探索核心 - Joomla 4.1的辅助功能插件
每个人都有自己的偏好和需求 - Joomla会照顾到所有这些。
除了在核心中采取的所有措施来提供可访问的作者工具之外,Joomla还有一些插件可以使您的生活更轻松,并使您的用户和客户感到更舒适。
这些附加功能可能很有用 - 但请注意,它们本身并不能使网站变得可访问!
后端:个性化的辅助功能设置
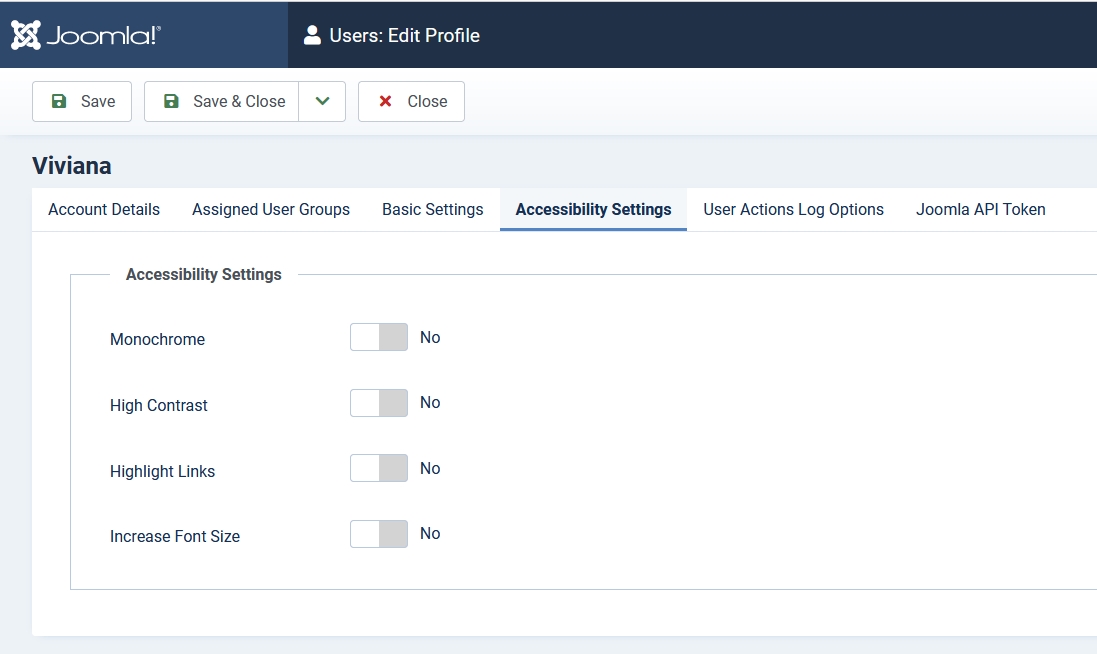
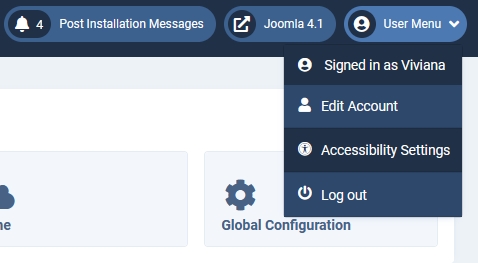
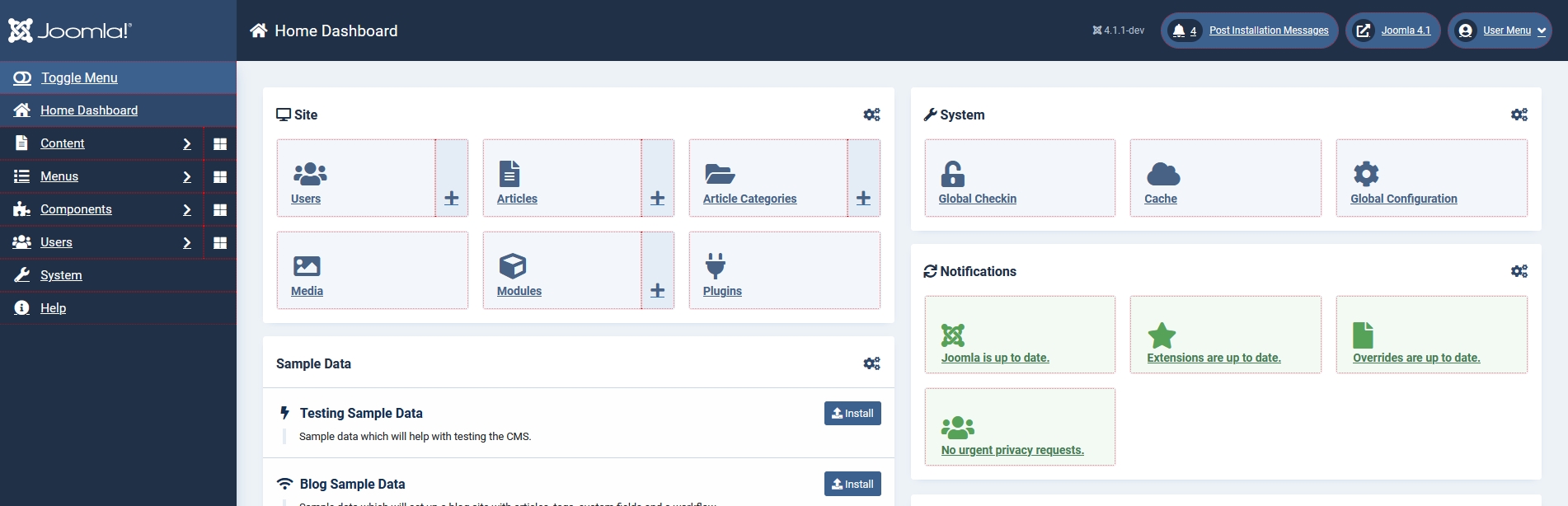
在Joomla 4中,可以根据用户更改后端设置:每个用户都可以根据他们的需求调整后端。辅助功能设置可以在用户配置文件下找到(用户 -> 管理)以及后端右上角的用户菜单中。


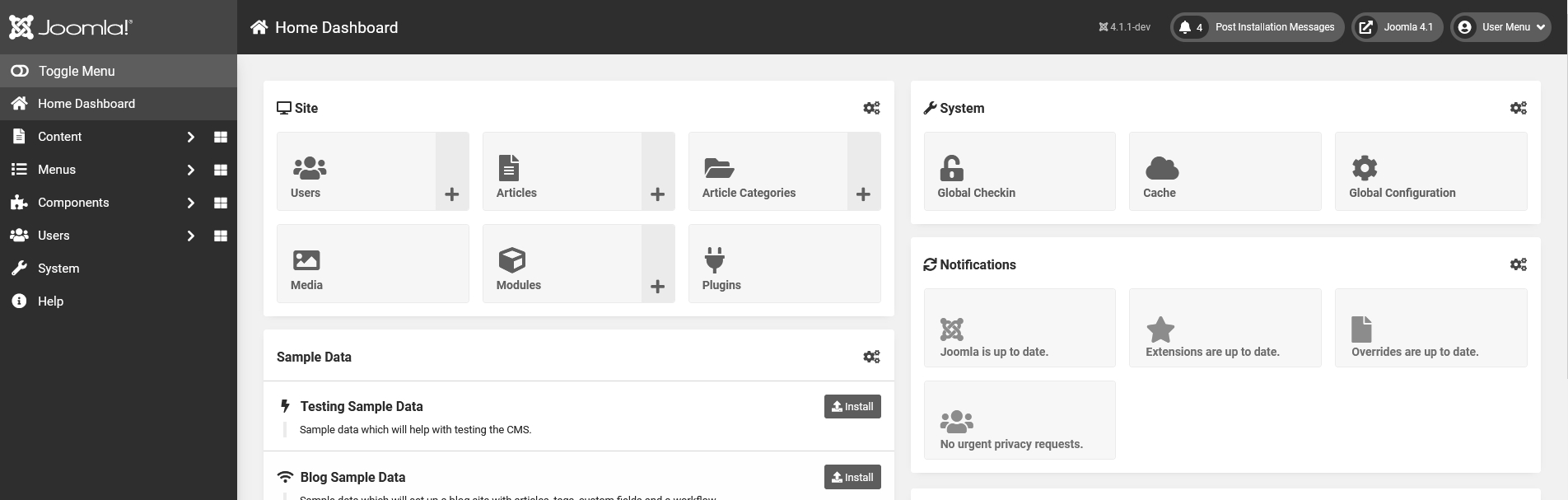
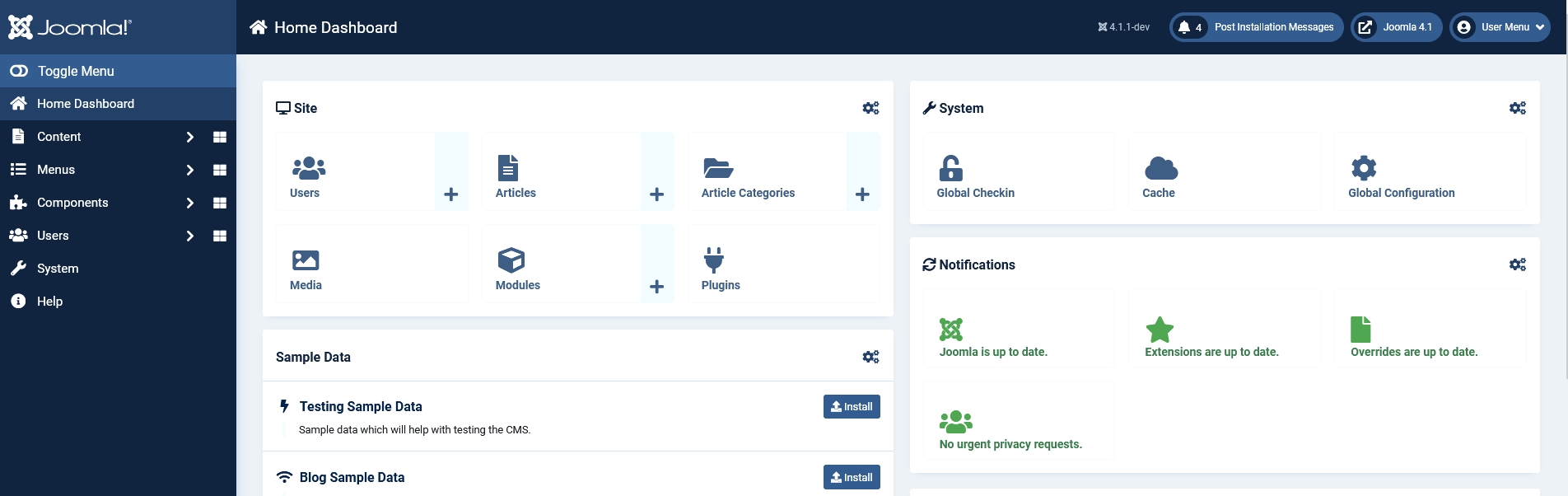
有四种不同的设置可以单独使用或组合使用。单色将后端颜色从蓝色改为黑色/白色

高对比度会去除一些背景并使对比度更亮

突出链接将为后端中的所有链接添加下划线和边框

增加字体大小将基本字体大小更改为18px(浏览器中的标准字体大小通常是16px)。
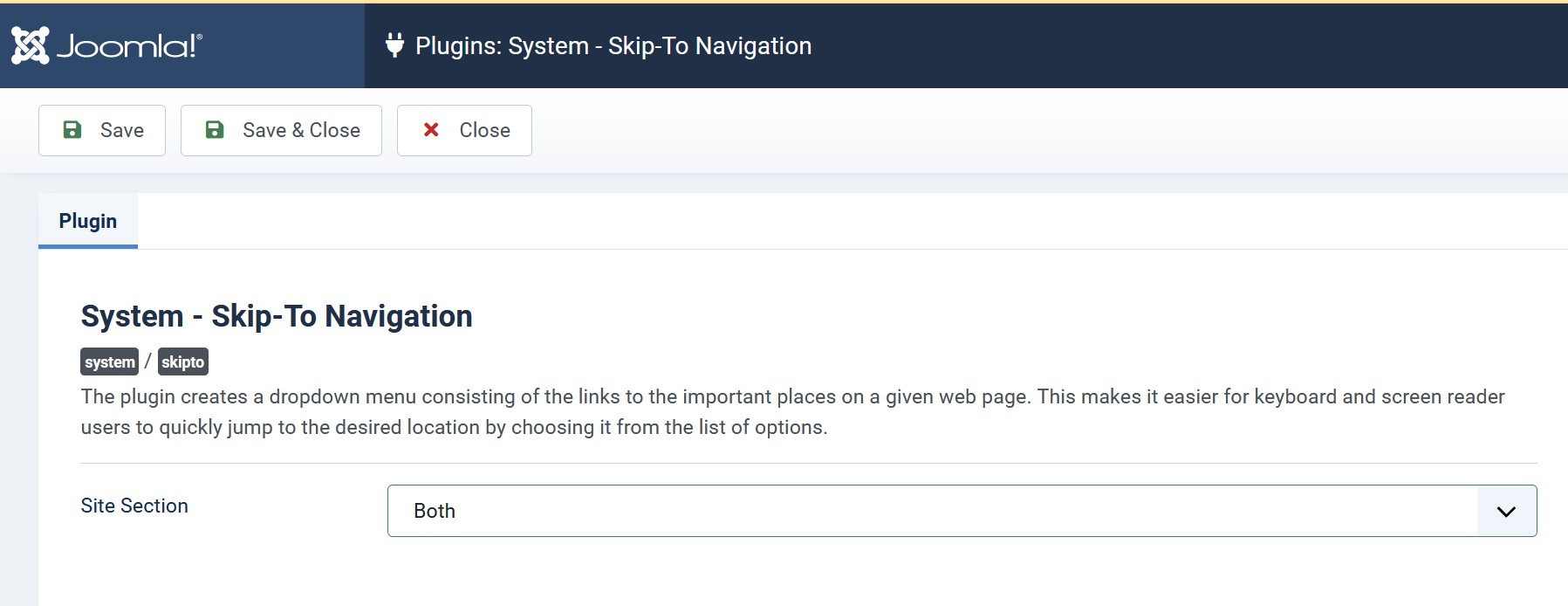
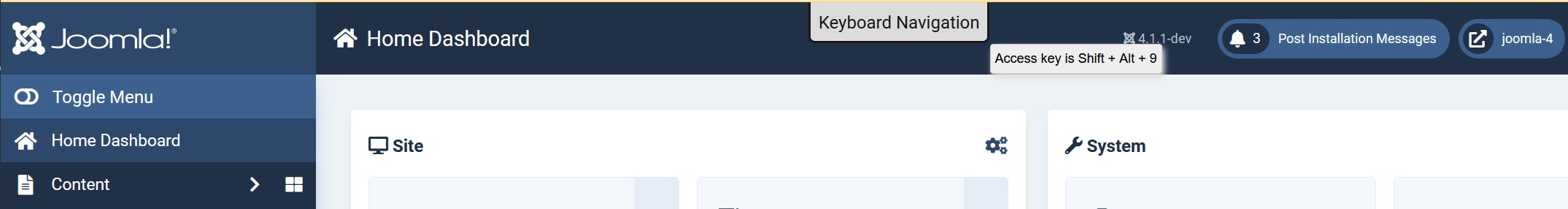
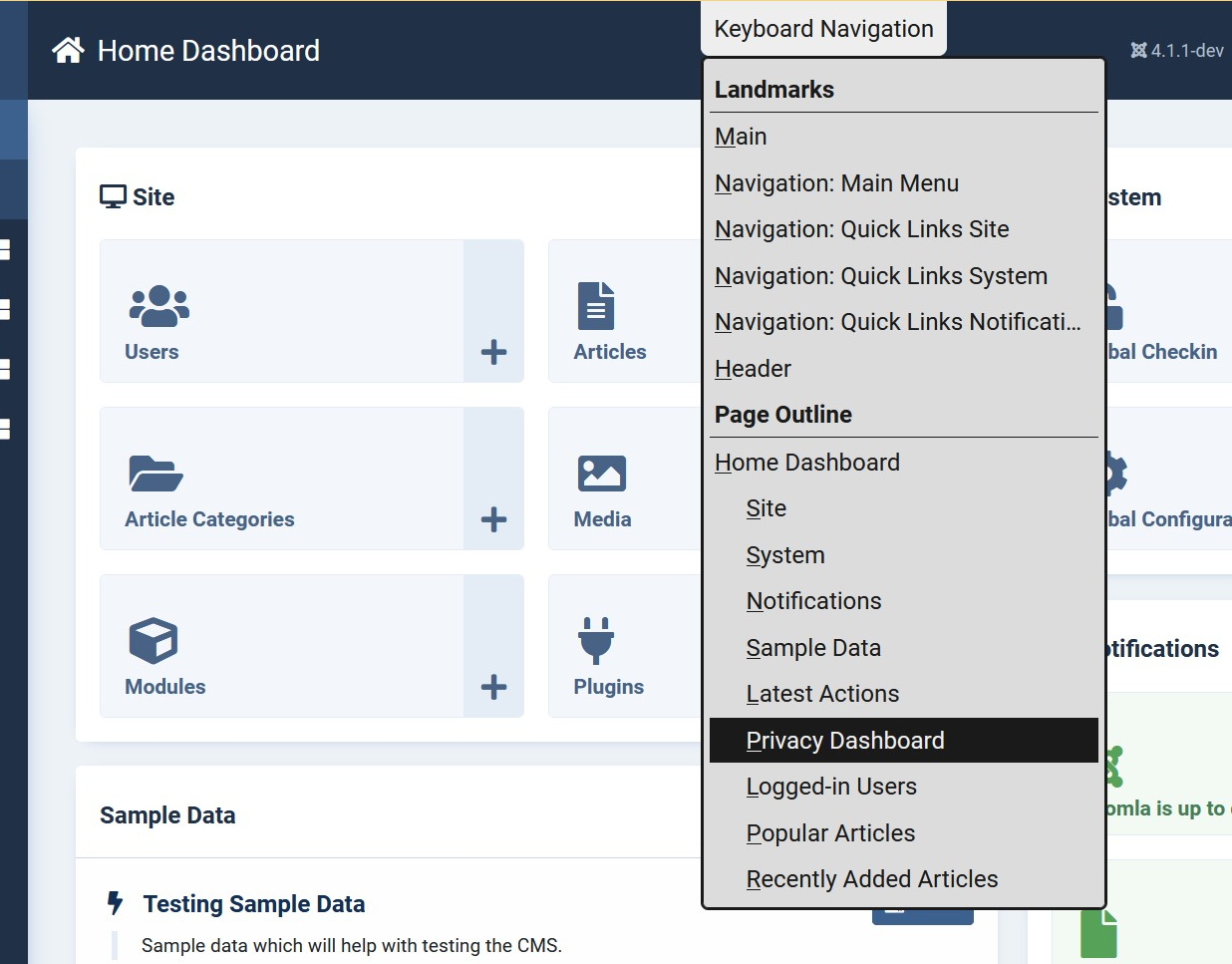
用户:跳转至导航插件
此插件默认为后端启用,但也可以为前端启用。

它有助于键盘用户直接跳转到网站的区域。


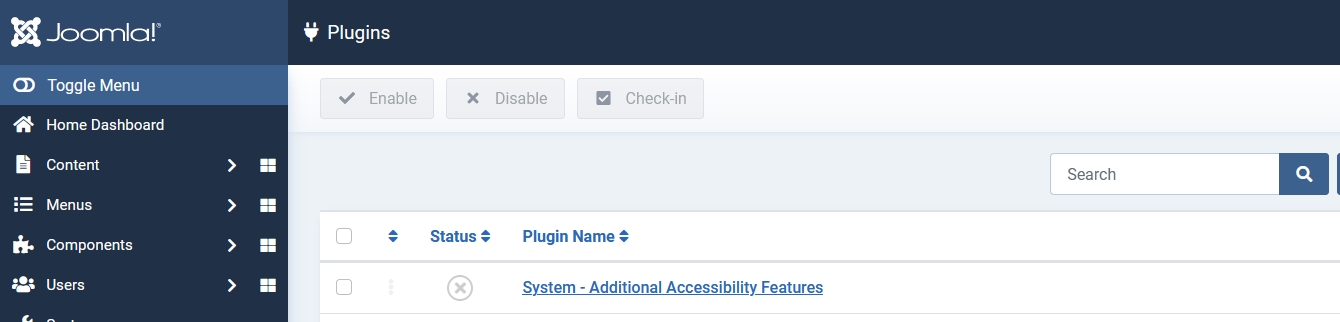
用户:辅助功能插件
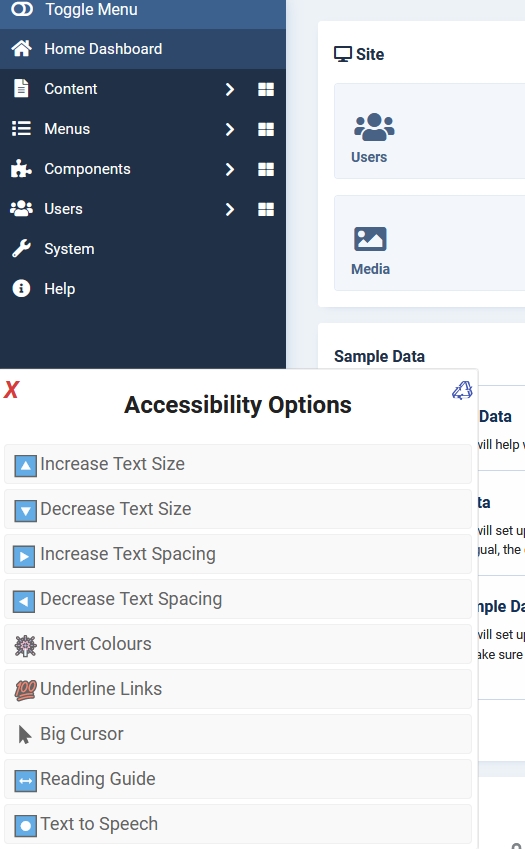
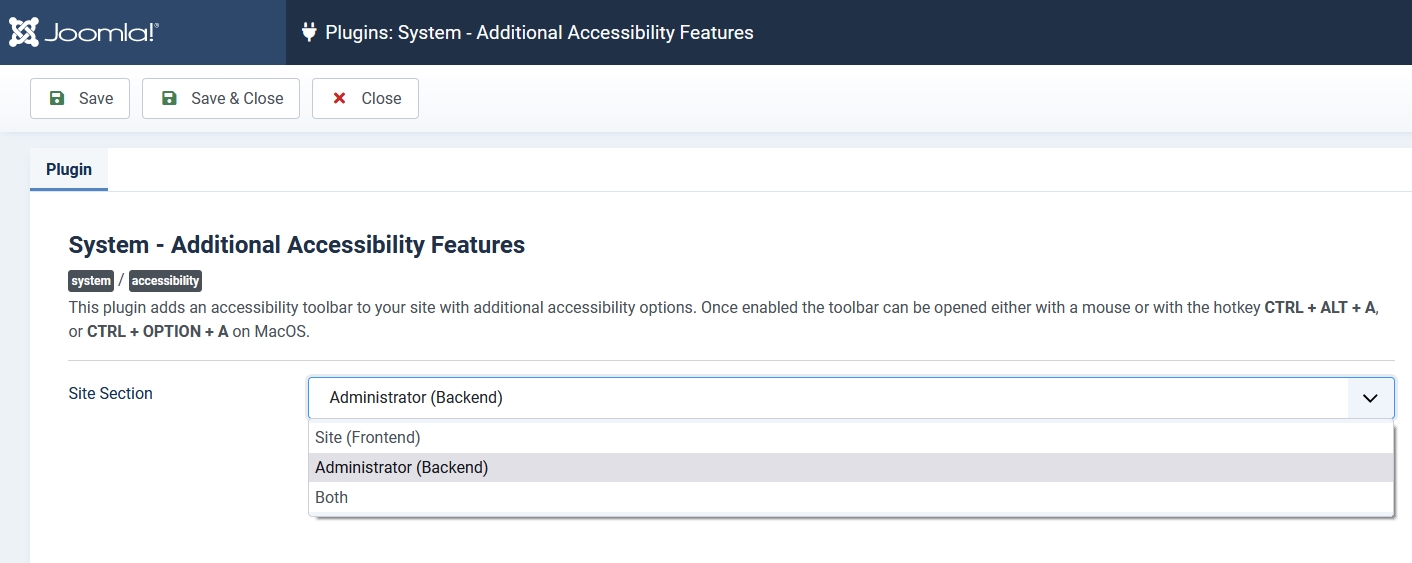
辅助功能设置可以调整后端以适应每个后端用户。但也可以为您的页面访问者提供辅助功能。可以激活“附加辅助功能”插件,用于后端、前端或两者:
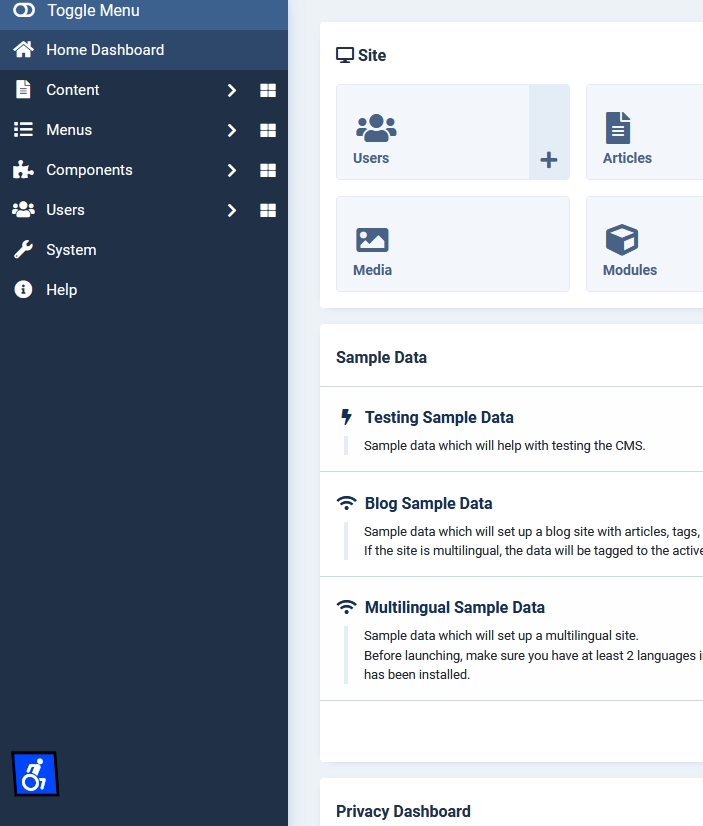
插件在页面底部添加了一个按钮。要打开/关闭功能,您可以使用快捷键,Windows上的CTRL+ALT+A或在MacOS上的CTRL+OPTION+A。
使用此插件,用户可以增加或减少字体大小,增加或减少文本间距以改善内容可读性。
用户还可以反转页面颜色,为所有链接添加下划线,放大光标,激活阅读指南,以及将文本转换为语音。

Firefox 截图
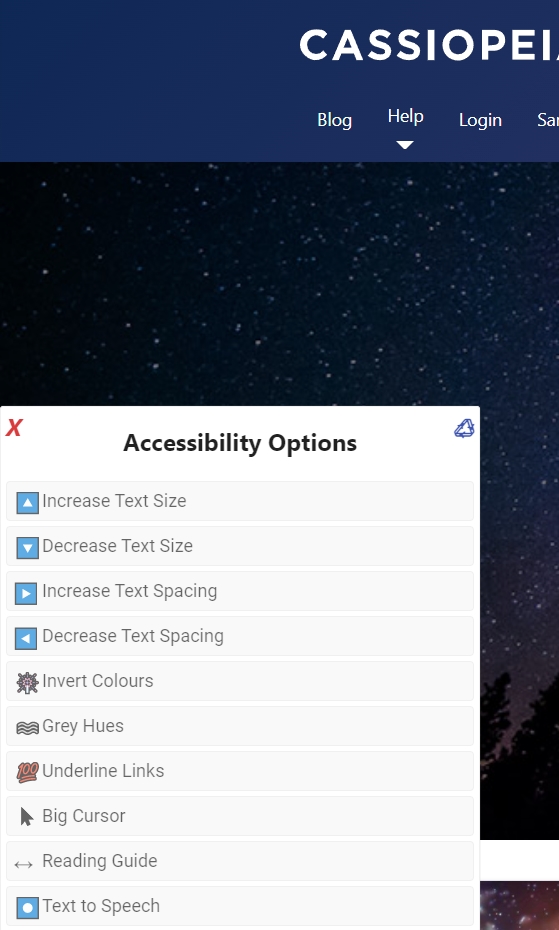
有一个功能可以更改页面的灰色色调,该功能可在 Edge 或 Chrome 中使用,但在 Firefox 中已禁用。

Edge 截图
某些功能有特殊的热键
|
模块或功能 |
热键 |
|
切换菜单 |
CTRL + ALT + A |
|
灰色色调 |
CTRL + ALT + G |
|
下划线链接 |
CTRL + ALT + U |
|
大光标 |
CTRL + ALT + C |
|
阅读指南 |
CTRL + ALT + R |
|
文本到语音 |
CTRL + ALT + T |
|
语音到文本 |
CTRL + ALT + S |
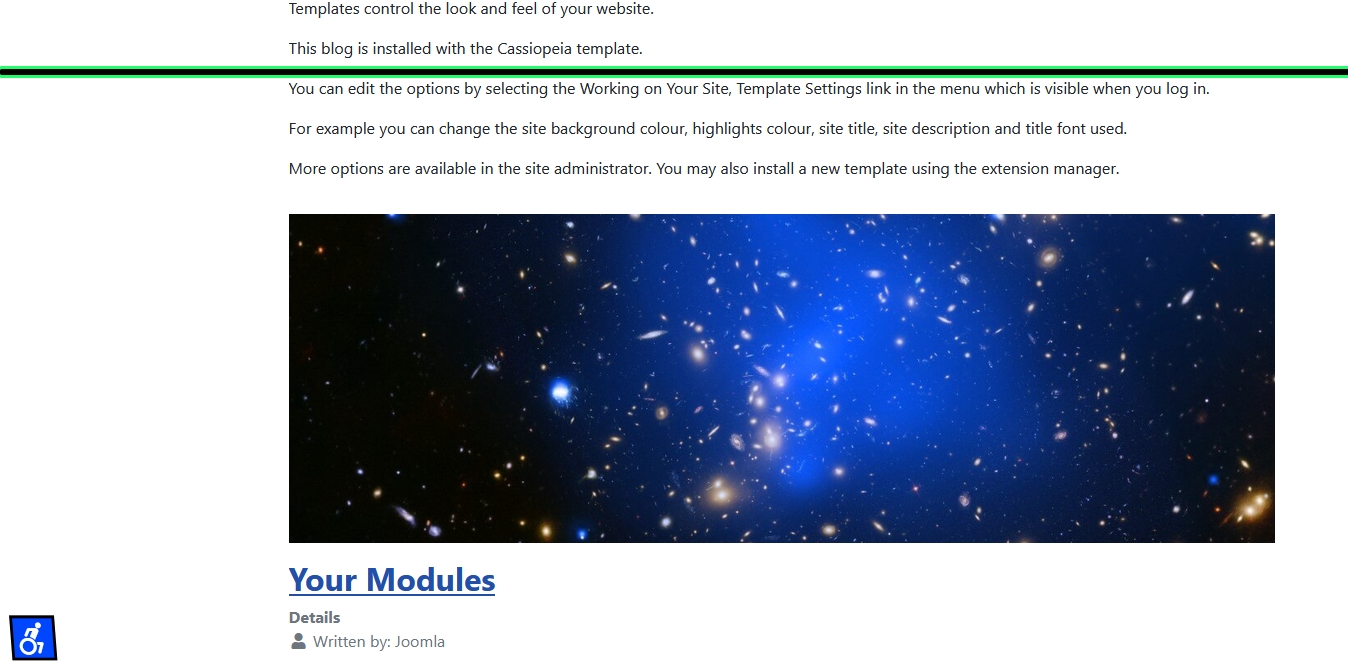
 带有激活阅读指南的 Cassiopeia 演示页面截图
带有激活阅读指南的 Cassiopeia 演示页面截图
“附加无障碍功能插件”不能解决您的网站可能存在的任何无障碍问题。网站需要从一开始就正确构建无障碍功能。
残疾人士使用专用工具(屏幕阅读器、屏幕放大器、盲文印刷机等),可能不会使用该插件,但它可以提高老年人、视力障碍人士、认知障碍人士的可用性。例如,盲人将使用屏幕阅读器而不是将文本转换为语音的选项,但对于老年人、难以集中注意力的人以及有暂时阅读问题的人来说,这是一个非常好的解决方案。
文本放大对于许多老年人和视力不佳的人来说非常有用。他们通常不知道浏览器中有哪些可能性,并喜欢使用这些工具。
对比度版本不会取代网站上的正确对比度。但它可以帮助视力较弱的人或那些在阳光明媚的地方浏览网站的人。
WCAG 不要求链接下划线(它们必须突出显示)。但下划线链接可以提高视觉障碍人士或难以集中注意力的人的无障碍性。
对于用户:TinyMCE 中部分的语言
这是什么?
一个标签,用于将文本的一部分标记为“其他语言”。对于搜索引擎或屏幕阅读器来说很有用,这样它们就知道它们必须更改它们的语言或发音。想象一下屏幕阅读器使用英语发音一个短语,比如“honni soit qui mal y pense”——听起来很尴尬!
如何配置?
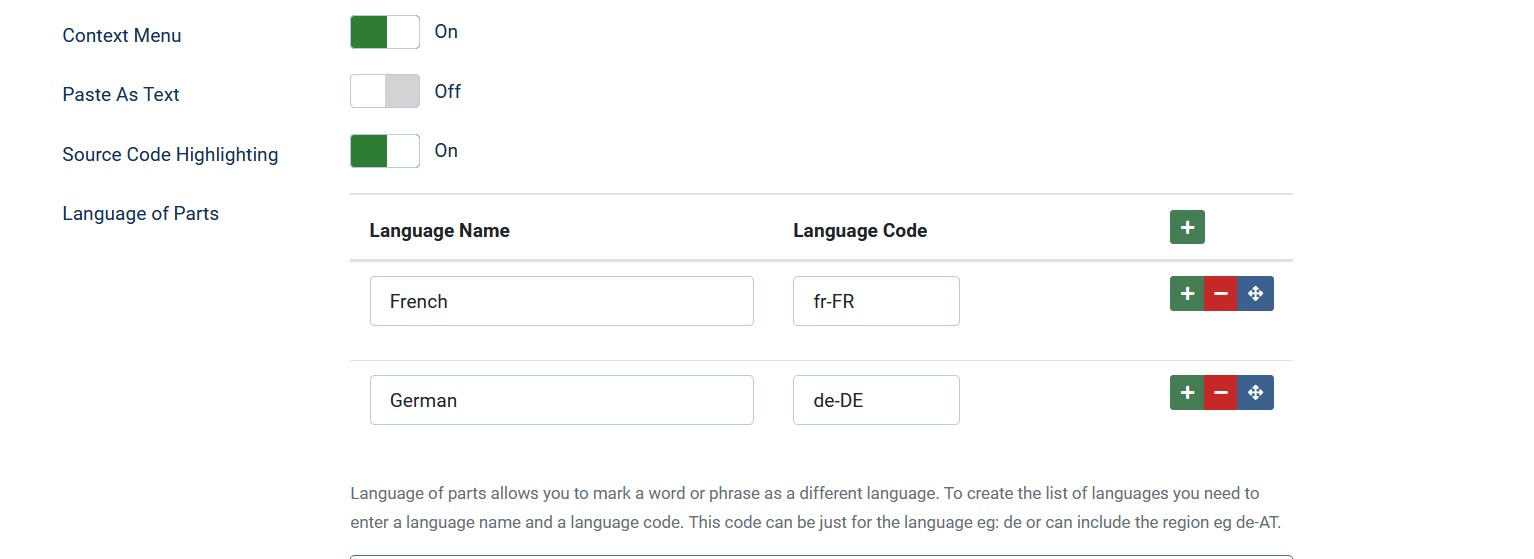
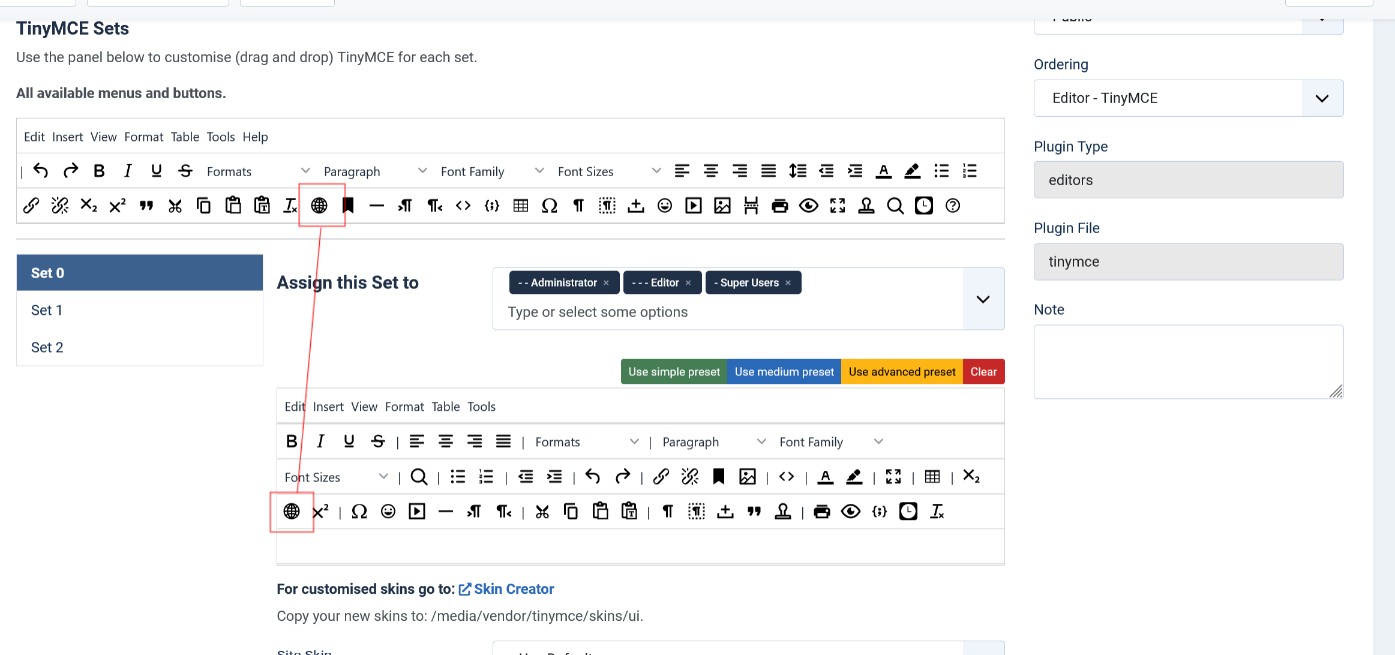
在 TinyMCE 插件中,您可以定义您在文本中使用的语言。

如果您想方便编辑器,则将语言图标拖到允许的图标中。否则,他们需要使用格式按钮选择语言并向下滚动。

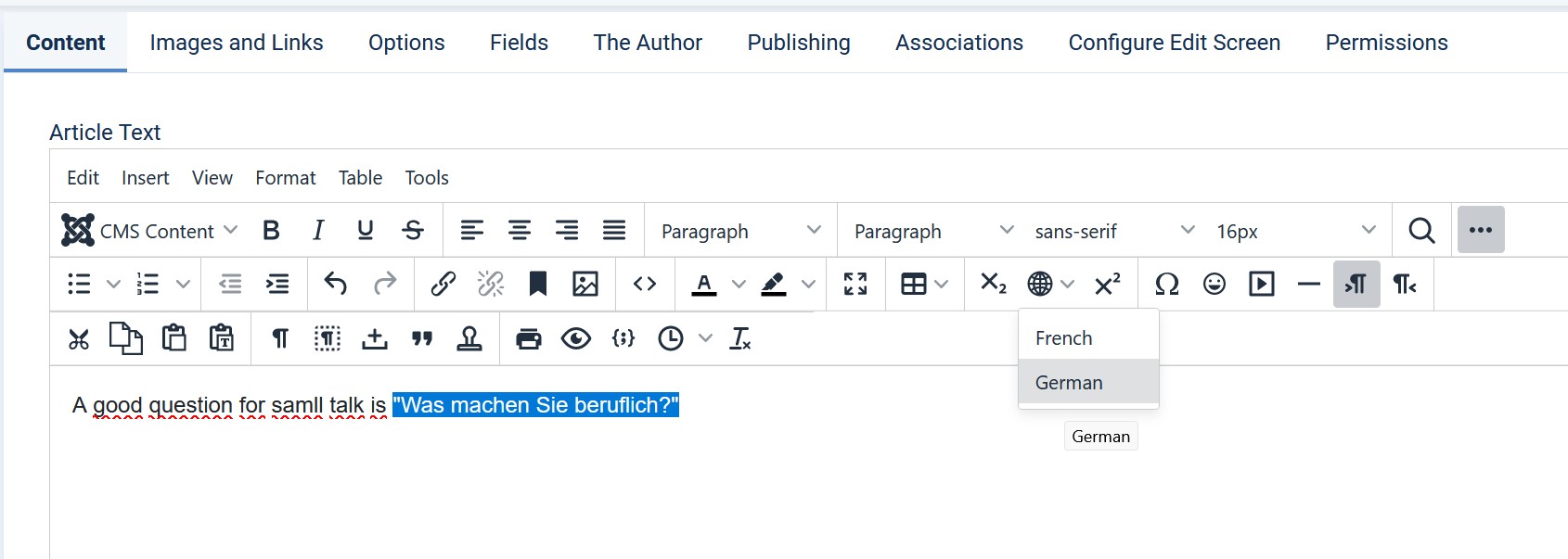
如何在编辑器中使用它?
编写您的文章并保存。然后标记另一种语言的部分,点击世界图标或格式下拉菜单,并选择此部分的语音。

现在,这段文本被标记为德语。屏幕阅读器将相应地更改发音,搜索引擎也会理解您的文本。
对于作者和编辑:无障碍性检查器 - jooa11y
还记得 Brian Teeman 发布的一篇关于 Joomla 新增激动人心增强功能的文章吗:https://magazine.joomla.net.cn/all-issues/july-2021/a-web-without-barriers.
现在我们有了它!
此插件有助于在您的网站上提供无障碍内容。
您在哪里可以找到它?
它是一个系统插件,其名称为 jooa11y。您与 Joomla 版本 4.1.0 一起获得了此插件,默认启用。

在插件中,您可以定义要检查您网站哪个区域(默认为主区域)以及可以包含或排除一些规则。开始时,请简单地保持预定义的设置。
谁会从中受益?
访问您网站的访客,因为他们可以获得无障碍内容。
您网站上内容创作者,因为他们可以制作无障碍内容。
代理商和网页开发者——他们拥有能够提供无障碍内容的产品的
如何使用它?
撰写任何文章并保存或打开任何现有文章。
在工具栏中激活“无障碍性检查”按钮,然后无障碍性检查器将立即在预览窗口中指示是否存在违反已知规则的情况。
请注意:就像拼写或语法检查器一样,这是一个工具,它执行自动检查。它无法找到违反未在程序中指定的规则的违规行为,并且它可以标记出在文章上下文中故意且正确的违规行为。这始终是您的责任。
它是如何工作的?
您当然还记得那个著名的规则“文本颜色与背景颜色的对比度必须大于4.5”?
插件会检查这个规则以及其他许多规则,每个规则的违规都会触发一个错误,并在预览中用图标标记。
您可以定义要检查您网站哪个区域(在插件参数中,默认为主区域)以及可以包含或排除一些规则。
虽然一些规则定义良好且肯定为错误,但其他规则是良好实践的违反。它们是警告,您可以自己决定在您的上下文中这是否可以接受且是有意的,或者您是否需要修复它。
每个图标后面都可以找到描述——有时还有关于如何解决该问题或最佳实践的提示。

在右下角的检查器图标提供第一个信息。如果有问题,它显示问题数量。单击按钮将在文本中切换详细信息。
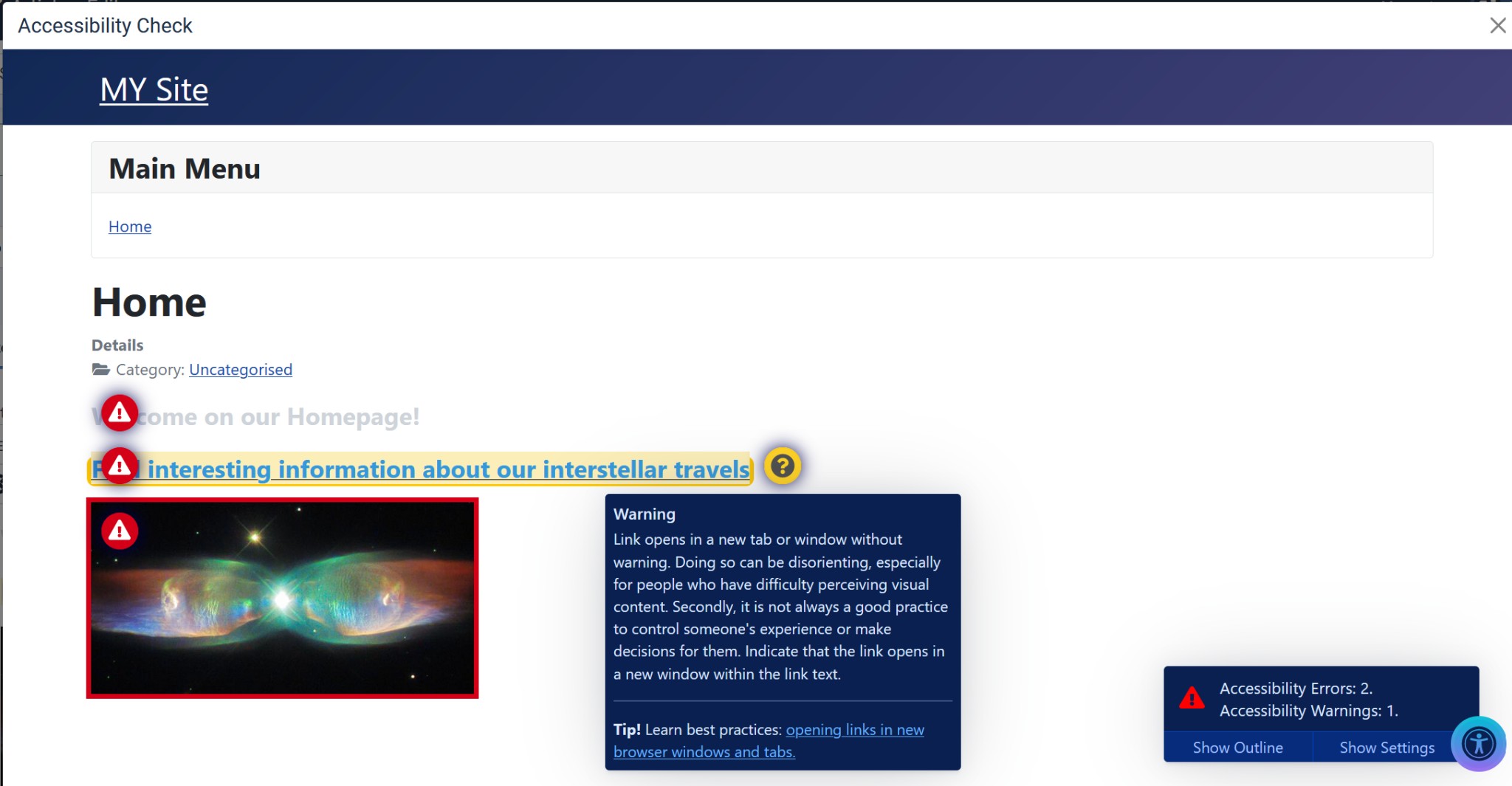
让我们一步步来:
检查器发现
- 两个地方的颜色对比度错误——这些是错误。
- 一个具有target=_blank的链接。这可能是正确且有意的——但通常这不是良好的实践,因此显示了一个警告。
- 一个没有alt-text的图像——这是一个错误。
备注
这里展示的所有设置和插件都无法解决您网站上任何无障碍性问题。要使网站无障碍,您需要一个正确的语义HTML结构和良好的CSS。Joomla核心帮助您在不同的视图中创建无障碍结构,如正确标签和表单中的输入字段。
如果您使用的是第三方模板,您应该意识到覆盖原始视图结构的变化。一个漂亮的模板可能会破坏网站的无障碍性,如果颜色对比度不好或如果元素不能通过键盘访问。无障碍性有许多方面,插件只是帮助以不同方式使用您网站的用户。
改进空间
Joomla始终处于“进行中”,这里讨论的插件仍在不断发展。在下一个Google Summer of Code中,我们包含了一个无障碍性项目,应该会改进无障碍性插件。请保持关注,并考虑无障碍性!
谢谢
本文是与Christiane Maier-Stadtherr的联合制作。点击此链接查看Christiane的其他文章。
我们感谢Stefan Wajda的有益评论。
《Joomla社区杂志》上发表的一些文章代表了作者在特定主题上的个人观点或经验,可能不符合Joomla项目的官方立场。
接受后,您将访问 https://magazine.joomla.net.cn/ 外部第三方提供的服务。




评论 1
Joomla 无障碍性团队做出了杰出的工作,帮助使这款内容管理系统成为市场上最好的之一,标准配备了跳转链接生成器。