Bootstrap在Joomla!中的力量介绍
在上个月在波士顿举办的Joomla世界大会上,我参加了Ryan Boog的关于“让你的网站酷炫无比 - Bootstrap在Joomla!中的实际用途和技巧”的讲座。我对Bootstrap的了解相当有限,所以我决定自我提升... 并深入探索!
基本上,Bootstrap允许你利用简单的、预先编写的CSS和javascript,只需插入即可在你的网站上使用。你不再需要与CSS搏斗(如果你不喜欢这样做)。
自从一年多前发布的Joomla 3.0以来,Bootstrap已经包含在Joomla核心中,并且可以在所有地方使用 - 而不仅仅是模板。它可以在扩展的后端和前端中使用。你可以包含图标和图形,创建复杂的流程,或自定义后端体验。
所以你只需要一个Joomla 3或更高版本的安装,以及一些示例来引导你。
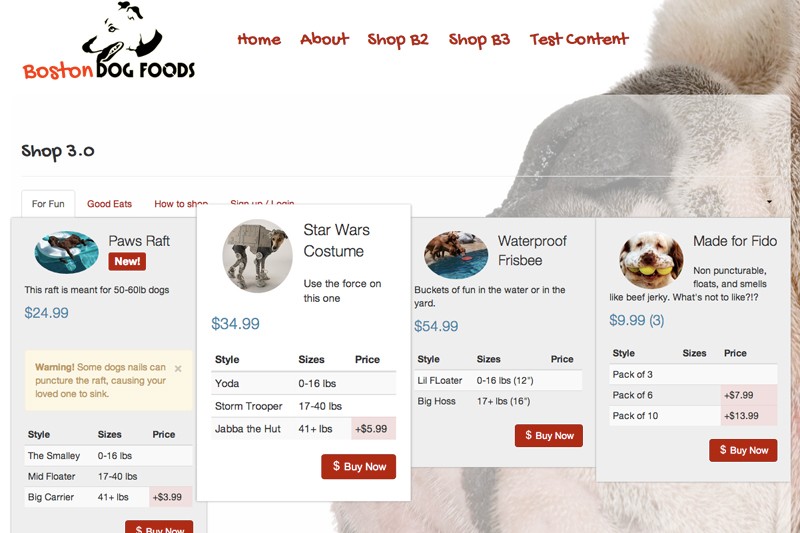
Ryan想创建一个具有流体网格系统、在悬停时响应且“弹出”的在线商店,带有按钮和圆形图片。换句话说,一个有趣且实用的、干净且功能良好的网站,具有良好的用户体验。他使用了Joomla 3中预安装的Protostar模板。
Get Bootstrap网站 是你获取Bootstrap所需的简化代码片段和示例的指南。记住,如果你使用Joomla 3,你不需要下载它 - 它已经包含在你的安装中。
让我们看看如何制作一个圆形图片。使图片显示为圆形的类是:class="img-circle" 如本指南中所示。如果你想使你的图片成为完美的圆形,确保开始时将其上传为完美的正方形。
经过几分钟的配置,最终结果呈现出了您在这篇文章顶部看到的网站,您将鼠标悬停在其上时,项目会展开。产品列网格的构建块在Bootstrap指南的脚手架部分中展示。通过玩转div类,您可以创建您需要的任何类型的网格系统 - 可能性是无限的。代码干净,效果流畅。
希望这篇简短的文章能让您跃跃欲试地使用Bootstrap。我知道这次会议为我开启了新的可能性!
Ryan Boog是位于明尼苏达州怀特熊湖的Happy Dog Web Productions的总裁。
一些发表在Joomla社区杂志上的文章代表了作者在特定主题上的个人观点或经验,可能不符合Joomla项目的官方立场。
通过接受,您将访问https://magazine.joomla.net.cn/之外的第三方外部服务

评论