VSCode - 如何像专家一样使用它!
每当谈到文本编辑器时,很多名字都会被提及,但Visual Studio Code(又称VSCode)在开发者中有其独特的地位。它具有灵活性,易于使用,并且非常开放于定制,因此VSCode已被证明是开发者的强大工具。
为什么它如此著名?
- 大量主题/扩展
- 在 GitHub 上的出色社区支持
- 快速且易于使用
- 它是免费的!
入门
下载 VSCode 并安装到您的计算机上。

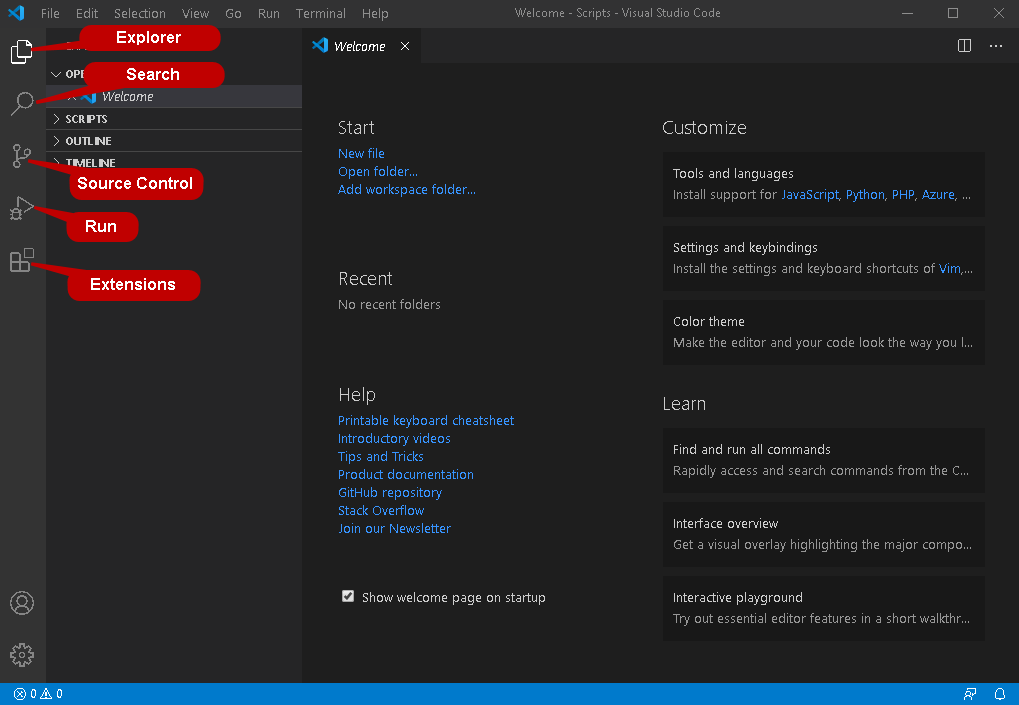
在左侧,您可以看到各种图标。
- 资源管理器:用于管理文件和文件夹。
- 搜索:用于在文件中找到字符串的所有引用。
- 源代码管理:用于版本控制(不要担心,稍后会介绍)。
- 运行和调试:用于运行和调试代码。
- 扩展:用于向您的VSCode安装添加扩展,使其适合您的工作。
在顶部,您有常规菜单栏,在窗口的右下角,您可以得到反馈和通知图标。
更多关于扩展
VSCode 市场提供26500+扩展,以帮助您使工作更轻松!
一些必有的扩展包括
Prettier
Prettier 通过自动纠正代码遗漏和样式错误来帮助保持您的代码和队友的代码一致性。当与 ESLint 一起使用时,它非常高效。
括号配对着色器
它太花哨了,但很有用!括号配对着色器是VSCode扩展,它为每一对匹配的括号提供不同的颜色。这允许您通过快速识别未关闭的数组或错误的括号对齐来避免愚蠢的错误。
正则表达式预览器
此VSCode扩展允许您在并排文档中预览您的正则表达式。
自动重命名标签
尽管这只需要大约3秒钟的时间,但真的很烦人。此扩展程序允许用户同时更改HTML/XML的打开和关闭标签。
实时共享
实时共享允许您和您的队友实时共享和编辑项目。我通常在团队中协作处理需要实时协作的通用项目时用它来进行调试。
GitHub拉取请求和问题
此扩展程序允许您在VSCode中查看和管理GitHub的拉取请求和问题。

GitHub代码管理
VSCode使GitHub仓库中的版本控制和代码修改变得非常简单。
让我们动手操作!
- 在GitHub中初始化一个空仓库(例如:命名为Demo-repo)
- 在您的机器上克隆仓库
git clone https://github.com/username/Demo-repo
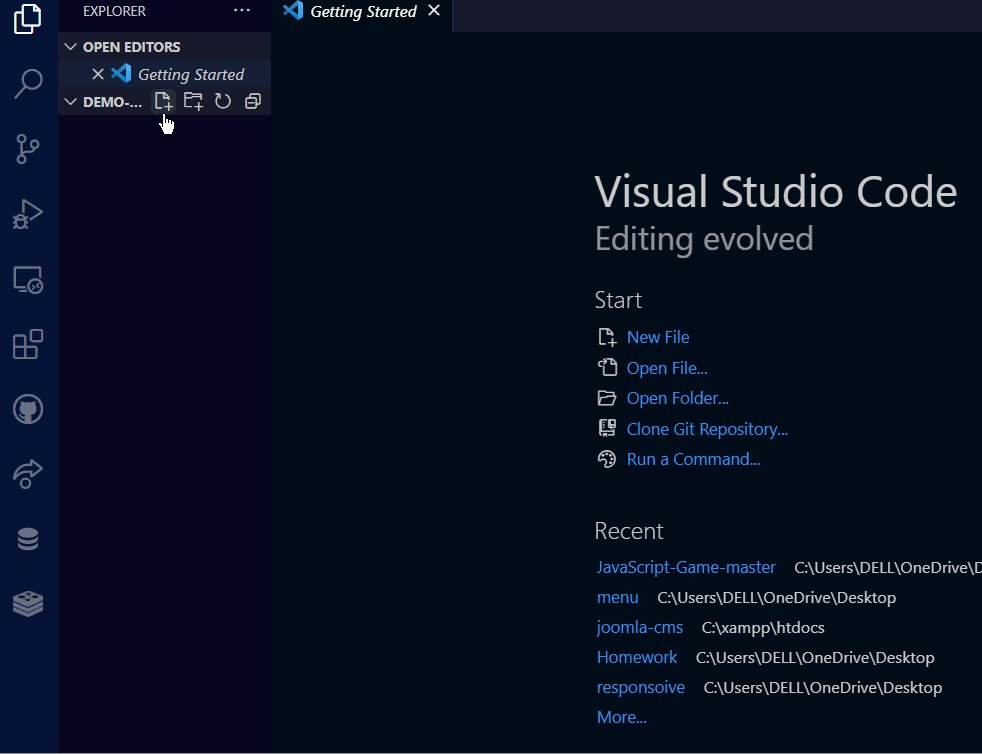
- 在VSCode中打开仓库
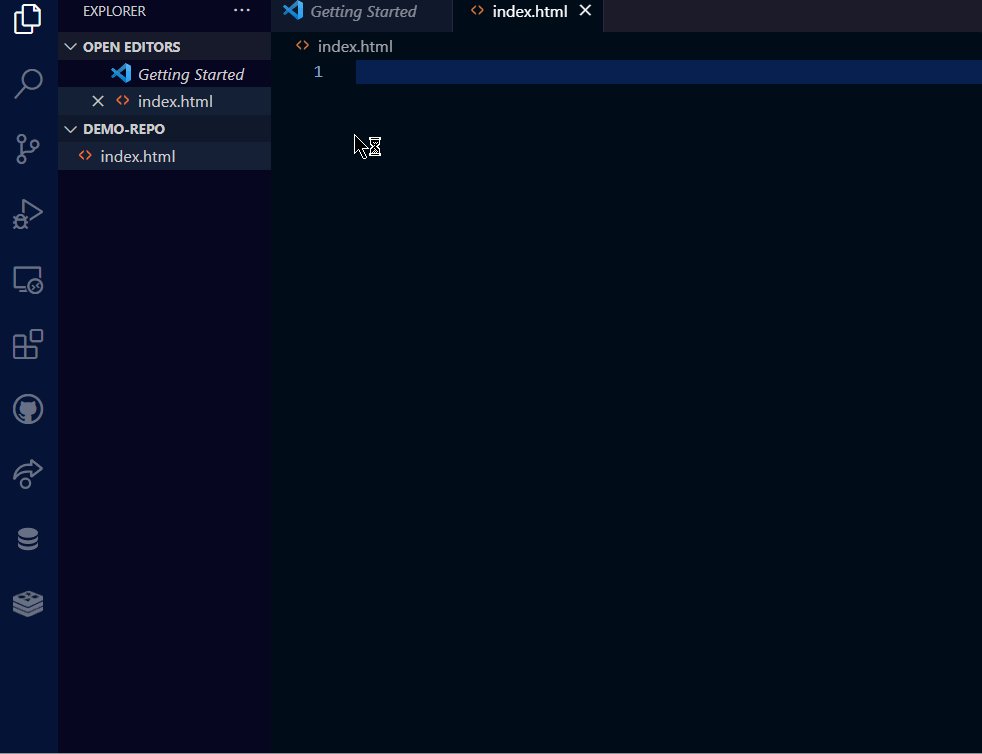
- 创建一个您选择的文件(这里不做评判,可以从HELLO WORLD开始)
- 保存更改
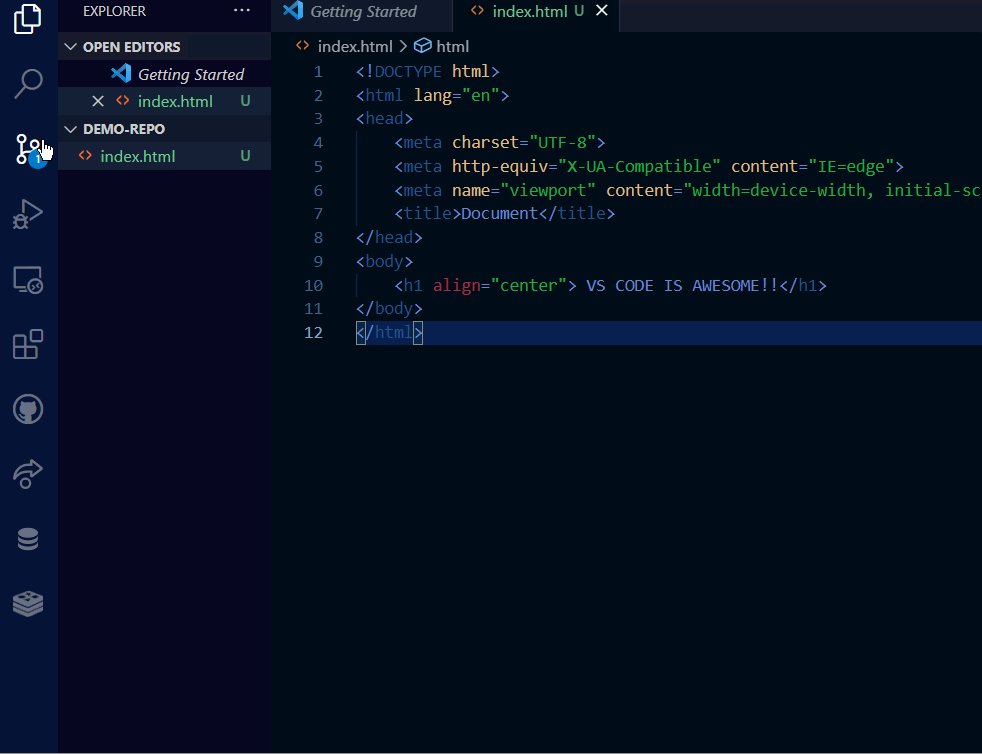
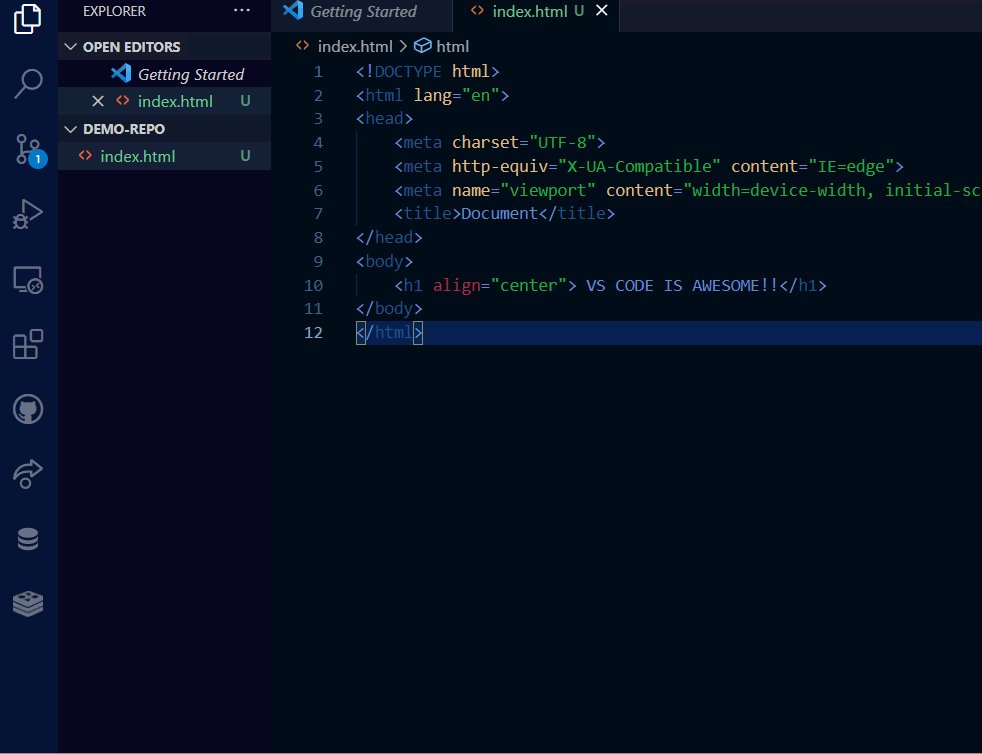
- 在左侧,您可以在源代码图标上看到通知

此通知表示仓库中进行的更改数量。现在您希望将这些更改推送到GitHub。您可以非常容易地做到这一点,继续跟我做,您做得很好!
- 现在记住工作流程
进行更改 > 阶段提交 > 提交 > 推送
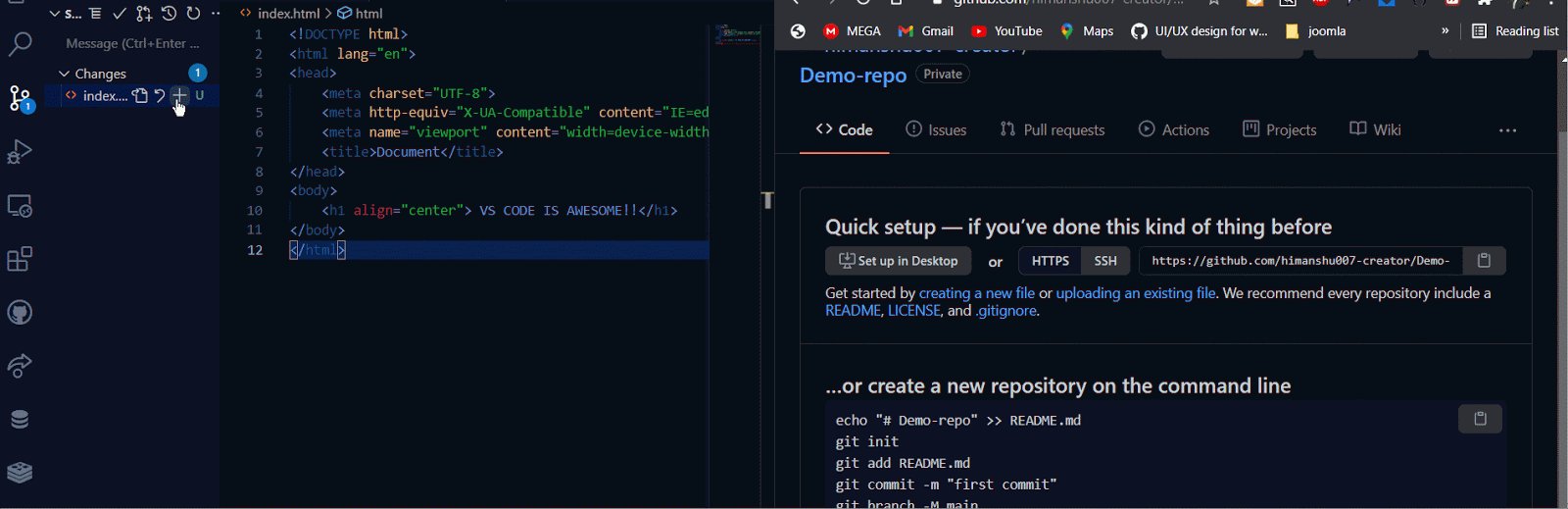
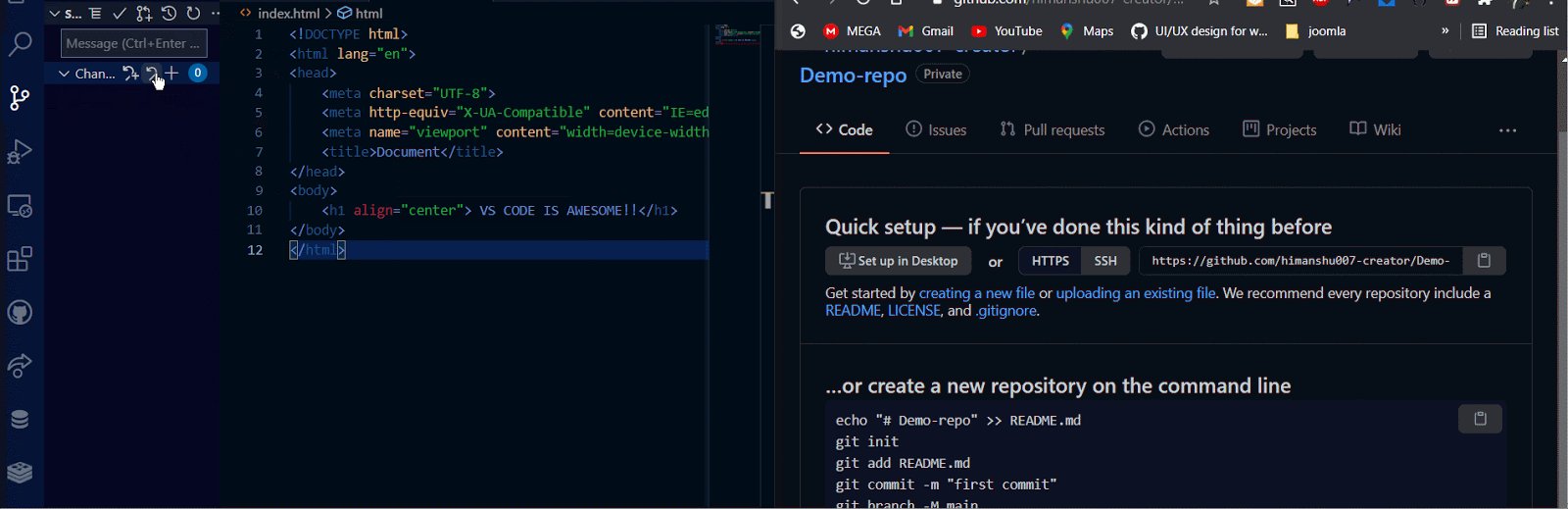
- 打开源代码图标,您可以在这里看到已更改的文件。只需单击“+”图标即可阶段提交。
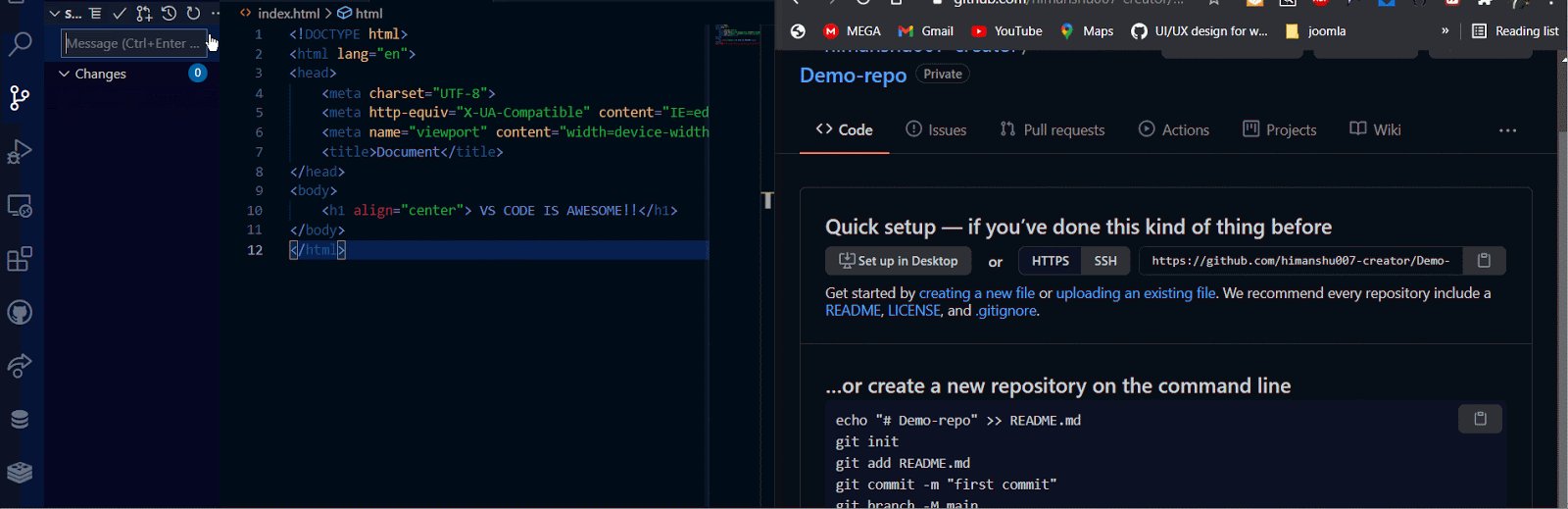
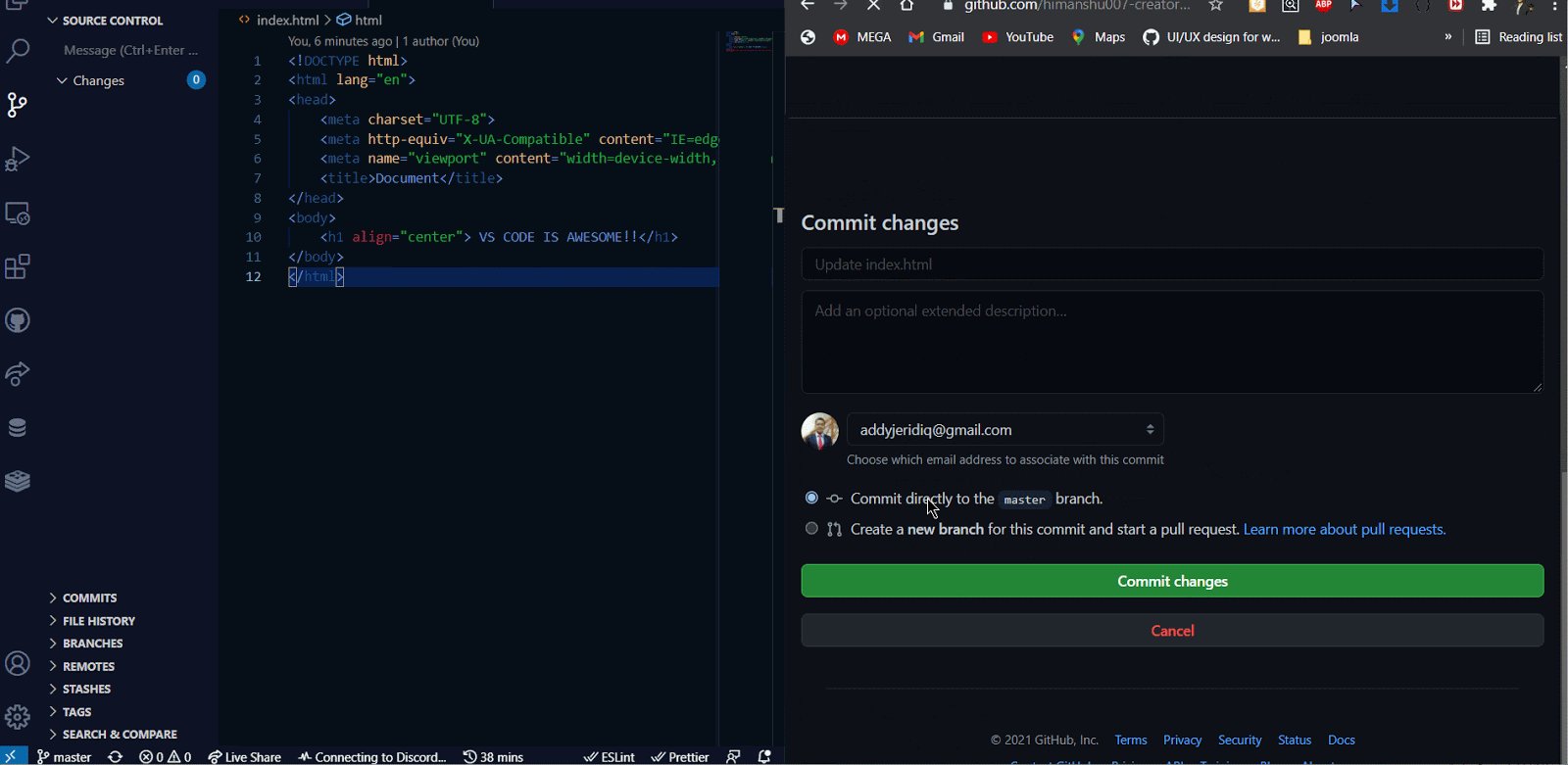
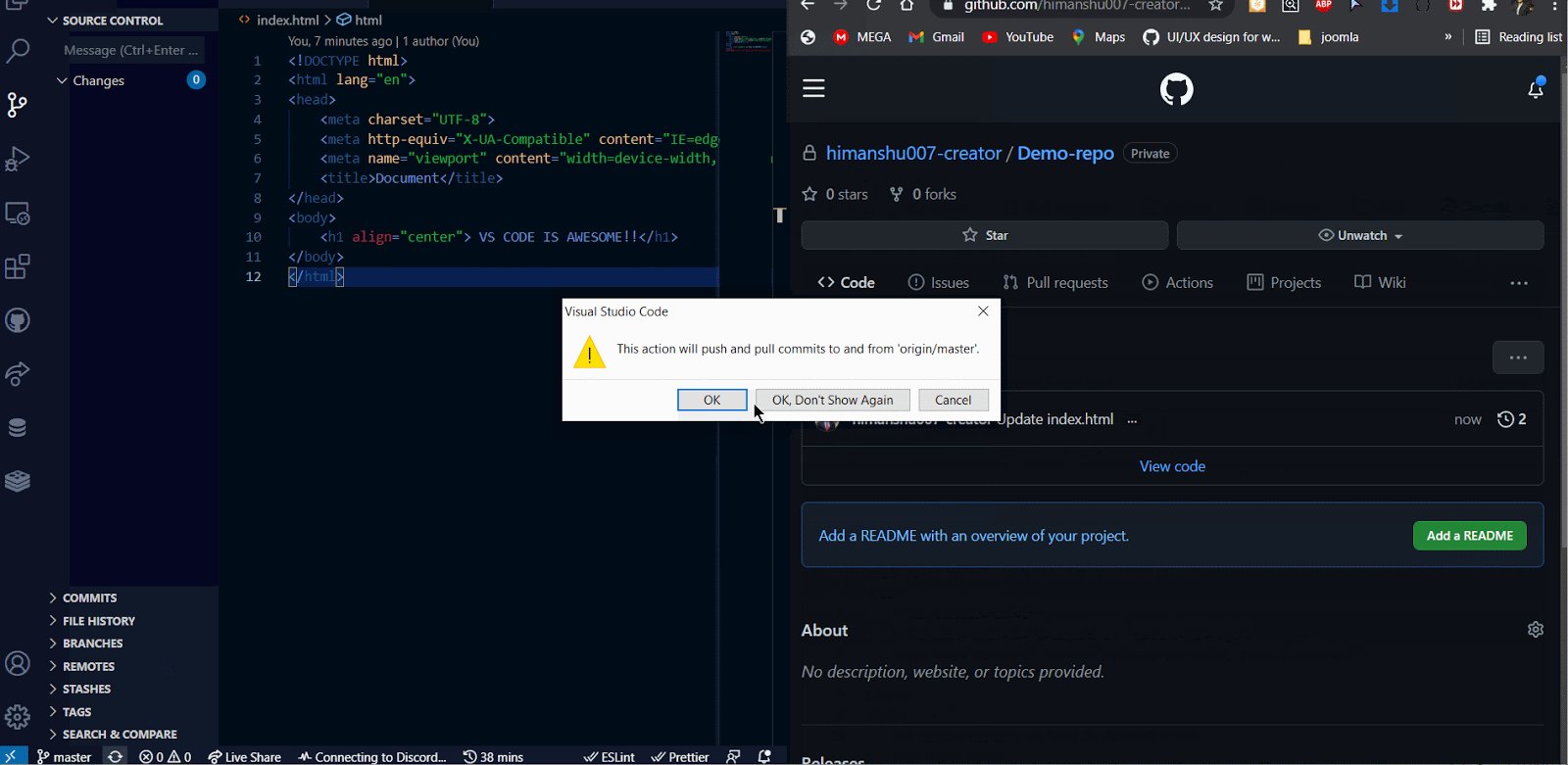
- 现在单击“✔”图标提交更改。现在我们已经对我们的克隆仓库进行了更改,并需要将更改推送到GitHub。这可以通过选择
![]()
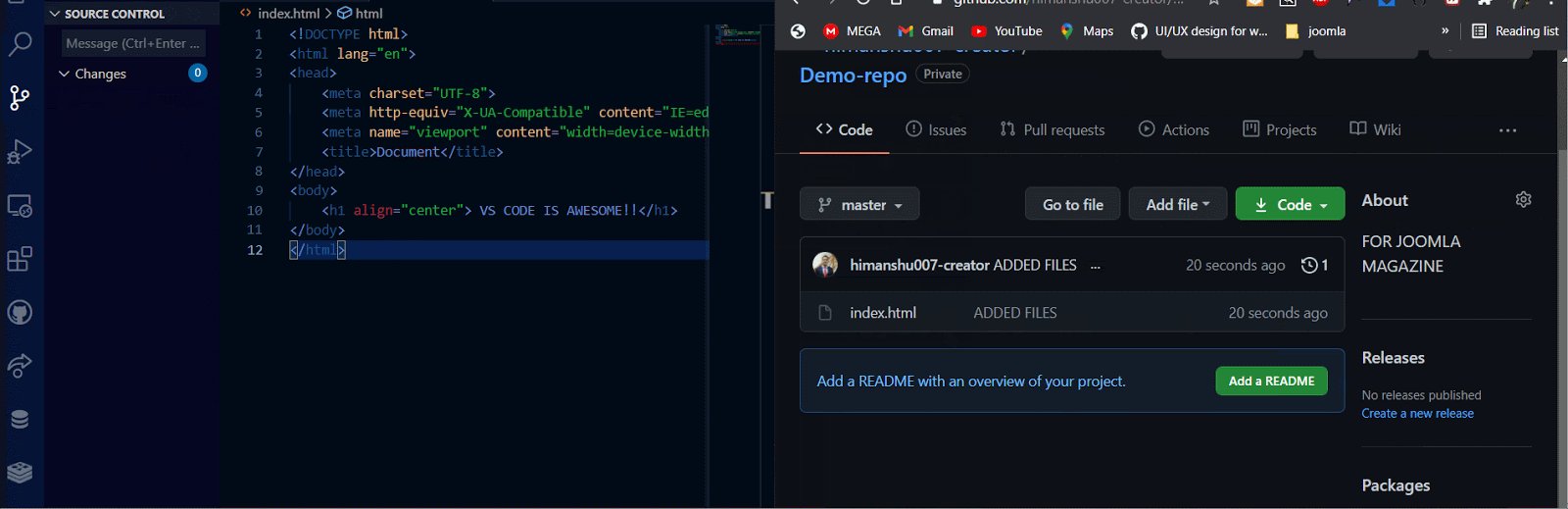
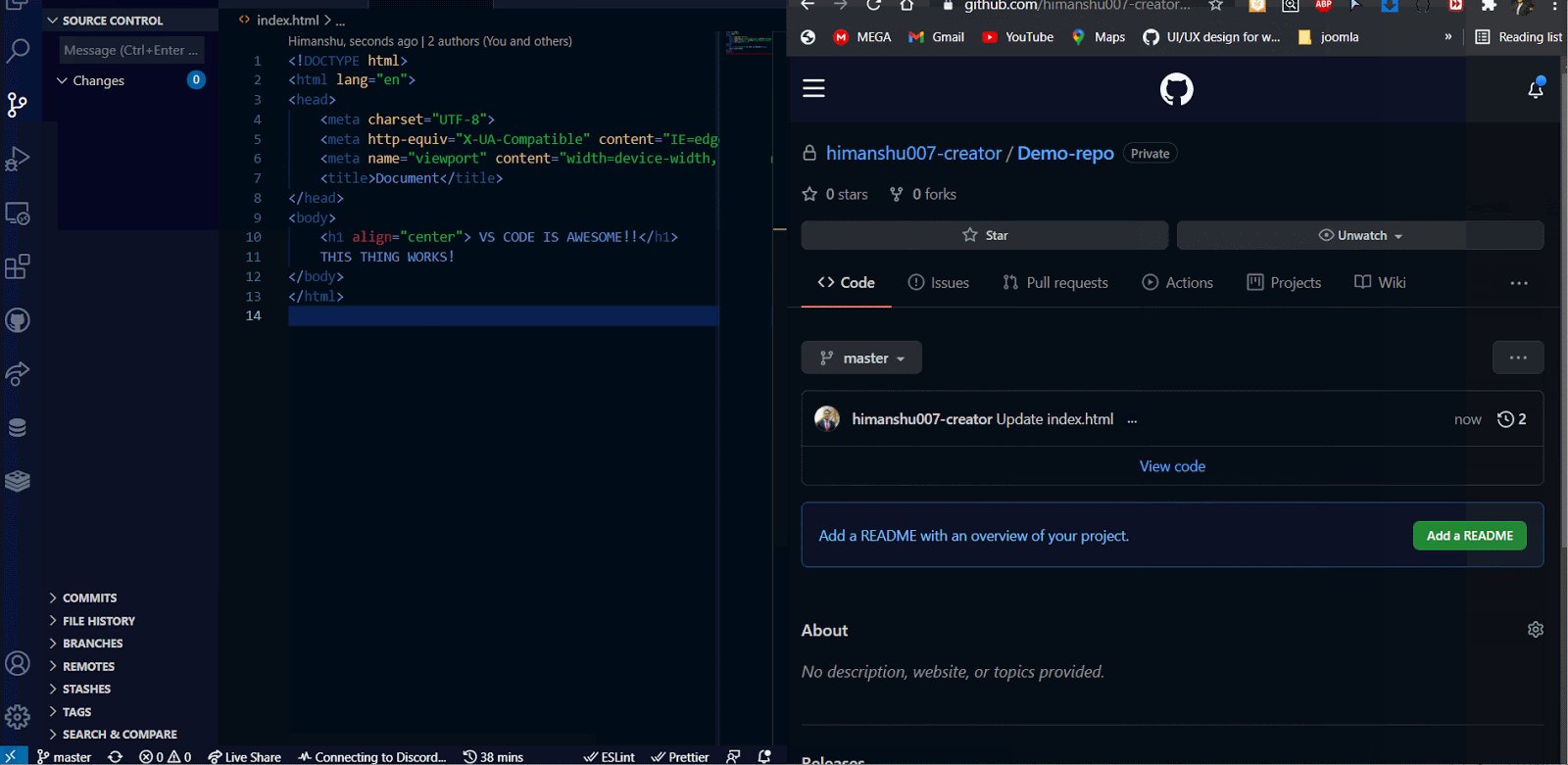
- 现在查看GitHub上的更改!

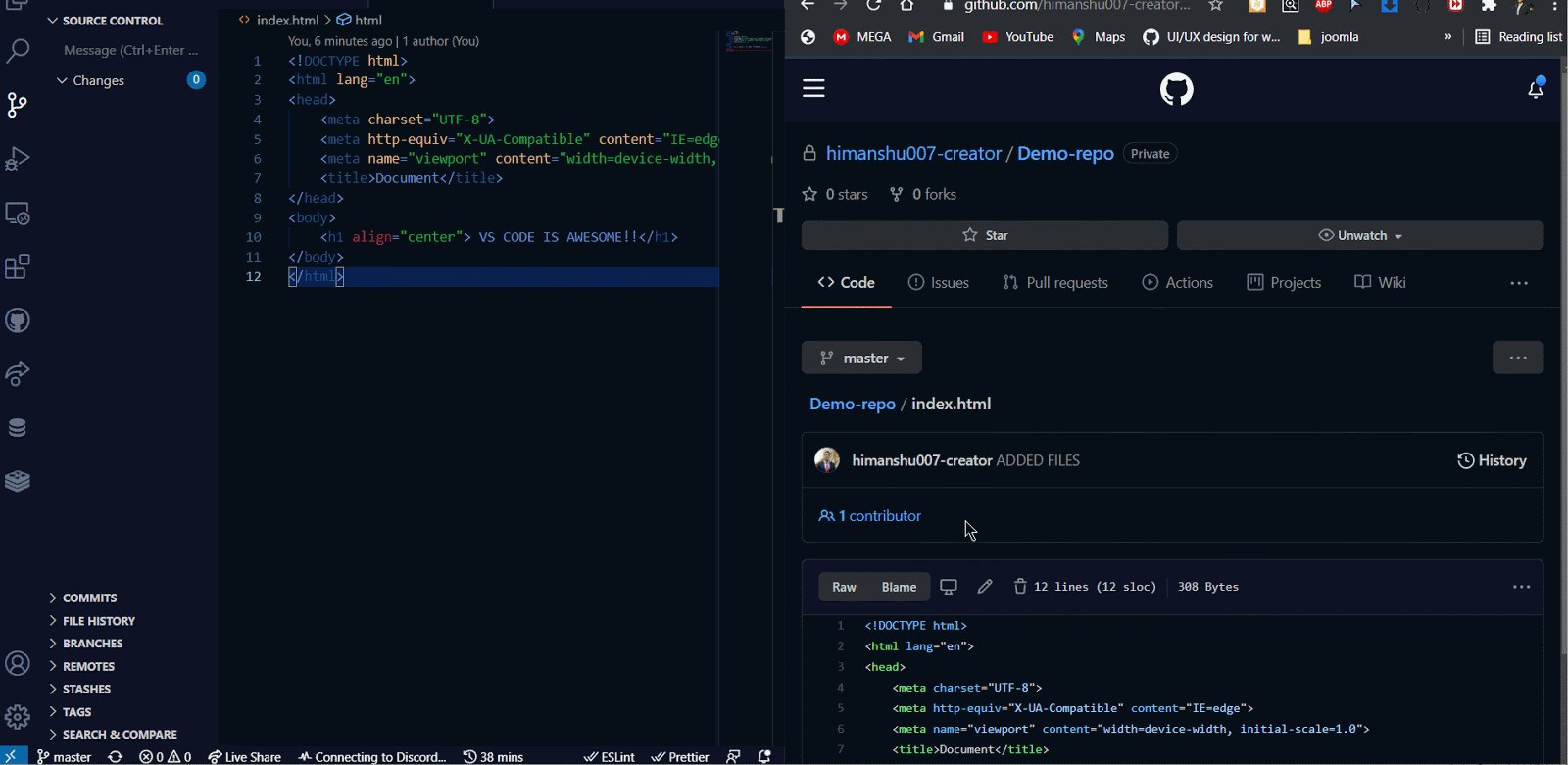
- 现在我们知道了如何推送更改到GitHub,那么如何获取更改呢?
这也可以通过简单地单击 ![]() 图标来完成。试试这个,在GitHub仓库中做一些更改,然后获取更改。
图标来完成。试试这个,在GitHub仓库中做一些更改,然后获取更改。

总结
VSCode改变了开发方式。现在开发者可以在更短的时间内编写更多代码。还有很多其他功能。VSCode支持emmet代码片段,这可以大幅提高工作效率。VSCode还带有内置的终端。有许多快捷键可以让使用VSCode变得非常有趣。这里有这个快捷键表。
总结来说,我认为VSCode不仅仅是一个文本编辑器,是开发相关的所有事物的终极解决方案。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不与Joomla项目的官方立场一致
通过接受,您将访问 https://magazine.joomla.net.cn/ 之外第三方外部服务提供的服务


评论 1
我现在使用 Netbeans IDE,但我看到现在很多人现在使用 VSCode,但它的缺点是您在开始之前必须使用插件进行配置。这篇文章给了我一个很好的起点,并帮助我看看是否想用 VSCode 而不是 Netbeans
要添加的内容
有用链接
感谢这篇文章。