JLayout for Joomla! 3.2 的改进
本文将向您介绍 Joomla! 3.2 中 JLayouts 的新功能。大多数更改的目标是提高第三方扩展开发者的系统灵活性。
一点历史
让我们举一个例子:您有一些包含标签的文章,但标签也存在于您的联系人、类别等中。
使用旧模板系统以及因此早于 JLayouts(基本上我们继续使用它来处理视图),您需要在所有想要显示标签的渲染中复制/粘贴相同的 HTML。这实际上并不复杂,不是吗?好吧,但假设有人修正了内容的错误,但忘记了类别,或者有人添加了一个有趣的特性,但仅限于联系人... 问题就这样开始了,系统变得难以管理。
Yannick Gaultier 为 JLayouts 做出了贡献以解决此问题。这是一个简单而神奇的系统,基于代码重用的概念,允许您从对象/数组数据中渲染 HTML。
使用渲染(布局)的优势
借助 JLayout 系统,您可以使用以下方法显示一个元素的标签
echo JLayoutHelper::render('joomla.content.tags', $itemTags);
这实际上允许通过将 $itemTags 作为参数传递给内部使用来显示位于 /layouts/joomla/content/tags.php 的文件中的元素。这是我们以前在模块中做的事情,但以标准方式。唯一的要求是 $itemTags 对象对所有文章都具有相同的结构。
那么,优势是什么呢?
1. 重用
我们只需管理一个渲染,因此设计师只需自定义一个显示。
2. 分离数据与设计
另一个JLayouts的优点是成为开发者真正的全新工具,因为它将HTML代码与PHP代码分离。在一个理想的世界里,一个页面的100%的标签应该能够由设计师/开发者替换,而不需要修改Joomla!的核心。这意味着如果您加载一个JS文件,您应该在设计师决定不使用您的JS而替换为库中的另一个JS的情况下,将其放置在可以替换的地方。这实际上是我们Joomla!中最大的问题之一,也是为什么许多网站设计师在尝试合作一段时间后感到恐惧的原因。
3. 在2.5.x中的轻松集成
渲染系统只代表四个文件。您可以将它们包含在库中,以实现2.5的兼容性,或者添加它们以扩展您自己的类。
之前的JLayout系统
使用之前的JLayout系统,这样的调用
$layout = new JLayoutFile('joomla.content.tags');
$layout->render($itemTags);
将在以下位置查找渲染
[0] => templates/mytemplate/html/layouts
[1] => layouts
酷!这意味着我可以覆盖它。但同样,你也可以通过以下方式“强制”加载渲染的文件夹
$layout = new JLayoutFile('joomla.content.tags', JPATH_SITE . '/components/com_mycomponent/layouts');
$layout->render($itemTags);
这将允许在以下位置查找渲染
[0] => templates/mytemplate/html/layouts
[1] => components/com_mycomponent/layouts
新要求
使用之前的渲染系统,我们仍然有一些问题
- 想要在自己的组件中使用渲染的开发者必须指定每个请求的渲染路径或创建自己的扩展类。
- 如果一个设计师希望在博客视图和分类视图中显示不同的标签怎么办?
- 如何为特定组件定制字段的渲染?
在我的专业活动中,我必须面对这些问题,从那时起,我开始改进这个系统。有些人使用旧系统有一些“激进”的解决方案,但我希望有一个简单的自动化系统,它可以用于复杂解决方案。
新功能
在我的初始提案之后,Joomla!的魔法发生了,我们收到了许多额外的建议。最终结果是,这个系统明显优于我最初的简单提案。这就是开源的魅力。
关于新功能的提示,现在有一个渲染调用的示例
$layout = new JLayoutFile('joomla.content.tags', null, array('debug' => true, 'client' => 1, 'component' => 'com_tags'));
1. 组件显示覆盖
一个变化是,现在系统会自动搜索相关组件的渲染。
现在,使用之前相同请求的相同请求
$layout = new JLayoutFile('joomla.content.tags');
$layout->render($itemTags);
将自动在这些文件夹中(按优先级顺序)搜索渲染
[0] => templates/mytemplate/html/layouts/com_mycomponent
[1] => components/com_mycomponent/layouts
[2] => templates/mytemplate/html/layouts
[3] => layouts
这意味着您可以使用标准显示,覆盖组件级别的显示,并替换模板级别的组件覆盖。
在我们的例子中,开发人员可以定制其组件中标签的显示方式,而创意人员可以替换组件中标签的显示方式。
2. 强制组件
前面的例子会自动检测在调用渲染时组件。但如果我们想在com_tags中显示相同的标签怎么办?这个例子中的调用也可以做到。
$layout = new JLayoutFile('joomla.content.tags', null, array('component' => 'com_tags'));
3. 强制客户端
系统现在自动检测的另一个元素是“客户端类型”。这意味着如果您在前端,它将搜索前端渲染。
但如果我们想使后端的标签与前端com_tags的显示相同,这是可能的,通过这个调用示例
$layout = new JLayoutFile('joomla.content.tags', null, array('client' => 1, 'component' => 'com_tags'));
客户端参数接受以下值
- 0, 'site' > 前端
- 1, 'admin' > 后端
4. 添加 "包含路径"
假设你遇到了包含渲染的定制目录,但你不想存储所有这些。例如,你只想添加一个Joomla! 需要搜索渲染的目录,如果没有找到,则加载标准渲染。例如,在我的公司,我们有一个库包含我们自定义和共享的所有组件的显示。
这可以通过此新调用实现
$layout = new JLayoutFile('joomla.content.tags');
$layout->addIncludePaths(JPATH_LIBRARIES . '/hacknsa');
这将把/libraries/hacknsa 添加到渲染搜索的最高级别(优先级最高)。此方法还接受路径的数组(注意:变量数据的有序排列)。在数组中,记住最后一个将有最高的优先级。
5. 后缀
另一个提议(由Robert Deutz 提出)是能够指定渲染的后缀。原始想法是允许扩展加载特定于Joomla! 版本的特定渲染或使用默认渲染。例如
$layout = new JLayoutFile('joomla.content.tags', null, array('suffixes' => array('j3x', 'j25')));
echo $layout->render($this->item->tags->itemTags);
但这只是可能的用途之一。想象一下,你需要为RTL(从右到左)语言使用不同的渲染。你可以将其添加到所有搜索中,以便始终在RTL语言激活时使用。或者,想象一下客户的地址,邮编在不同的国家/地区以不同的方式/格式显示。你可以添加一个根据客户所在国家/地区进行特定布局验证的检查。
6. 辅助渲染
JLayouts 的另一个令人不快的问题是,你无法从渲染继承参数以用于显示其他小段代码。因此,你必须再次指定所有选项。
让我们看一个例子:我们在redCOMPONENT 中需要的一种用途是定制发票。我很快想到了渲染。因此,我有一个全局调用
JLayoutHelper::render('invoice', $invoiceData);
在这个渲染内部,有类似的东西
<div class="invoice">
<div class="customer">
<?php echo $this->sublayout('shopper', $displayData['shopper']); ?>
</div>
<div class="header">
<?php echo $this->sublayout('header', $displayData); ?>
</div>
<div class="products">
<?php echo $this->sublayout('products', $displayData['products']); ?>
</div>
<div class="footer">
<?php echo $this->sublayout('footer', $displayData); ?>
</div>
</div>
这对应于调用主发票渲染的辅助渲染。这样,用户只需简单地替换发票的标题,而无需处理整个系统。
当你调用辅助渲染时,系统会尝试找到一个与该显示同名的目录,并包含辅助渲染。在这个例子中,我们会有一个主渲染 invoice.php,在同一个目录中,一个名为 "invoice" 的子目录包含辅助渲染(shopper.php、header.php、products.php 和 footer.php)。
辅助渲染将继承父渲染的参数。因此,它们在相同的 include paths 中搜索,在相同的客户端、组件中,以及相同的后缀中。
7. 调试模式
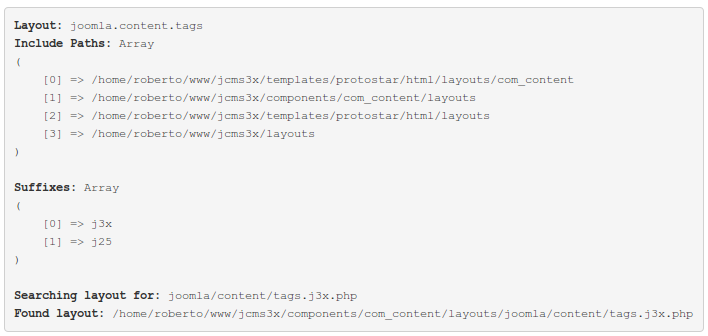
当你开始在多个 include paths、客户端、组件中处理渲染时,你很容易就不知道系统从哪里加载渲染。这就是为什么我包括了 UBU(Useful But Ugly - 有用但难看的)调试系统。要启用它,只需将选项 "debug" 设置为 "true",如下所示
$layout = new JLayoutFile('joomla.content.tags', null, array('suffixes' => array('j3x', 'j25'), 'debug' => true));
echo $layout->render($this->item->tags->itemTags);
然后你会看到类似这样的内容

在哪里不使用渲染?
当正确使用时,渲染非常棒,但如果用错地方,它们很快就会变得很糟糕。现在,每个人都想把一切都转换为渲染。这就是为什么你可以很容易地找到被文章、横幅、联系人、客户、网页链接、RSS 使用渲染的原因。你会说“但这很酷,不是吗?我们可以节省代码!”
不!我们正在创建一个包含大量声明的唯一渲染,以便能够应对组件之间的所有差异。
在我看来,用渲染来布局四个不幸的字段没有任何意义。这是一件应该在模板中完成的事情,永远不应该在核心之外重用。
那么,我的建议是:如果可以在核心之外重用,那么使用渲染是合理的。渲染的例子有:列表渲染、按钮渲染、菜单渲染、字段渲染、分页渲染等。另一个好的建议是:如果一个元素无法替换,最好使用渲染。
但是,渲染不是万能的。
其他用途
想象一下当前加载到核心中的JQuery。这是通过JHtml类实现的。为什么不进行一个JHtml搜索来自动替换组件目录中的替换呢?这样,我就可以拥有自己的、经过测试并与组件其他库兼容的JQuery版本。是的,这可能会与模块的其他需求冲突,但我们不是已经遇到这种情况了吗?至少,这可以避免多次加载JQuery。好吧,这并不是渲染的任务,但同样的概念可以应用于JHtml。
现在,想象一下顶级菜单中的按钮或渲染中的元素出现了bug。你可以通过替换你的组件中的渲染来解决它,并等待问题解决。
当有一个与核心冲突的库时,也是这种情况。
这只是概念的一些想法。
总结
渲染是一个非常强大的工具,是帮助我们改善开发者和设计师之间关系的一个元素。渲染可以在很多地方使用。一些还没有被发现,而另一些则等待有人去做。 你想帮助我们吗?
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能不与Joomla项目的官方立场一致
通过接受,您将访问由https://magazine.joomla.net.cn/之外的第三方提供的服务

评论