引导您领略导览之旅
每当 Joomla 被选为 Google 夏季代码(GSoC)候选人时,都会围绕几个项目展开一系列活动。2022年,提出的一个项目是导览之旅。这是一个由几名学生多年来共同应对的项目,每个人都朝着终点线迈进了一步,但从未完全到达那里。这就是为什么看到导览之旅成为 Joomla 4.3 版本的主要功能特别令人欣慰。这是许多团队合作的结果,也是一个很好的例子,说明了如果你坚持不懈,你可以实现什么。
第三个也是最后一个参与导览之旅的 GSoC 学生
库什·拉尼亚尔是接过这个接力棒并推动项目的人。库什是 2022 年 GSoC 人员之一,她和几位导师一起工作,以扩展之前的工作,重写并解决之前学生未能解决的难题。
开发工作在整个夏天继续进行,到了夏天末,库什来到伦敦的 Joomla,向那里的所有开发者演示了这一功能。得到了很多赞扬,以及一些关于如何改进以及开发者希望看到的特性列表的有益反馈。
听听学生自己的看法
我是库什·拉尼亚尔,2022 年毕业生,亚马逊软件开发工程师。
我在 2021 年从之前的 GSoC 学生那里了解到 Joomla 组织。
我非常喜欢为实时项目做出贡献的想法。解决一个问题并编写可以供数百万用户使用的代码让我感到兴奋。因此,我开始为该组织做出贡献,修复错误,并测试拉取请求。然后在 2022 年,我通过在线研讨会了解了当年的 GSoC 项目,并决定与 Joomla 一起参与。
我承担了导览之旅项目。我是第三个参与该项目的人。Shivam Rajput 是整个导览之旅的发起人,然后在我之前,Jatin Salve 从事了该项目。
我开始着手解决关键问题并重构代码。我解决了相对URL问题,并通过与导师(Benjamin Trenkle、Philip Walton、Patrick Jackson、Jatin Salve、Yatharth Vyas、Eyvaz Ahmadzada、Freyam Mehta)合作重写代码来改进逻辑。
后来,在GSoC第二阶段即将结束时,我收到了一些反馈,以帮助以交互式方式创建游览,以便新用户在运行游览的同时创建游览的核心内容。这使得它更加用户友好和有帮助。在导师的帮助下,我们决定延长GSoC期限,我开始着手开发交互式游览功能。我获得了持续的反馈,并对导览进行了多次改进和修复。
最后,Joomla 4.3的发布经理之一Olivier Buisard加入了团队,帮助完成导览功能,并与跳进来帮忙的Aaron Del Bosque一起工作。
每个项目都会有Richard Fath的监督,他提供咨询、重写和改进所有数据库查询。尽管他的贡献通常是默默无闻的,但他的贡献至关重要,不应被忽视。
如何运行游览
那么什么是导览,它将如何帮助Joomla呢?
导览简单来说就是运行一遍,突出显示页面的不同区域,并允许您了解功能、按钮、链接以及各种功能页面元素的功能。
与帮助页面相比,它们在您浏览网站时识别页面上的每个兴趣点,就像一个非常耐心且知识渊博的朋友指出这些区域,并成为您的个人助理。
着陆页面
如果这篇文章是一个导览,那就容易解释多了,但并非如此,所以我们回归到传统的图像和文字来解释导览的来龙去脉。
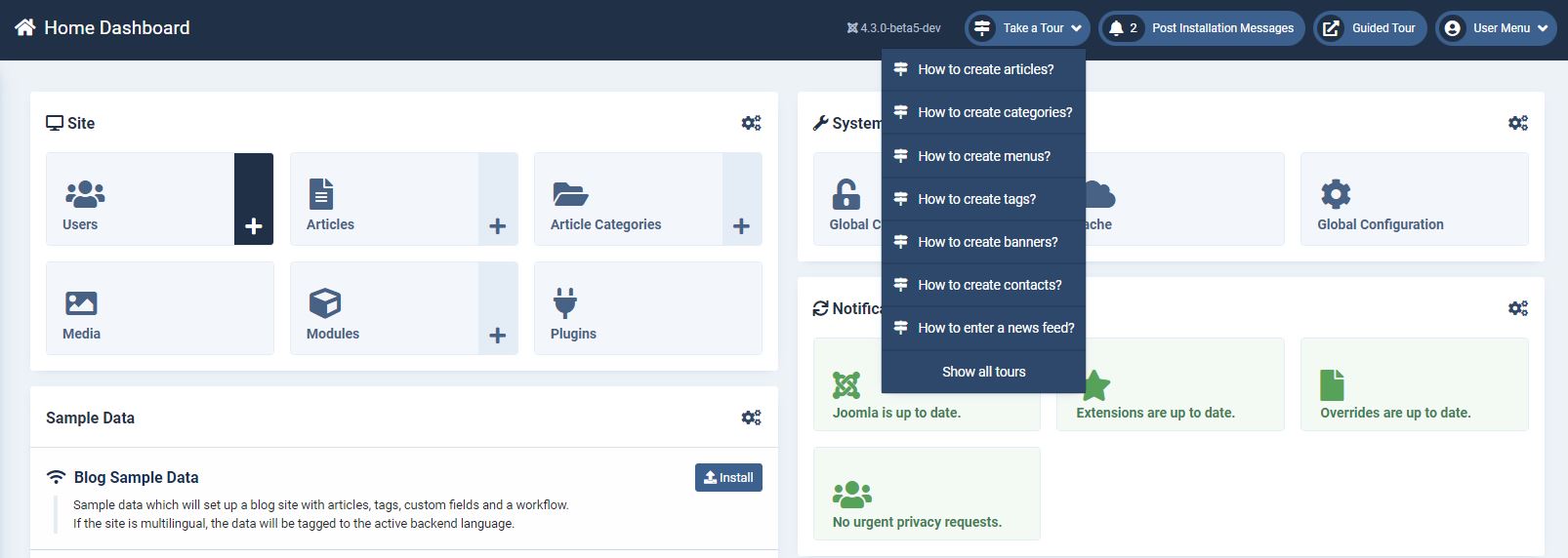
下面是着陆页面。您将在首页仪表板上看到它,一旦您点击页面右上角的“开始游览”,它就会显示所有可用的突出显示导览。
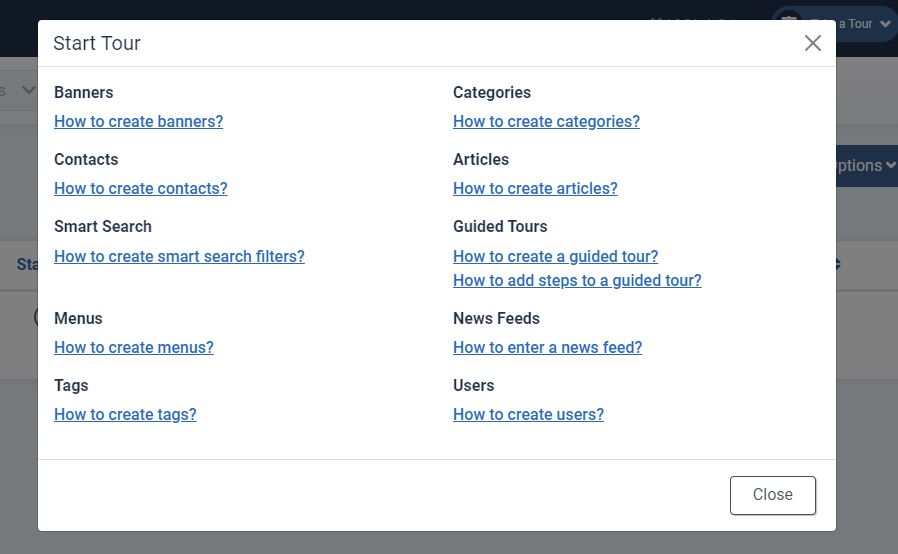
要全面显示所有导览,您可以在下拉菜单底部点击“查看所有导览”,您的页面将显示如下(见下文图片)。您可以访问这里提供的所有导览。
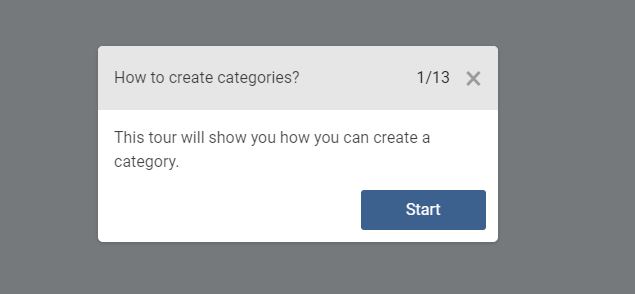
如何创建文章游览
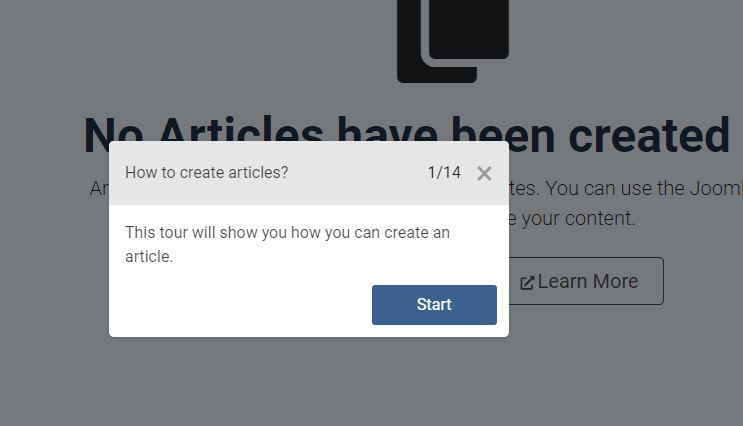
要尝试的第一个游览之一是文章游览。
这是一份14步指南,涵盖了您可以访问、更改和填写文章窗口的所有区域。
这次游览的目的是逐步教会您如何创建文章。
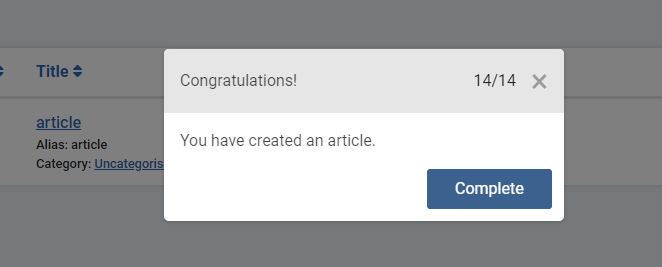
我们不会展示所有截图,但完成游览后,您将拥有您的第一篇文章和祝贺信息。
这是一种真正简单且富有信息量的了解如何做事情的方式。
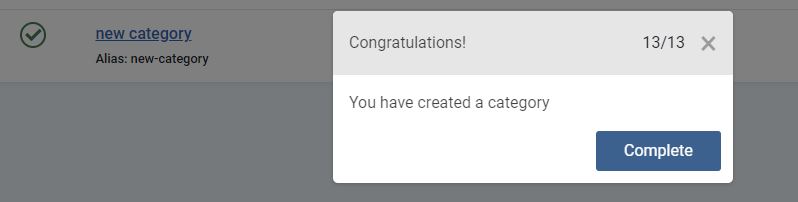
使用导览创建类别
类别通常用于Joomla的列表/博客布局,或根据特定类别组织文章。
这次游览展示了如何创建类别。
遵循所有13个步骤后,您将看到这条信息,并且您的新类别就绪,可以使用了。
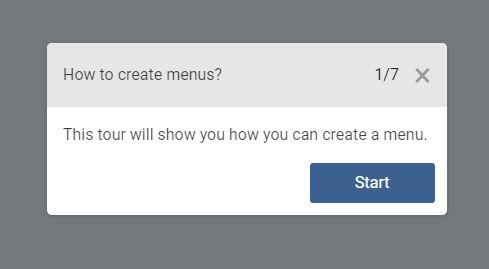
创建菜单
如果您选择“如何创建菜单游览”,您将看到这条信息。遵循7个步骤创建您的新菜单。同样,这也是一个详细的步骤说明,经过7步后,您将得到所需的菜单设置并开始工作。
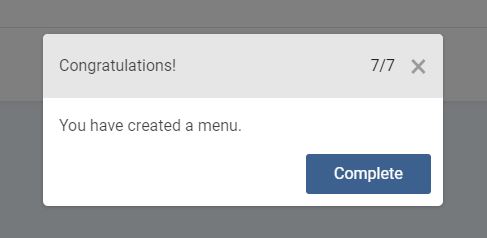
您已经创建了一个新菜单。所以总共31步,我们创建了一个类别,可以向该类别添加文章,并将其分配到菜单。
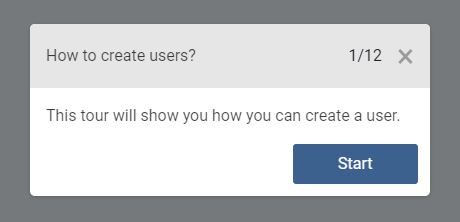
创建用户
这次游览展示了如何仅用12步创建用户。
创建用户时,您需要填写以下信息:
- 姓名
- 登录名
- 密码
- 电子邮件地址
您还可以选择用户是否接收系统邮件,并可以启用/禁用此用户。
还有“要求密码重置”的访问权限;如果设置为是,则用户下次登录网站时将需要重置密码。
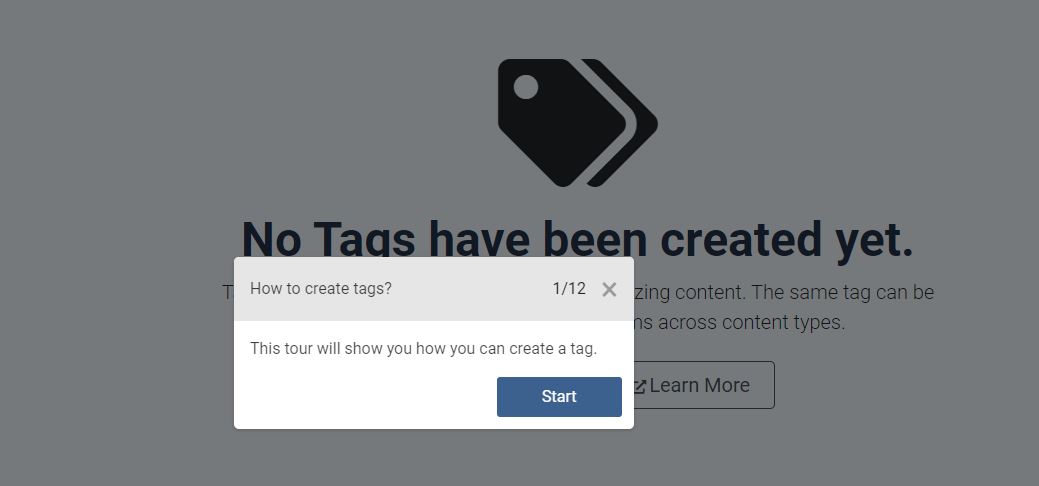
如何创建标签
标签有时在网站上被用作组织内容的灵活方式,您可以为每个项目设置任意数量的标签。
按照12个步骤创建您的第一个标签。
所以这就是它了:一种非常简单的方法,让您的客户了解如何在Joomla中完成最基本的步骤。
这只是开始!
使用引导游览,您可以自定义这些步骤,进行品牌化,如果您是管理员,您还可以创建自己的引导游览。
遵循递归的传统,还有创建引导游览的引导游览!
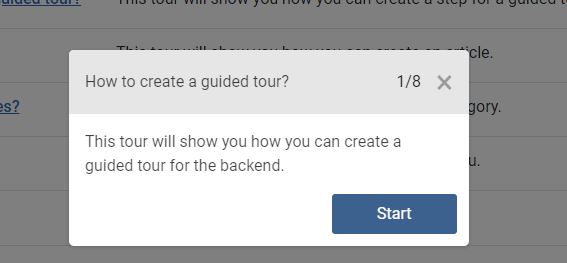
创建引导游览(管理员专用)
作为管理员,您可以通过以下8个步骤在Joomla网站的后端创建引导游览。
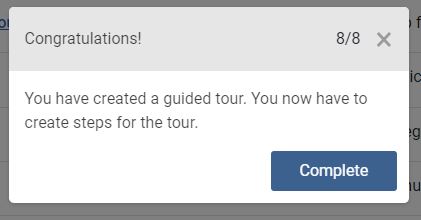
您需要创建一个“新”游览,填写您想要的标题,以及游览必须开始的相对URL。您还需要输入描述此游览的“内容”,并选择一个组件,以便在访问该组件时显示游览。这使得游览具有上下文感知性,因此您只会显示相关的游览。游览的标题和描述将是您创建的引导游览的第一步。
您将看到这条消息,它会通知您下一步要做的是为游览创建步骤。
只需在仪表板上下拉菜单中选择您为游览设置的标题。
为游览创建步骤
您刚刚遵循了创建“游览”的步骤,但现在您需要“为引导游览添加步骤”。
您需要选择列出的数字,这些数字代表每个步骤的顺序,点击“新建”,给它一个标题并添加描述。务必确保已发布,然后选择位置,当没有特定的目标时使用居中。
输入目标元素可以定位页面上的特定部分。
说明中给出了一个示例。
这是页面上的元素,此步骤的目标。它使用CSS中用于定位元素的语法。
例如,#jform_title将定位id为'jform_title'的元素。
选择类型确定是否会有重定向,或者步骤的类型是否为交互式。
如果是交互式,那么您可以选择
- 表单提交
- 文本字段
- 按钮
- 其他
填写完毕后,您将收到祝贺信息
并且您已经在引导游览中添加了第一步。重复操作,您很快就会有一个可工作的引导游览来帮助您引导员工或客户通过您网站的管理员部分。
想想看,这将结束多少电话和重复的电子邮件。这是为您自己的品牌白标您的网站或为客户定制消息的绝佳方式。
等等,我听到您说,如果我是开发者,想在产品中添加引导游览,以便在安装时可以为任何潜在客户提供引导游览,这是否可能?
是的,已经做了很多幕后工作来使引导游览能够为第三方组件设置。
但正如他们所说,这又是另一个故事,留待以后再说。
请测试即将于3月21日星期二发布的Joomla 4.3的候选版本,这是您修复错误、在Joomla问题跟踪器中报告任何错误并帮助使Joomla 4.3成为迄今为止最好的发布版本的机会!
《Joomla社区杂志》上发表的一些文章代表了作者对特定主题的个人观点或经验,可能不符合Joomla项目官方立场。
通过接受,您将访问由 https://magazine.joomla.net.cn/ 外部第三方提供的服务















评论 11
一个令人期待的功能,让我期待4.3的发布。
尽管他们为该项目付出了时间和专业知识,但并非每个人都能在这篇文章中提到。像Christiane、Crystal、Richard、Brian、Tuan、heelc29等只是其中的一些人。对于所有人,您的帮助都得到了赞赏,并且对使该项目成为Joomla的集成部分至关重要。谢谢!
我简直不敢相信我没有提到我优秀的共同领导人Shirielle,她提供了无价的支持,组织、测试、参与……并成为导览的忠实支持者。
刚刚查看候选版本安装情况 - 这为Joomla!增添了一个非常好的补充!创建新导游的能力将支持新用户的功能提升到了一个新的水平。
感谢所有参与者的辛勤工作。
我该如何使用图片弹窗创建一个步骤?
当我们需要选择一个图片时,会打开弹窗吗?
诚挚的问候。
在我这个情况下,导游功能只实现了部分,没有显示 "下一步" 按钮,只显示 "上一步"
你找到解决办法了吗?我确信这一定是个简单的问题。
一款出色的工具 - 我已经开始了使用...
我可以在第一个选项卡上创建必要的配置设置的步骤,但如何让用户在配置中切换到下一个选项卡呢?
选项卡按钮没有ID,而是有“aria-control”,例如“文章选项”中的“编辑布局”选项卡
编辑布局
我该如何处理这个元素?
[button aria-controls= editinglayout role= tab type= button ] 编辑布局[/button]
好文章,谢谢
导游功能已经进行了进一步更新,并且在Mattermost有一个工作组
https://joomlacommunity.cloud.mattermost.com/main/channels/guided-tour
因此,您可以发布问题并测试最新版本