探索核心!使用菜单创建您的页面
在我们的“探索核心”系列中,经验丰富的Joomlers解释了Joomla的基本功能。在这篇文章中,Christiane Maier-Stadtherr深入探讨了菜单、菜单项以及您可以使用菜单做什么。
什么是菜单?
在互联网上(不是在餐厅里)它是一个导航,用户可以选择下一步去哪里。
导航是网站用户体验和可访问性最重要的元素之一。您的导航越清晰、越简单、结构越好,用户在浏览您的网站时的体验就越好。
在Joomla中创建菜单需要三个步骤
- 规划:您需要在您的网站上(以及为哪些用户组)使用哪些导航?
- 实施:在Joomla后端构建导航结构:菜单和菜单项。
- 展示:将菜单模块引入您的模板。
规划
使结构清晰简单。用户应该能够在最多两次点击内到达每个页面。具有深层结构的导航已经过时了——在移动设备上它们很糟糕。在实施网站之前,您应该始终制定一个概念,独立于CMS。您可以使用铅笔和纸张或任何您想要的工具来规划您的导航结构。
实施结构
在规划阶段之后,您可以开始实施。首先,您将在Joomla后端的“菜单”区域中工作。无论是使用Joomla 3还是Joomla 4——原理是相同的,尽管您会在细节和其他屏幕布局中找到一些差异。
如果您是新安装:同时安装博客示例数据。这将使您更容易遵循下面的步骤。
菜单
菜单是一系列菜单项。构建菜单很容易:一个名称和一个唯一的名称,用户组的访问权限(如果需要,一个描述)——这就是全部。

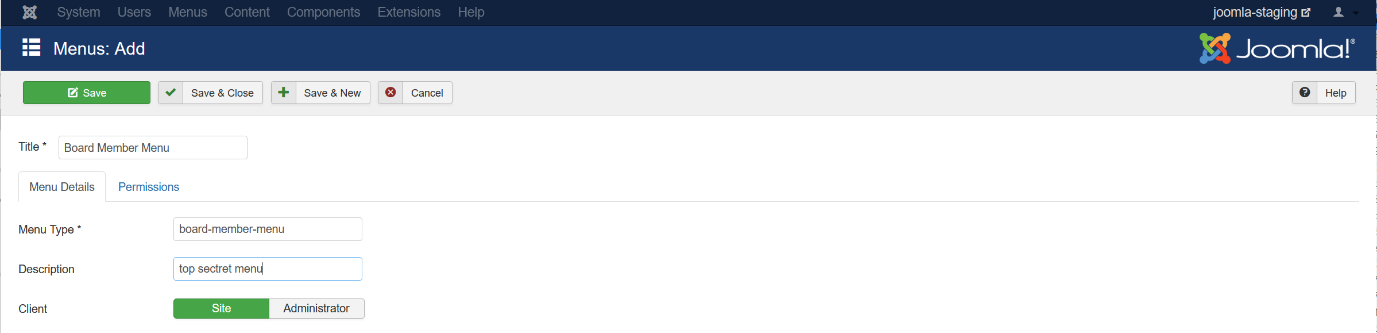
屏幕1:定义菜单
您的网站至少将有一个菜单,但(与其他内容管理系统不同)您还可以拥有多个菜单。在第3步,当您在网站上放置菜单模块时,您可以决定哪个菜单出现在哪个页面上以及页面的哪个位置,并且可以定义哪个用户组可以更改(甚至看到)此菜单。
菜单项
您已经定义了菜单后,是时候创建菜单项了:指向您页面的链接。一个菜单项必须打开主页,这是默认菜单项。每个菜单项都有一个标题,指向您网站上的一个特定页面,这可能是一篇文章、一个博客、一个联系方式、一个登录表单——这是菜单项类型。
有许多不同类型的页面。一些例子?一个链接可以链接到:
- 单一的文章
- 一个分类博客(来自一个分类的多篇文章)在许多不同的样式
- 一个联系表单或联系列表
- 一个外部网站
- 标签列表
定义类型后,只需点击几下即可:菜单项必须连接到一个菜单,由于这是一个树状结构,因此必须指定父项。默认情况下,它设置为菜单的根项。
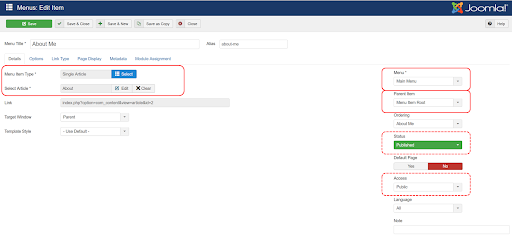
屏幕上您可以看到最常用的菜单项之一:指向单个文章页面。在这里,系统需要指定文章并为您提供在这里创建文章的机会。链接将添加到主菜单的第一级(根级),并对所有人可见(公开)。

屏幕2:定义菜单项
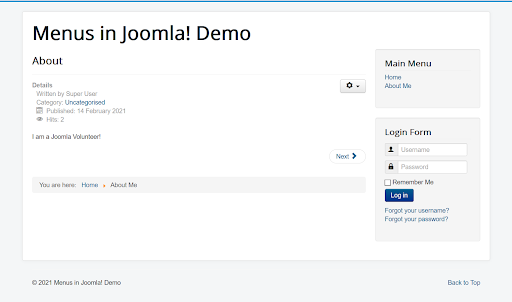
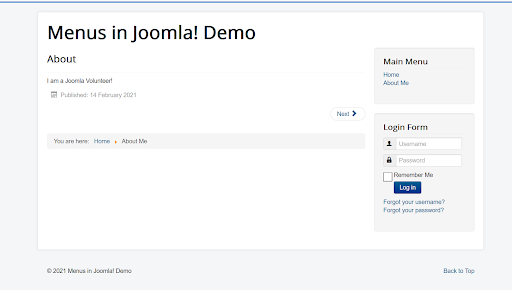
这种类型的菜单项的一个典型例子是这里的“关于我”

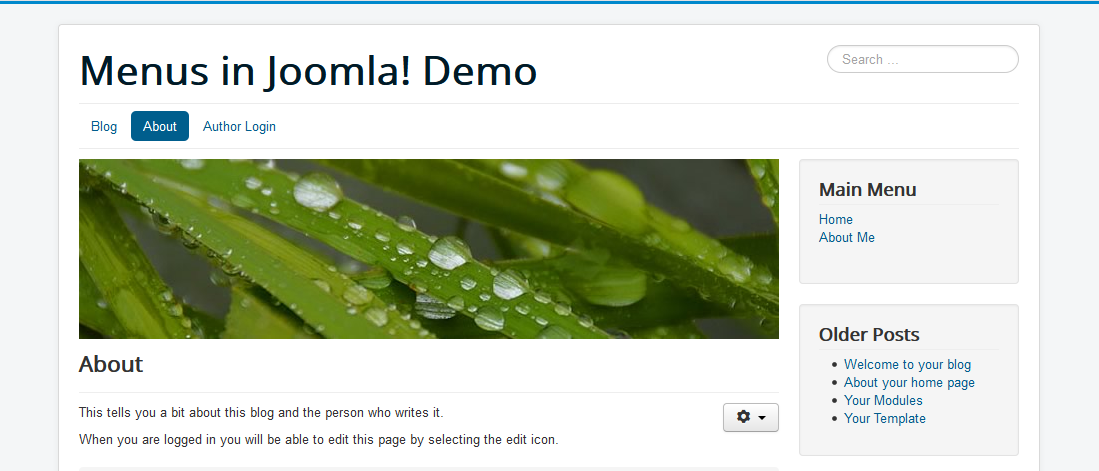
屏幕3:菜单项在前端显示
每个菜单项都可以单独定义。菜单项中的每个设置都将覆盖相应页面的设置。
有许多可能性
- 使用自己的模板样式为页面赋予另一种外观
- 显示或隐藏文章的详细信息,显示或隐藏标题和链接
- 仅允许注册用户或特殊用户组查看链接
- 向链接添加图片或使用图片作为链接。
还有更多。
请参阅菜单项屏幕中的选项卡。每个选项卡都包含控制您菜单项本身和通过链接打开的页面外观的参数。这些参数由Joomla预先定义,并且由您的全局设置,如果默认设置满足您的需求,则无需做任何事情,但您也可以这样做。设置按选项卡分组
- 详细信息定义了菜单项的目标
- 选项定义了目标页面的外观
- 链接类型定义了菜单中链接的外观
- 元数据让您改进链接以供搜索引擎(SEO)使用
- 模块分配通知您当用户点击此菜单项时,哪些应用程序模块将可见
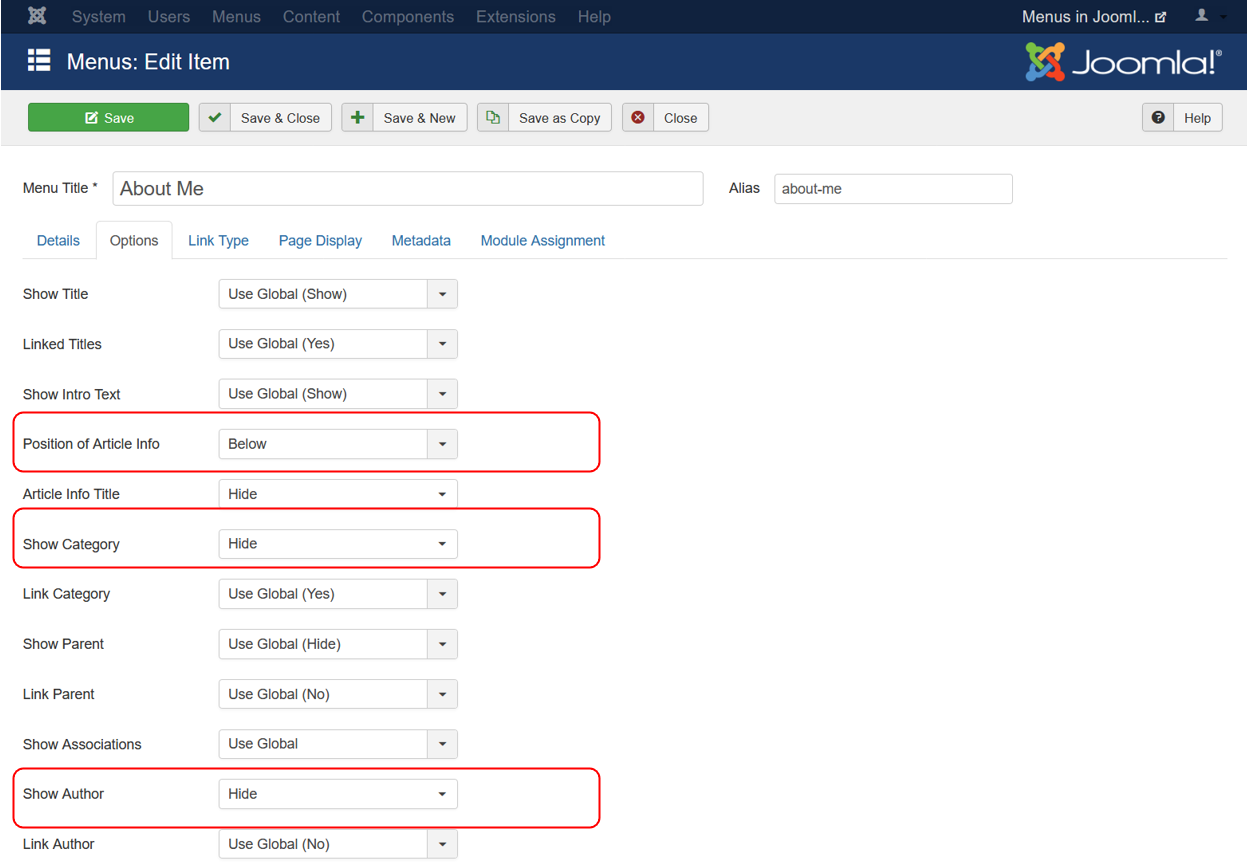
选项参数可以做到的一个小例子:文章有一个全局设置“显示打印按钮”和“显示文章详情”。您可以在屏幕3上看到它。
对于这篇特殊文章,我们想要更改选项(在选项选项卡中):不显示打印按钮。在“详细信息”选项卡中仅显示发布日期,并让详情保持在文章文本下方。

屏幕4:在选项中设置参数以控制链接页面的外观。

屏幕5:新的选项更改了页面的外观。
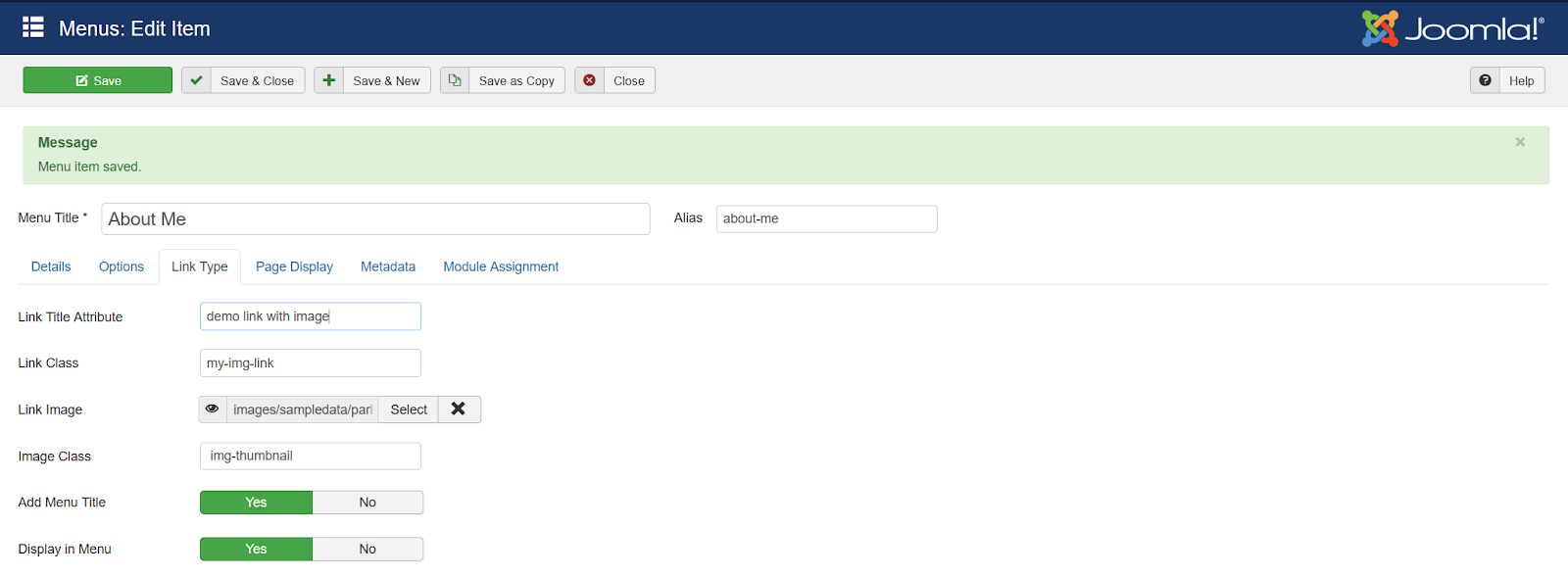
可能你想更改菜单项本身,用图片代替文本?看看“链接类型”中的参数。你还可以在这里隐藏一个菜单项,使其不在菜单中显示。这是一个很好的搜索引擎优化特性。

屏幕6:为设计您的菜单项提供许多可能性。
演示 - 模块
现在让我们在网站上展示您的菜单。
主菜单总是放在显眼的位置,一目了然。页眉区域中的水平菜单栏是一个事实上的标准。显示为粘性、顶部和默认展开或折叠。您还可以在侧边栏中设置菜单,我们经常在页脚中找到额外的菜单——从简单的法律菜单项到巨大的多列网站地图。
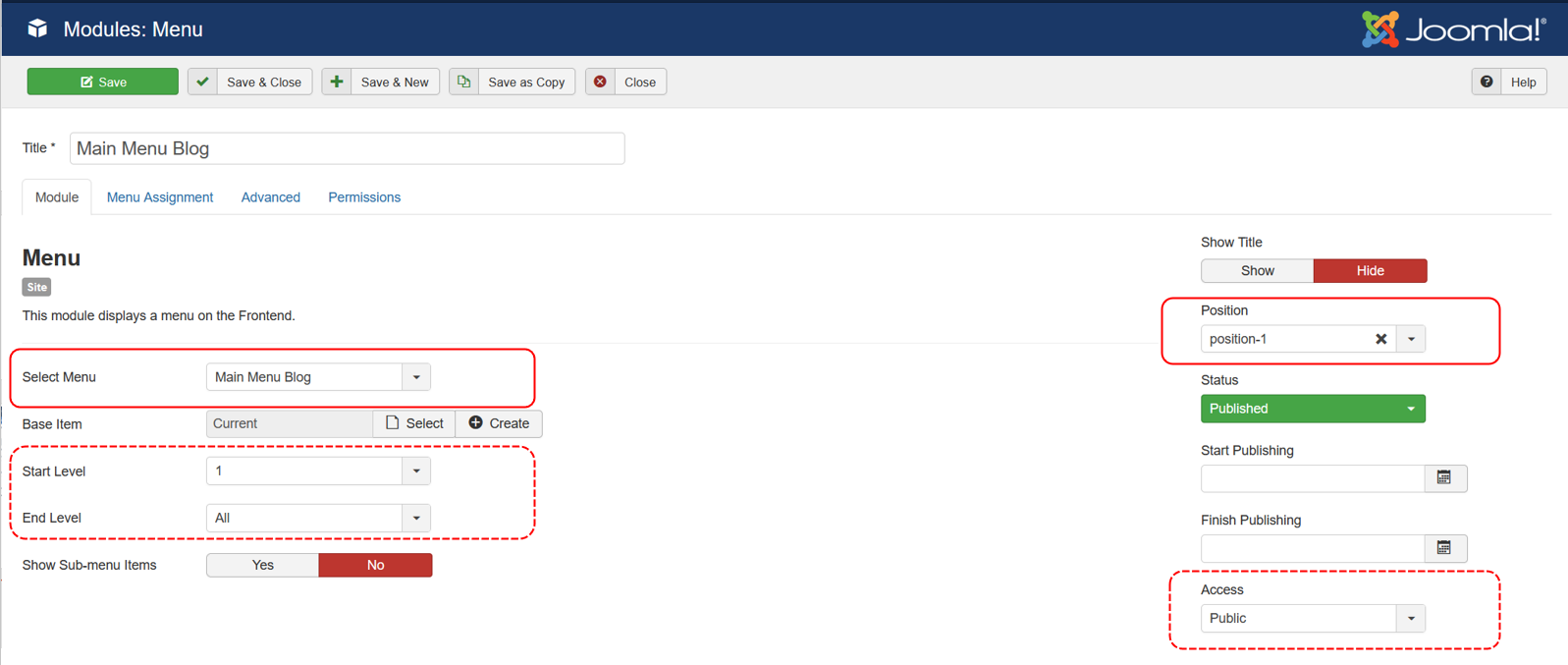
第一步是定义一个新类型的菜单模块(在扩展 - 模块中)并将其放置到模板的位置。为您的模块命名,并选择这里展示的菜单。
如果您是Joomla的新手,并且还没有安装博客示例数据,现在是一个做这个的好时机。示例数据将带来一个位于导航位置的第二个菜单,并且有一些更多的菜单项。这个菜单是水平的。

屏幕7:使用菜单模块放置菜单
就像在菜单项中一样,有许多决定要做出。
- 模块应该在哪里(哪个位置)展示?
- 对每个人(公共)还是对定义的用户组?
- 一个或多个级别?
- 在所有页面还是只在选定的页面(见“菜单分配”标签)?
应该是垂直菜单还是水平菜单?使用您从模板继承的自定义覆盖和样式?
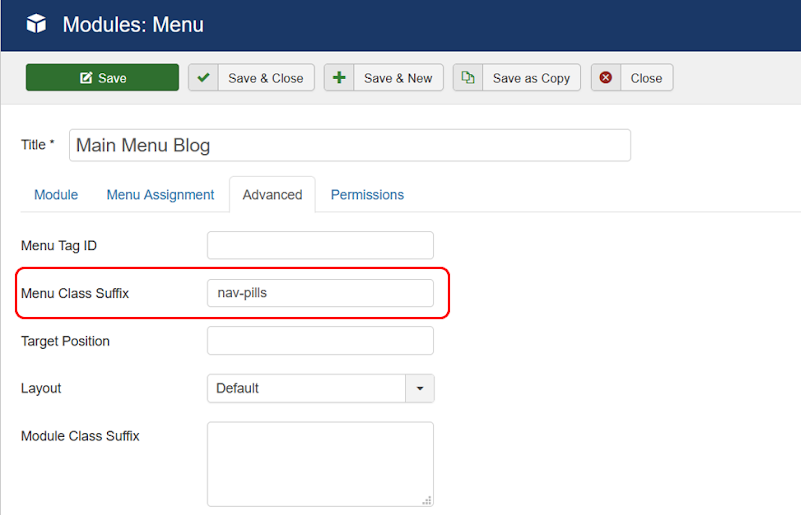
如果您想设置自己的值,请转到“高级”标签——探索它!
您可以使菜单垂直或水平。菜单类后缀在这里做魔法。“ nav-pills”使菜单水平,就像您看到的那样

屏幕8:在J3中使用“ nav-pills”创建水平菜单
在“菜单分配”标签页中,您可以定义菜单何时显示或隐藏。例如,如果您有一个体育赛事网站,足球排名菜单在飞镖页面上无用,反之亦然。
现在我们有了主菜单,默认菜单项“首页”在侧边栏右侧,以及在网站页眉中的水平菜单。

现在我们已经准备了一个游乐场。您知道如何将菜单引入您的网站。您玩得越多,就越会理解Joomla菜单中的魔法和无尽的可能性。继续探索吧!
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不与Joomla项目官方立场一致
通过接受,您将访问由https://magazine.joomla.net.cn/之外的第三方提供的服务

评论