为网站构建者编写的插件开发入门
在所有可用的Joomla扩展类型中,插件是最容易实现的,但在定制您的Joomla!网站方面可能也是最强大的。Joomla!中内置了一些事件,这些事件会触发插件的执行,这实际上允许我们劫持标准的Joomla!代码或输出并插入我们自己的代码。
想象一下,您正在为客户构建一个网站,他们希望为客户举办网络研讨会。现在,这些网络研讨会的时间和日期将根据观众的时区而变化,所以理想情况下,我们希望向用户显示当地时间。
作为网站构建者,您的第一步可能是搜索JED以查找适合此目的的现有扩展,毫无疑问,可能已经存在一个,但如果我们现有的解决方案过于复杂,您只想做些简单的事情怎么办?或者,如果您正在尝试解决的问题没有可用的解决方案怎么办?
这是一个您可能考虑创建自己的内容插件的场景。这只需要几行代码,而且您不需要成为编程高手就能创建它。
您的第一步是创建一个名为plg_content_tzconvertor的文件夹,并在其中创建您的插件安装XML文件tzconvertor.xml。此文件告诉Joomla!有关您的插件的所有信息,包括它包含哪些文件、这种插件类型是什么,以及谁创建了它。
注意:如果您计划与他人共享此插件,那么首先检查JED以确保您选择的名称是唯一的,这是一个好主意。
<?xml version="1.0" encoding="UTF-8"?>
<extension
version="3.0"
type="plugin"
method="upgrade"
group="content">
<name>Content – Timezone Convertor</name>
<author>Tim Plummer</author>
<creationdate>April 2014</creationdate>
<copyright>Copyright (C) 2014 Your Company. All rights reserved.</copyright>
<license> https://gnu.ac.cn/licenses/gpl-3.0.html</license>
<authoremail>This email address is being protected from spambots. You need JavaScript enabled to view it. </authoremail>
<authorurl>http://www.yourcompany.com</authorurl>
<version>1.0.0</version>
<description>This plugin will replace date and time with the local equivalent based on user’s timezone.
Don't forget to publish this plugin!
</description>
<files>
<filename plugin="tzconvertor">tzconvertor.php</filename>
<filename>index.html</filename>
</files>
</extension>
插件组content告诉Joomla!这将是什么类型的插件以及可以使用的触发事件。
现在我们需要创建我们插件的PHP文件。在您的plg_content_tzconvertor文件夹中,创建文件tzconvertor.php。
<?php
defined('_JEXEC') or die;
jimport('joomla.plugin.plugin');
class plgContentTzconvertor extends JPlugin
{
function plgContentTzconvertor( &$subject, $params )
{
parent::__construct( $subject, $params );
}
public function onContentPrepare($context, &$row, &$params, $page = 0)
{
// Do not run this plugin when the content is being indexed
if ($context == 'com_finder.indexer')
{
return true;
}
if (is_object($row))
{
return $this->Tzconvertor($row->text, $params);
}
return $this-> Tzconvertor ($row, $params);
}
protected function Tzconvertor (&$text, &$params)
{
$user = JFactory::getUser();
$timeZone = $user->getParam('timezone');
// matches date and time in format yyyy-mm-dd hh:mm
$pattern = '/(\d{4})-(\d{2})-(\d{2}) (\d{2}):(\d{2})/';
$found = preg_match_all($pattern, $text, $matches);
if ( $found )
{
foreach ( $matches[0] as $value )
{
$replacement=JHtml::date(strtotime($value) , 'Y-m-d g:i a', true);
if($timeZone)
{
$replacement .= ' ('.$timeZone.')';
}
$text = preg_replace($pattern, $replacement, $text);
}
}
return true;
}
}
《onContentPrepare》是我们要针对此插件的目标事件,当我们在网站上显示文章内容时执行。这调用了一个名为《Tzconvertor》的函数,这是我们放置所有自定义代码的地方,这些代码完成了所有繁重的工作。首先,我们获取当前登录的用户详细信息,并查找他们设置的时区。
然后,我们搜索文章的文本,看是否有任何内容与我们的正则表达式模式匹配,该模式寻找 yyyy-mm-dd hh:mm 格式的日期时间。如果找到匹配项,我们将日期时间替换为考虑了用户时区偏好的调整版本。我们还显示时区名称,以便用户清楚地知道这个日期时间是哪个时区。
注意《JHtml:date》函数中的《true》标志,这表示使用用户的时区设置,而不是使用《false》值,后者将使用系统设置的时区。
现在,在您的《plg_content_tzconvertor》文件夹中,创建一个名为《index.html》的文件,当用户直接浏览文件夹时,它将向用户显示一个空白页面,而不是可能向恶意用户暴露有关您网站的信息。
<html><body bgcolor="#FFFFFF"></body></html>
现在您只需要将其压缩并安装到您的网站上。
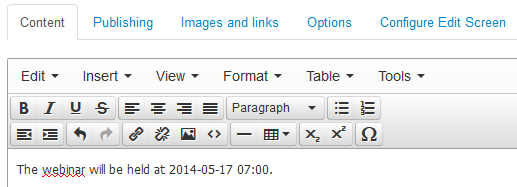
当此插件启用时,对于登录用户,它将找到文章中的任何 yyyy-mm-dd hh:mm 格式的日期时间并调整为用户的本地时区。

请注意,文章中输入的日期和时间应使用 UTC 时区。
当用户设置了悉尼时区并登录时,他们将看到调整后的日期时间。
![]()
如您所见,我们实际上向标准 Joomla! 内容插件中添加了 17 行自定义代码,我认为每个网站构建者都能做到这一点。现在您已经看到插件可以有多简单,为什么不尝试在您的客户给您一个不同寻常的需求时试试看呢。
《Joomla 社区杂志》上发布的某些文章代表了作者在特定主题上的个人观点或经验,可能并不与 Joomla 项目官方立场一致。
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部第三方提供的服务
评论