使用Ajax检查用户名可用性
正如您可能直接体验到的,在大量网站的注册表中,以及在像Google或Yahoo这样的重要网站中,在表单提交之前,键入账户用户名立即触发所选用户名的可用性检查。让我们看看是否可以在基于Joomla! 2.5的网站的注册表单中使用相同的技巧。
此功能可以通过Joomla!中本地的Ajax技术实现,该技术使用Mootools框架。将AJAX集成到Joomla应用中可以解决许多问题,并使用户获得所谓的Web 2.0的交互性和速度。我建议在使用Joomla应用开发中之前了解AJAX,并建议阅读以下有用阅读材料:Ajax: A New Approach to Web Applications。
这里是一个在Joomla!中实现可用用户名检查器的解决方案。
为了实现此功能,我们需要更改正常Joomla!注册表单的行为,但我们不想更改Joomla!核心代码中的任何内容。因此,我们需要在以下方面工作
- 布局覆盖
- 客户端JavaScript请求
- 服务器端PHP - MySQL响应
布局覆盖
因此,我们需要覆盖核心注册表单的布局。有关更多信息,您可以在官方文档中阅读"如何覆盖Joomla!核心的输出"。
在覆盖的注册布局中,我们需要在用户名字段更改时触发检查,并使用span标签报告服务器响应。
<?php echo $field->input;
if($field->name=='jform[username]'){
echo '<span id="namechkregister"></span>';
}
?>
客户端JavaScript请求
window.addEvent("domready",function(){
var box = $('namechkregister');
var cun = document.id('jform_username');
$(cun).addEvent("blur",function(){
if ( $(cun).value.length > 0 ){
var url="index.php?option=com_aa4j&format=raw&task=chkUsername&from=register&username="+$(cun).value;
box.style.display="block";
box.set('html','Check in progress...');
var a=new Request.JSON({
url:url,
onComplete: function(response){
box.set('html',response.html);
if (response.msg==='false'){
$(cun).value='';
$(cun).focus();
}
var el = $(box);
(function(){
el.set('html','');
}).delay(1500);
}
});
a.get();
}
});
一旦用户名达到指定的最小长度,就会在每次on blur事件上发送Ajax请求
服务器端PHP-JSON响应
function chkUsername() {
if( $username = JRequest::getVar( 'username', '', 'get', 'cmd' ) ) {
$db =& JFactory::getDBO();
$query = 'SELECT id FROM #__users'
. ' WHERE username = '.$db->Quote( $username );
$db->setQuery( $query );
$result=$db->loadObject();
if ($result) {
$response['html'] = $username.JText::_( 'COM_AA4J_UNAME_NOT_AVAILABLE' );
$response['msg'] = 'false';
} else {
$response['html'] = JText::_( 'COM_AA4J_UNAME_AVAILABLE' );
$response['msg'] = 'true';
}
} else {
$response['html'] = JText::_( 'COM_AA4J_INVALID' );
$response['msg'] = 'false';
}
echo (json_encode( $response )) ;
return true;
}
PHP代码本身就很直观。它需要位于组件控制器中,并以任务的形式执行。我想指出,我使用了一个新组件(参见javascript请求URL),而不是com_users,原因是我们不想更改核心代码。在下面的示例中,您可以看到这个ajax检查是如何工作的。
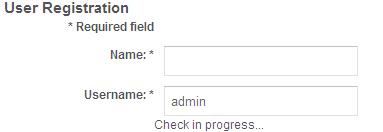
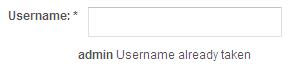
当输入用户名时,当on blur事件发生时,会触发ajax检查,并通过正在进行的检查信息提醒您。在这个例子中,我们使用了一个现有的用户名(即,admin),服务器端PHP脚本查询,以及#_users表。如果用户名存在,您将收到响应,并且就像在这个例子中一样,结果将打印在上面的重写的注册布局中定义的span标签上,并在不可用信息消失后3秒清除用户名字段。
结论
我希望我已经展示了一种非常简单的方法来向您的Joomla!网站添加一些Ajax。这个小巧的功能是几位朋友的要求,所以我在JED上列出的免费扩展中编写了这个Ajax用户名检查JED。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能不代表Joomla项目的官方立场
通过接受,您将访问https://magazine.joomla.net.cn/外部提供的第三方服务



评论