如何在模板开发中使用gulp
所有模板开发者都一直在寻找改进他们工作方式的方法:优化步骤、减少时间、自动化操作。
在过去的几年里,出现了许多帮助我们做到这一点的工具。问题,就像往常一样,是学习如何使用它们。在这篇文章中,我想向大家介绍gulp,一个我们可以集成到模板开发中的任务执行器。
简介
本文基于Robert Deutz在布拉格2015年J and Beyond会议上的演讲(请参阅文章末尾的链接部分)。
为了开始优化我们的任务,我们需要在我们的系统中安装一些工具,无论是Windows还是Linux,本地还是远程服务器。
我不会详细介绍所有需要的工具,但我会对每个工具进行简要介绍。
我们需要的基础是Node.js®,这是一个基于Google Chrome执行环境创建的JavaScript平台。Node.js最吸引我们的功能是它允许我们在服务器上运行JavaScript代码,并自带一个包管理器(npm),我们将用它来安装其他工具。
一个额外的工具是bower。Bower允许我们安装有用的开发包,如Bootstrap、jQuery、Font Awesome等。
最后是gulp.js。使用这个构建系统,我们可以定义常见的任务并自动化它们。例如,编译less文件、压缩CSS或JavaScript、合并文件等等。
第一步
我们将从安装Joomla!和开发模板的基础开始。在这种情况下,我将使用Robert Deutz的“simple”模板,他是为他的布拉格演讲创建的。
Node.js
我们需要安装的第一个工具是node.js,安装完毕后,我们可以通过npm(node包管理器)来安装其他工具。
在node.js的官方网站上可以选择合适的安装包。以我的例子来说,是Windows版的安装包。

安装完node.js后,我们就可以使用控制台访问npm了。
使用以下命令
$ npm init
我们可以为我们的项目创建一个配置文件(package.json)。
Gulp
下一步是安装gulp。
$ (sudo) npm install -g gulp
$ npm install --save-dev gulp
使用这些命令,我们可以在系统中全局安装gulp,并在我们的项目中本地安装。如果现在查看我们在上一步中创建的package.json文件,我们会看到自动添加了一个包含gulp的依赖块。
"devDependencies": {
"gulp": "^3.9.0"
}
这发生在我们使用--save-dev命令安装时。
Bower
接下来我们要安装的是Bower,以便获取开发模板所需的包(如Bootstrap、jQuery等)。
$ (sudo) npm install -g bower
$ npm install --save-dev bower
要使用Bower,我们需要git,如果我们使用Windows,需要正确安装msysgit。在安装msysgit时,我们需要选择“从Windows命令提示符运行Git”选项。
Bower会自动将包安装到"bower-components"文件夹中。如果我们想在项目中使用不同的结构,我们可以通过创建.bowerrc文件来配置Bower。
在演示中,Robert更改了Bower包存储的文件夹
{
"directory": "assets/bower"
}
使用以下命令
$ bower init
将创建一个bower.json配置文件,每次我们使用--save-dev安装包时,都会在配置中添加依赖项。
使用Bower我们可以搜索包
$ bower search bootstrap
这个命令会给我们一个相当长的包列表。我们想要安装的Bootstrap包位于列表开头,名称为bootstrap。
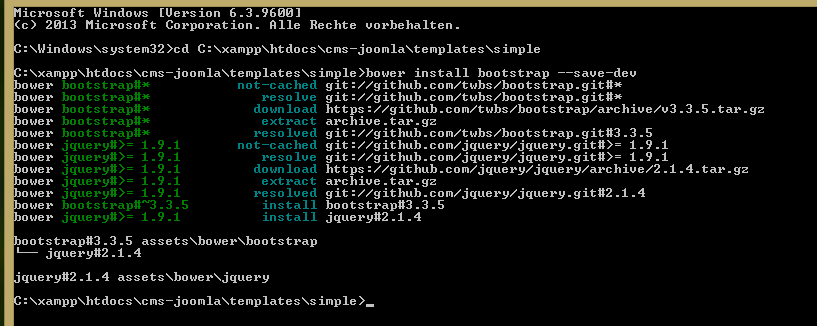
$ bower install bootstrap --save-dev
Bower“智能”地自动安装依赖包。例如,对于Bootstrap,它会自动安装所需的jQuery。

现在如果我们查看"assets/bower"文件夹,我们会看到创建了两个新文件夹:"bootstrap"和"jquery"。
现在我们可以安装其他模板包,如modernizr和font-awesome。
$ bower install modernizr --save-dev
$ bower install font-awesome --save-dev
这些包现在会出现在bower.json文件中的依赖项中
"devDependencies": {
"bootstrap": "~3.3.5",
"modernizr": "~2.8.3",
"font-awesome": "~4.3.0"
}
包
我们开发模板的目标之一是使其紧凑,JavaScript和CSS需要被压缩。为了实现这一点,我们将在"assets"文件夹内创建两个新文件夹:"less"和"js"(在我们的示例模板中,这些文件夹和必要的文件已经创建好了)。
现在我们需要不同的gulp包来执行我们的任务,比如合并和压缩等。
$ npm install gulp-concat --save-dev
(执行文件合并)
$ npm install gulp-less --save-dev
(将less编译成css)
$ npm install gulp-minify-css --save-dev
(用于压缩css)
$ npm install gulp-autoprefixer --save-dev
(添加不同浏览器所需的必要前缀,例如将以下代码
a {
display: flex;
}
转换为
a {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex
}
可以在以下链接中了解更多关于autoprefixer的信息:[点击这里](https://npmjs.net.cn/package/autoprefixer)
$ npm install gulp-rimraf --save-dev
(用于文件清理)
$ npm install gulp-notify --save-dev
(用于显示错误)
$ npm install gulp-uglify --save-dev
(用于压缩JavaScript)
$ npm install browser-sync --save-dev
(每次更改模板文件时,自动更新浏览器)
gulpfile.js
现在我们已经到达工作的最重要部分:我们需要创建一个脚本来自动执行所有任务。
gulp的任务在gulpfile.js文件中编程。"简单"模板已经包含了可用的JavaScript。我将尝试解释每个函数。在脚本的第一个部分,我们将定义根据我们将要执行的任务而定的变量。对于每个我们安装的包,我们定义一个使用该包的变量
var gulp = require('gulp');
var concat = require('gulp-concat');
var clean = require('gulp-rimraf');
var less = require('gulp-less');
var minifycss = require('gulp-minify-css');
var autoprefixer = require('gulp-autoprefixer');
var uglify = require('gulp-uglify');
var notify = require('gulp-notify');
var browserSync = require('browser-sync');
var reload = browserSync.reload;
为了进一步简化任务,我们定义了我们用于保存模板不同文件的不同文件夹
/* dirs */
var assetsDir = 'assets';
var lessDir = assetsDir + '/less';
var jsDir = assetsDir + '/js';
var targetCss = 'css';
var targetJs = 'js';
var targetFont = 'fonts';
我们还定义了我们的JavaScript存储位置
var scripts = [
assetsDir + '/bower/bootstrap/dist/bootstrap.js',
assetsDir + '/bower/jquery/dist/jquery.js',
assetsDir + '/bower/modernizr/modernizr.js',
jsDir + '/simple.js'
];
然后我们开始编写任务。第一个任务是合并JavaScript。使用gulp.src(scripts),gulp会查找我们在前面的步骤中定义在变量scripts(bootstrap.js、jquery.js、modernizr.js)中定义的JavaScript,将它们合并成一个单一的JavaScript文件(simple.js),压缩(uglify)并将结果保存到目标文件夹(targetJs = js)。
gulp.task('mergeScripts', function() {
gulp.src(scripts)
.pipe(concat('simple.js'))
.pipe(uglify())
.pipe(gulp.dest(targetJs));
});
下一步是清理我们的目标文件夹,以确保我们总是拥有最新的文件版本
gulp.task('clean', function() {
gulp.src([targetCss + '/*.css', targetJs + '/*.js', targetFont + '/*'], {read:false})
.pipe(clean());
});
以下几行我们将复制字体资源
gulp.task('copyFonts', function(){
gulp.src(assetsDir + '/bower/font-awesome/fonts/*')
.pipe(gulp.dest(targetFont));
gulp.src(assetsDir + '/bower/bootstrap/fonts/*')
.pipe(gulp.dest(targetFont));
});
接下来是最重要的任务之一,创建模板的CSS,通过编译less文件,添加前缀,并将已压缩的文件保存到目标文件夹。所有这些都在一个7行的函数中完成。
gulp.task('css', function(){
return gulp.src('assets/less/simple.less')
.pipe(less())
.pipe(minifycss())
.pipe(autoprefixer('last 20 version'))
.pipe(gulp.dest(targetCss));
});
在simple.less文件中,我们导入项目所需的所有文件:bootstrap.less将编译属于Bootstrap的所有文件,font-awesome.less是字体的基础,而在custom.less中,我们可以编写模板的特定定义。
@import "../bower/bootstrap/less/bootstrap.less";
@import "../bower/font-awesome/less/font-awesome.less";
@import "custom.less";
现在我们将编写一个稍微复杂一些的函数,在编译less文件时如果发生错误,会在控制台输出错误信息。
gulp.task('cssdev', function(){
return gulp.src('assets/less/simple.less')
.pipe(less())
.on('error',function (err) {
console.log(err.toString());
this.emit('end');
})
.pipe(autoprefixer('last 20 version'))
.pipe(notify('cssdev done'))
.pipe(gulp.dest(targetCss))
.pipe(reload({stream:true}));
});
接下来的几行代码将为我们程序添加一些“魔法”。使用gulp的“watch”功能,将监控less和js文件中的每一个更改。这意味着每次我们保存这些文件中的任何一个更改时,gulp都会执行其任务(cssdev和mergescripts),并通过“connect”函数与我们的浏览器同步,并刷新页面以查看更改。
gulp.task('watch', ['connect'], function() {
gulp.watch(lessDir + '/**/*.less', ['cssdev']);
gulp.watch(jsDir + '/**/*.js', ['mergescripts']);
});
gulp.task('connect', function() {
browserSync({
proxy: "localhost"
});
});
在“proxy”定义中,重要的是要填写正确的URL来访问我们的项目(在我的例子中是localhost:8080/cms-joomla)
在开发过程中,我们将在“watch”中使用“cssdev”功能来获取未压缩的simple.css文件,这样更容易阅读和查找定义。当项目接近尾声时,我们可以切换到“css”功能来获取压缩后的文件。
最后,我们定义一个默认函数,当我们在控制台中仅输入“gulp”时,它会运行。
gulp.task('default', ['clean'], function(){
gulp.start(['copyFonts', 'css', 'mergeScripts']);
});
示例
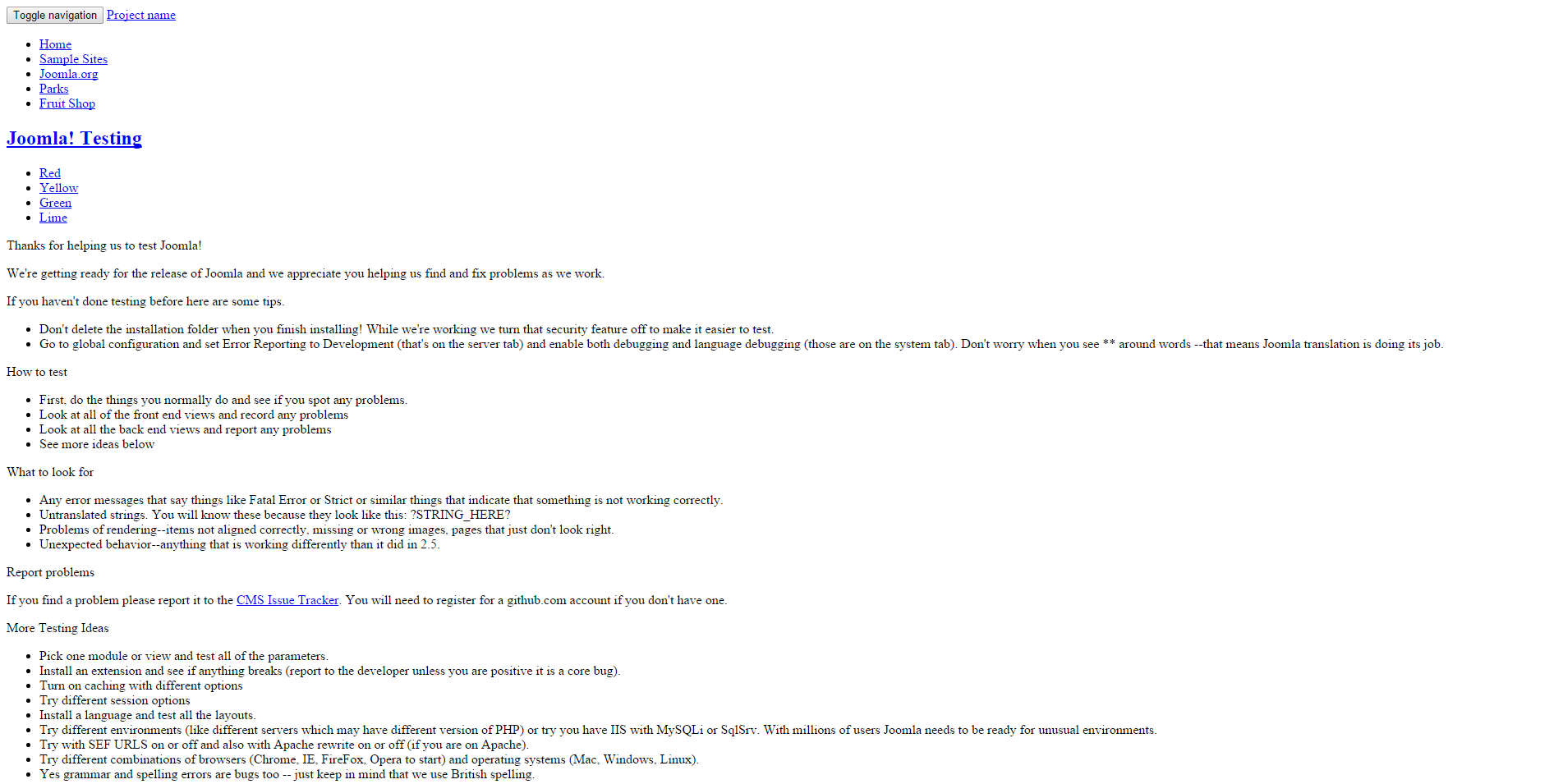
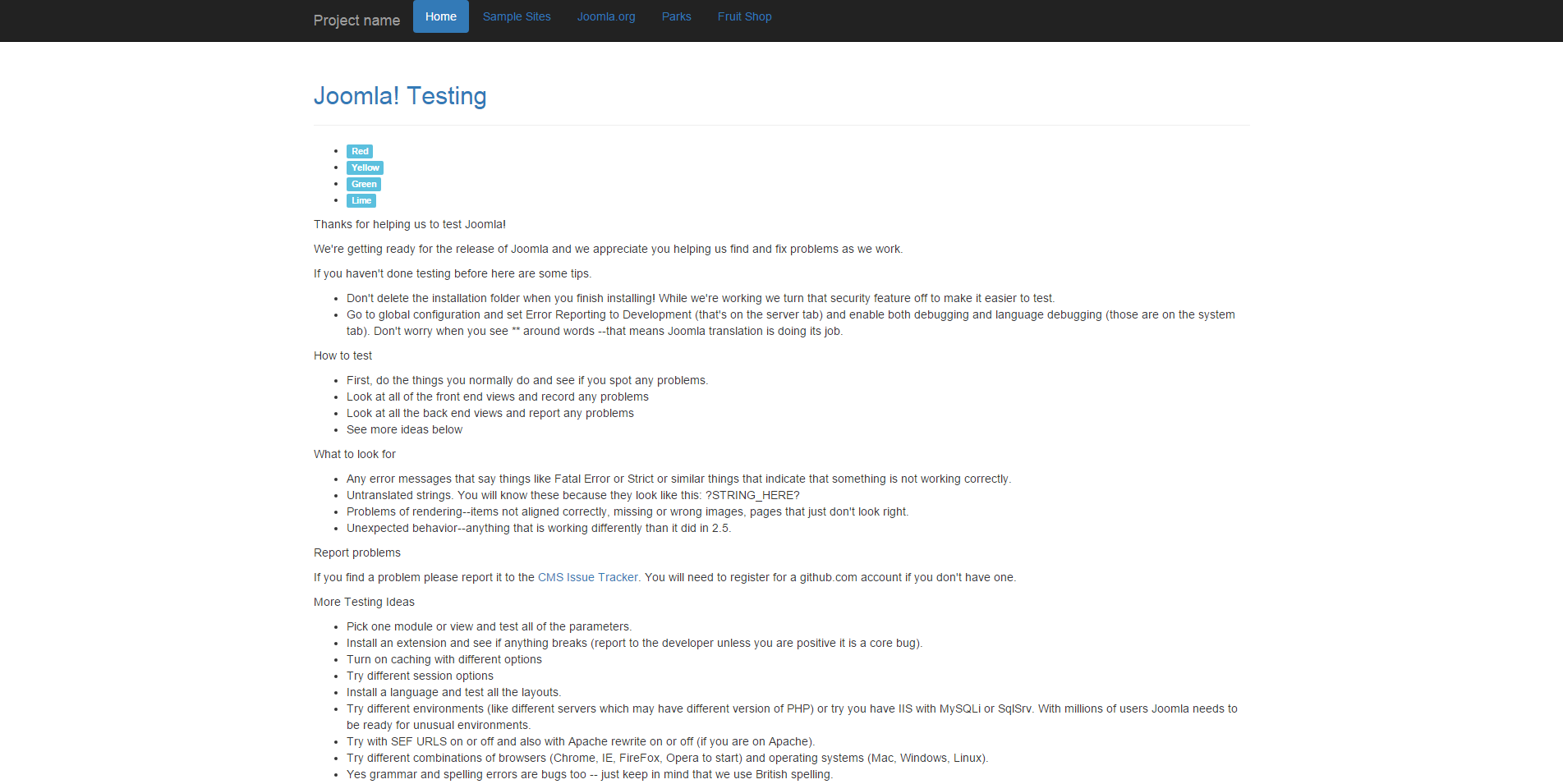
这是我们项目开始时“simple”模板的样子

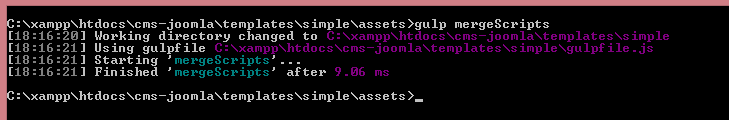
运行函数后
$ gulp mergeScripts

$ gulp cssdev
页面已经这样显示(加载了所有Bootstrap的CSS)

现在让我们运行
$ gulp watch
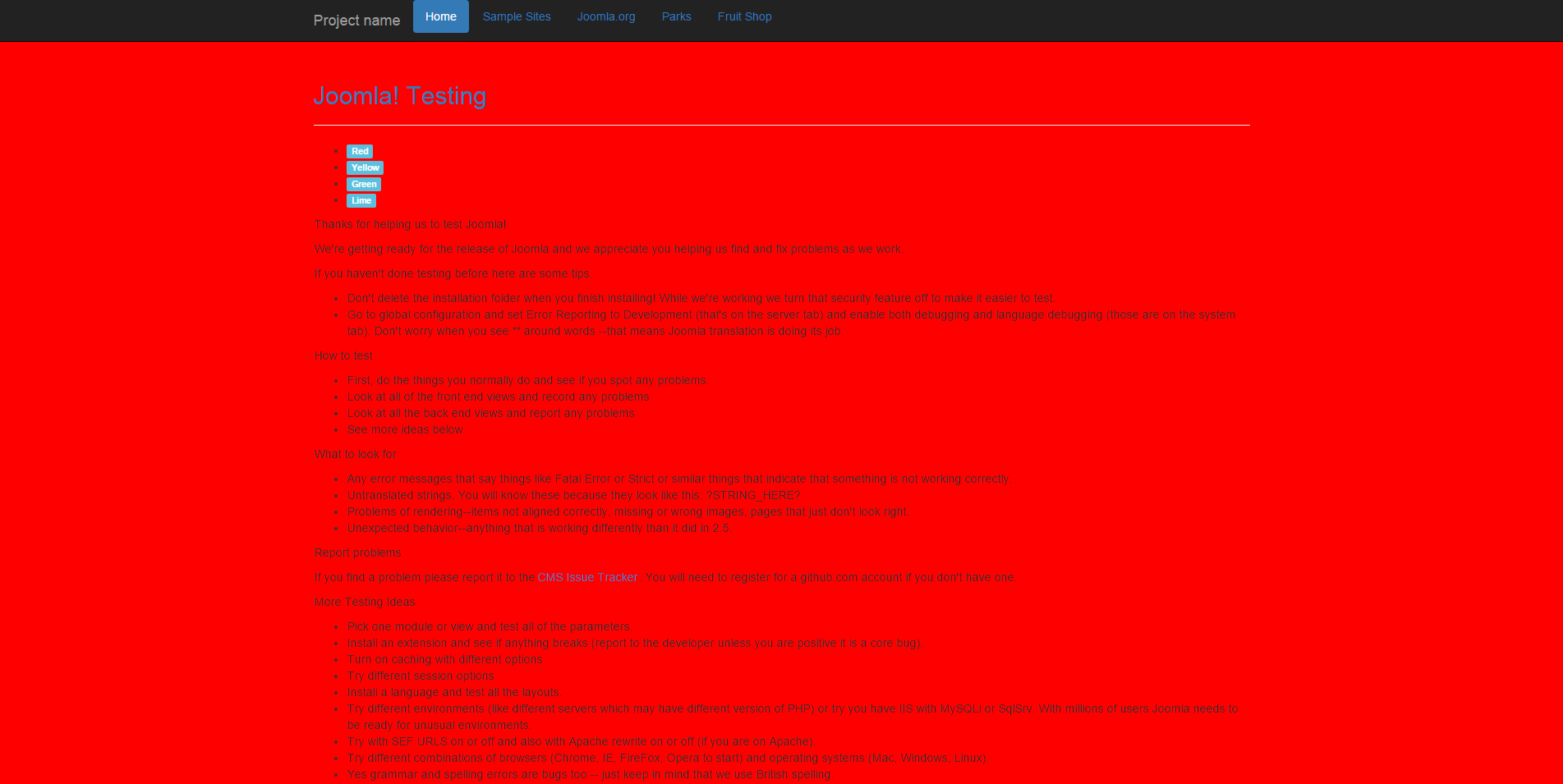
并在我们的custom.less中做一个小的更改
body {margin-top: 60px;background-color: red;}
结果将自动出现在我们的浏览器中(多亏了“connect”)

更多信息
在gulp中,有许多包可以添加功能并简化开发任务。
例如,有一个用于压缩HTML的包(gulp-minify-html)和一个用于在压缩文件中映射JavaScript函数的包(gulp-sourcemaps)。后者在有许多连接和压缩的js文件时非常有用,我们想要知道特定的函数来自哪个文件。在Jair Trejo的博客(http://jairtrejo.mx/blog/2014/11/baby-steps-with-gulp)中有一个使用此包的示例。
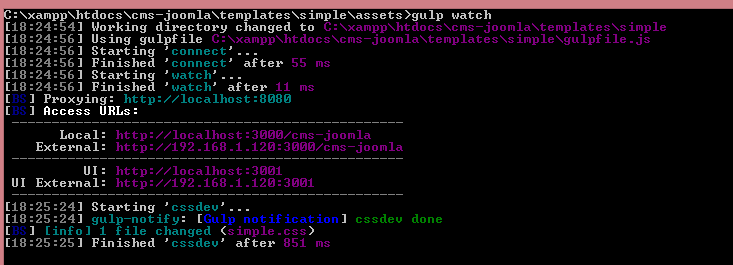
BrowserSync是一个静态服务器,允许我们使用各种设备同时访问我们的页面。如果我们查看控制台

BrowserSync提供了一个本地URL(localhost:3000/cms-joomla)和一个外部URL(192.168.1.120:3000/cms-joomla)。例如,如果我们使用手机访问外部URL,我们会看到与我们的电脑同步的同一页面。
通过localhost:3001,我们可以访问BrowserSync的终端,在这里我们可以看到连接的浏览器和我们在页面上的点击。
目前,gulp的官方网站上有1532个插件! https://gulp.node.org.cn/plugins/
要了解更多关于我们可以使用npm安装的包的信息,可以访问页面 https://npmjs.net.cn/
结论
每个人都有自己的工作方式,随着时间和经验不断优化。有时人们可能会陷入现有的工作流程,不满意,但又害怕或没有时间做出改变。在这些情况下,我们需要给自己一些推动力,并花时间学习使用新的工具,如node.js、Bower和gulp。我们会发现我们的工作方式会迅速改善,并创建一个可以在新项目中重复使用的基础。
链接
https://www.youtube.com/watch?v=6ihi0KDr-Bs&index=45&list=PLSwFVRVZ3joRlHSiJ8JxKsvI9uWlr1tik
https://github.com/rdeutz/simple
https://github.com/gulpjs/gulp
http://jairtrejo.mx/blog/2014/11/baby-steps-with-gulp
在《Joomla社区杂志》上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不符合Joomla项目官方立场。
通过接受,您将访问由https://magazine.joomla.net.cn/之外的第三方提供的服务

评论