阅读时间:1分钟 (285字)
设计趋势 - 视差设计
在过去的几周里,我注意到一些网站开始使用视差方法进行设计,并取得了非常令人印象深刻的结果。
"视差是物体在两个不同的视线方向上的位移或差异,通过这两条视线之间的角度或半角度倾斜来衡量"。 - 维基百科
就视差滚动或视差设计而言,这是一种在网站上以不同速度移动或更改背景元素的技术,相对于前景元素。当用户滚动或浏览网站时,这会导致网站的不同元素发生变化。当用户随着网站移动时,它创造出视角移动的错觉。
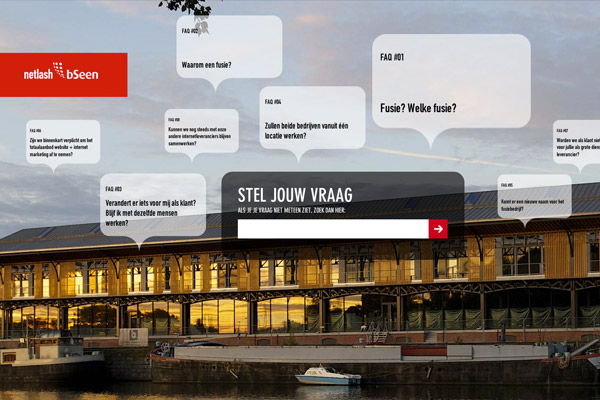
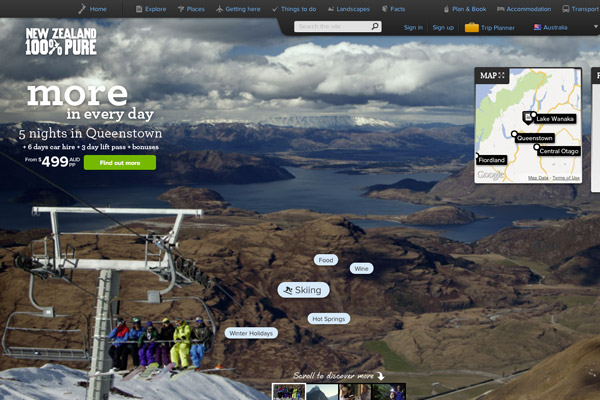
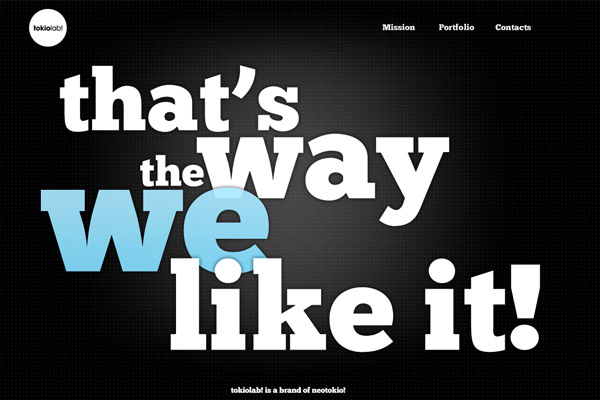
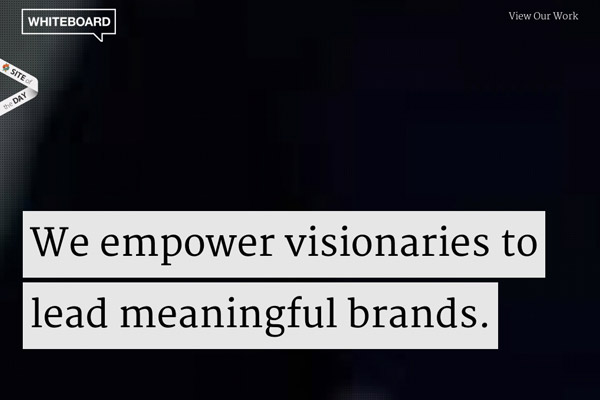
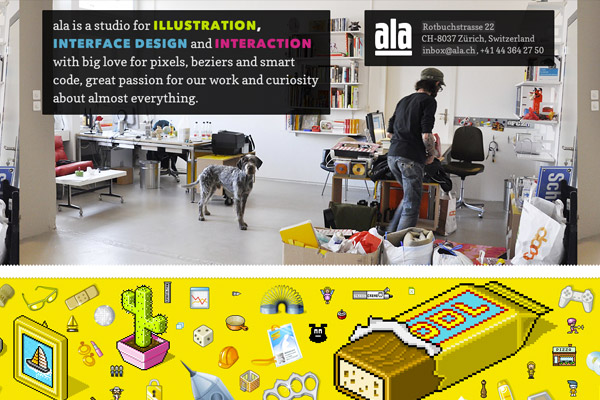
网页设计中的视差滚动示例
这是一个使用视差滚动的六个网站的列表,不分先后顺序。这类网站有很多,但在我研究的过程中,这些是我最喜欢的。
视差滚动的优点
- 视觉上吸引人,对用户有吸引力
- 展示内容的高度创造性的方式
- 动态和响应式
视差滚动的缺点
- 实现复杂
- 通常下载量很大,网站文件大小也很大
- 加载缓慢
- 向后兼容性问题
- 实施成本高昂
我已经找到了一些使用某些视差技术的Joomla网站,但没有一个像这些网站示例那样复杂。我们会看到模板商店中的Joomla模板会有视差滚动吗?我们只能等待并观察。
如果您有其他示例或者知道一些很好地使用视差滚动的Joomla网站,请评论并与其他Joomla社区成员分享。
《Joomla社区杂志》上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不与Joomla项目的官方立场一致。
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部第三方提供的服务







评论