我的第一个Joomla 4网站
我不建很多网站。我的大部分工作是在培训和指导人们建立自己的网站。所以当我需要建立一个新网站时,我有机会将我的想法付诸实践。
在过去几个月里,我一直在制作https://www.learnjoomla4.com - 一门免费视频课程,教人们如何建立他们的第一个Joomla 4网站。
显然,我需要为这个课程建立一个新网站,除了Joomla 4之外,用任何其他软件来构建这个网站都是疯狂的想法。在软件仍然处于测试阶段且尚未准备好投入生产时构建新网站也是疯狂的想法,然而,由于该网站需要现在就建成,以便在Joomla 4发布的那天提供视频培训,所以这确实是必需的。(我没有关于它将在何时发布的内部信息。)
由于我一直在非常积极地参与Joomla 4的开发,这对我来说将是一个真正将我所看到的所有东西付诸实践的好机会。当然,这也是发现更多错误、问题和奇怪之处的机会。仅仅使用IDE是无法实现完全整体评估的。要真正测试像Joomla这样的东西,你需要使用它的预期用途。
在网站建设过程中,我确实发现了几个新的错误,我当然已经在问题跟踪器 上报告了它们,或者如果我有能力提交拉取请求来修复它们。这应该是每个人工作实践的一部分。请不要坐等并问“他们修复了吗?”如果每个人都这样做,就没有人会知道有错误需要修复。
入门
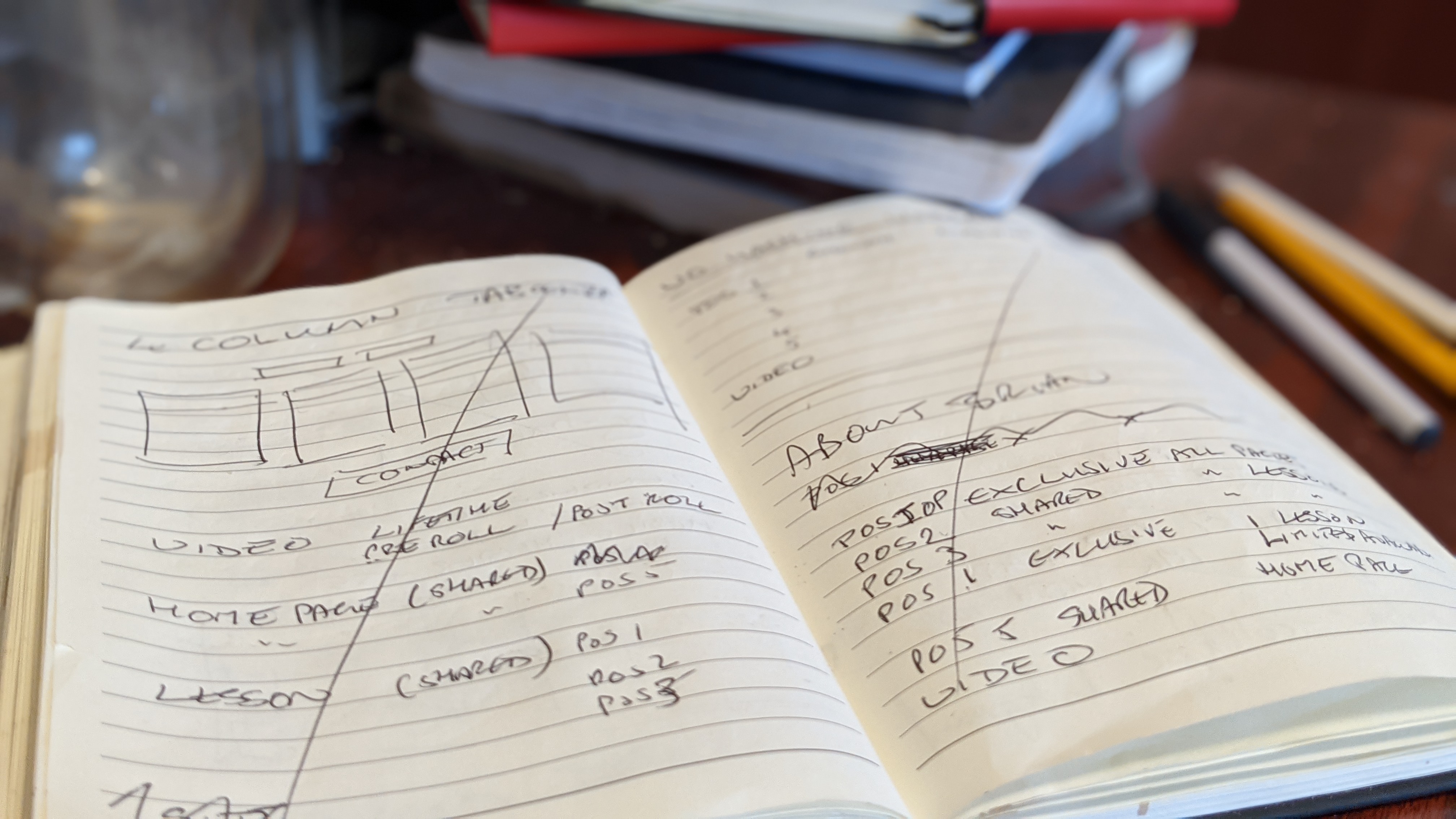
我在建网站时拥有一个秘密武器,这不是一个高科技工具或软件。它只是一支铅笔和一本便签本。我为每个客户或网站准备了一本笔记本,电脑上的一切直到用我的铅笔勾勒出来之前都不会发生。所以在我打开电脑之前,我对自己需要为这个网站做什么有了相当清晰的了解。网站的外观、内容的结构以及我需要的资产。

网站设计
从我决定创建 https://www.learnjoomla4.com 的那一刻起,我就在思考它应该是什么样子。每次我在网站上看到我喜欢的东西,我就会在笔记本上把它勾勒出来。长期以来,我一直在想一个介于youtube和netflix之间的东西。(也许是因为由于COVID-19被封锁了一年,但我在这两个网站上花费的时间比以往任何时候都多。)然而,现实情况是,这两个网站都没有大段的文字,而这个网站需要这些文字来制作字幕,所以我需要更有创意。
我访问了几个网站来获取灵感,尽管我确信还有很多同样出色的网站。
- https://codemyui.com/
- https://cssdeck.com/
- https://bootsnipp.com/
- https://www.bootdey.com/
- https://codepen.io/
有些代码片段真的很糟糕,而有些则不适合像Joomla这样的动态内容平台。当我发现一些可能效果不错的代码片段时,我会尝试制作自己的版本。我可能不会在这个网站上使用它,但我可能在未来的某个网站上使用它,所以无论我做什么,我都想保存并随身携带。
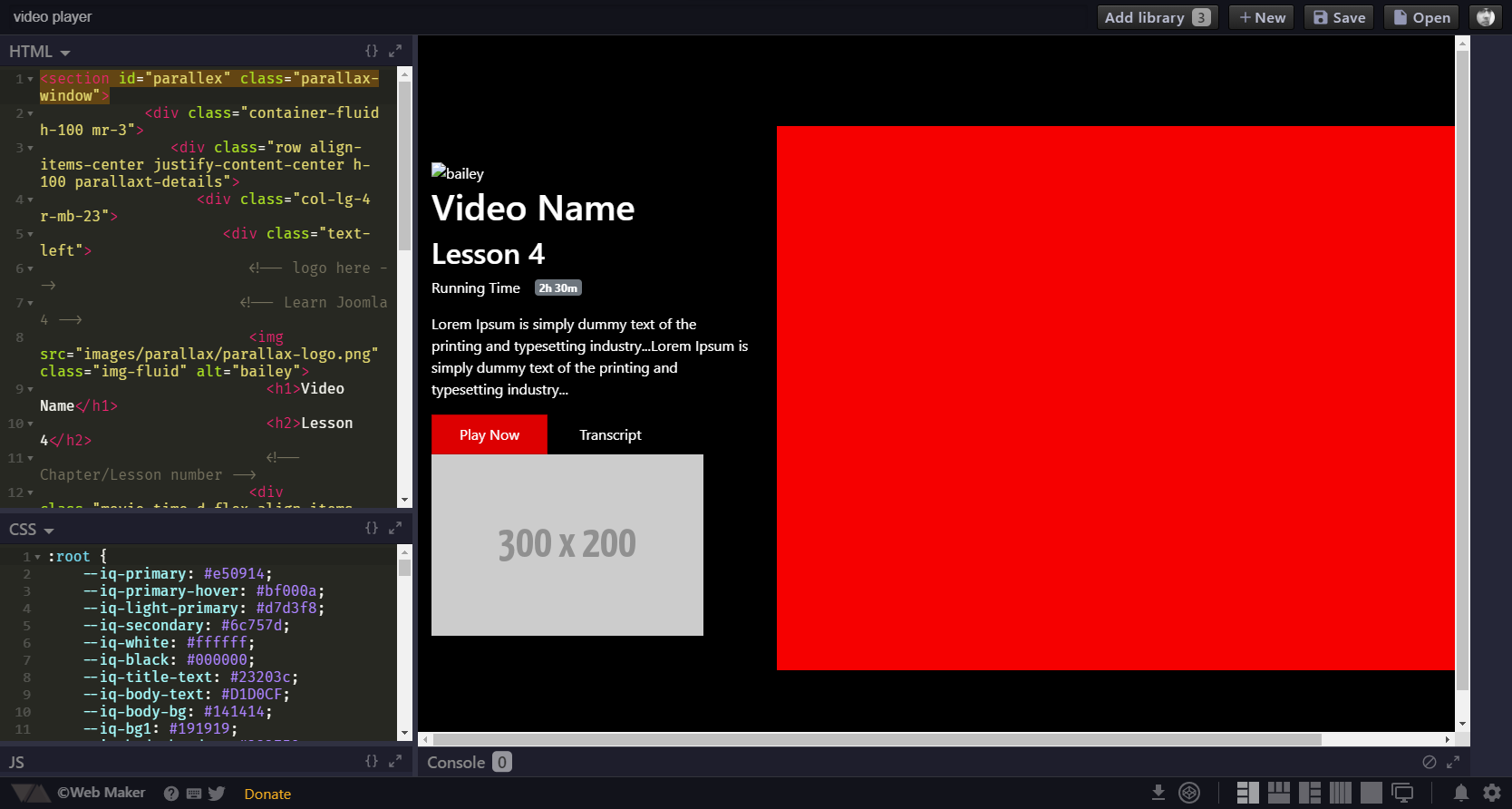
这些代码片段网站中的大多数都有自己的游乐场,你可以在这里存储你的作品,但我更喜欢将所有东西放在一个地方,最好是在我可以备份的地方,这样我就不会丢失我的作品。大约一年前,我偶然发现了 Web Maker,它非常快速,完全符合我的需求。当我看到codepen.io的Chris Coyier推荐它时,我知道这就是我需要的工具。

网站结构
我的忠实笔记本和铅笔再次是我首选的工具。我发现从后往前工作最简单。我先确定单个内容将包含什么,然后计算网站访客需要走的路径或旅程才能到达该内容。这个过程对我非常有用,如果你从未尝试过,为什么不尝试在你下一个网站上试试呢。
有时这会导致一个相当传统的结构,所有内容都可以通过自己的菜单项访问。但因为我并不真的喜欢菜单,更喜欢在网站上经历一段旅程,所以我很少这么做。相反,我经常会选择一个简单的菜单,引导到“博客类别”视图。对我来说,没有比点击菜单项却发现它并不是你想象的那样,不得不返回菜单再次尝试更糟糕的体验。菜单项只能用几个词来指路,告诉访客当他们点击链接时将找到的内容。一个“博客类别”视图将让我有一个图片和完整的句子,甚至更多。作为额外的奖励,你还有机会向访客展示你拥有比他们来寻找的单一事物更多的内容。
对于这个网站,这个过程显示,虽然我需要某些内容,但它们都非常短。单独在一个页面上显示它们会很愚蠢。同时,为了内容管理的便利,如果它们是单独的文章会更容易。这就是Joomla的美丽之处——一篇文章不是一页——它只是你可以像放置图片一样放置在页面上的字母集合。所以,你会在网站上看到一些只包含几个段落的页面,但实际上它们是作为“博客类别”显示的多个文章。
网站建设
现在我开始使用Joomla构建网站——所有规划和准备都在笔记本和Web Maker中完成,这意味着我已准备好开始,构建过程应该相对快捷且容易。使用笔记本中的网站结构,我创建了需要的类别。然后我添加内容——不是所有内容都在这个时候添加,但足够多,以至于我可以创建菜单。
你会注意到,到现在为止,我还没有做任何关于模板的事情,我只是在默认的卡西欧佩亚模板上工作。我这样做是为了防止陷入为了适应设计而创建内容的陷阱。设计应该装饰内容而不是限制它。
休息一下
现在,我准备好喝咖啡,并从电脑前暂时离开。这和其他所有步骤一样重要。这意味着当我回来时,我可以回顾内容和结构,确保它真的按预期工作。通常情况下这是可以的,但在开始模板之前,我可能会做一些调整。
模板
Joomla 4的一个真正的最后时刻的改变是引入了Bootstrap 5(BS5)。如果它在的话,我可能就用它来制作模板。我对CSS等东西不是很好,所以对于我来说,Bootstrap使得生活容易得多,因为我可以主要使用它自己的实用类,而无需创建自己的。BS5中的一个改变可能会让一些人感到困惑,那就是ml-3和mr-3(左侧和右侧的外边距)已被ms-3和me-3取代。这些代表margin start和margin end,这意味着你可以在从左到右和从右到左的网站上使用相同的类名。另一个重要的改变是BS5不使用jQuery。相反,它使用纯JavaScript,这要快得多——特别是在移动设备上。(不过别担心,Joomla 4仍然包含jQuery供你使用,如果你需要的话。)
当我查看这个网站的CSS时,我发现我只写了200行Sass,这主要是为了覆盖一些BS5的默认设置,但也包括一些排版。
模板的代码只是对卡西欧佩亚的一个复制,我几乎没做任何修改。事实上,我想我只是移除了我不会使用的东西,并且在index.php文件中一点都没添加。我可以保留这些未使用的代码,但我喜欢保持事情整洁。
HTML覆盖
这是我在这里花了一些时间的地方,我将与Web Maker一起开发的网页设计理念放入Joomla。有两种不同的“类别博客”覆盖和一个用于单个文章的。它们很简单,实际上只是将项目的标记更改为我创建的基于“卡片”的设计。因为我用Web Maker写的,所以我只需要从那里复制粘贴代码,并用Joomla PHP需要的文本替换它。这非常容易做。
一些模块魔法正在发生,以包含/排除“博客分类”和“博客条目”视图中的模块,我将在另一篇博客文章中分享这些内容。 [编辑注:已经足够长了.]
扩展功能
网站没有使用任何扩展。只是您从盒子里拿到的和一些布局覆盖。有一些扩展可能很有用,但我总是更喜欢尽可能多地使用核心功能来构建网站。这使升级和安全维护变得容易——我喜欢简单的生活。唯一可能被称为扩展的是,我正在使用的用于显示视频的自定义元素,这个元素基于Paul Irish的工作,可以在vimeo上工作。 Paul Irish。
同意使用Cookie在哪里?
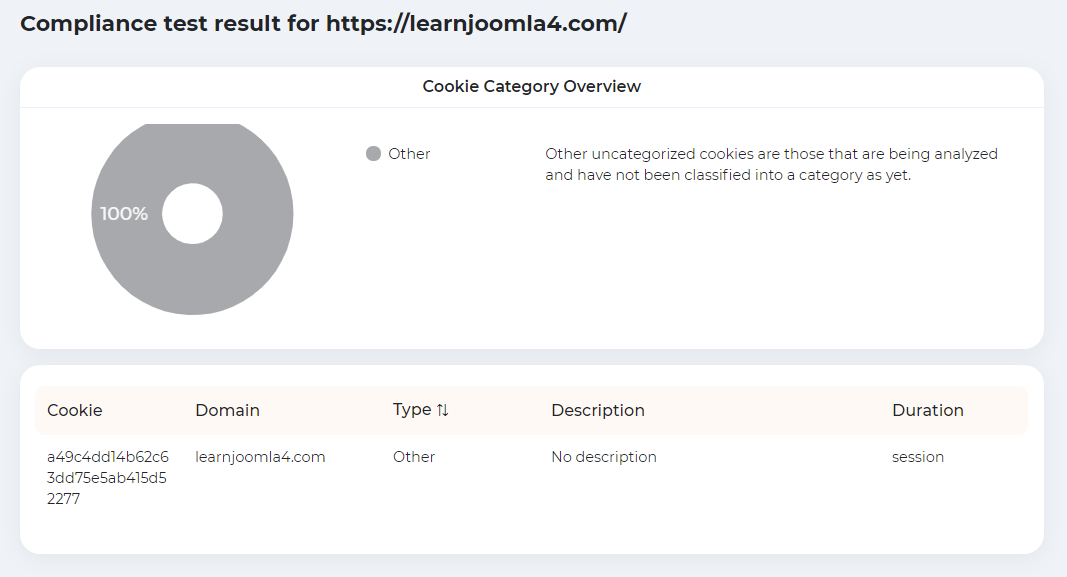
您在这个网站上唯一会找到的cookie是Joomla会话cookie,当您离开网站时,该cookie将被销毁。因为没有注册或跟踪,所以不需要GDPR同意。我甚至没有使用任何分析工具。没有意义,因为我永远不会查看它们并做任何事情——它们只是虚荣心而已。最后,我使用Vimeo而不是YouTube来显示视频,因为当它们使用Do Not Track(DNT)嵌入时,它们真正是无cookie的。

关于谷歌字体怎么办?
由于我知道有些国家的某些人认为使用谷歌字体对数据隐私构成风险,因此我使用本地托管版本的字体来避免任何潜在问题。这就像在模板中添加字体的代码一样简单。只需访问https://google-webfonts-helper.herokuapp.com/fonts并按照说明操作。我个人可能会直接忽略谷歌字体并使用Arial,但我想要让网站展示这是可能的。
无障碍性
我非常关心确保网络对每个人都是可用的,没有任何障碍,Joomla 4为我提供了很多帮助,使我能够构建一个符合无障碍标准的网站。通过确保我在模板和内容中使用正确、语义化的标记,没有出现任何重大问题需要解决。我还启用了“跳过”插件,为使用辅助技术(如屏幕阅读器)或甚至更喜欢使用键盘而不是鼠标的人提供增强型导航。
所有培训视频都将提供字幕/闭路电视,同时还有一个完整的转录本。这不仅仅是关于通过听力或视觉障碍测试的测试。经验表明,英语不是他们的第一语言的用户从文本的存在中受益并赞赏这一点。(在撰写本文时,视频尚未发布在网站上。)
性能
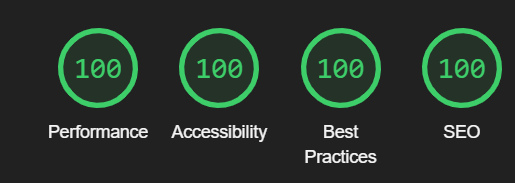
这是我认为网站构建中需要大量工作的一个领域。我计划使用“关键CSS”技术,并花费时间比较不同的Joomla缓存选项。所以你可以想象,当我在谷歌Chrome中使用lighthouse进行的第一个性能测试中,无论是移动端还是桌面端,都得到了100分的惊喜(以及喜悦)。

我知道这只是个测试,可以带点怀疑地看待,但作为一个可以用于任何网站的度量标准,它是信息性的。我还没有启用任何Joomla缓存,但我可能会对关键CSS进行实验。
为什么这么快?
明显的答案是Joomla 4本身就是很棒的,但我还做了一些事情,尽管它们都不太特别或先进,但都有助于提高速度。
所有图片都使用webp格式,而不是jpg或png。压缩效果非常好,现在浏览器的支持也接近通用。注意,Joomla媒体管理器完全支持使用webp图片还存在一个开放问题。(注意:Joomla媒体管理器完全支持使用webp图片还存在一个开放问题)。我使用https://squoosh.app/转换图片,你可以试试看。
正如我之前所说,视频是通过一个自定义元素嵌入的,声称比标准嵌入代码快224倍。我已经在Joomla 3网站上使用了一年多,作为一个自定义字段和模块,速度确实很快,但我不会拿出秒表来检查有多快。
如果你在一个速度慢的web服务器上托管你的网站,那么花费时间优化你的网站性能几乎是没有意义的。我将这个网站以及我的其他所有网站托管在ScalaHosting上。(参见我的博客文章,了解我选择ScalaHosting的详细原因。)
结论
为https://www.learnjoomla4.com构建网站是一次非常轻松的经历,也许我应该开始构建更多网站,而不仅仅是为我自己。我希望当免费的Joomla 4培训发布时,你会发现它很有用。
《Joomla社区杂志》上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不代表Joomla项目官方立场。
通过接受,您将访问https://magazine.joomla.net.cn/之外的第三方外部服务


评论 3
嗨,Brian,
很高兴读到这样一篇关于Joomla 4的精彩文章,愿意在课程发布时了解更多。
只有一件事情。您的新Joomla! 4网站的链接已损坏。我认为是因为在.com之前有一个空格。顺便说一句,这是一篇很好的文章。祝您拥有美好的一天
谢谢。我已经提交了一个编辑请求来修复URL,只需等待编辑批准即可。
出色的文章,我会帮助推广您的网站,这样人们就能学会使用Joomla4