使用图像、自定义字段和新的布局定制Joomla 4的智能搜索结果页面
在本文中,Marc Dechèvre向我们展示了如何使用图像、自定义字段和新的布局来定制智能搜索的结果页面。
1. 简介
本文是在Techjoomla协调的2月份“Joomla NXT”会议中展示的
不想阅读?随时可以查看视频(59:09) :)
2. 本演示的目标
在这个会议结束时,我们将能够拥有这样的智能搜索结果页面:
- 为每篇文章显示简介图像
- 使用其选项显示自定义字段
- 通过强制使用备用布局(在这种情况下,为子表单类型的CF使用轮播图)显示自定义字段
- 结果以卡片形式显示(而不是简单的无序列表)

3. J4.1新功能
3.1. 重大新功能
关于J4.1的重大公告通常集中在“大功能”上,如
- 任务计划程序
- 子模板
- 可访问性检查器
- 在TinyMCE中显示语法高亮
- 内联帮助
来源
- https://joomla.net.cn/announcements/release-news/5855-joomla-4–1–0-stable-new-standards-in-accessible-website-design.html
- https://domorewithcore.com/new-in-joomla-4–1
3.2. 注意“模板媒体文件夹”的新路径
如果你使用以下任一项
- 自定义CSS文件
- 覆盖或备用布局
- 在你的原始模板中
- 或者在子模板内
以下将对你感兴趣
- 正如你所知,随着J4.1中子模板的引入,“模板媒体文件夹”(css、images、js和scss)的路径已从
- J4.0中的
templates/cassiopeia/
更改为J4.1中的media/templates/site/cassiopeia/
对于Cassiopeia(以及所有将或已与子模板兼容的模板)。
好消息:如果你在J4.0中创建了例如templates/cassiopeia/css/user.css,一旦升级到J4.1,文件将自动移动到media/templates/site/cassiopeia/css/user.css。
3.3. 更多离散功能 - 但仍然非常有趣
但也有更多的离散功能……比如 在智能搜索结果页面添加图片
例如,查看Jeroen Moolenschot制作的关于J4.1新功能的良好概述中的“搜索结果中的图片”部分
- 荷兰语原始版本: https://www.joomill.nl/blog/wat-is-nieuw-in-joomla-4–1
- 法语翻译: https://www.joomla.fr/actualites/quoi-de-neuf-dans-joomla-4–1
- 英文自动翻译: https://www-joomill-nl.translate.goog/blog/wat-is-nieuw-in-joomla-4–1?_x_tr_sl=nl&_x_tr_tl=en&_x_tr_hl=fr&_x_tr_pto=wapp
我们把这个新功能归功于 Sakis Terzis 即 Blue-Coder 我非常感谢他!
4. 在智能搜索结果页面添加简介图片
你知道吗?你可以在智能搜索结果页面(com_finder)中独立自定义文章、联系人等布局?
查看官方文档了解如何实现此功能
https://docs.joomla.org/Customising_the_Smart_Search_results_page
注意:我的大多数J3网站都使用的是com_search(经典搜索)而不是com_finder(智能搜索),所以我并不知道这个功能,但它在Joomla 3中已经存在了!
4.1. 在J4.0中需要覆盖
2021年12月17日,Sakis发表了一篇非常有趣的文章,介绍了如何在智能搜索结果页面添加简介/完整图片
https://blue-coder.com/help/blog/customizing-search-results
可用的默认default_article.php可以在以下位置找到:https://github.com/bluecoderr/default_article/blob/main/html/com_finder/search/default_article.php
4.2. 现在J4.1自带
好消息,Sakis把这个功能制作为了J4.1的一部分。因此,现在可以在智能搜索结果页面中直接显示图片,无需进行覆盖
来源: https://twitter.com/thebluecoder/status/1472925846059032581 2021年12月20日
查看 https://github.com/joomla/joomla-cms/pull/35612
转到 组件 > 智能搜索 > [任何子菜单项] > 选项按钮
这里有3个新选项
- 结果图片(隐藏 | 显示)
- 图片类(你喜欢的任何类。例如,如果你使用Casssiopeia,尝试使用
float-start以便在LTR上有“浮动左”和在RTL上有“浮动右”) - 链接图片(否 | 是)
有关更详细的说明,请参阅Sakis于2022年2月18日发布的新博客文章: https://blue-coder.com/help/blog/showing-images-in-the-search-results-in-joomla-4-1-and-above


5. 智能搜索结果页面中的排序/排序
5.1. 在后端
转到菜单项类型智能搜索 > 高级选项卡
那里你有最后两个选项:
排序字段(使用全局 | 相关性 | 标题 | 日期 | 列价*)排序方向(使用全局 | 降序 | 升序)
*:我不知道List Price是什么。显然,它已经在智能搜索中存在很长时间了。如果你知道它的作用,请告诉我?


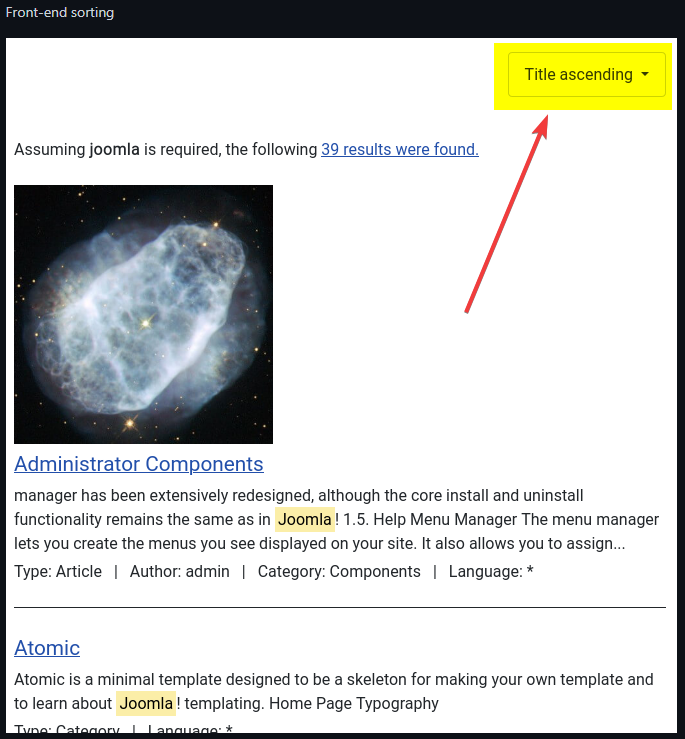
5.2. 在前端
[ 注意:遗憾的是此功能尚未合并 ]
该功能由Sakis添加,它通过在结果上方添加一个排序下拉菜单,向智能搜索结果页面的前端添加了用户自定义排序/排序功能。
请参阅https://github.com/joomla/joomla-cms/pull/35993


6. 修改智能搜索结果页面的布局
假设您想将智能搜索结果页面的默认布局从无序列表(<ol><li>)更改为卡片。
当然,您可以通过操作PHP来覆盖视图。
但别忘了,(智能)搜索不仅返回文章,还有
- 类别
- 联系人
- 新闻源
- 网站链接
- (以及任何兼容第三方扩展的项目)
因此,将我们的布局更改为获取卡片的简单方法就是简单地操作CSS(例如使用CSS网格)。
将以下内容添加到media/templates/site/cassiopeia/css/user.css
当然,如果您想将图像与标题交换,则可以简单地编辑您的PHP覆盖并移动相应的代码。
7. 在智能搜索结果页面中添加自定义字段
关于在智能搜索结果页面直接添加自定义字段,您有什么想法?
7.1. 创建覆盖
如上所述,我们遵循https://docs.joomla.org/Customising_the_Smart_Search_results_page中解释的说明。
换句话说,在实践中
- 复制
components/com_finder/tmpl/search/default_result.php的内容 - 创建一个名为
/[template]/html/com_finder/search/default_article.php的新文件
然后它将覆盖Joomla默认视图的智能搜索结果页面,但仅针对文章
其中[template]例如cassiopeia - 粘贴内容
鉴于我们调用此文件default_article.php,此覆盖将仅针对文章触发。
注意:有关带截图的更详细版本,请参阅https://blue-coder.com/help/blog/customizing-search-results
7.2. 添加自定义字段
7.2.1. 在我们的覆盖中使自定义字段可用
默认情况下,自定义字段不会在智能搜索结果页面上加载。
在Alexandre ELISÉ(另一位“超级Joomler”)的帮助下,我改进了Sakis的教程,成功将自定义字段添加到智能搜索结果页面?
在我们的覆盖的开始处(即)添加以下内容,在defined('_JEXEC') or die;之后
7.2.2. 显示自定义字段的原始值
假设我们有一个类型为URL的自定义字段,ID为10。
在覆盖中,只需将以下行粘贴到您想要显示自定义字段的地方(在我的示例中,在<li class="result__item">之后)
7.2.3. 显示自定义字段的值
通常在Joomla中
->rawvalue显示CF的原始值,即数据库中实际写入的内容(在这种情况下是一个简单的URL。在视频的情况下,视频的URL)->value显示CF的值,即“渲染”(在这种情况下,一个带有URL的真实超链接。在视频的情况下,真实的视频播放器)
->value在例如文章覆盖中自动工作
但在智能搜索的上下文中,情况并非如此。换句话说,->value与->rawvalue相同
如何克服这一点?只需使用FieldsHelper
CF不仅会被正确渲染,而且您在CF本身中配置的所有选项都会触发。示例
- 显示(或不显示)标签
- 渲染类,值类等
关于FieldsHelper的更多信息: https://www.joomill-extensions.com/extensions/custom-fields-plugins/documentation/render-custom-fields-manually
7.2.4. 强制在显示自定义字段值时使用备用布局
现在假设您已创建并分配了一个备用布局到自定义字段。
然后您会注意到,当使用上述代码行时,备用布局并不会被触发。
以我们上次演示的例子为例 https://slides.woluweb.be/cf-subform/cf-subform.html ,我们创建了一个类型为子表单的自定义字段,默认显示为“项目符号”(无序列表)
- 通过创建和分配备用布局,可以将其显示为一个真正的 轮播图
- 如果您想要强制为CF(在此示例中为
london.php)使用备用布局,则只需使用以下代码
请查看下面的动画GIF以查看结果:现在我们的轮播图直接显示在智能搜索结果页面上!
7.2.5. 特殊情况 – 仅当您为CF备用布局添加了唯一ID时
当在https://slides.woluweb.be/cf-subform/cf-subform 上给出子表单类型自定义字段的示例时,我们展示了几个可能的备用布局,允许在同一页面上有多个轮播图
https://github.com/woluweb/Custom-Field-of-Type-Subform
/templates/cassiopeia/html/layouts/com_fields/fields/render.php注入文章ID到
/templates/cassiopeia/html/layouts/com_fields/field/______.php… 因为第一个文件在这里的Smart Search上下文中不会被调用,所以文章ID不会自动注入到备用布局中
https://github.com/woluweb/Custom-Field-of-Type-Subform/blob/main/step4-my-carousel-article-and-blog-views-with-article-id.php
您应该使用以下(或其分支), 基于子表单类型CF的原始值哈希 并且不需要额外的文件
https://github.com/woluweb/Custom-Field-of-Type-Subform/blob/main/step3-my-carousel-article-and-blog-views.php
8. 最终步骤 – 在智能搜索结果页面上的过滤解决方案
在Joomla中存在不同的过滤扩展(见https://magazine.joomla.net.cn/all-issues/august-2021/custom-fields-episode-6-make-more-with-extensions 部分“过滤器和自定义字段”)。
但据我所知,只有一个过滤解决方案与J4智能搜索集成(这使得它非常强大):由Sakis开发的JFilters。
JFilters允许您通过
自定义字段
- 标签
- 类别
- 进行内容过滤。
它对SEO友好。


更多信息请参阅
- 官方网站: https://blue-coder.com/jfilters
- 演示网站: https://demo.blue-coder.com/leisure/films/movies
- 为Tim Davis @basicjoomla制作的现场演示: https://www.youtube.com/watch?v=PvoebNVv07o
9. 超越智能搜索
我没有使用以下工具的个人经验,但对于流量巨大的搜索网站或具有高级需求的网站,我也想提及
- https://www.joomlageek.com/product/component-geek-elasticsearch
这个由JoomlaGeek开发的扩展允许连接到ElasticSearch服务器,从而将搜索委托给外部服务器
您可以从0欧元开始找到运行ElasticSearch的服务器 - https://extensions.joomla.net.cn/extension/xt-search-for-algolia/
这个由Extly开发的扩展将您的网站与Algolia连接起来。Algolia对开源解决方案免费,这是JED(Joomla扩展目录)的情况
在 Joomla 社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不与 Joomla 项目的官方立场一致。
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部第三方提供的服务。

评论 2
好文章,Marc!谢谢你!
感谢您撰写了一篇优秀的文章。
有没有办法在结果中也显示文章标签?