开源学生计划:使用BDD Gherkin和Codeception改进Joomla! CMS测试
大家好!如何使用Gherkin和Codeception让Joomla! CMS测试更好?BDD(行为驱动开发)在其最广泛的意义上关于沟通和将软件视为具有功能和特性的系统。使用BDD方法编写测试用例使得测试用例变得简单。BDD测试易于非开发人员和测试人员理解。
在我的上一篇文章中,我给出了我的项目概述,并向社区介绍了使用Gherkin和Codeception进行自动测试的优点。在这篇文章中,我将介绍我的项目的当前状态。
亮点
在编码期初,我对我的项目架构非常困惑。在导师的指导下,我实现了以下要点
-
使用自己的测试/composer.json文件进行独立使用
-
将Codeception更新到最新版本2.2
-
使用Codeception改进了步骤和页面对象中的场景。
-
感谢Javier和Puneet提供的PR #22,提供了一个示例架构。
-
将joomla浏览器方法移入步骤和AcceptanceTester.php
到目前为止完成的工作
实现了用户后台和前台场景
-
更新用户名和其他用户详情
-
锁定用户
-
解锁用户
-
删除用户
-
验证com_users中的可用标签
-
创建超级管理员并登录到后台
-
没有用户名的用户失败
-
创建组
-
编辑组
-
删除组
-
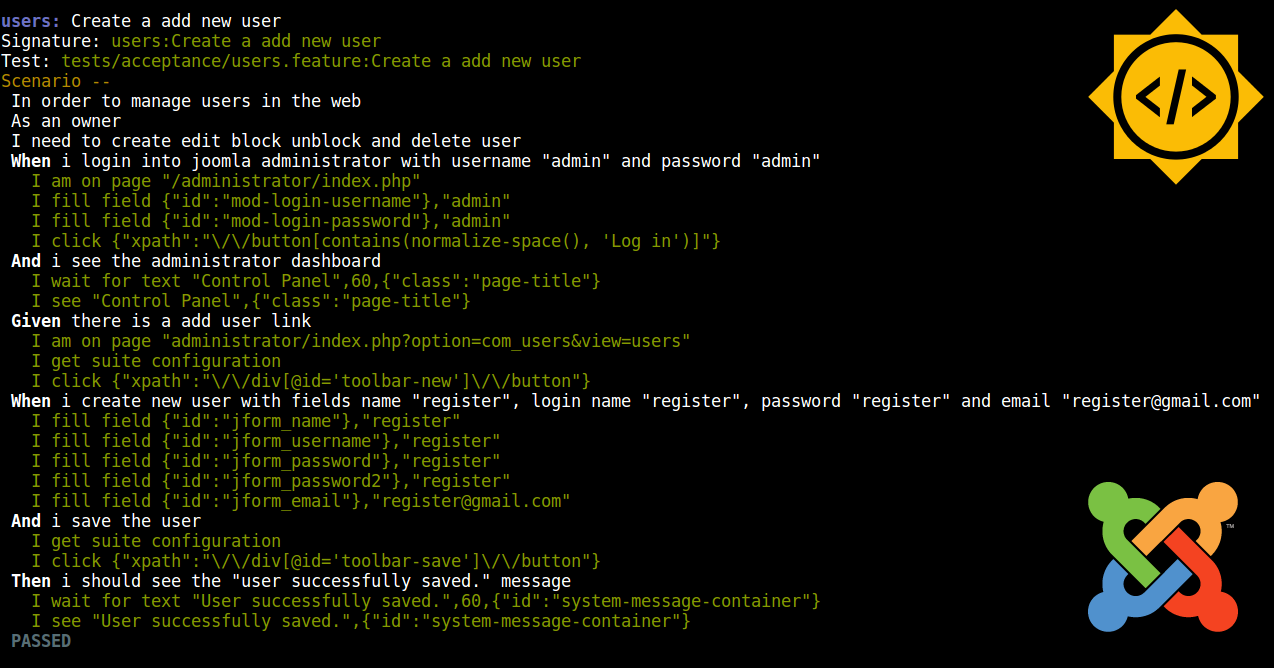
创建具有名称、用户名、电子邮件、密码和默认值的用户
-
创建ACL级别
-
编辑ACL
-
删除ACL
-
用户设置(与com_config混合使用)
前台
-
在前台创建用户并登录(index.php?option=com_users)
-
创建被阻止的用户并尝试在前台登录
-
测试最后登录日期
-
在前台更改详情,在后台检查
-
在前台注册新用户并在后台检查
-
检查块和激活是否正常工作
实现内容后端场景
-
创建新类别
-
修改类别
-
删除类别
-
发布类别
-
取消发布类别
-
验证文章中的可用选项卡:新类别
-
验证文章中的可用选项卡:新
-
无标题创建文章失败
-
文章设置(显示投票)
-
无标题创建类别失败
-
为新建文章创建菜单项
- 为特定类别中的文章创建菜单项

对Joomla!文档的贡献
我已经更新了Joomla!文档,并添加了Gherkin和Codeception的测试指南。https://docs.joomla.org/Testing_Joomla_Extensions_with_Codeception#BDD_Testing_using_Gherkin_and_Codeception
在Joomla! Bug Squashing中的贡献
我的导师Yves Hoppe建议我每周至少测试2个来自Joomla! CMS的Pull Request。因为这是最了解Joomla! CMS和参与社区的好方法。
在Joomla!市场团队中的贡献
为了在社区中更有参与感,我尝试帮助Joomla!市场团队将Joomla! 3.6市场横幅和推广翻译成我的母语印地语。
每周项目会议
我们每周二在Glip或有时在Hangout视频聊天中进行会议。在那里我们讨论进度、过去一周遇到的问题、解决方案和下周任务议程。我的导师们很棒,在整个周内帮助我,回答我的问题,消除我的疑惑。我们将每次会议报告发布在志愿者门户上。
演示
此视频将演示内容、用户后端和前端Gherkin功能实施以及BDD中的Codeception验收测试的步骤。
后续参考
-
GSOC’16提案链接 - https://summerofcode.withgoogle.com/projects/#5724182314745856
- 项目仓库 https://github.com/joomla-projects/gsoc16_browser-automated-tests
-
问题: https://github.com/joomla-projects/gsoc16_browser-automated-tests/issues
- 文档 https://github.com/joomla-projects/gsoc16_browser-automated-tests/blob/staging/README.md
我要感谢我的导师Javier Gómez、Yves Hoppe和Niels Braczek在这项项目中帮助我。
非常感谢整个GSoC团队帮助我并介绍我加入这个极好的J!社区。
一些在Joomla社区杂志上发表的文章代表了作者对特定主题的个人观点或经验,可能并不与Joomla项目官方立场一致
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论