评测:Joomla! 组件创建器
这是关于在过去几个月里在 Joomla! 社区中受到大量关注的一个工具。
Component Creator 是一个工具,可以在几分钟内生成功能齐全、可直接安装的定制 Joomla! 组件。它将所有繁琐的开发工作都省去了,让您有更多时间专注于重要的事情。
承诺的话语。你相信我吗?好吧,让我来证明。
开始之前
--> 在您开始构建组件之前,有一些事情您需要了解。尽管这个工具可以被不熟悉 Joomla! 开发的用户使用,但建议您对 Joomla! 组件开发有基本的了解,以便理解该工具的工作原理。没有经验的用户或只有少量 Joomla! 开发经验的用户可能需要查看以下这些有用的教程:
--> 在开始使用此工具之前需要考虑的是,确保您知道您想创建什么类型的组件。正如之前文章“设置舞台”中解释的那样,需要考虑的因素包括:该组件应具有哪些特征以及它执行哪些主要功能。此外,本文中我们将使用一些引用此工具维基的一些链接,因为其中有一些很好的说明。
--> 本文中的观点、建议或
--> 这篇评测是关于该工具的非商业版本。它与商业版本的不同之处在于它只允许在您的组件中创建单个表,并且“SQL 导入”工具不可用。
创建组件:一般信息
在这篇文章中,我们将构建一个组件,其主要目的是为Joomla 3创建一个照片画廊。你可能认为创建这样的照片画廊既困难又不可能,但在这个“真实示例”中,我会向你展示如何实现。
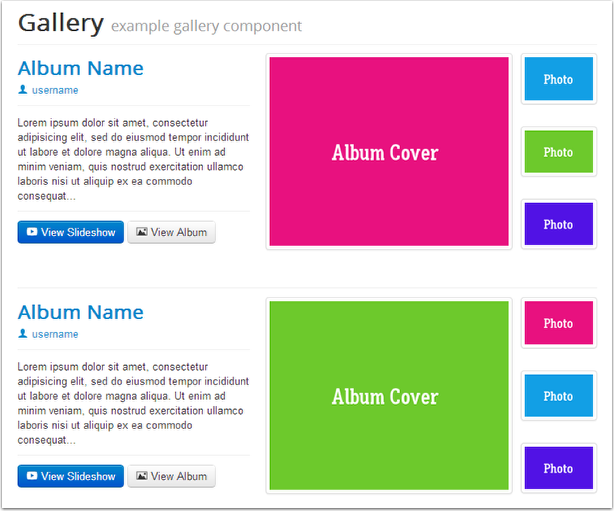
以下截图展示了我们的画廊最终的样子。

步骤 1
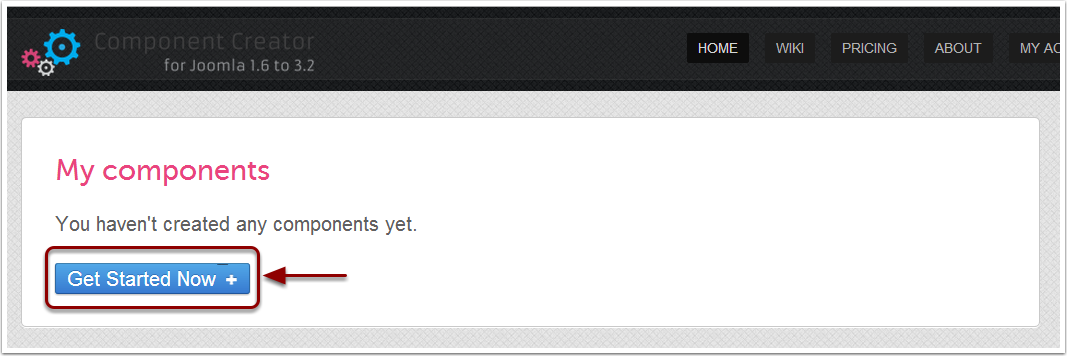
要使用组件创建器,你首先需要创建一个账户。创建后,你将看到以下屏幕

通常这个屏幕会显示你创建的组件列表,但你还没有创建任何,所以它是空的。
要开始创建组件,请点击上面图像中指示的“现在开始”按钮。点击后,你会看到以下屏幕。
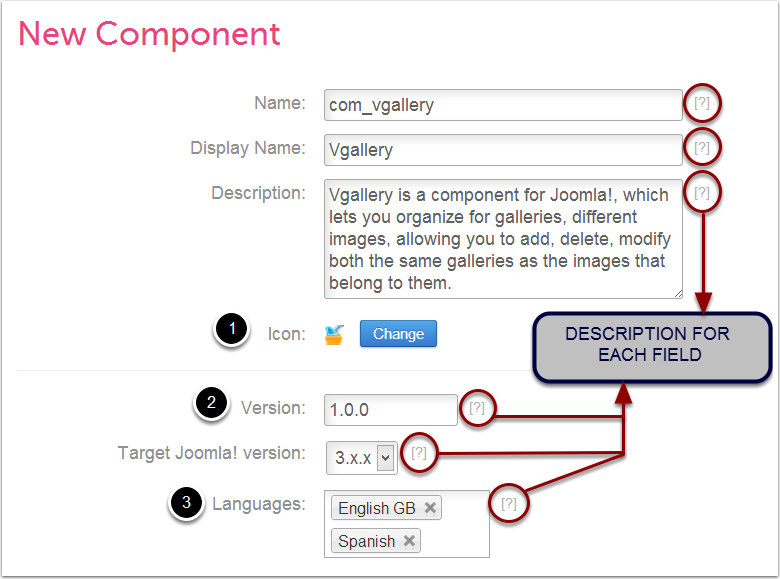
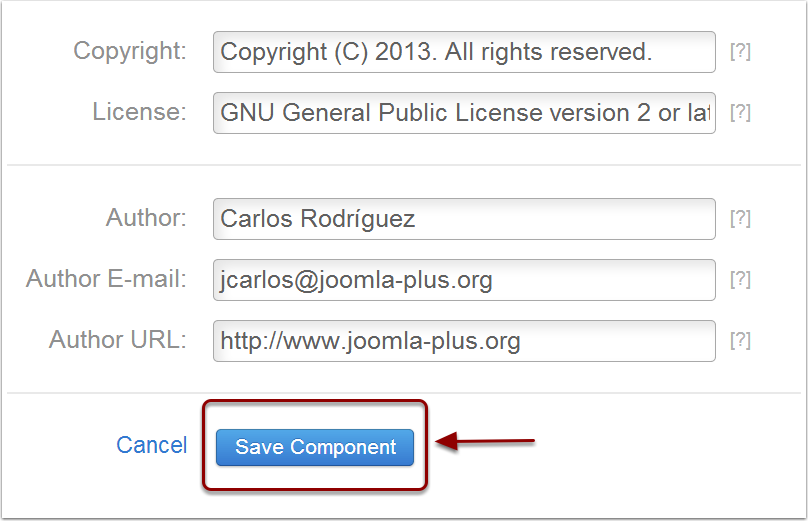
为了突出一些重要事项,我们将截图分为两个图像

如上图所示,所有字段都已经填写完毕。这使得解释字段的使用变得更加容易。请注意,你将发现它们是空的或填充了默认值。
首先,我想强调每个字段右侧都有有用的文本。这是对其功能或使用方式的描述。这些可以在上图中的红色圆圈中看到。所以当有疑问时,这些描述应该会很有帮助。以下是我认为重要的字段的一些说明。
按照上图中的数字顺序进行
- 选择当你在Joomla管理界面中点击“组件”时出现的图标。这里有两种选项:选择默认图标或上传自定义图标。自定义菜单图标需要是指定大小的.PNG文件。
- 选择你的组件应使用的版本号。通常,三个值表示不同的扩展更新,但你可以使用你认为合适的版本。
- 在这里,你可以添加你希望组件显示的语言。对于多语言组件,描述始终应该是英文。在这里添加语言会在文件结构中添加相应的语言文件。稍后,你可以翻译所有需要的字段,使其完全支持多语言。这个功能在大多数扩展中很少见。因此,毫无疑问,这将使你的扩展更容易访问。
现在我们已经覆盖了组件的所有设置。

上面第二个图像(上图)中插入的数据不是必需的,但如果你想要填写它,请参考字段右侧的 (?) 描述。
创建组件:生成表
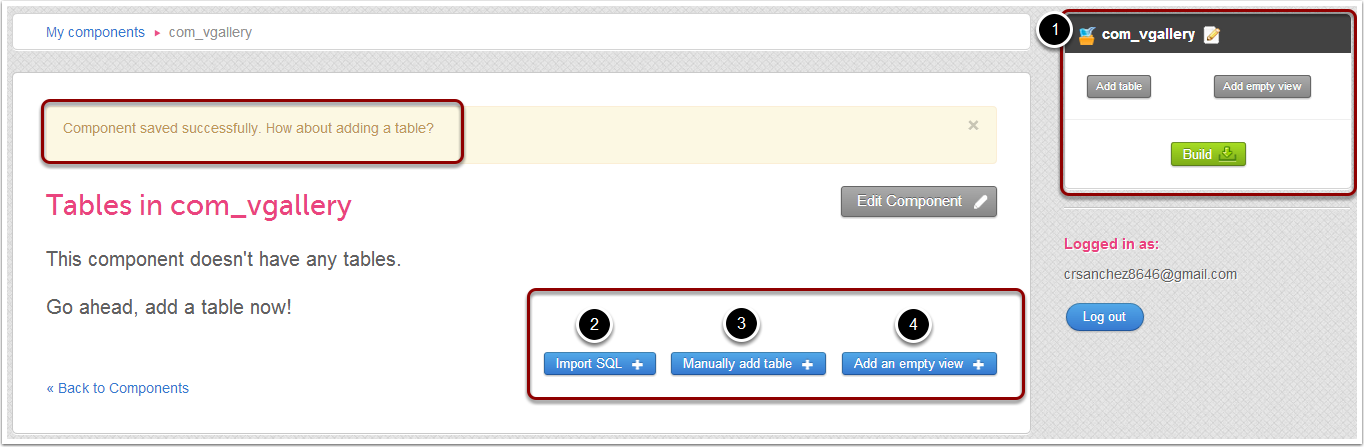
填写完字段后,请按“保存组件”按钮开始创建组件。然后,你将被引导到一个类似于以下屏幕的屏幕。它告诉你已保存输入数据
在这个屏幕显示中,你拥有创建组件所需的一切。根据上图中的数字按照指示操作
- 在右侧侧栏中,你可以找到与我们组件结构相关的所有信息。所有创建的表和字段都显示在这里。在我们添加一个表后,这个区域将变得更加清晰。
- "导入SQL"是一个非常实用的工具。假设您已经创建了表的.sql文件,您可以通过该工具导入组件及其不同的表和字段。这可以节省手动创建整个过程。即使是小型组件,使用SQL导入器也是很有用的。请记住,此选项仅适用于拥有高级账户的用户。
- 此选项将允许您手动创建我们的表。我们将在此审查过程中使用此选项。
- 此选项用于将空视图添加到组件中。视图来自MVC模式。您可以在这里了解更多有关组件中视图的信息。有时将空视图添加到组件中是有意义的。Wiki 解释了原因。
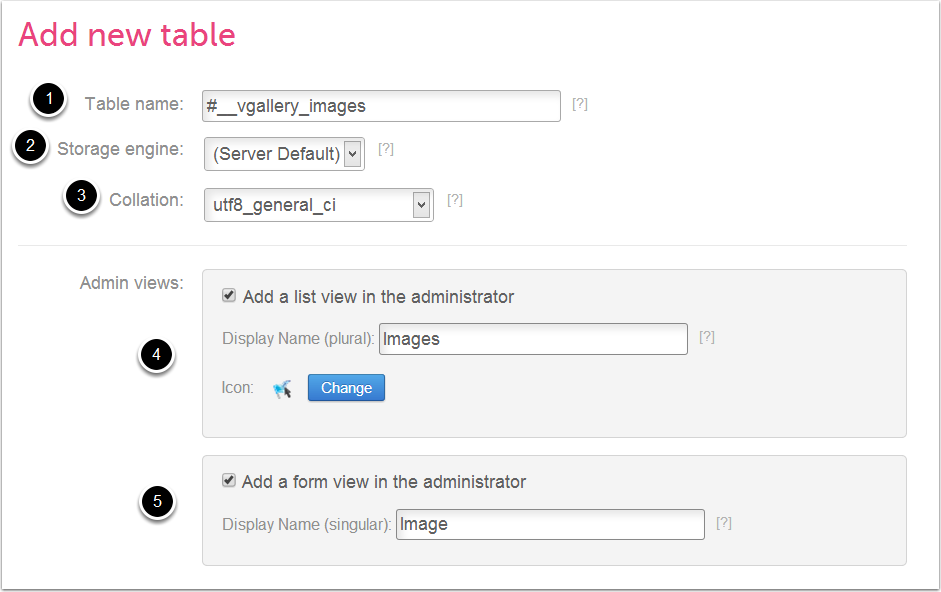
现在要创建表,请点击“手动添加表”。这会带我们到以下截图。我们将截图分为两个图像,以便突出一些重要功能

图片中的数字表示
- 当组件安装时,将从我们的数据库中创建的表的名称。
- 此选项最好保持默认设置,特别是如果您不熟悉这些问题。
- 与第2点相同,保持默认。
- "管理员视图"指的是组件的管理部分。在这里,我们有两种视图:“列表视图”将在管理员中生成项目列表,以及“表单视图”允许从后端添加或编辑新项目到我们的组件。
以Joomla中的“文章管理器”为例,您在Joomla中找到创建的文章列表的位置是“管理员中的列表视图”。编辑文章的位置是“管理员中的表单视图”。
在我们标记“在管理员中添加列表视图”的复选框后,我们的组件将在后端显示不同相册的图像列表。
使用之前的示例,"显示名称"字段将显示在管理视图中的名称。在左侧的项目列表视图中有一个子菜单,列出了“文章、分类和特色”。这是我们希望在该子菜单中显示的名称。对于我们的组件,我们写“图片”,这样将在组件中显示图片。
对于多语言组件,请记住我们应该用英语写这些术语。
表示视图的图标可以保持默认,或者我们可以选择上传一个自定义的,就像我们在组件配置中做的那样。 - 此视图允许我们编辑或创建文章,如第4点所述。我们的示例显示了上传或访问相册中图像的视图,以及编辑您的详细信息。
"显示名称"具有与第4点中解释的相同功能。
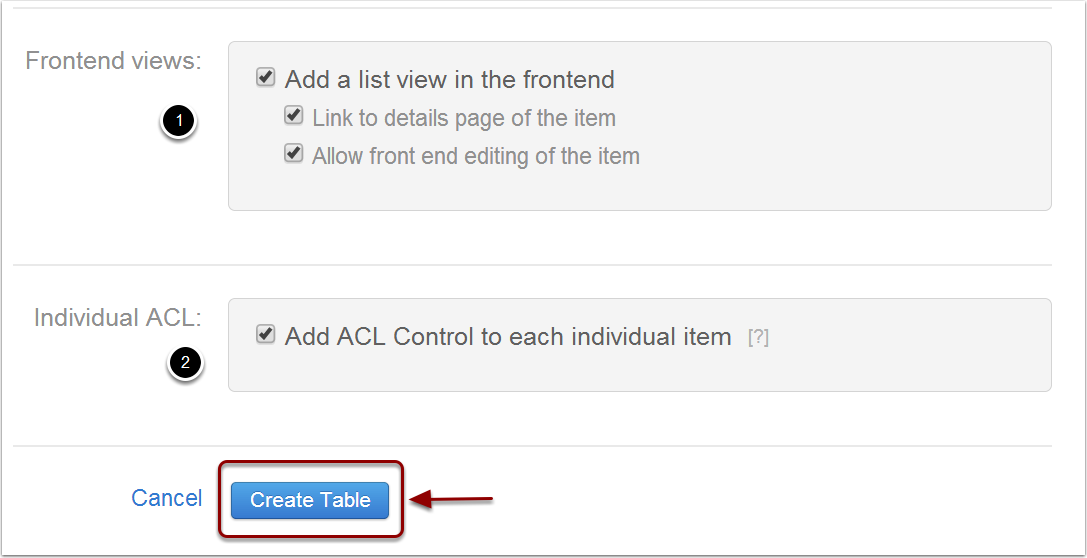
到目前为止,表格的配置仅完成了一部分。上面的图片包含了每个字段及其设置(1至5)的示例数据,所有这些都涉及网站的管理部分。但我们也可以添加或编辑前端,即网站的公共部分。以下图片显示了如何操作

图片中的数字表示
- 第一个复选框类似于管理部分的设置,但适用于前端。通过勾选它,我们的示例将列出组件中的不同相册。第二个框允许访问这些相册之一,并查看表中的图像,例如,当我们提供在常规Joomla网站上列出项目类别选项时。
第三个框允许前端编辑项目。 - 这部分非常有趣。我们只需点击一下,就可以使用Joomla ACL(访问控制列表)的潜力。通过勾选此框,我们将看到每个物品(表单视图)编辑视图底部的不同CRUD权限。
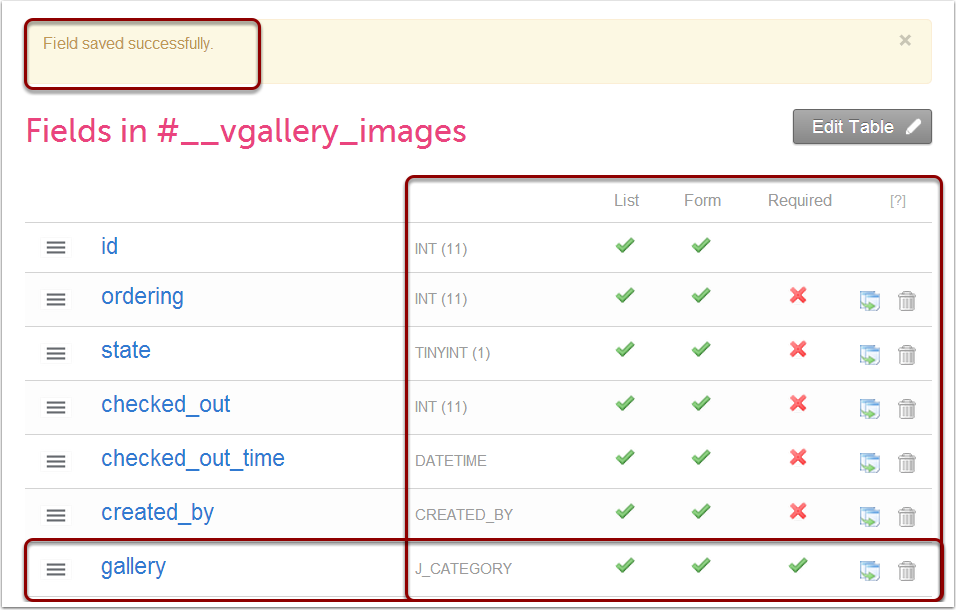
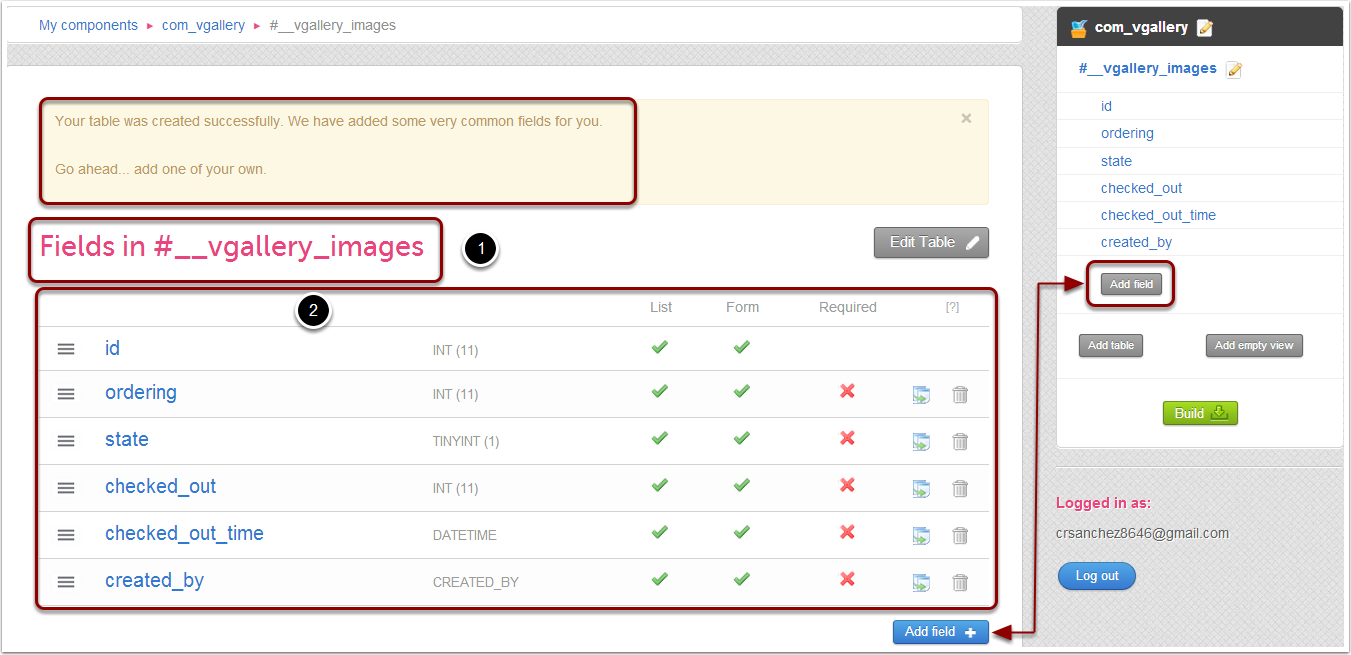
一旦设置了这些选项,我们的表格就准备就绪,可以生成。因此,我们点击“创建表格”,将表格添加到组件中,并将出现一个屏幕指示表格已成功添加(请参阅下面的截图)
在这里,我们看到表中所有字段的列表。使用数字作为指南,我们有
- 将出现在我们的数据库中作为表名的名称。请记住,“# __”将被您的数据库前缀替换。
- 这些字段是“默认”推荐的,但不是强制的。列出的这些字段或值是表将要包含的。这个工具在定义字段方面非常灵活,我们可以选择我们需要的字段,哪些需要显示,还有更多选项。我们将在稍后详细介绍。
请记住,这些默认字段可以轻松删除或编辑。在我们的例子中,我们使用了上面列出的字段,并保留了它们的默认设置。
创建组件:创建新字段
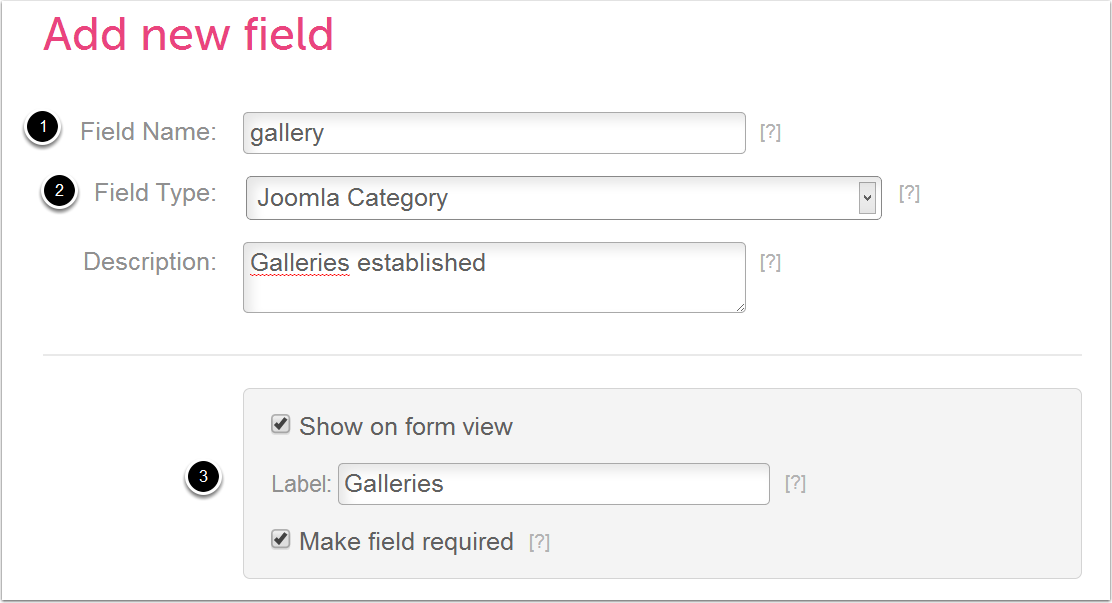
要为我们的表格创建新字段,我们只需点击“添加字段”,然后我们将被带到下一个屏幕,为了方便,它被分成两个截图

这可能是最具挑战性但也是独特的工具部分:有各种不同的字段类型,每种类型都有许多配置方式。这个工具非常好,展示了所有类型的Joomla字段,以及其他特殊字段。为了更好地理解和描述每个字段,请访问wiki。由于太多,无法在此评论中列出所有字段。但是,如果您有任何疑问,请不要犹豫,留下评论,我们将尽力为您解决。
上图中的数字表示
- 标识组件数据库表列的字段名称。在我们的例子中,该字段名为“gallery”。
- 对于字段类型,您需要停下来考虑字段的目的。在我们的“gallery”示例中,该字段充当Joomla文章的分类。由于Joomla文章始终属于一个分类,因此(在我们的组件中)图像必须始终属于一个画廊。
由于画廊作为分类(分组相似的项目),我们的理想字段将是“Joomla分类”上的字段。小心,这不会是Joomla文章管理器中列出的分类。尽管您将拥有与文章管理器中分类相同的视觉界面,但在这里,“分类”或画廊将与组件相关联。当您进入组件时,您将在左侧看到一个子菜单,该菜单将列出我们创建的“项目 - 图像”以及“分类 - 画廊”。在那里您将管理这些分类,类似于使用文章管理器。 - 在这里,我们选择表单视图中的字段标签以及是否显示。考虑一下是否需要填写此字段。例如,文章应该始终有一个标题,因此该字段在这种情况下是强制性的,如果没有填写,将显示错误。请记住,如有疑问,请参阅字段说明。
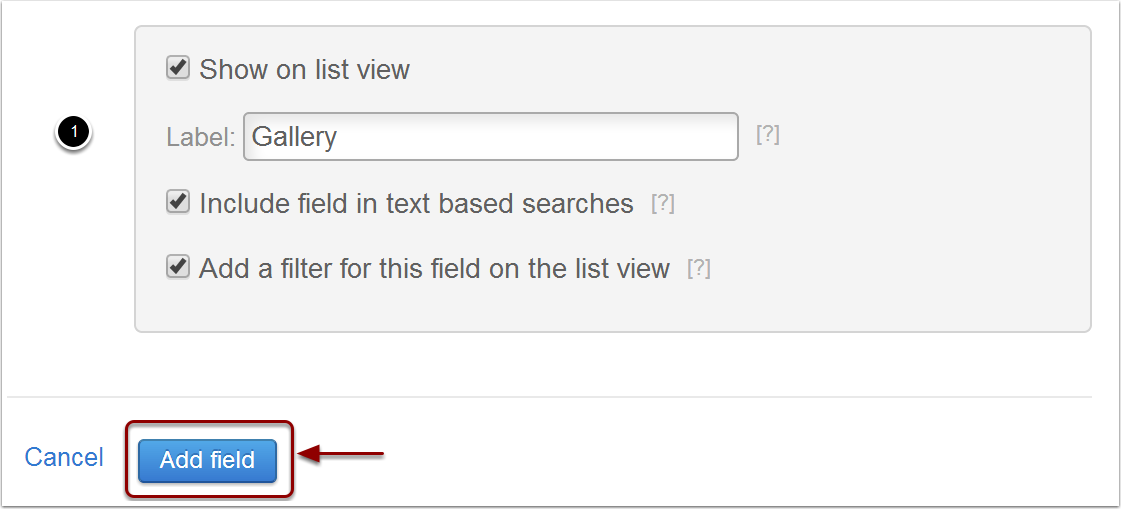
接下来我们处理更多的“字段”视图选项

- 这个视图将很熟悉。在这里,您需要决定这个字段是否出现在列表视图中,并给它一个名称。其他两个框用于在该列表中提供搜索选项,以防有大量项目。
当每个参数都达到我们的满意时,我们点击“添加字段”来生成字段。我们将得到以下确认

注意,在每个字段的右侧,我们都有几个既提供信息又可执行的操作。每一行从左到右显示
- 一个可拖动的图标来排序字段
- 字段的名称
- 字段类型。
- 它将显示的视图:表单和列表视图。(勾选框是交互式的,因此您可以根据需要更改)
- 如果该字段是必需的。
- 一个字段克隆选项。
- 一个删除字段的按钮。
您可以看到添加新字段非常简单。您只需要确定您需要什么。到目前为止,最难的部分是定义需要添加的字段类型以获得我们想要的结果。例如,如果您想显示一个字段,可以添加一个标题,这将非常直接,它将是一个“文本字段”。如果您希望用户添加图片,我们将添加一个“媒体管理器”字段。人们也容易认为存储整数数据需要“INT字段”。我们只需要在定义之前考虑字段的目的。
创建组件:生成扩展
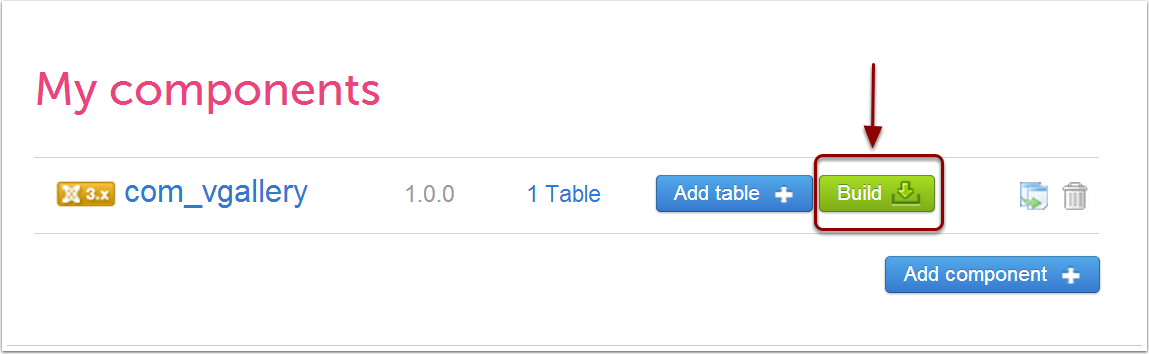
当我们的表的所有字段都正确设置后,是时候构建组件了,这样您就可以开始在您的网站上使用了。您只需在右侧侧边栏或仪表板上的组件列表中找到“构建”按钮——就这么简单。

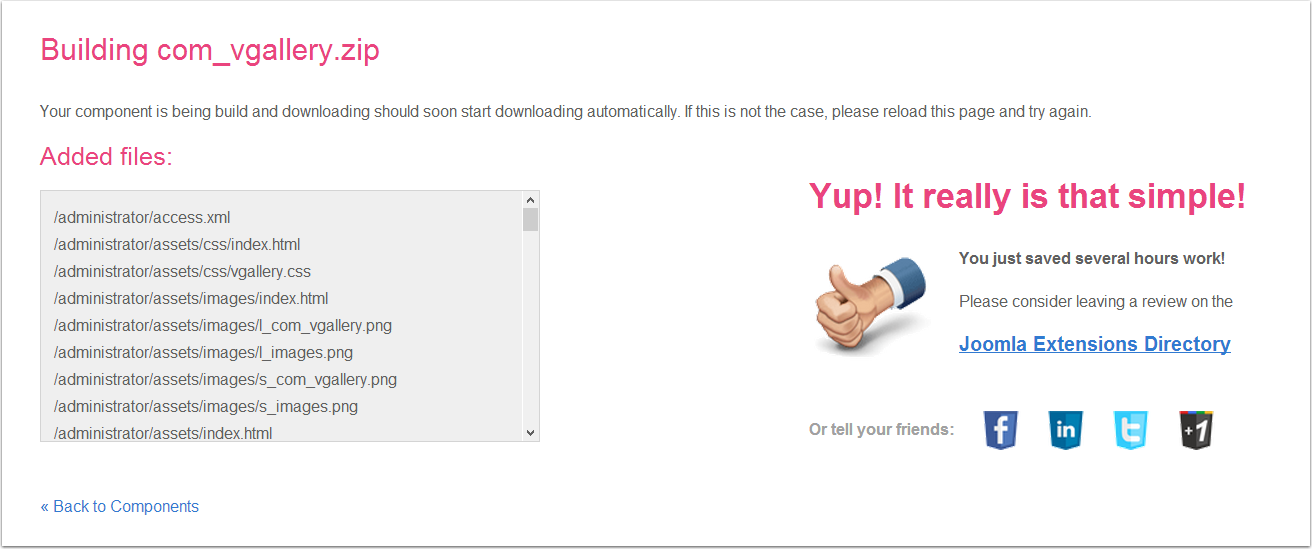
一旦我们点击“构建”,您将看到一个像以下这样的屏幕,下载将自动开始

结论
到目前为止,我们已经发现了这个工具如何创建组件。我想补充几点我认为很重要的事项。Wiki工具仅提供英文。然而,整个Joomla组件创建器网站使用多种语言。如果Wiki也被翻译成这些其他语言那就更好了。文档中还有很多可以扩展的内容,比如字段的描述。
通常这个工具很容易使用,但在理解如何定义一些“字段类型”方面可能会有一些困难。有一些字段对于新用户来说可能会很困惑,例如特殊的字段类型“外键”。虽然wiki通过示例解释了其用法,但我认为它值得更深入的解释。特别是在这里,如果wiki被翻译成其他语言将非常有帮助。
否则,这个工具非常简单、灵活且非常完整。其主要目的已经实现,生成的代码遵循Joomla框架标准。
在Joomla社区杂志上发表的一些文章代表作者对特定主题的个人观点或经验,可能不与Joomla项目的官方立场一致
通过接受,您将访问由 https://magazine.joomla.net.cn/ 外部的第三方提供的服务



评论