HTML 正文”切换按钮以激活模板的 HTML 编辑器。
如果您已经准备好了自己的模板,您可以将编辑器切换到 HTML 视图并首先粘贴您的代码,然后再切换回 HTML 编辑器。然后,您将从纯文本版本复制默认文本并将其粘贴到 HTML 模板的正文区域。
您将在默认文本中看到许多标签,以及位于“编辑 HTML 正文”切换按钮下方的内容。当发送电子邮件时,这些标签将由触发电子邮件的组件创建的值替换。
在您对更改满意后,单击“保存并关闭”,您的邮件模板更改将生效。
从那里,通过触发应用于该功能的电子邮件来测试新模板,并根据需要进行调整。
多语言模板
在您可以为其他语言创建模板之前,您首先需要为 Joomla 4 安装额外的语言包。然后,您将为每种语言的邮件模板重复相同的步骤。
我们将在即将出版的 Joomla 社区杂志中介绍更多有关翻译和本地化的内容,所以请务必订阅 杂志通讯 以确保知道何时出版下一期杂志。
进一步阅读
博客
一些 Joomla 博客在 2020 年末介绍了如何使用新的 HTML 邮件模板。
- Joomlart: 2020年8月 - Joomla 4新功能:全新的UI电子邮件模板覆盖
- Joomla初级:2020年9月 - 如何在Joomla 4中自定义电子邮件模板
- Joomlashack:2020年11月 - 您可以在Joomla 4中自定义网站的电子邮件
- DJ Extensions:2020年11月 - Joomla 4中的电子邮件模板
Joomla文档团队始终欢迎新的贡献者来改进和翻译文档。目前,邮件模板的帮助页面是需要更多本地翻译的内容之一。您可以在这里开始为Joomla文档做出贡献。
- https://docs.joomla.org/Help4.x:Mail_Templates
- https://docs.joomla.org/Help4.x:Mail_Template:_Edit
- https://docs.joomla.org/Help4.x:Mail_Templates:_Options
电子邮件创建资源
- Hubspot - 创建HTML电子邮件的简单指南 https://blog.hubspot.com/marketing/html-email
Karla Cook关于在编写HTML电子邮件时应考虑的更多功能的指南扩展了我上述经验中包含的内容,并包括了一些链接,您可以使用这些链接创建自己的基础模板,用于系统消息。 - Campaign Monitor - CSS终极指南 https://www.campaignmonitor.com/css/
相比于诊断和排除您的电子邮件在无数邮件客户端中的显示问题,为少数浏览器设计网站要容易得多。Campaign Monitor提供的这篇优秀指南概述了在构建HTML模板时哪些CSS可能会给您带来麻烦。
电子邮件测试工具
- Mail Tester - https://mail-tester.com
Mail Tester是一个测试电子邮件Spammyness的出色工具,并确保您的电子邮件能够更可靠地投递。 - MX Toolbox - https://mxtoolbox.com
当您遇到电子邮件投递问题时,MX Toolbox提供了一系列工具来检查从MX、A和SPF记录到检查您的邮件服务器是否因垃圾邮件而被列入黑名单的各个方面。
如果您有更多电子邮件创建资源,请在下方的评论中分享。我期待看到人们为Joomla 4实施的各种HTML电子邮件模板的精彩组合。
《Joomla社区杂志》上发布的一些文章代表了作者在特定主题上的个人观点或经验,可能与Joomla项目的官方立场不一致。
通过接受,您将访问由https://magazine.joomla.net.cn/之外第三方提供的服务。

评论 3
非常有用的功能,看起来制作得很好。
谢谢,Patrick,又一篇充满未来资源的优秀文章。我非常感激你的时间。
我将花些时间去探索,也许我会写一篇文章,因为我已经制作了 400 多个电子邮件模板。我应该知道如何做(或者我可能已经忘记了)。
Eoin,感谢您的反馈。如您所知,创建 HTML 邮件,然后考虑图像、响应式设计以及多个电子邮件客户端(每个客户端都有自己的不一致标准),确保每次电子邮件都看起来很棒,这是一条有趣的路径。
如何轻松地将电子邮件布局应用于 Joomla 4 电子邮件模板并确保其效果良好,将是本系列的后续文章所需。