教程:文章和模块的替代布局
如果你曾经创建过模板覆盖,下面的内容可能对你来说相当熟悉。与覆盖不同的是,替代布局作为选项在“替代布局”下列出,在标准布局旁边提供,从而可供选择。相反,覆盖会完全替换标准布局,没有任何选择。以下示例基于Joomla! 2.5.x,但应该也能在3.x中工作。
文章的替代布局
- 在components/com_content/views/article/tmpl/default.php中定位标准布局
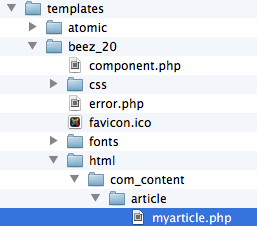
- 将文件复制到模板文件夹:templates/[你的模板]/html/com_content/(如果尚不存在,请创建此目录结构)
- 更改文件名。在此示例中,我们将其命名为myarticle.php

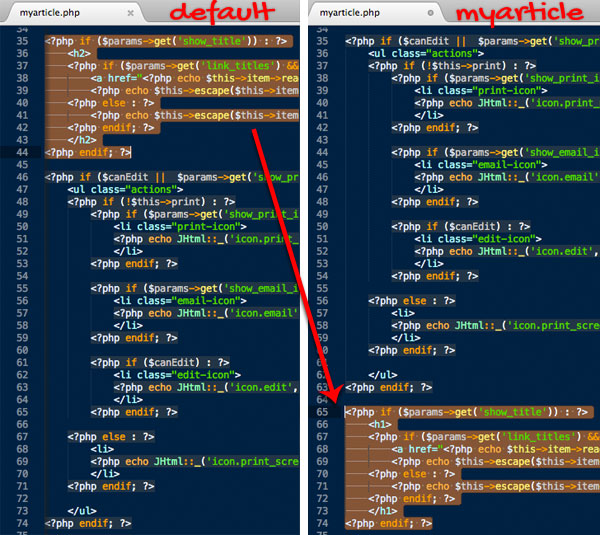
现在可以更改整个PHP代码;我们在这里更改示例,将打印和邮件图标从下面改为现在在文章标题上方。此外,我们还将文章标题的标签更改为H1。

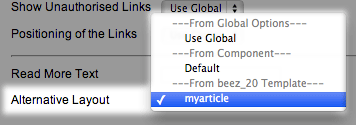
要查看结果,请编辑一个文章并转到文章选项 => 替代布局,选择刚才创建的布局而不是标准布局。

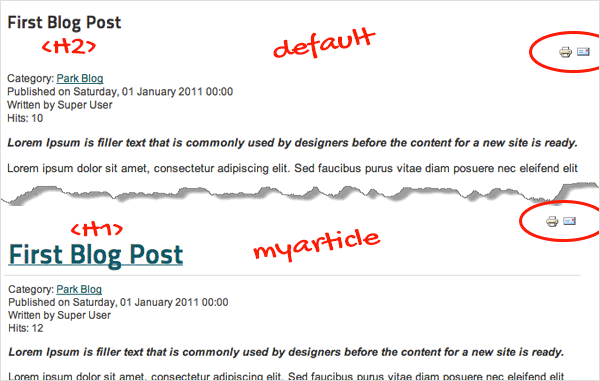
在前端,与现在相比(上方为标准,下方为myarticle布局)

模块的替代布局
同样的方法也适用于模块的布局!以下示例更改自定义HTML模块(=自定义内容/空模块)
- 在modules/mod_custom/tmpl/default.php中定位标准布局
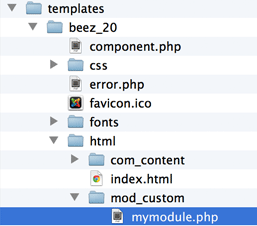
- 将文件复制到模板文件夹:templates/[你的模板]/html/mod_custom/
- 更改文件名。在此示例中,我们将其命名为mymodule.php

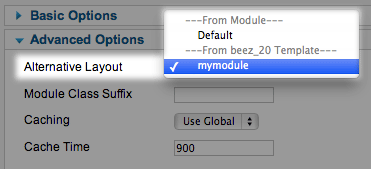
新的布局将在模块的扩展选项下列出,在“替代布局”下。

几乎可以为任何模块类型编写替代布局。同事Steve Burge编写了一个关于替代菜单模块的复杂示例。文章可以在这里(英文)阅读:如何使用Joomla模块的替代布局
提示:只有在需要替换或编辑标签或位置时,这才有意义。对于更改样式或颜色,更合适的方法是在CSS级别进行相应的更改。请记住,您还可以使用(模块)类别的后缀来以不同的方式显示模块。
我希望这个简短的概述能显示替代布局有多强大。使用这种方法,几乎可以编辑和更改Joomla!在核心布局中提供的所有内容,并将其调整为您的需求。
如果您是模板开发者,请记住,这些“替代布局”也可以集成到您的模板中。遗憾的是,目前还很少有模板厂商这样做。
去尝试使用替代布局(并且请记住:如果您不熟悉PHP,请小心!)
您已经编写过替代布局或使用过它们吗?请在下边评论吧 :-)
本文最初由Scott Greenwald编写,并发表在Joomla杂志上 2013年2月
《Joomla社区杂志》上的一些文章代表了作者对特定主题的个人观点或经验,可能并不符合Joomla项目的官方立场
通过接受,您将访问由https://magazine.joomla.net.cn/外部第三方提供的服务

评论