探索核心 - 联系组件 - 第2部分
这是关于联系组件(com_contact)的3篇文章小系列的第2部分。
在第一部分中,我为您简要介绍了该组件的后端部分。我描述了为什么我认为这是一个真正强大的核心扩展,并解释了为什么它被大多数用户严重低估。之后,我向您展示了如何设置基本分类树以及如何创建联系,并解释了哪些字段是可用的。假设您已知第一篇文章的内容,如果不是,您可以在以下位置找到这篇文章:https://magazine.joomla.net.cn/all-issues/march-2023/explore-the-core-contact-component-part-1 。
今天我将向您展示如何在前端显示联系组件的内容。您将发现如何通过自定义字段扩展联系信息,以便您可以为单个联系人保存和显示个性化的信息。
如何在前端显示信息
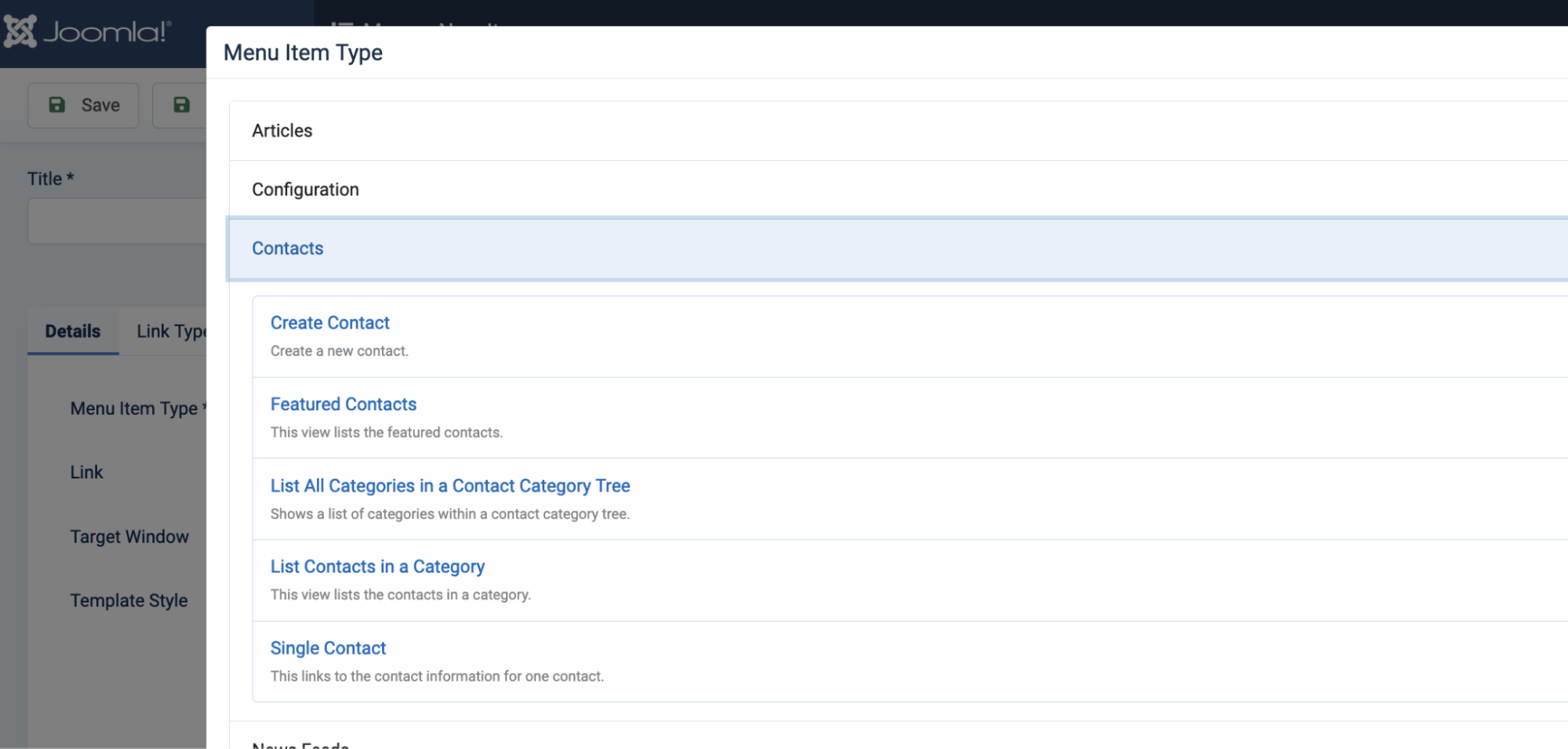
如果您想显示来自联系组件的信息或内容,请转到菜单部分并选择要添加条目以显示联系详情的菜单。点击新建,然后在下一个屏幕上点击选择按钮。转到联系部分,您将找到不同类型的菜单条目,如图1所示。

使用最频繁的类型是第二到第五个。我将解释您可以使用不同类型做什么。
创建联系:在这里您可以创建一个联系。我没有找到很好的用例来使用此类型,只有一个想法是何时使用它:当内容完全在前端管理时。
特色联系:将显示所有标记为特色联系。它的工作原理类似于特色文章的概览。
在联系类别树中列出所有类别:这可以让你点击查看联系类别。在本系列的第三部分,我将向您展示如何创建覆盖以提供组织图。
列出类别中的联系:显示类别中的所有联系,类似于内容组件的类别视图。
单个联系:显示单个联系,类似于内容组件的单篇文章视图。
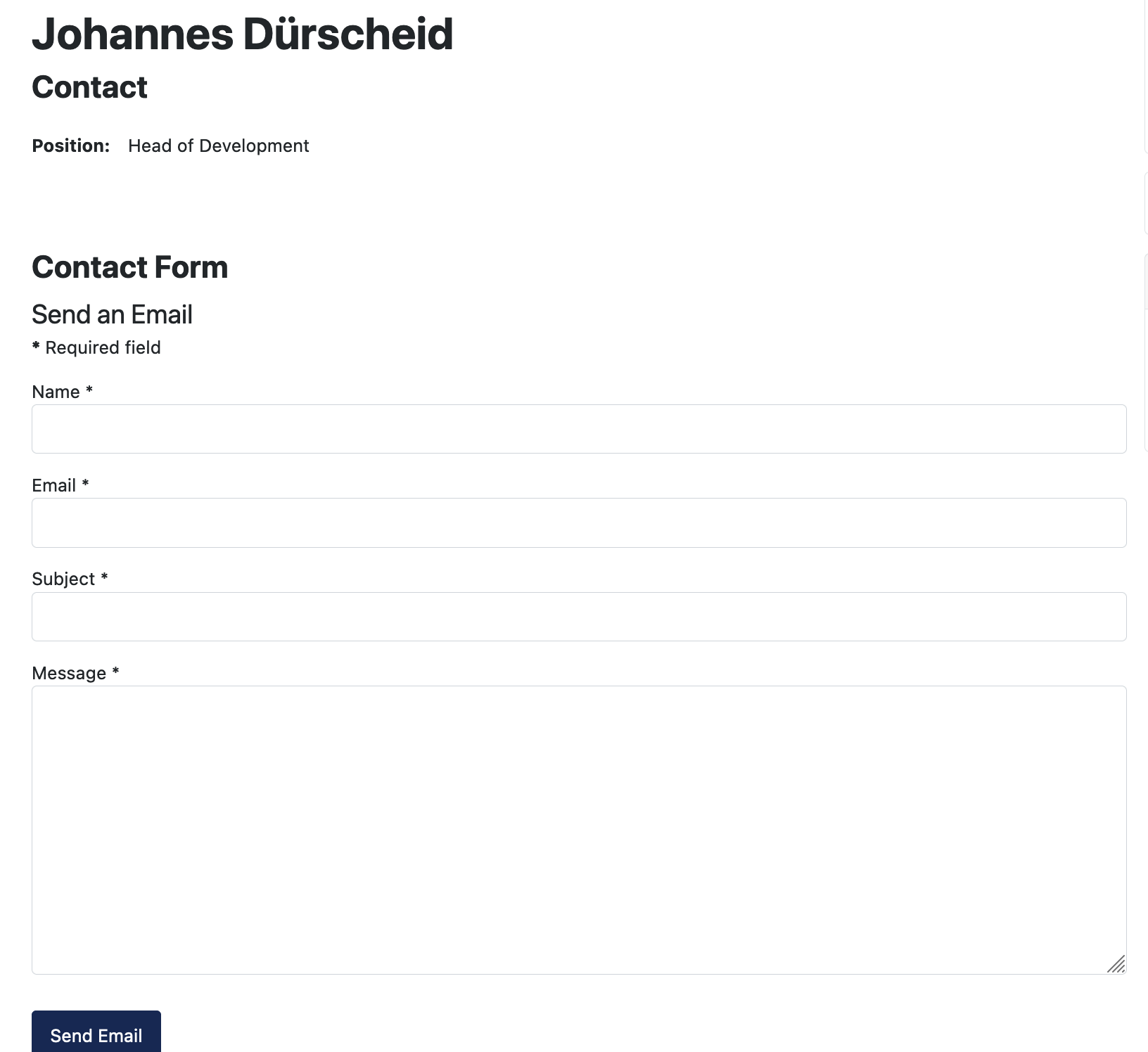
我建议您亲自尝试查看各个视图的外观。您可以通过自定义CSS等轻松影响样式。图2显示了使用Cassiopeia模板在前端如何显示单个联系。您还可以在标准设置中看到一个基本的联系表单。在本系列的第三部分,我将向您展示如何根据您的用例进行个性化设置。

使用自定义字段扩展联系信息
通过单个联系,您可以轻松扩展可提供的联系信息。它的工作方式类似于内容组件中的自定义字段。您可以创建字段组(组件 -> 联系人 -> 字段组),如果您想向联系人添加许多自定义字段,按主题聚类可能是个好主意。这使在联系人的编辑模式下管理和查找字段更容易。字段将在后端管理(组件 -> 联系人 -> 字段)。您可以在内容组件中已知的自定义字段中进行大多数设置。例如:配置某些字段仅在某些类别中显示。
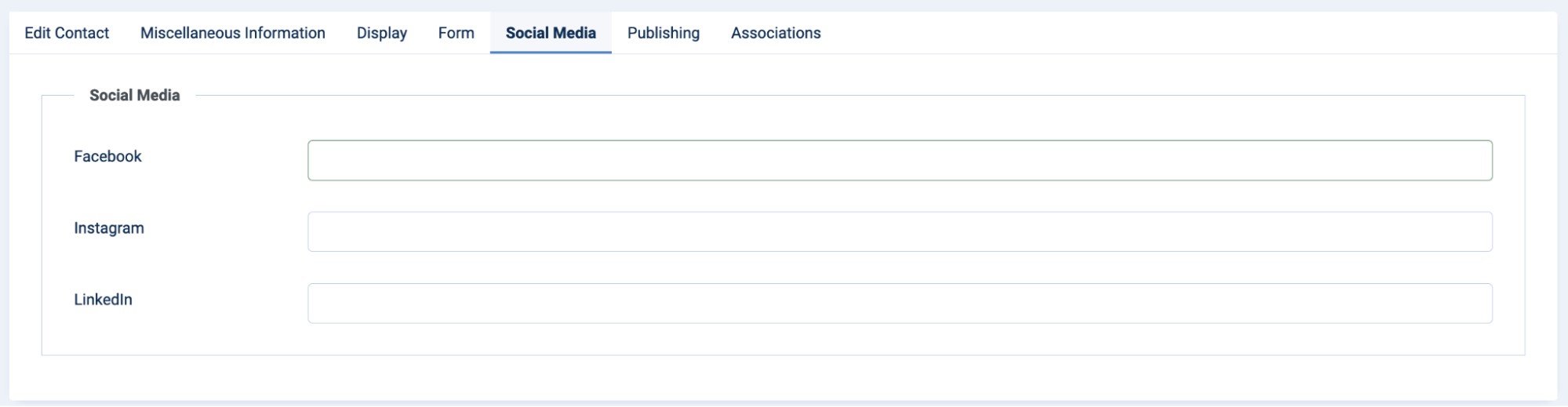
我将创建一个用于社交媒体渠道的字段组,并添加一些用于Facebook、Instagram和LinkedIn的字段。在图3中,您可以看到单个联系人的编辑模式。您可以看到有一个新的标签页用于社交媒体字段组。

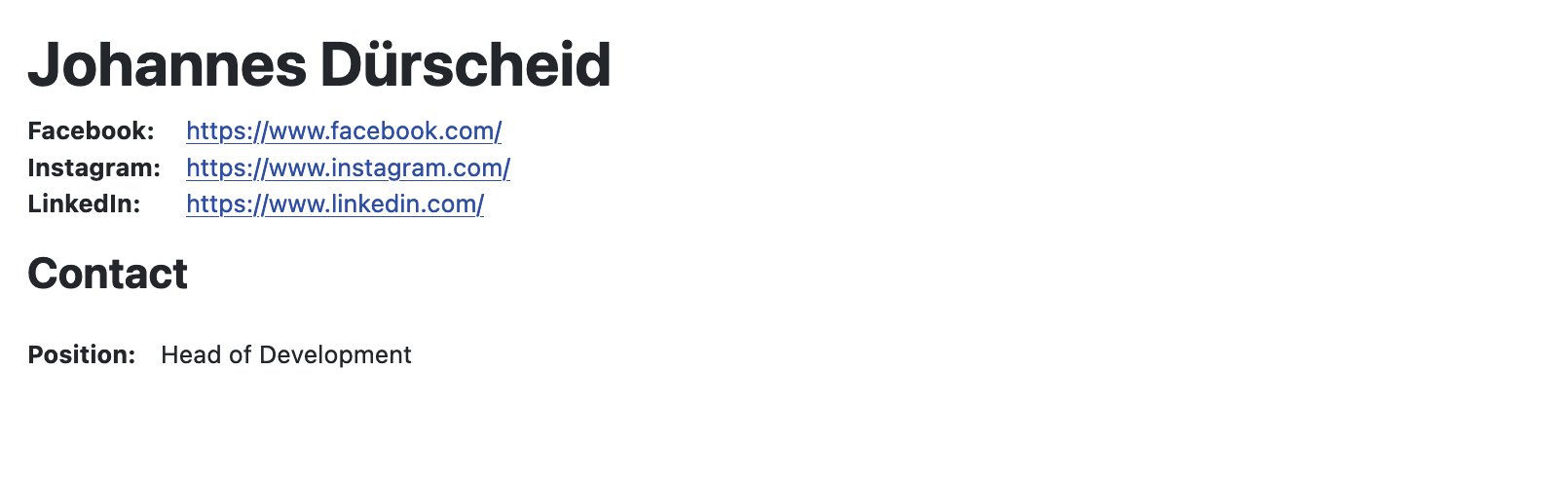
在图4中,您可以看到自定义字段在前端是如何渲染的,它类似于内容组件中的自定义字段,在联系信息的主要部分之前。在本系列的第三部分,我将展示如何创建单个联系视图的覆盖。

今天,我为您简要概述了如何在前端显示联系信息以及如何使用自定义字段扩展单个联系。在本系列的小结和最后一部分,我将展示如何创建布局覆盖,以按照您想要的方式显示联系信息。
《Joomla社区杂志》上发表的一些文章代表了作者对特定主题的个人观点或经验,可能与Joomla项目的官方立场不一致。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论