10分钟内更改登录模块的设计
"Joomla很复杂", "Joomla是给技术宅的", "Joomla不用户友好". 这些只是我对这个出色的CMS常见的(不公平的)批评——或者说:假设。
事实上,Joomla就像任何其他CMS或话题:烹饪、天体物理、木工、潜水等。如果你不花时间学习和训练,它就会变得复杂。
但就像所有其他技能一样:如果你花几分钟时间深入了解Joomla,你肯定会学到一些新知识,一些有用的知识,你可能会改变你的看法。
因为我确信我是对的,所以我打赌你可以在不到10分钟内完全改变Joomla登录模块的设计。是的,不到10分钟!
这个教程是为谁准备的?
这个教程主要是为Joomla初学者用户准备的,因为新用户需要简单的例子来学习、理解和进步(所以,高级用户:解释对你来说可能很基础,但我认为无论如何都值得阅读)。
本文的目的是证明每个人都可以非常容易地学习和提高他们的Joomla技能。你只需要意愿,10分钟!
你将在这个教程中做什么?
在这个教程中,你将学习更改默认Joomla登录模块的前端显示。
不需要深呼吸,不需要有计算机博士学位,也不需要担心,你不会弄坏任何东西。
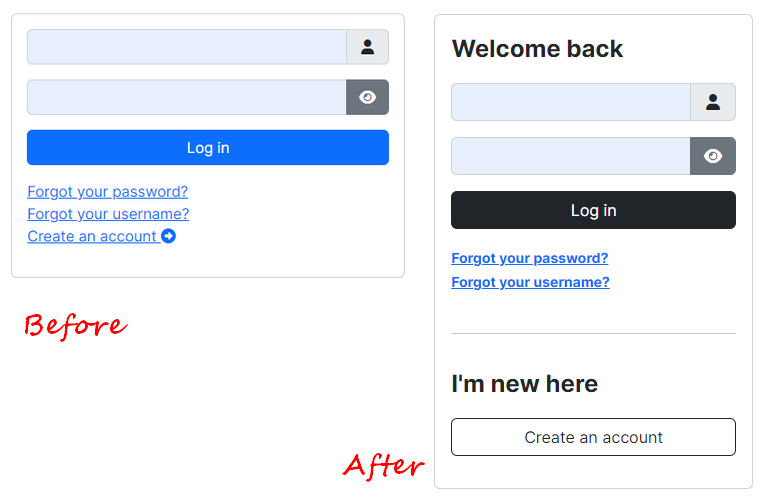
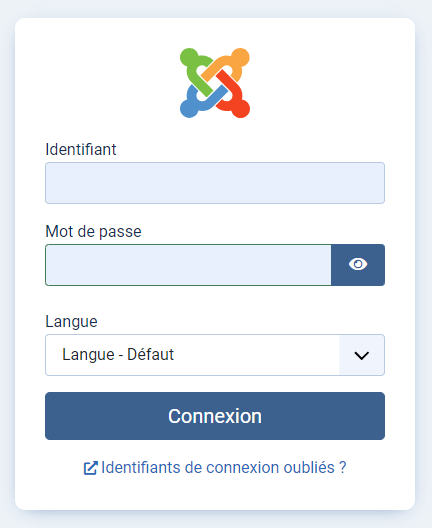
默认情况下,Joomla登录模块在技术上高效且附带基本设计。感谢这个教程,你的登录模块将看起来像这样

你需要什么来跟随这个教程?
- 服务器上安装了Joomla 5(本地或远程)
- 10分钟空闲时间
- 由于Joomla 5由Bootstrap 5提供支持,打开浏览器中此框架的文档可能很有用:https://bootstrap.ac.cn/docs/5.2/getting-started/introduction/
在这个教程中,我仅为了显示目的禁用了插件《系统 - 记住我》和《系统 - 密钥(无密码)登录》。
准备好了吗?让我们覆盖登录模块!
1. - 打开您的Joomla管理面板

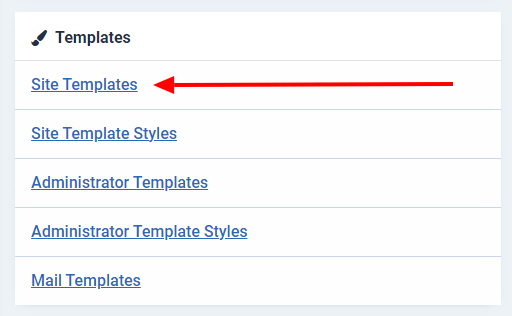
1.1 - 跟随:系统 > 模板 > 站点模板

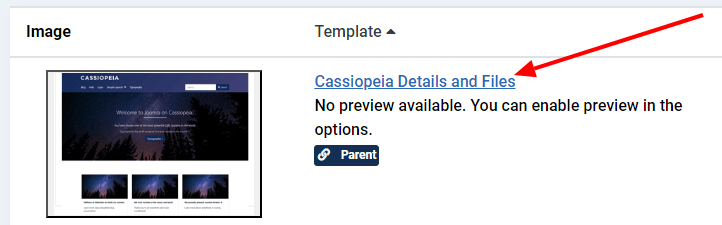
1.2 - 点击您模板的名称以访问其文件

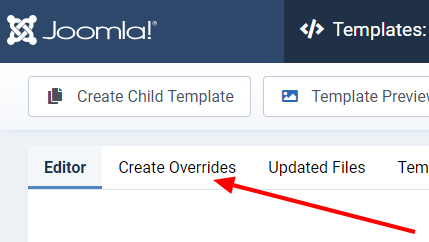
1.3 - 点击“创建覆盖”选项卡以打开它

1.4 - 在模块列表中点击“mod_login”以创建覆盖

2. 编辑覆盖的代码
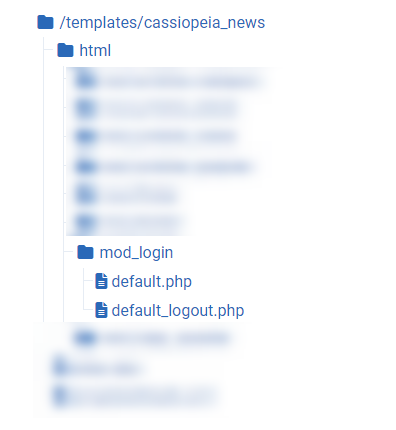
2.1 - 点击:HTML > mod_login > default.php

2.2 - 在您屏幕右侧的文本编辑器中,找到第31行并添加
class="fw-bold fs-4"到 <p> 标签。
说明
- fw-bold:我们使用此Bootstrap类加粗前置文本。更多关于字体粗细的信息在这里:https://bootstrap.ac.cn/docs/5.2/utilities/text/#font-weight-and-italics
- fs-4:我们使用此Bootstrap类来调整前置文本的大小。更多关于字体大小的信息在这里:https://bootstrap.ac.cn/docs/5.2/utilities/text/#font-size
2.2 - 找到第35行并替换
<div class="mod-login__userdata userdata">为
<div class="mod-login__userdata userdata pb-2">说明
- pb-2:我们在该部分的底部添加一些填充。
2.3 - 找到第108行并替换
btn-primary为
btn-dark说明
- 我们只更改登录按钮的颜色。更多关于按钮的信息在这里:https://bootstrap.ac.cn/docs/5.2/components/buttons/
在133行之后,添加一个 <br /> 以显示一条水平线。
在138行之后,插入以下代码
<div class="mod-login__submit form-group">
<a class="btn btn-outline-dark w-100" href="/<?php echo Route::_($registerLink); ?>">
<?php echo Text::_('MOD_LOGIN_REGISTER'); ?> </a>
</div>说明
- 我们将创建账户按钮移动到新部分,使其对访客更可见。我们还使用后置文本字段作为新部分的标题。
- 由于这是一个不同的部分,我们对按钮应用了轮廓设计。
2.6 - 选择并 删除 第122行至第127行
说明
- 第122行:由于我们将默认显示创建账户,我们不需要检查此参数的状态。
- 第124 & 125行:这是打开创建账户页面的代码。我们已经在第2.5步中添加了它。
现在,您的代码从第134行至第142行应该看起来像这样
<hr />
<div class="mod-login__posttext posttext pt-3">
<p class="fw-bold fs-4"><?php echo $params->get('posttext'); ?></p>
</div>
<div class="mod-login__submit form-group">
<a class="btn btn-outline-dark w-100" href="/<?php echo Route::_($registerLink); ?>">
<?php echo Text::_('MOD_LOGIN_REGISTER'); ?> </a>
</div>
<?php endif; ?>2.7 - 如果正确无误,请点击“保存并关闭”按钮。
3. 应用我们的新设计
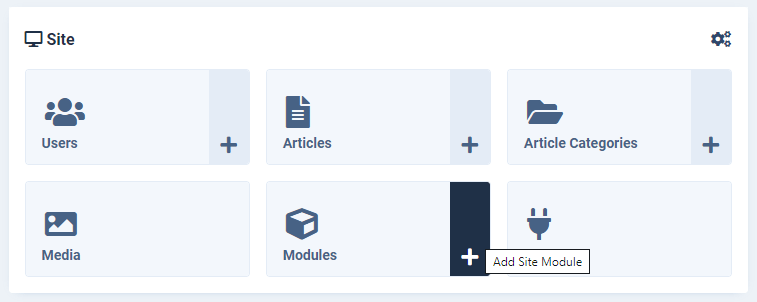
3.1 - 从您的管理面板,点击“模块”

3.2 - 定位并打开您登录模块(默认由Joomla创建)

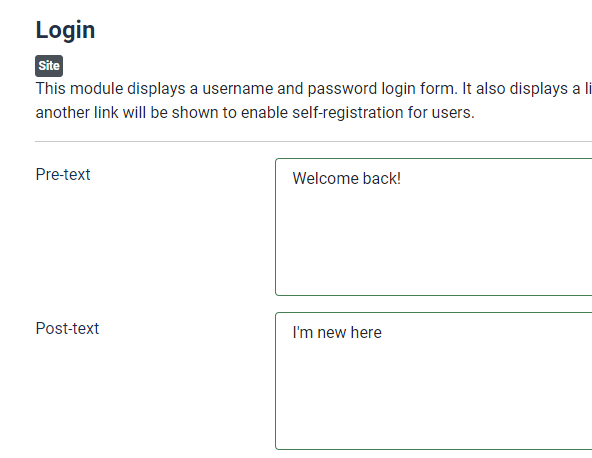
输入前置文本 欢迎回来 和后置文本 我是新用户(或您喜欢的任何内容)。

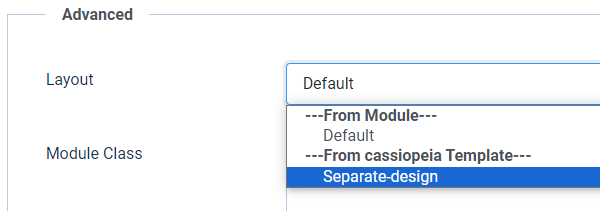
在“高级”选项卡中,选择模块布局选项中的您的覆盖。

3.5 - 完成后,点击“保存并关闭”按钮。
5. 查看您的前端
是的,您的登录模块设计很棒,整洁且符合预期!
恭喜您,您做到了,就像承诺的那样,在10分钟内。
像老板一样创建覆盖的最佳实践
- 而不是覆盖“default.php”文件,您可以考虑创建一个副本并重命名它。这样,您可以保留“default.php”文件作为模板,并可以创建所需数量相同模块的覆盖。
- 如果需要,可以在覆盖名称中使用“-”。使用“_”,您的覆盖将不会在模块布局下拉菜单中可用。
- 尽可能多地在覆盖中使用Bootstrap类(或模板框架的CSS类)以节省时间和性能。
- 如果您的覆盖在前端未应用,请检查您是否在“高级”选项卡中的模块布局选项中选择了它。
- 您不需要学习代码即可创建覆盖,但了解如何阅读代码可能会有所帮助。
- 最后关于覆盖的最佳建议是简单的:测试,测试,再测试。您不会失败,您会学会如何。
结论
正如承诺的那样,这并不复杂,但最重要的点是您学习了关于Joomla的新技能,您可以为此感到自豪!
互联网上有大量登录表单设计可供选择。找到您喜欢的,按照这个示例创建您自己的覆盖。
如果您喜欢这类教程,请在评论中告诉我您希望我下个月以哪个Joomla核心模块为例!
在Joomla社区杂志上发表的一些文章代表作者在特定主题上的个人观点或经验,可能不代表Joomla项目的官方立场。
通过接受,您将访问由https://magazine.joomla.net.cn/外部第三方提供的服务

评论