案例研究:阿伯丁街头艺术
streetartaberdeen.org系统是苏格兰阿伯丁市街头艺术的在线画廊和地图。它始于2022年初,并自那时以来稳步增长,截至2022年5月初,它记录了近1000件各种风格和媒介的街头艺术作品。
背景
在过去的15年里,我创建了数百个Joomla网站和在线系统,其中许多是带有地图元素的目录。历史上我们使用过K2、jReviews、FieldsAttach和其他扩展,尽管它们提供了很好的解决方案,但与Joomla核心字段相比,它们存在很多缺点。因此,在过去的几年里,自从Joomla 3.7以来,使用Joomla创建目录/目录类型系统变得非常快。
阿伯丁传统上是一个以北海石油和天然气为中心的城市,往往忽视了创意产业。这种情况正在逐渐改变,其中一个方面是对街头艺术的新积极态度。市政府已经资助了多年的Nuart艺术节,这为城市带来了世界级的艺术家,他们在城市中创作了标志性的大型街头艺术作品。我一直对街头艺术很感兴趣,但在新冠疫情期间,这种兴趣有所增长,因为它为探索我们的城市环境提供了很好的方式。不利的一面是,它往往很难找到,也可能非常短暂,这就是streetartaberdeen.org发挥作用的地方。该系统帮助人们探索城市的街头艺术,并记录可能在很短的时间内被移除或粉刷的作品。
系统
所有内容都是从头开始使用Joomla 4构建的,这看起来是一个在内部项目上熟悉新版本开发的好机会,然后再将其用于客户项目。我们的意图是保持一切尽可能简单,使用尽可能少的扩展。因此,开发包括以下内容
- 基于Cassiopeia的定制模板。
- 一个位置字段插件,用于选择和显示位置,基于Michael Richey的作品(GPL2),并使用Google Maps。
- 一个图像字段,允许每个项目一个图像,带有简单的浏览按钮和图像缩放功能。感觉这比使用com_media类型字段更容易。
- 一些JavaScript代码,在前端编辑表单中读取图像的EXIF数据,提取纬度和经度(如果有的话),并基于此放置地图标记。这可以节省添加新艺术品的大量时间。
- 一个控制台插件,可以通过CLI生成各种尺寸的衍生图像,如果需要重新生成所有图像。
- 一个反向地理查找,从地址生成文章标题,基于纬度和经度。
- 一个简单的联系表单模块。
系统运行在1GB Linode VPS上,使用最新Ubuntu LTS和PHP 8的强化实现。所有代码都是GLP3,可在GitHub上找到。
用户体验和用户界面
用户界面非常专注于主要用户故事,因此界面相当简约,使艺术品成为焦点。主要有三个视图:地图视图、画廊视图和项目视图。次要用户故事从页脚菜单开始,包括新闻部分、标签(标签)和添加作品的日期时间线。预期大多数内容将通过前端添加。
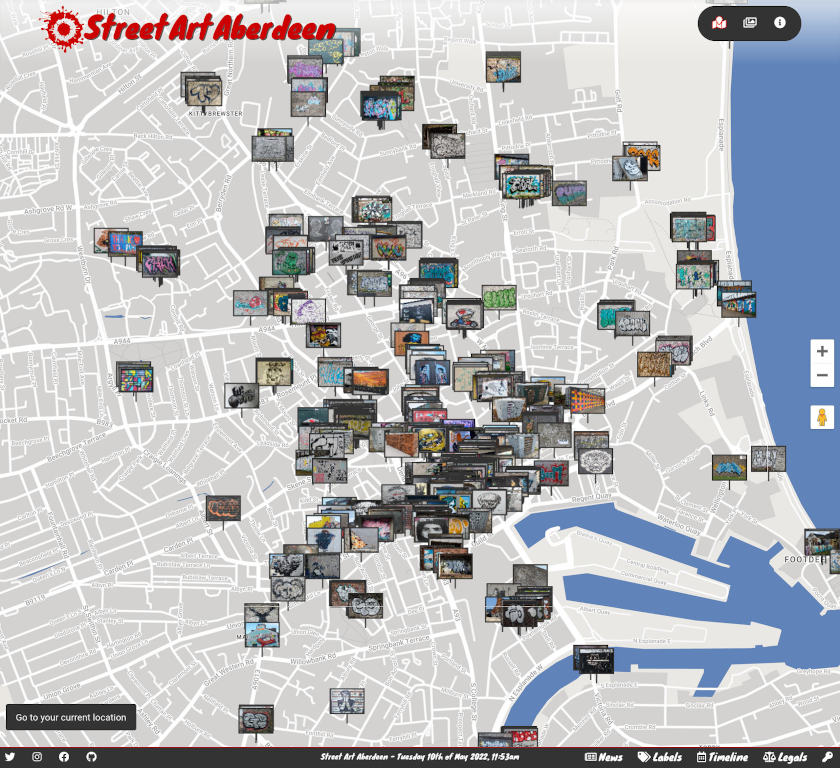
主页和地图视图

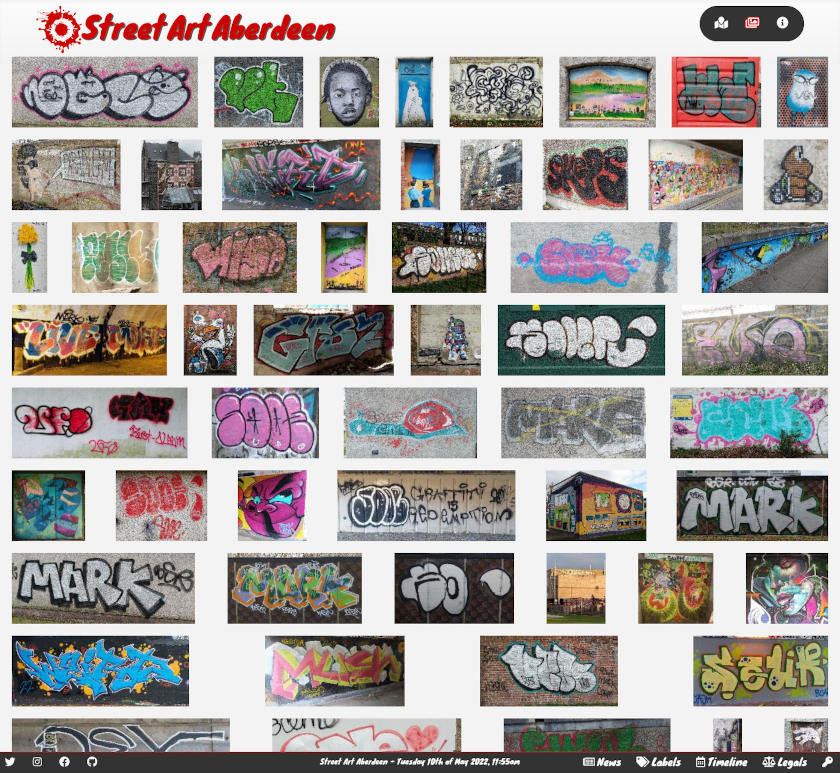
画廊页面

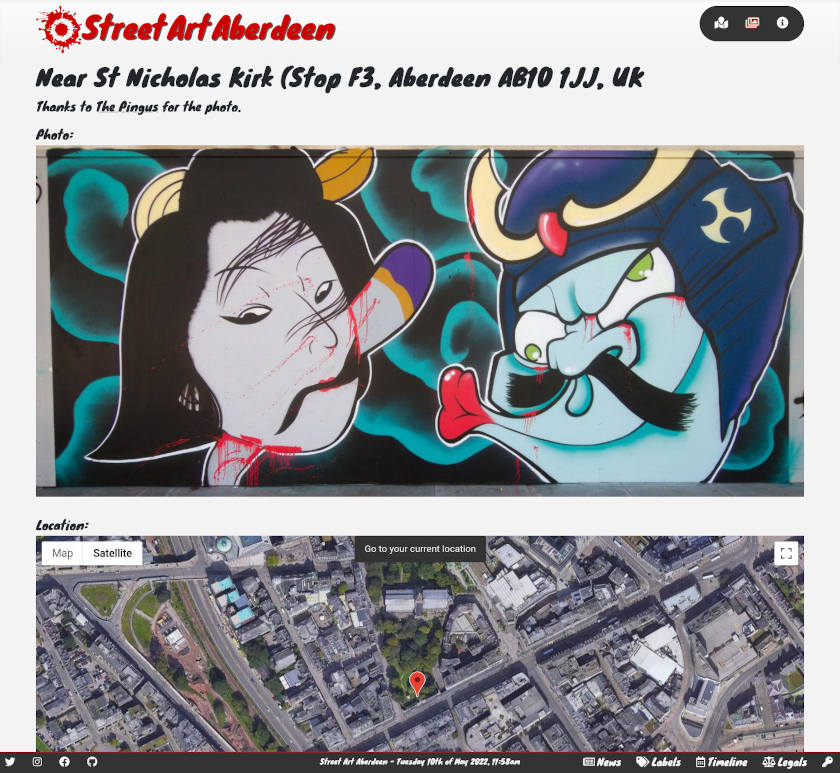
项目页面

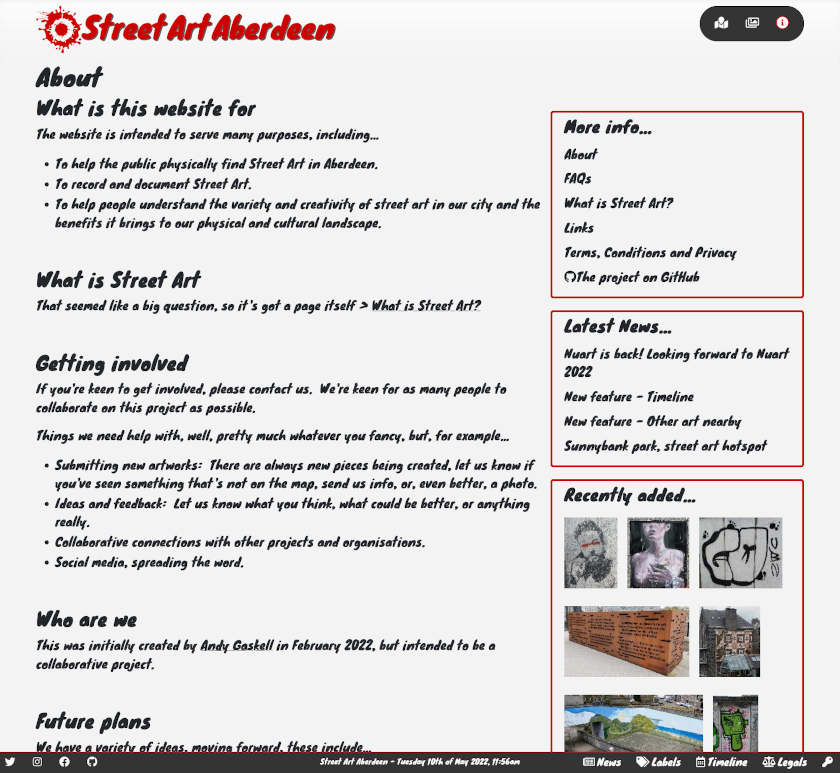
关于页面

未来计划,开发路线图
Joomla 4、核心字段和出色的Cassiopeia模板的结合,使得最小可行产品的交付速度特别快。从那里我们能够快速添加功能和根据反馈进行调整。在添加功能的同时添加内容非常有帮助。
遇到的问题
开发过程非常直接。最初我们遇到了新的Joomla 4 CLI结构的困难,但这主要是由于这是一个非常新的功能,开发者文档在1月和2月仍然大部分是工作正在进行中。我们必须解决主页地图的前端渲染性能问题,因为随着这么多标记,它渲染得有点慢。
下一步
我们在GitHub的readme中有一个待办事项列表,但总的来说,路线图看起来如下
- 创建一种过滤地图和画廊视图的方法
- 收集更多关于添加/编辑屏幕的反馈,并鼓励更多人参与
- 考虑将观看方式游戏化,可能类似于Pokémon Go
- 考虑将贡献游戏化,鼓励人们添加更多艺术品
- 考虑创建一个Flutter应用程序,比作为PWA有更好的离线性能
- 考虑基于用户偏好的动态生成步行游览路线
思考和反思
这是一个很有趣的系统,我认为许多元素在其他项目中都有重用的空间。通常我只为客户的部分系统工作,例如API、模板、中间件等,所以能够通过整个流程工作是一次真正不同、相当自由的经历。我发现外出发现街头艺术几乎上瘾,这让我更加详细地了解了我在这里住了14年的城市。我希望其他人也可能想采用这个系统,为他们所在的地方创建类似的东西。最后,最重要的是,我想向所有过去和现在参与Joomla项目的人表示衷心的感谢。
在Joomla社区杂志上发布的一些文章代表了作者对特定主题的个人意见或经验,可能不代表Joomla项目的官方立场
通过接受,您将访问由 https://magazine.joomla.net.cn/ 外部的第三方提供的服务的链接

评论