在Joomla! 3和2.5中的Microdata实用应用
随着Joomla 3的最新更新,许多关于Microdata(有时也称为丰富片段或结构化数据)的改进已经引入。社区杂志中的一些最近的文章已经解释了实现的背景技术和开发者的工作流程。然而,许多人仍然难以理解他们在哪里可以看到这些,以及他们如何从微数据带来的SEO优势中受益于实际层面。
让我们首先看看Joomla! 3.3的当前状态。在此之前,在Joomla 3.2中引入了JMicrodata库,这使得开发者能够在他们的扩展的HTML输出中实现微数据。然后在Joomla 3.3中,微数据实际上找到了其道路在Joomla核心输出中。目前,这仅限于文章(com_content)和联系人(com_contact)的输出。微数据语法是硬编码在HTML中的,并且无法在全局配置或文章或菜单级别中进行配置(可能稍后会提供开关来打开或关闭此功能)。
这意味着如果您的Joomla网站仅使用干净的、未经修改的核心输出(如在核心模板中,例如Protostar),则文章和联系人的微数据语法将显示出来。
示例输出如下
<div class="item-page" itemtype="http://schema.org/Article" itemscope="">
<div class="page-header">Article heading here....</div>
<dd class="createdby" itemtype="http://schema.org/Person" itemscope="" itemprop="author">Author here...</dd>
<div class="content_rating" itemtype="http://schema.org/AggregateRating" itemscope="" itemprop="aggregateRating">Rating here...</div>
<span itemprop="articleBody">Article body text here....</span>
<div>
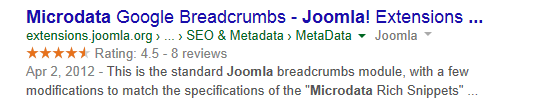
这包括像文章评分这样的内容,它将显示在Google搜索结果中,如以下示例所示
此外,如果您在Google Webmaster Tools账户中监控您的网站,您会发现新的标记在“搜索外观” >> “结构化数据”下被发现,如本文的主图所示。
如您所见,Google已识别出您的内容现在被结构化为博客类别的文章(未来可能还会有更多选项,如评论或食谱)。
微数据没有显示出来?
现在在许多网站上,您可能找不到微数据。最可能的原因是您的模板使用了模板覆盖。只需检查您的模板文件夹,看看它是否包含以下位置的覆盖
templates\YOUR_TEMPLATE\html\com_content\article\default.php
很可能,default.php 文件仍然使用 Joomla 3.3 之前的 PHP 代码。如果情况是这样,它将包含要输出的“旧”代码。如果你自己创建了覆盖,解决方案是从更新的核心(在这种情况下为 components\com_content\views\article\tmpl\default.php)重新创建它,然后在覆盖中重新应用更改。例如,我有时只是创建一个覆盖来将 H2 文章标题更改为 H1。通过重新创建我的覆盖,微数据出现了。
但是,如果您使用的是商业模板,这些覆盖可能过于复杂,您将不得不等待模板提供商更新。大多数提供商现在可能都非常忙碌,因此请注意他们的更新。如果您的提供商不提供更新,或者您的订阅已过期,恐怕您会有些困境...
Joomla 中微数据的未来
还有许多其他地方可以使用微数据。一个例子是面包屑模块。启用微数据后,面包屑路径将在 Google 搜索结果中显示。由于这实际上很简单实现,我不奇怪它很快就会出现在 Joomla 中,但您也可以通过简单的覆盖或插件来实现这一点。
未来可能会有更多选项和可能性。社区杂志中较早的文章可能对未来有所展示。
我现在需要微数据
如果您无法等待 Joomla 在核心中提供微数据,或者如果您仍然使用 Joomla! 2.5,您仍然可以使用微数据
- 创建模板覆盖
- 安装插件
- 使用 JCE 将其包含在您的文章中
- 只需直接在文章中输入它们
让我们逐一检查这些可能性。
1. 模板覆盖
有时您可以使用模板覆盖来包含微数据。这需要您查找所需的确切代码,然后将它纳入模板的 html 文件夹中。面包屑模块可能是这样做最简单的地方,请参阅这篇教程了解如何实现。
同样,您也可以尝试对其他模块或核心组件进行尝试。
2. 安装插件
一个更简单的解决方案可能是检查 JED 中的扩展。已经有数十个用于包含微数据的插件。它们易于使用,提供许多功能。一些可用于面包屑和投票系统的示例,还有很多更多。
3. 使用 JCE
许多人将使用 JCE 作为您的编辑器,许多人可能不知道 JCE 中有一个可以安装的微数据插件,它可以帮助您创建格式化的微数据内容。它允许您使用 WYSIWIG 模板输入任何类型的微数据,并且使用起来非常简单,正如这篇教程所示。
4. 直接在编辑器中输入
一旦您开始研究代码,您很快就会看到微数据的逻辑,没有什么可以阻止您直接将其输入到 HTML 中,或者使用一段示例代码。我经常使用的一个特定代码是地址代码。我经常在页脚位置的自定义 HTML 模块中包含它。只需使用此代码作为示例
<div itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="name">Your business here</span><br>
<span itemprop="streetAddress">Your address here</span><br>
<span itemprop="addressLocality">Your city here</span>,
<span itemprop="addressRegion">Your State here</span>
<span itemprop="postalCode">Your postal code here</span><br>
<span itemprop="addressCountry">Your country here</span>
</div>
您还可以使用此类生成器生成代码: www.feedthebot.com/tools/address
拥有所有这些解决方案,请密切关注最新进展。一旦 Joomla 提供完整的 Microdata 支持,您自己的覆盖或安装的插件可能变得不再必要。
《Joomla 社区杂志》上发布的一些文章代表了作者对特定主题的个人观点或经验,可能不代表 Joomla 项目官方立场。
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部第三方提供的服务


评论