LESS 简介
在 Facebook 的“Joomla! 西班牙语”小组中,最近有些关于 LESS 的问题,比如它是什么,如何使用。我去年发现了 LESS,它彻底改变了我的生活!LESS 带来了许多你在编程中熟悉的东西,当你创建 CSS 样式表时你会感到很怀念:变量、函数、参数等等。在这篇文章中,我将简要介绍 LESS 并展示一些使用示例。
为什么使用 LESS?
你肯定遇到过以下问题之一
-
你的客户给你他们的网站设计中的颜色。基本颜色是 #54258b,你在模板中定义了多个 .css 文件。这是背景颜色、链接颜色、h2 颜色、图像边框颜色…… 模板几乎完成,但此时你的客户突然想,也许如果使用 #3399ff 会更好看。现在你有了一个令人沮丧的任务:检查所有 .css 文件,找到 #54258b 并将其替换为 #3399ff
-
你想要使用在 CSS 中定义的颜色渐变。定义渐变很复杂,因为需要考虑所有不同的浏览器,可以水平、垂直、对角线渲染,等等。
-
你在不同的类中使用圆角边框,突然之间你决定使用 3px 而不是 5px 的圆角。
-
你有类继承定义,随着时间的推移变得越来越复杂,难以理解其逻辑。
-
....
使用 LESS 作为 CSS 预处理器可以大大简化你的工作。
LESS 是一种动态样式表(stylesheet)语言,它扩展了 CSS 的标准语法。LESS 文件需要被编译并转换为 CSS,才能在网页中使用(请参阅下文)。
LESS 带来了许多功能,其中包括
-
变量和混入(规则集合),可以定义可重用的值和规则,在整个样式表中使用
-
嵌套类/规则,简化了工作并使规则继承更加易于理解
-
运算符和函数,允许在 CSS 中使用数学运算
-
等等!
以下是一些示例
定义变量,然后在不同的类中使用这些变量
@colorBase: #54258b;
h2 { color: @colorBase; }
p { color: @colorBase; }
.casilla { border: 1px solid @colorBase; padding: 5px;}
如果你现在决定使用 #3399ff 作为基本颜色,你只需在一个地方更改它,其余的部分会动态更改。
定义混入(函数/规则集合)
这是一个Bootstrap的例子,我们在这里定义了水平和垂直渐变作为交错类。传递给函数的参数包括一个起始颜色(@start-color)、一个结束颜色(@end-color)、第一个颜色的百分比(@start-percent)和第二个颜色的百分比(@end-percent)。在函数中,我们使用预定义的值,以防将来没有传递其他值,并为不同的浏览器创建所有选项。
#gradient {
// Gradiente horizontal, de izquierda a derecha
//
// Crea puntos de stop con dos colores, start y end, especificando un color y una posición para cada punto de stop.
// Color stops no están disponibles en IE9 y anteriores.
.horizontal(@start-color: #555; @end-color: #333; @start-percent: 0%; @end-percent: 100%) {
background-image: -webkit-gradient(linear, @start-percent top, @end-percent top, from(@start-color), to(@end-color)); // Safari 4+, Chrome 2+
background-image: -webkit-linear-gradient(left, color-stop(@start-color @start-percent), color-stop(@end-color @end-percent)); // Safari 5.1+, Chrome 10+
background-image: -moz-linear-gradient(left, @start-color @start-percent, @end-color @end-percent); // FF 3.6+
background-image: linear-gradient(to right, @start-color @start-percent, @end-color @end-percent); // Standard, IE10
background-repeat: repeat-x;
filter: e(%("progid:DXImageTransform.Microsoft.gradient(startColorstr='%d', endColorstr='%d', GradientType=1)",argb(@start-color),argb(@end-color))); // IE9 and down
}
// Gradiente vertical, de arriba para abajo
//
// Crea puntos de stop con dos colores, start y end, especificando un color y una posición para cada punto de stop.
// Color stops no están disponibles en IE9 y anteriores.
.vertical(@start-color: #555; @end-color: #333; @start-percent: 0%; @end-percent: 100%) {
background-image: -webkit-gradient(linear, left @start-percent, left @end-percent, from(@start-color), to(@end-color)); // Safari 4+, Chrome 2+
background-image: -webkit-linear-gradient(top, @start-color, @start-percent, @end-color, @end-percent); // Safari 5.1+, Chrome 10+
background-image: -moz-linear-gradient(top, @start-color @start-percent, @end-color @end-percent); // FF 3.6+
background-image: linear-gradient(to bottom, @start-color @start-percent, @end-color @end-percent); // Standard, IE10
background-repeat: repeat-x;
filter: e(%("progid:DXImageTransform.Microsoft.gradient(startColorstr='%d', endColorstr='%d', GradientType=0)",argb(@start-color),argb(@end-color))); // IE9 and down
}
}
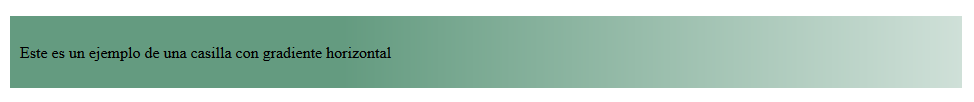
如果我们想在模板中的一个类中使用水平渐变,现在我们只需要调用这个函数并传递必要的变量。
.casilla-con-gradiente {
#gradient > .horizontal(@start-color: #649b80; @end-color: #cfe0d8; @start-percent: 35%; @end-percent: 100%);
margin: 5px 0;
padding: 10px;
text-align: justify;
width: 50%;
}
当我们将其处理成CSS时,结果会是这样的
.casilla-con-gradiente {
background-image: -webkit-gradient(linear, 35% top, 100% top, from(#649b80), to(#cfe0d8));
background-image: -webkit-linear-gradient(left, color-stop(#649b80 35%), color-stop(#cfe0d8 100%));
background-image: -moz-linear-gradient(left, #649b80 35%, #cfe0d8 100%);
background-image: linear-gradient(to right, #649b80 35%, #cfe0d8 100%);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff649b80', endColorstr='#ffcfe0d8', GradientType=1);
margin: 5px 0;
padding: 10px;
text-align: justify;
width: 50%;
}

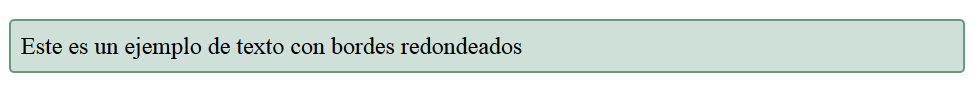
或者对于圆角边框的情况,我们也可以定义一个带有参数的函数
.bordesRedondeados( @bordeRadio, @bordeColor ) {
border: 2px solid @bordeColor;
background-color: #cfe0d8;
-moz-border-radius: @bordeRadio;
-webkit-border-radius: @bordeRadio;
border-radius: @bordeRadio;
padding: 10px;
}
然后我们使用这个函数,在某个类中传递边框半径和颜色
.texto {
font-size: 1.5em;
.bordesRedondeados(5px, #6c6);
}
转换为CSS后的结果是
.texto {
font-size: 1.5em;
border: 2px solid #649b80;
background-color: #cfe0d8;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
padding: 10px;
width: 50%;
}

创建交错类
例如,你的导航定义会重复选择器,其中定义的继承关系不是很清晰
ul#nav {
list-style: none;
}
ul#nav li {
display: inline;
margin: 0;
padding: 0;
}
ul#nav li a {
color: #aaa;
font-size: 1em;
}
ul#nav li a:hover {
color: #000;
}
使用LESS可以使它更清晰
ul#nav {
list-style: none;
li {
display: inline;
margin: 0;
padding: 0;
a {
color: #aaa;
font-size: 1em;
&:hover { color: #000; }
}
}
}
当我们编译LESS文件时,我们会得到CSS代码。交错类的版本比原始的级联版本更简洁,并且更明显地表明所有规则都与ul#nav内的无序列表(ul)相关。
进行计算
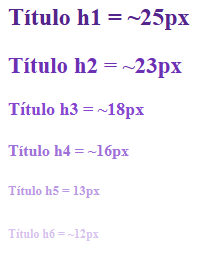
在LESS中,我们可以使用,例如,算术运算符。在这个例子中,我们为标题(headings,h1,h2等)进行定义,以13px作为字体大小的基础。'Floor':向下取整,'ceil':向上取整
@font-size-base: 13px;
h1, .h1 { font-size: floor(@font-size-base * 1.92); } // ~25px
h2, .h2 { font-size: floor(@font-size-base * 1.77); } // ~23px
h3, .h3 { font-size: ceil(@font-size-base * 1.38); } // ~18px
h4, .h4 { font-size: ceil(@font-size-base * 1.23); } // ~16px
h5, .h5 { font-size: @font-size-base; }
h6, .h6 { font-size: ceil(@font-size-base * 0.92); } // ~12px
如果我们改变基础字体大小,其他值将动态适应。

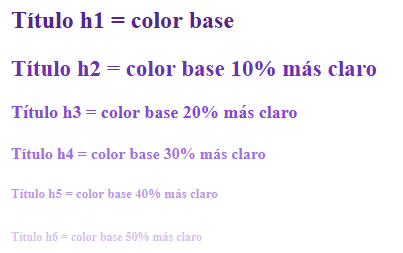
我们还可以使用运算符来“计算”颜色
@colorBase: #54258b;
h1 { color: @colorBase; }
h2 { color: lighten(@colorBase, 10%); }
h3 { color: lighten(@colorBase, 20%); }
h4 { color: lighten(@colorBase, 30%); }
h5 { color: lighten(@colorBase, 40%); }

要了解更多关于LESS的信息,建议访问项目官方网站: https://less.lang.ac.cn/
如何使用LESS?
由于LESS文件不能被浏览器解释,我们需要在将其传递到网络之前将它们转换为CSS文件。有一些推荐的方法来在我们的项目中使用LESS。
通过JavaScript(less.js):优点是编译工作留在用户端。问题是如果用户禁用了JavaScript的使用,他们将无法看到格式化的页面。
通过PHP:这样我们就可以确保所有用户都能看到格式正确的页面,但问题是我们的服务器需要执行编译工作。
对我个人来说,这些方法可能适用于网站开发,但不适用于生产系统,因为它们会降低页面性能。
本地编译器:我喜欢使用本地编译器的方法,这样就可以创建包含在我模板index.php中的CSS文件。
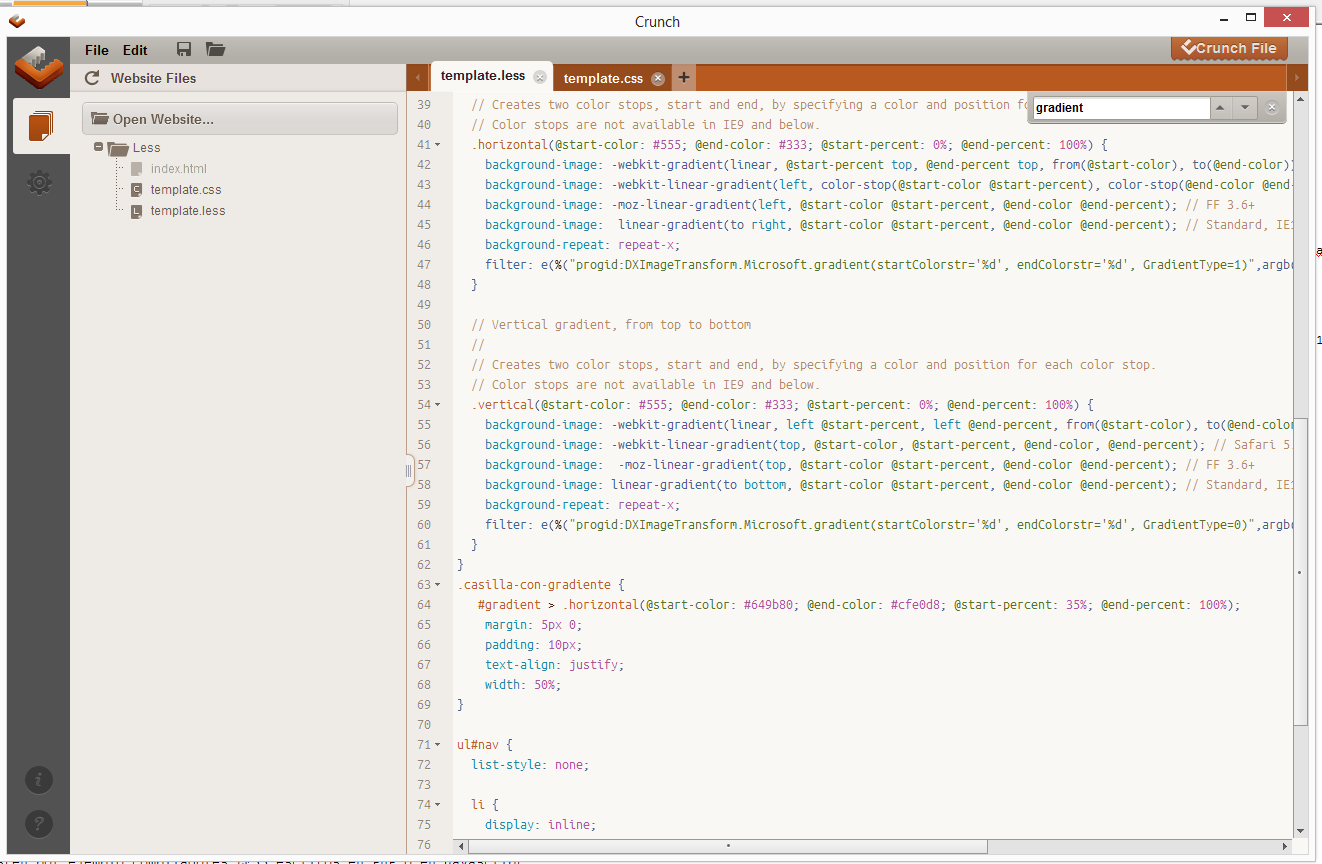
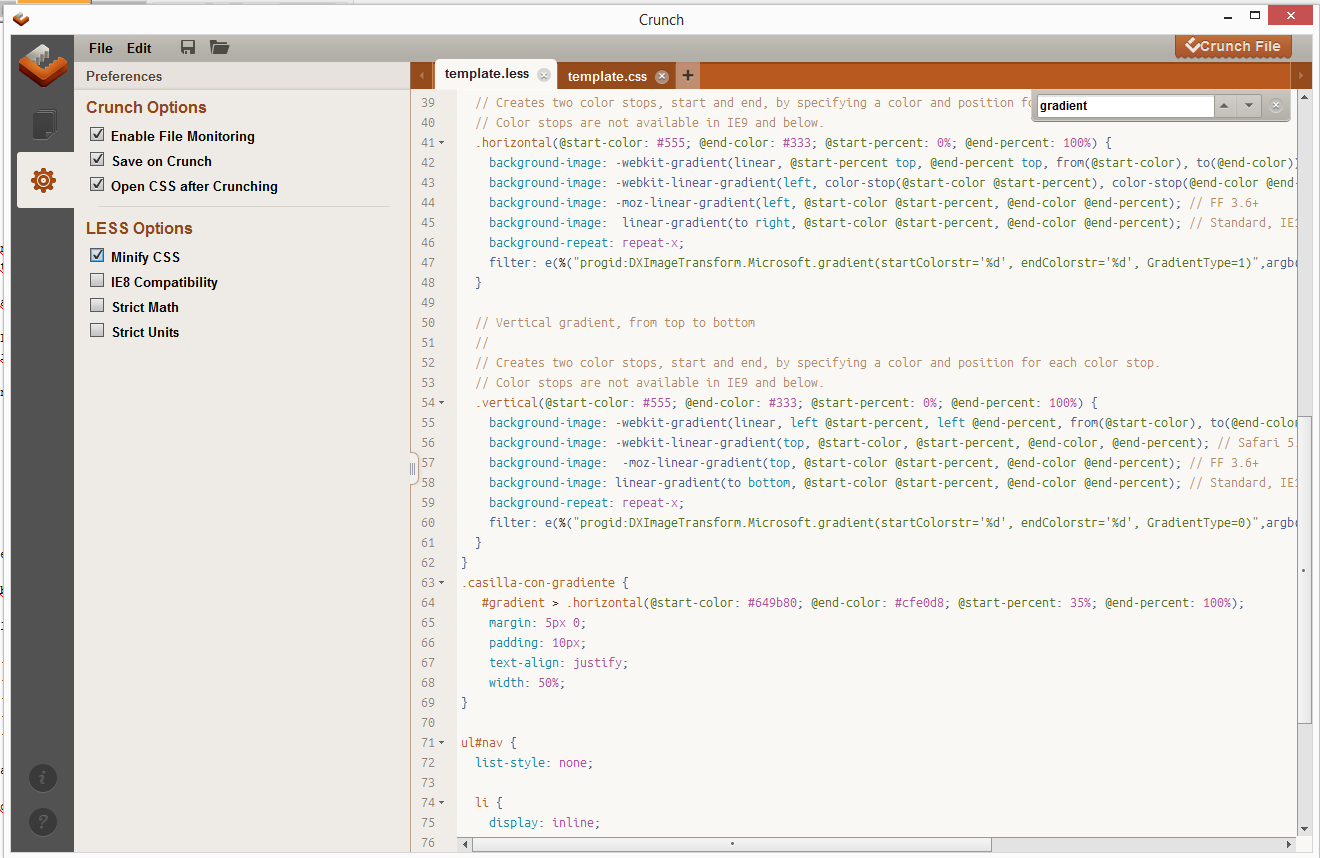
这里肯定有适合每个人口味的编译器。我使用的是 "Crunch",这是一个由AdobeAir开发的程序,它是一个LESS和CSS的编辑器,同时也是编译器。


如何创建LESS文件?
LESS文件与CSS文件非常相似,都有自己的变量和函数的语法
变量以@开头,例如@colorBase: #54258b;
每个函数都有其自己的语法,需要在使用时学习,可以通过阅读LESS官方网站的解释来学习。
重要观察
在上面的代码中,我们有这样一行
&:hover { color: #000; }
符号&是重要的,因为编译器不会在定义之前插入空格。如果我们没有使用&
a {
color: #aaa;
font-size: 1em;
:hover { color: #000; }
}
将此行转换为CSS时,编译器会这样做
a {
color: #aaa;
font-size: 1em;
}
a :hover { color: #000; }
这当然不会被正确解释。符号&之所以重要,尤其是在与伪类如:hover结合使用时。
在LESS文件中也可以编写注释
/* Este comentario va a aparecer en el archivo compilado CSS */
// Este comentario no va a aparecer en el archivo compilado CSS
在LESS文件中,我们可以导入其他LESS或CSS文件
@import "otro.less";
@import "adicional.less";
@import "extras.css"; // Este archivo no va a ser traducido por LESS
在LESS文件中,我们可以添加字体
从其他文件导入
// Font Awesome
@import "font-awesome/font-awesome.less";
或使用本地字体资源
@FontsPath: "../fonts"; // En esta carpeta tengo guardadas mis tipografías
@font-face {
font-family: 'DroidSerifRegular';
src: url('@{FontsPath}/DroidSerif-Regular-webfont.eot');
src: url('@{FontsPath}/DroidSerif-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('@{FontsPath}/DroidSerif-Regular-webfont.woff') format('woff'),
url('@{FontsPath}/DroidSerif-Regular-webfont.ttf') format('truetype'),
url('@{FontsPath}/DroidSerif-Regular-webfont.svg#DroidSerifRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-family-serif: "DroidSerifRegular", Georgia, "Times New Roman", Times, serif;
body {
font-family: @font-family-serif;
}
LESS与Joomla有何关系?
没有关系,同时又有很多关系。
使用Joomla!不需要学习LESS,但极大地简化了创建或定制模板的工作。
另一方面,Joomla!3已经自带Bootstrap框架,而Bootstrap将所有的样式定义都放在了LESS中(也支持SASS,这是另一个预处理器)。
从一段时间开始,我就以Alexander Schmidt的BlankTemplate为基础设计我的模板,它包含了最新的Bootstrap版本和开始创建模板的基本文件。Alexander写了一本很好的电子书(英文和德文),详细解释了如何基于BlankTemplate开发模板,当然,使用LESS。
为了写这篇文章,我参考了其他教程,也推荐大家去访问
http://www.work-paper.de/less-css-stylesheets/
http://www.hongkiat.com/blog/less-css-tutorial-design-slick-menu-nav-bar/
http://www.sitepoint.com/write-better-css-with-less/
http://www.elated.com/articles/less-is-more-make-your-css-coding-easier-with-less/
其他链接
在Joomla社区杂志上发表的文章代表作者对特定主题的个人观点或经验,可能与Joomla项目的官方立场不一致
通过接受,您将访问由https://magazine.joomla.net.cn/外部第三方提供的服务

评论