打造您的Joomla网站风格:为菜单增添色彩
您使用Joomla内置的卡西欧佩亚模板吗?您是否想(重新)设计您网站上的页面,但不知道从何开始?那么这个系列就是为您准备的!Joomla有一些不太为人所知的函数,我们可以使用这些函数来美化我们的页面,而不需要覆盖。
在本系列的第二篇文章中,我们将用几行CSS代码为菜单项增添一些颜色。让我们开始大变样吧!
结构
在这个例子中,我们将为“Be fit”学院的运动课程创建一个简单的页面。每个课程都应该在菜单、页面标题以及包含联系信息的模块中反映出单独的颜色。
本文中的说明假设使用了卡西欧佩亚模板,但代码也可以适用于其他模板。
所有我们的更改都将放入模板的user.css文件中。正如我们在本系列的第一篇文章中所解释的,您可以通过访问系统 -> 网站模板 -> 卡西欧佩亚详细信息来创建一个user.css。
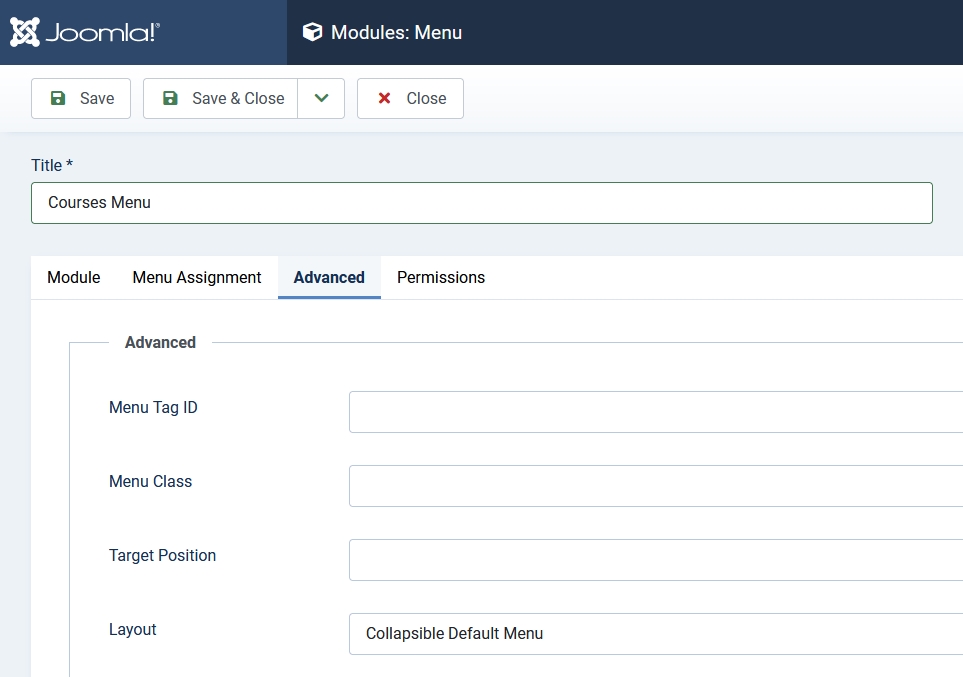
我们将首先创建三个文章:“瑜伽”、“普拉提”和“压力管理”,并为每个创建一个菜单项。菜单模块使用“可折叠默认菜单”布局。

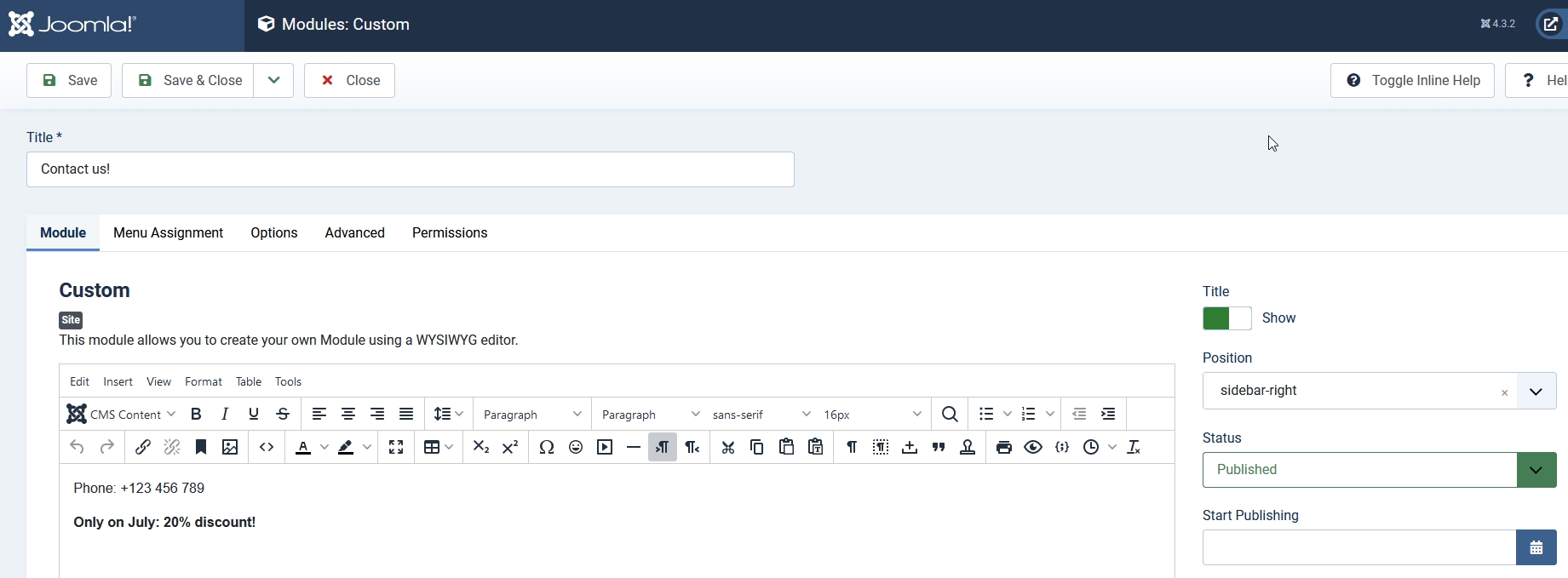
此外,我们将在侧边栏右侧位置创建一个自定义模块,以放置一些联系信息。

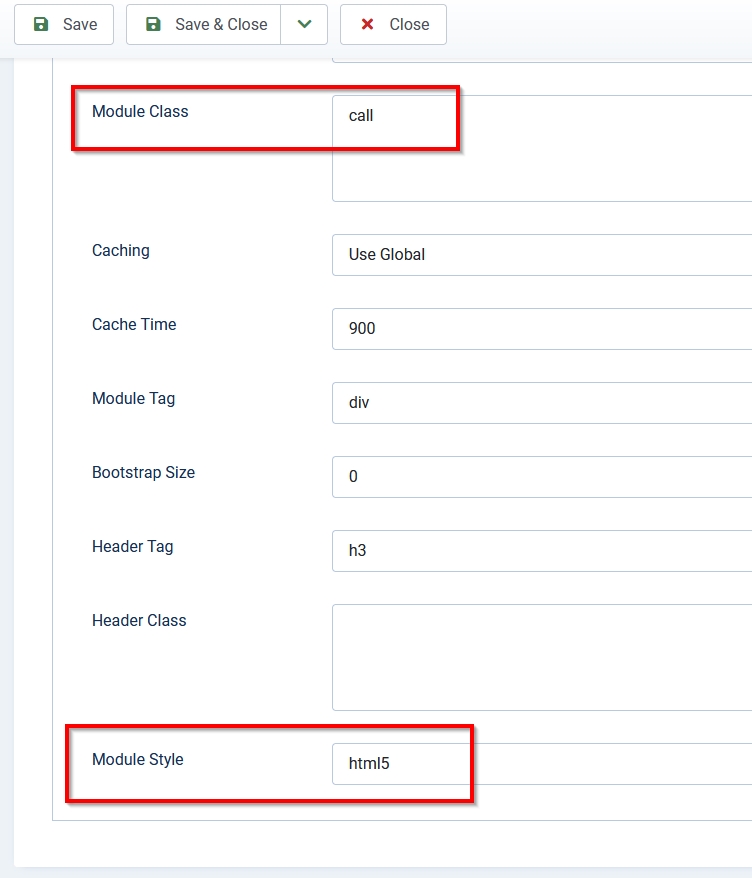
为了以后能够美化这个模块,我们将添加一个类,并使用“html5”样式(您可以在高级选项卡中找到这些选项)

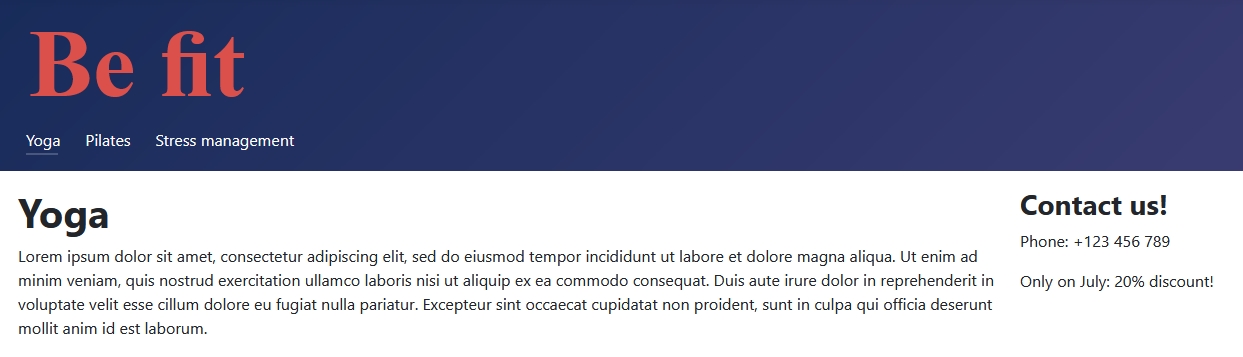
现在我们的页面看起来是这样的

这还不是很好看。我们可以做得更好!
页眉
卡西欧佩亚在后端配置时没有很多选项,但我们可以用几行CSS来做出很大的改变。
页眉的背景色与“Be fit”的色彩调色板不匹配,因此我们将首先更改它
/* Cassiopeia changes */
.container-header {
background-color: #ebf2fa;
background-image: none;
}
.container-header .mod-menu {
color: #000;
font-size: 1.5rem;
flex: unset;
}
.container-header .navbar-toggler {
color: #db504a;
border: 1px solid #db504a;
}将以下代码行粘贴到模板的user.css文件中。用这几行代码,我们改变了页眉的背景色、菜单的文本颜色和字体大小,以及移动视图中菜单切换器的颜色


看起来好多了!
菜单项
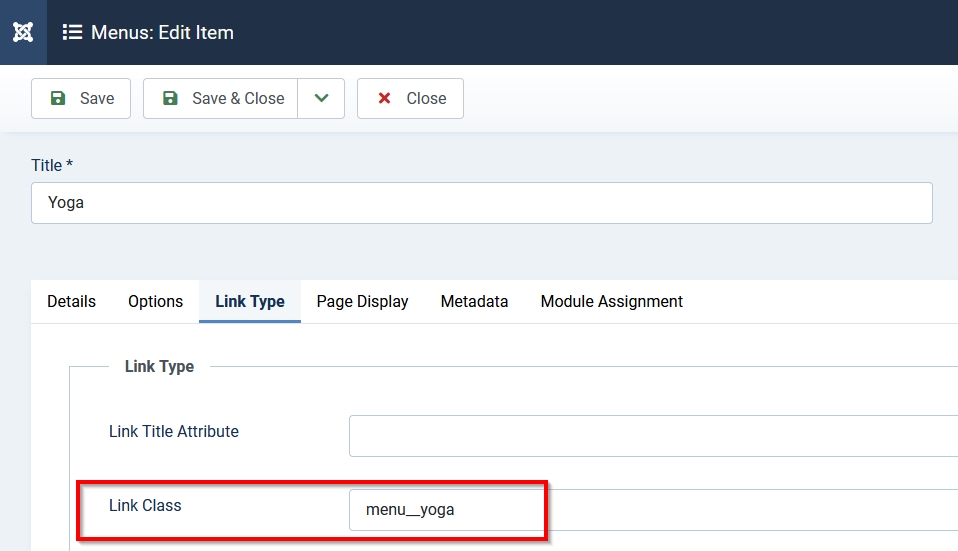
下一步是为每个菜单定义一个特定的颜色。在每个菜单项上,我们将添加两个CSS类
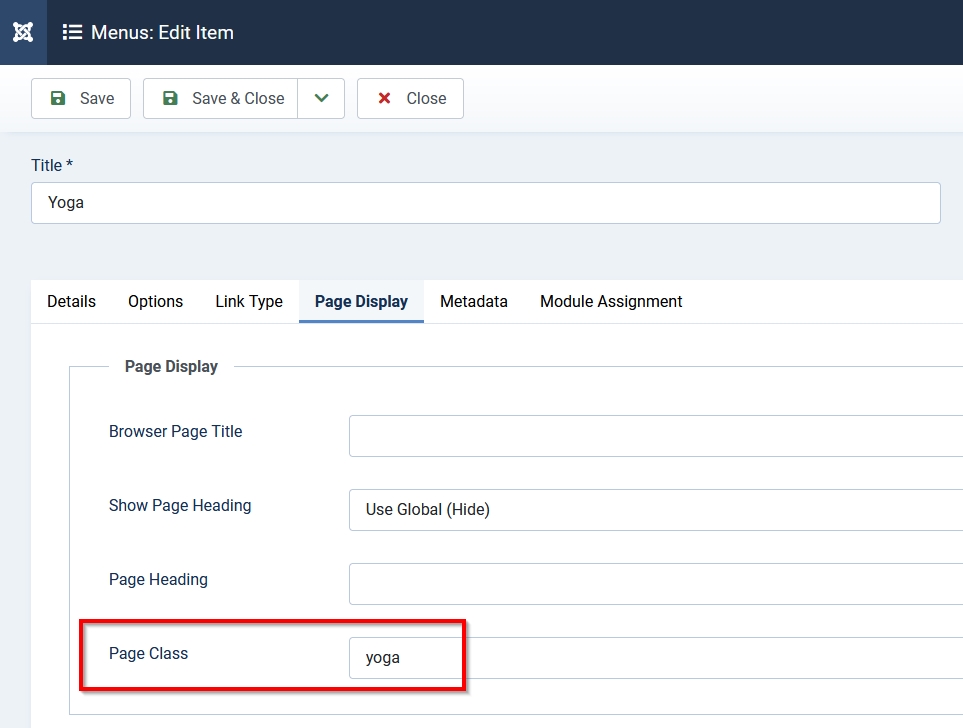
- 页面类将允许我们为整个页面指定CSS定义
- 链接类影响项目本身


对于其他菜单项,我们使用“pilates”和“menu__pilates”以及“stress”和“menu__stress”类。
我们的目标是当菜单项处于活动状态或被悬停时,为每个链接添加一个边框。我们将为移动设备创建一个样式(底部边框)和一个为桌面设备创建的样式(顶部边框)
/* Menu */
@media (max-width: 767px) {
li.active a.menu__yoga {
border-bottom: 6px solid #064789;
}
li.active a.menu__pilates {
border-bottom: 6px solid #db504a;
}
li.active a.menu__stress {
border-bottom: 6px solid #679436;
}
}
@media (min-width: 768px) {
.container-header .mod-menu a {
border-top: 6px solid transparent;
display: flex;
padding: .5em 1em;
}
.container-header .mod-menu li {
padding: 0;
}
a.menu__yoga:hover,
li.active a.menu__yoga {
border-top: 6px solid #064789;
}
a.menu__pilates:hover,
li.active a.menu__pilates {
border-top: 6px solid #db504a;
}
a.menu__stress:hover,
li.active a.menu__stress {
border-top: 6px solid #679436;
}
}
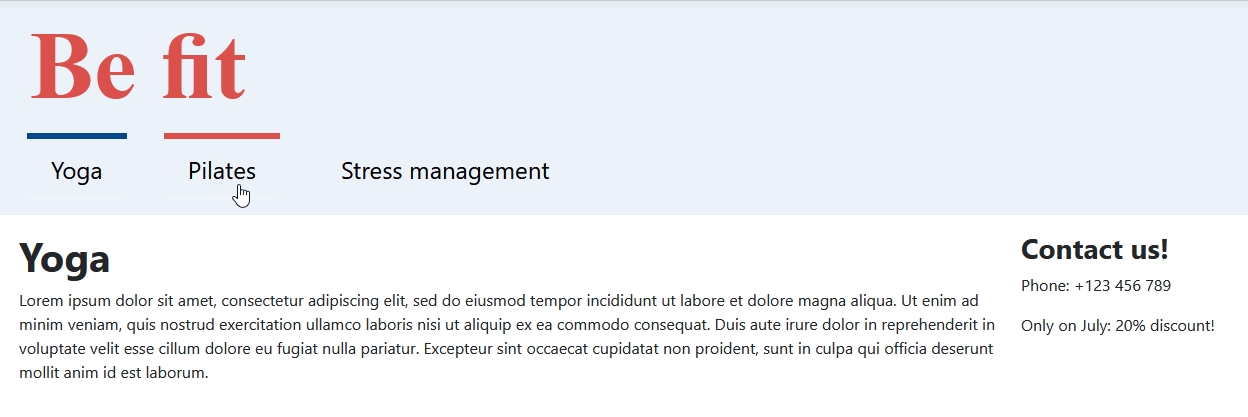
结果看起来像这样:“瑜伽”菜单项处于活动状态,顶部有一个蓝色边框。 “Pilates”菜单项被悬停,顶部有一个红色边框
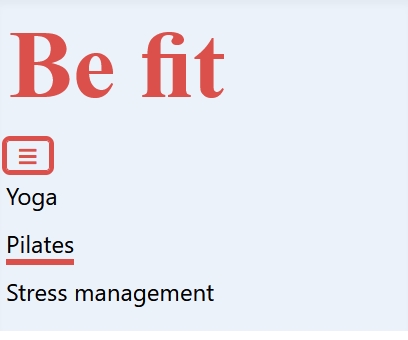
 在移动版本中,菜单项有对应颜色的底部边框
在移动版本中,菜单项有对应颜色的底部边框

页面颜色
我们为每个页面(瑜伽、普拉提、压力)添加了一个CSS类。这个类添加到body元素上,我们可以用它来修改每个页面上各种各样的事情。例如,我们可以更改页面(文章)标题的颜色
/* Page */
.yoga h1 {
color: #064789;
}
.pilates h1 {
color: #db504a;
}
.stress h1{
color: #679436;}
我们还在侧边栏有“联系我们!”模块,它应该与课程的颜色相匹配
/* Module */
.call {
color: #fff;
padding: 1em;
text-align: center;
border-start-start-radius: 50px;
border-start-end-radius: 30px;
border-end-start-radius: 20px;
border-end-end-radius: 50px;
font-size: 1.5em;
}
.yoga .call {
background-color: #064789;
}
.pilates .call {
background-color: #db504a;
}
.stress .call{
background-color: #679436;}
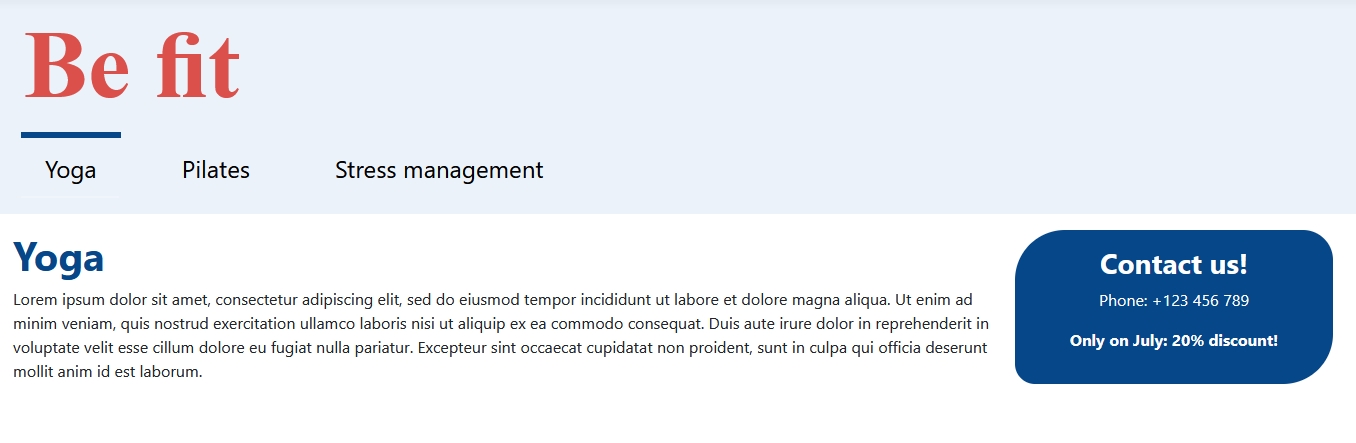
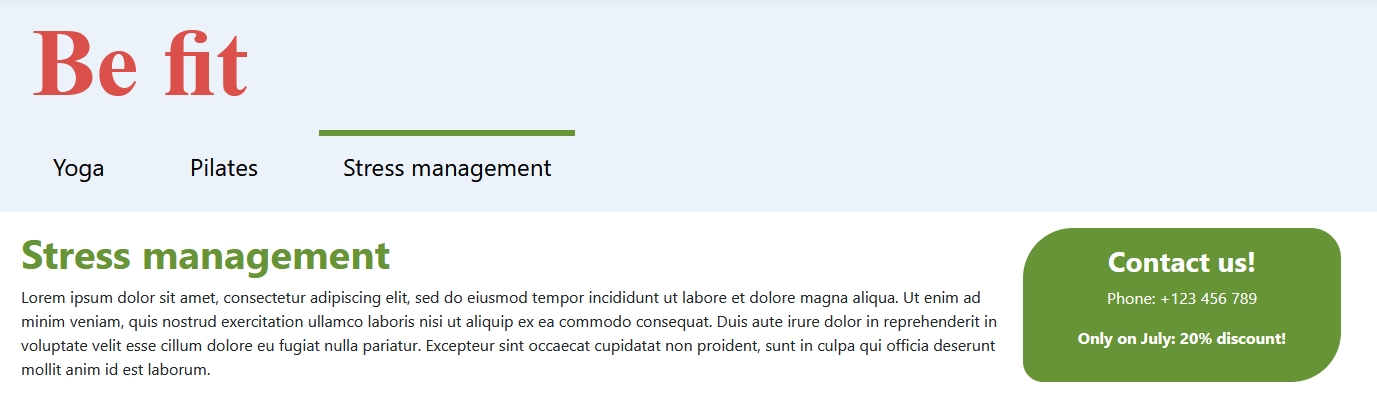
最后,我们有一个看起来很不错的网站,其中几个元素的颜色匹配



我们只使用了核心功能(添加页面、链接和模块的类)和几行CSS。不需要覆盖,尽管我非常喜欢它们;-)
你想要蛋糕上的樱桃吗?看这里!
除了“链接类”之外,你还可以为每个菜单项添加一个“链接图标类”。由于Joomla自带Fontawesome,所以你可以使用Fontawesome类
![]()
再添加几行CSS
/* 图标 */
li.active a.menu__yoga span {
color: #064789;
}
li.active a.menu__pilates span {
color: #db504a;
}
li.active a.menu__stress span {
color: #679436;
}
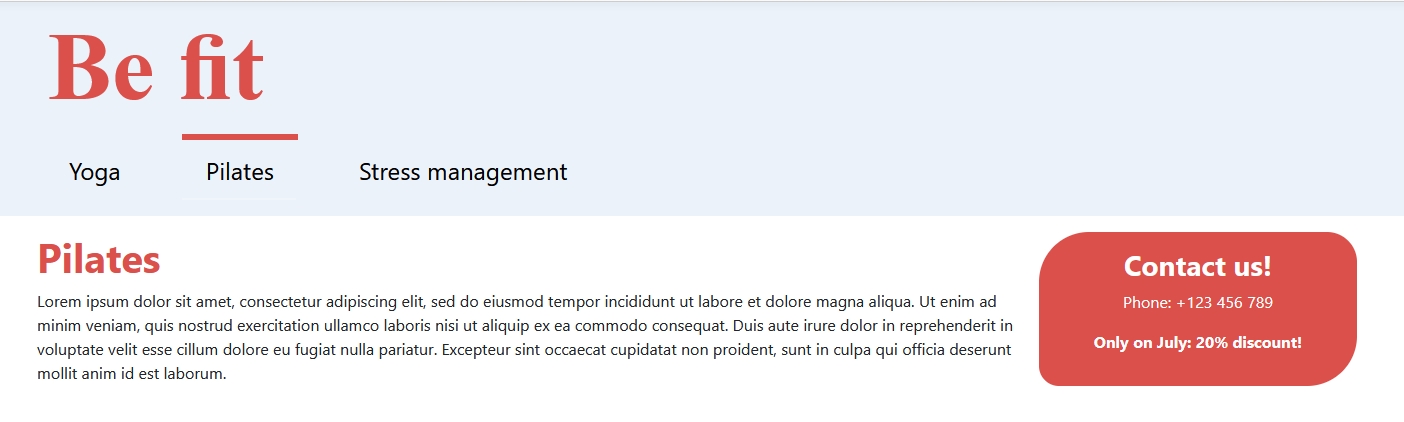
这就是了
![]() 我希望这篇文章已经让你了解了Joomla的潜力以及使用CSS进行简单样式设计的可能性。
我希望这篇文章已经让你了解了Joomla的潜力以及使用CSS进行简单样式设计的可能性。
如果你有任何问题或想法,请与我们分享。
《Joomla社区杂志》上发布的一些文章代表了作者在特定主题上的个人观点或经验,可能不符合Joomla项目的官方立场
通过接受,您将访问https://magazine.joomla.net.cn/之外的第三方外部服务

评论