10个快速Joomla网站技巧
你的Joomla网站速度慢吗?你绝对应该着手解决这个问题:用户讨厌速度慢的网站,他们可能会比你想象的更早离开你的网站,从而导致转化率低。任何加载时间超过2秒的网站都可能有风险。此外,谷歌甚至表示,网站速度被用来确定你在其排名中的位置。
值得知道的是:提高你的Joomla网站速度不应该太难。虽然有时你会听到Joomla速度慢的故事,但这通常是因为配置不正确或糟糕的托管公司,你可以对此进行改进。特别是如果你知道该看什么,提高Joomla网站的速度可能并不太难,让它在一秒内加载应该是可能的。
在开始之前,首先确保检查你的网站当前的速度。有一些在线工具可以帮助你确定这一点。以下所有这些工具都会给你提供任何可能问题的详细信息
- Google Pagespeed Insights(包括移动性能)
- Yslow(Firefox和Chrome的浏览器扩展)
- Pingdom Tools
- GT-Metrix(显示来自Pagespeed和Yslow的结果)
- Webpagetest.org
现在我们知道了当前的性能,让我们开始优化。要注意的一点是:首先备份!然后逐步改进,并在每次优化步骤后检查您的网站是否仍然正常运行(确保在步骤之间清除您的缓存)。
1) 选择一个好的托管商
为您的网站选择合适的托管商至关重要。无论您如何优化您的网站,不良的托管商都可能破坏您所有的努力,并使您的网站变慢。在做出选择之前,请查看评论和论坛。特别是避免免费托管,迟早您会明白为什么它们是免费的......还要比较共享和专用托管套餐。专用通常意味着更快,但当然也会更贵。
2) Joomla 缓存
缓存是一种向用户提供服务预先生成内容的方式。这意味着服务器不必每次请求页面时都在数据库中查找所有请求的信息。相反,提供一个保存的“视图”供浏览器使用(如果您的内容已更改,这意味着用户将暂时接收到旧信息,除非您清除缓存)。Joomla 能够提供 3 种类型的缓存
- 组件视图
- 模块视图
- 页面视图
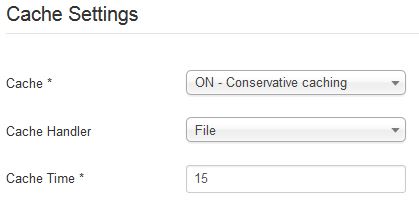
前两个设置由您的 全局配置 中的一个设置确定

将其设置为 保守。您可以选择将其时间设置为不同于默认的 15 分钟。如果全局缓存已开启,您可以在选定模块的 高级 选项卡中将其关闭。
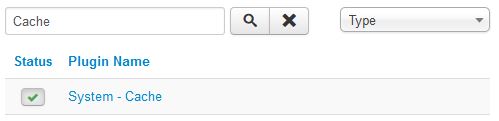
页面视图只有在您在插件管理器中开启 系统 - 缓存 插件的情况下才会被缓存

只需将其设置为 启用,并保留默认参数。请注意,缓存有时可能存在问题,尤其是对于像联系表单、验证码等动态页面。
如果您的缓存有问题,有一些扩展可以帮助您处理这个问题
- JotCache 和 Cache Control 都是扩展,可以帮助您控制哪些内容会被缓存以及哪些应该被排除。
- NoNumber Cache Cleaner 对于自动清理缓存非常好。
3) G-Zip
在 全局配置 中,在 服务器 选项卡中,您将找到开启 G-zip 的设置
![]()
开启 G-zip 后,您的页面将在 zip 文件中压缩,发送到您的电脑上的浏览器,并在那里解压。除了非常古老的 IE 版本外,它被所有浏览器支持,应该安全开启。
开启后,您可以使用工具检查压缩率,如这个:www.feedthebot.com/tools/gzip。通常您会发现您的内容已压缩超过 50%!
如果您发现它不起作用,可能是您的托管商不支持 mod_gzip,或者已将其关闭。
4) 删除不必要的扩展
明智地选择您的扩展。一些扩展会对您的网站速度产生恶劣影响。主要的问题制造者是
- 社交媒体脚本,如点赞和推文的计数器。它们通常需要额外的 JavaScript,并连接到远程网络,这可能会极大地减慢您的速度。
- 大型的滑块和图片展示。幻灯片中所有图片都需要加载才能使滑块功能正常,对于全宽图片来说,这可能会很慢。
- 还有像 Google Analytics、Google Webfonts 等脚本,它们可能会比您预期的减慢您更多的速度...
即使您需要这些功能,至少考虑一下您是否真的需要在主页上使用它们。如果您可以将它们卸载到联系页面或作品集页面,只有那个页面会受到影響!
5) .htaccess 中的浏览器缓存
假设您已经将 htaccess.txt 文件重命名为 .htaccess,您可以使用它来添加一些代码,告诉您的浏览器如果这些特定图像类型已经在您的电脑上存在,则不要从服务器请求它们。由于图像通常占网页很大一部分,这可以节省大量带宽。以下是一个可能适用的示例
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 216000 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType etc, etc.
</IfModule>
请参阅这篇文章,了解关于 .htaccess 的更多高级功能。
6) 优化您的图片
图片通常比网页的其他部分占用更多的KB,因此需要优化。最重要的是,确保使用正确尺寸的图片。其次,通过使用压缩工具去除不必要的甚至您都不知道存在的数据,您通常可以大幅度减小图片的大小。即使您使用Photoshop的保存为Web和设备正确保存图片,.png图片仍然可以无损减少高达75%的体积!!!以下是一些可以帮助您做到这一点的工具:
- TinyPNG.com 仅适用于png,但在这方面非常出色。
- Smush.it
- 如果您经常需要压缩图片,您还可以使用离线程序,如PNGGauntlet(png)和RIOT(jpg)。
高级用户还可以使用图像精灵和Base64编码等技术。
7) 使用CDN
如果您使用内容分发网络,您的静态文件将不会从您的网站托管位置提供,而是从您的CDN提供商的全局服务器网络提供。这确保了远离服务器的用户可以从最近的地点接收他们的文件,除了包含经常更改的内容的HTML代码。
这听起来很复杂,但实际上实施起来相当简单,并且并不昂贵。这不仅适用于全球运营的网站,也适用于大型国家的网站。
8) 优化CSS + JavaScript
特别是现代网站通常有很多CSS和JavaScript文件,它们在大小和HTTP请求的数量上都会增加。它们也常常在执行时阻止页面的进一步加载。幸运的是,有一些技术可以克服这些问题。
- 压缩这些文件。这移除了空白。虽然这会影响代码的可读性,但它通常可以节省数十个百分点的体积。
- 将多个文件合并为一个。您只有一个大的CSS文件和一个大的JS文件,而不是许多单独的文件。
- 在脚本中使用
defer或async属性来延迟执行。
确保您的网站仍然按预期工作,有时需要排除一些文件。所有这些听起来很棒,但实施起来可能也很复杂。部分优化可以在您的模板中完成,但对于从Joomla核心或扩展加载的文件怎么办?幸运的是,有一个很好的解决方案:扩展!这把我们带到了第9项。
9) 速度优化扩展
有一些扩展可以帮助您加速网站,它们特别针对第8项中描述的问题,同时在高级选项卡下通常有一些额外的选项。您真的应该尝试一下,结果可能会令人震惊!以下是最著名的几个:
- JCH-Optimize:非常适合合并和压缩文件。它还提供了设置JavaScript的
defer和async参数的选项。它甚至能够配置图像为精灵。 - JBetolo:类似于JCH-Optimize,它还提供了CDN支持、.htaccess调整,甚至Smush.it支持。
- Yireo ScriptMerge:提供常规的CSS和JS压缩/合并功能。额外的选项包括对小图像进行Base64编码,以及支持jsmin-binary和WebP。
- aeSecure: 一个需要关注的新扩展。主要是一个安全扩展,但也提供了速度提升。
10) 优化移动设备性能
即使您的网站在桌面上的加载速度很快,也可能在移动设备上表现不佳。如果您使用Google Pagespeed工具检查您网站的加载速度,您可能已经看到了一个用于检查移动性能的单独标签。即使有了4G等改进技术,网站也可能加载不够快。
提高此性能的关键是只加载真正需要的部分。使用如 hidden-phone 和 hidden-tablet 等Bootstrap类隐藏内容并不能减少所需的带宽。一种可能的方法是使用用户代理检测来检查您是否在移动设备上,而不仅仅是调整大小的浏览器窗口。一旦检测到移动代理,您就可以选择性地禁用模块位置。
NoNumber Advanced Module Manager 是一个可以用来实现这一点的工具。
完成了吗?再检查一次!
一旦您完成优化,再次检查您的网站速度。希望您的网站现在要快得多!有关加快网站速度的更多信息,请查看以下链接
- Joomla-SEO.net:专注于SEO和性能的博客
- Siteground.com性能教程
- Joomlart.com关于性能的博客文章
- Feedthebot.com(非Joomla专用,但非常实用)
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能不代表Joomla项目的官方立场
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论