个性化Joomla!管理模板
在当今时代,个性化是我们需要注意的一点,以便能够 在竞争中脱颖而出。一个能传达我们特点的差异化元素。
在这方面,Joomla已经做好了准备,能够在前部(通过模板或模板)和后部(或管理面板)部分进行差异化。
在本篇文章中,我们将探讨如何 个性化后部,这是经常被忽视的部分,但可以在客户在使用网站时感到“更加舒适”时起到关键作用。
管理模板
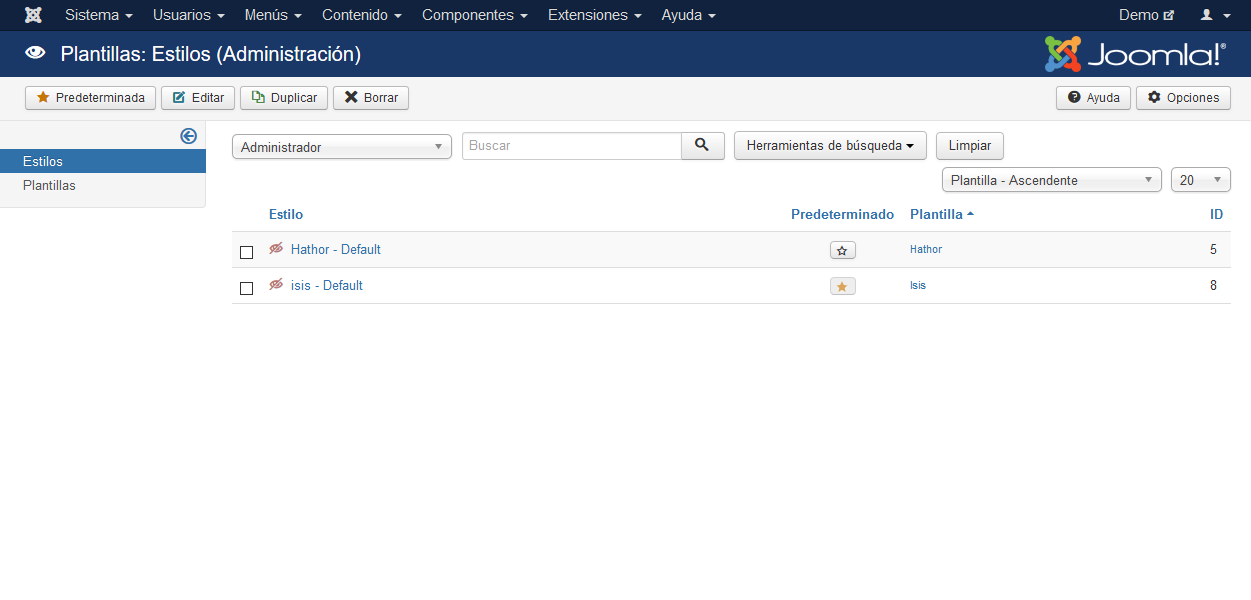
默认情况下,Joomla附带2个管理模板:Hathor和Isis;其中Isis是默认模板。

(要查看它们,需要使用第一个过滤器)
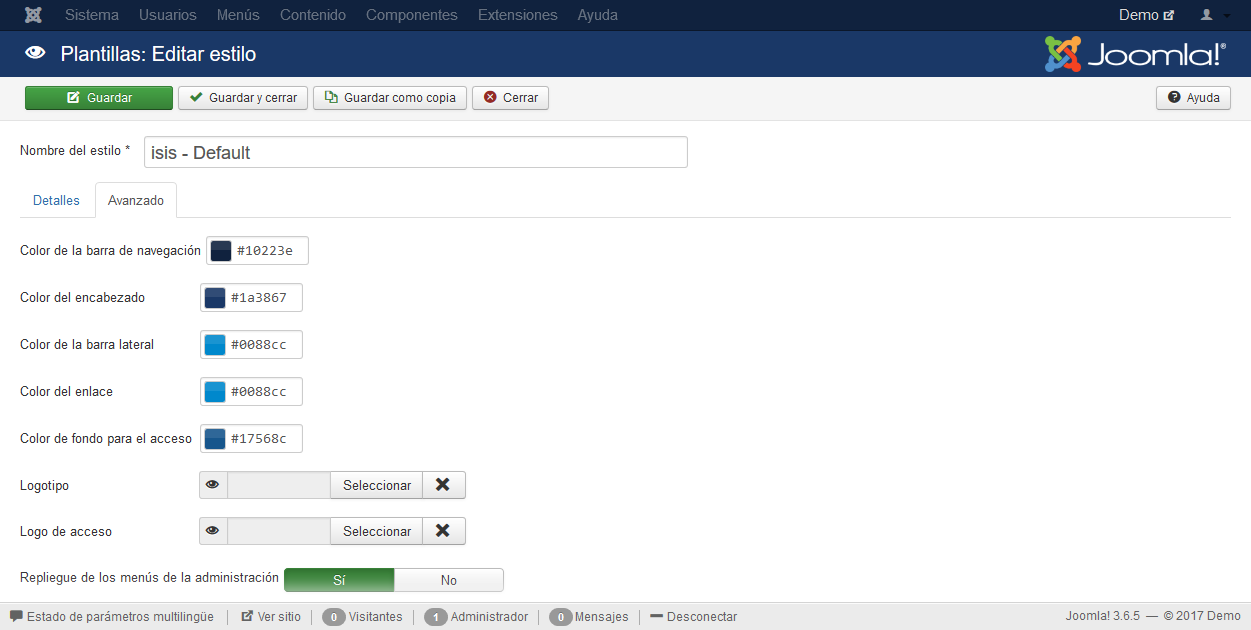
要修改默认样式(颜色)和logo,即Joomla的默认样式,你需要进入它并点击名为“高级”的选项卡。

如你所见,你有几个颜色字段,logo字段和一些其他配置。
假设你正在为一家公司/企业/个人开发网站,该公司/企业/个人有一套绿色调的标志性企业颜色和以下logo

为了让他在访问网站的管理部分时感到舒适(“就像在家一样”),他希望看到这些元素。
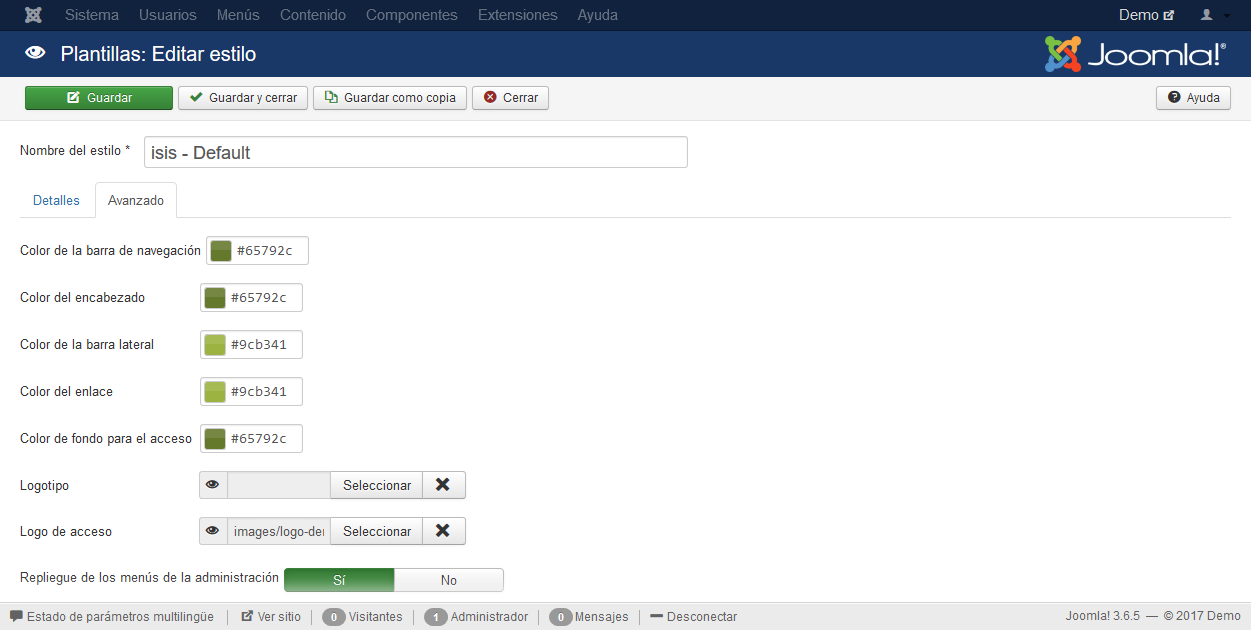
所以...动手修改这些配置字段。

完成这些更改后,保存即可查看结果。
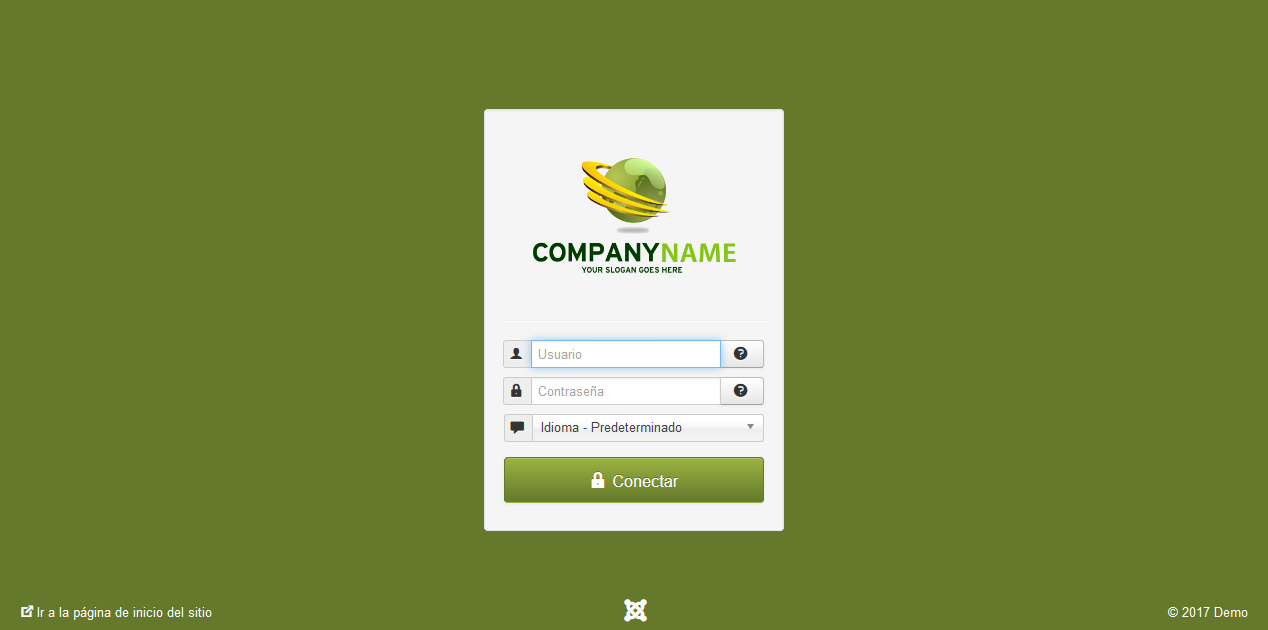
你会从这样

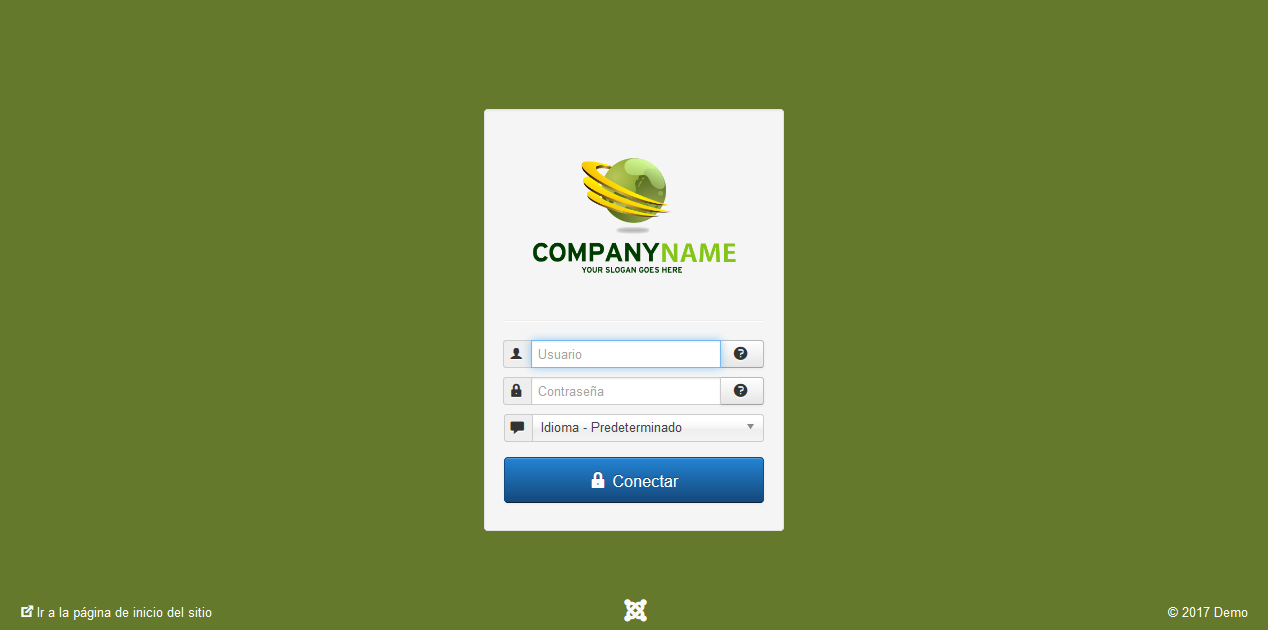
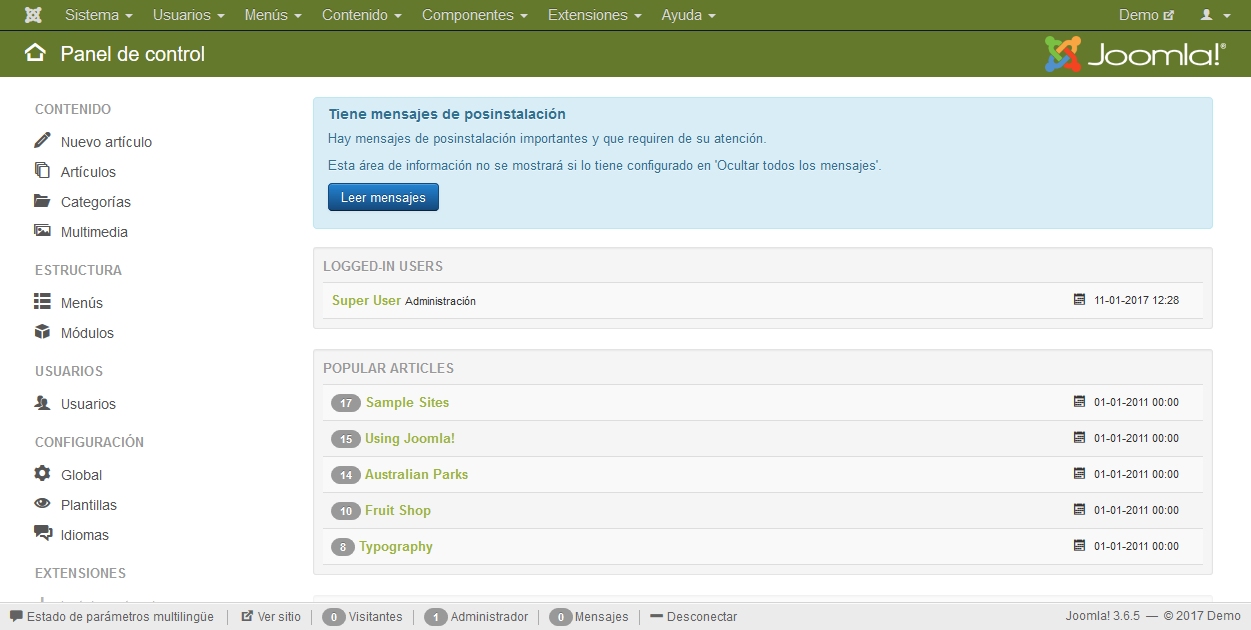
变成这样

一个简单而有效的小改动,总是能赢得客户的信任。
需要注意的是,不仅更改了登录页面,还更改了内部页面。

可以修改或添加模板样式吗?
可以。
而且,即使Joomla更新也不会删除这些更改。
正确的方法是在 administrator/templates/isis/css/ 中创建一个名为 custom.css 的样式表文件。
在这个文件中,您可以添加和/或修改所需的样式,以适应Back模板以符合您的需求。
例如,要修改按钮的主要颜色,您可以输入以下代码
.btn-primary { background-color: #65792C; background-image: linear-gradient(to bottom, #9CB341, #65792C); background-repeat: repeat-x; border-color: #65792C #65792C #9CB341; color: #fff; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25); } .btn-primary:hover{ background-color: #65792C; }
在这个例子中,使用了之前个性化中使用的相同颜色。
结果如下所示

还有其他变化吗?
是的。
您可以通过扩展(通常是模块)修改更多内容,以适应需求和使网站更易于您的客户使用。但……关于Back的这些扩展,我们将在另一篇文章中讨论。
希望这个小型的管理员面板个性化教程对您有所帮助。
这是一个只需花费少许时间即可带来大量信任的变化。
发表在Joomla社区杂志上的一些文章代表了作者对特定主题的个人观点或经验,可能不代表Joomla项目的官方立场。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论