阅读时间 3 分钟 (600 字)
如何自定义 Joomla 5 登录页面
在本篇初学者教程中,您将学习如何自定义您的 Joomla 5 网站的登录页面。无需编码技能,无需安装任何无用的扩展,只需您和 Joomla 的魔法 :)。
大家好,Joomla 同仁!
在本篇 Joomla 5 教程中,您将学习如何通过以下方式自定义登录页面:
- 更改后台徽标
- 自定义登录页面文本
- 替换支持链接
- 更改管理员面板的颜色
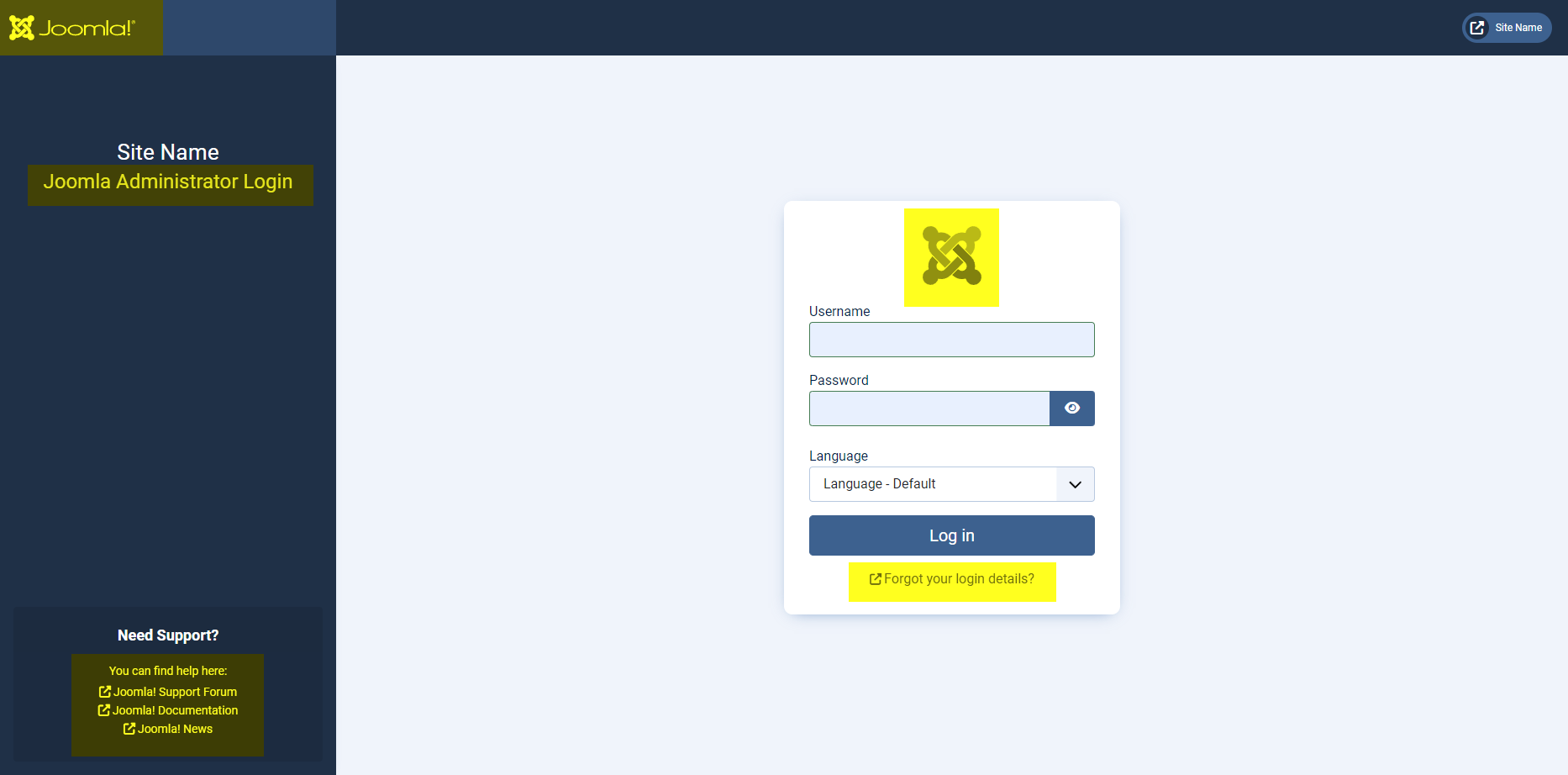
默认情况下,Joomla 5 登录页面看起来像这样(我已经突出显示了我们将自定义的部分)

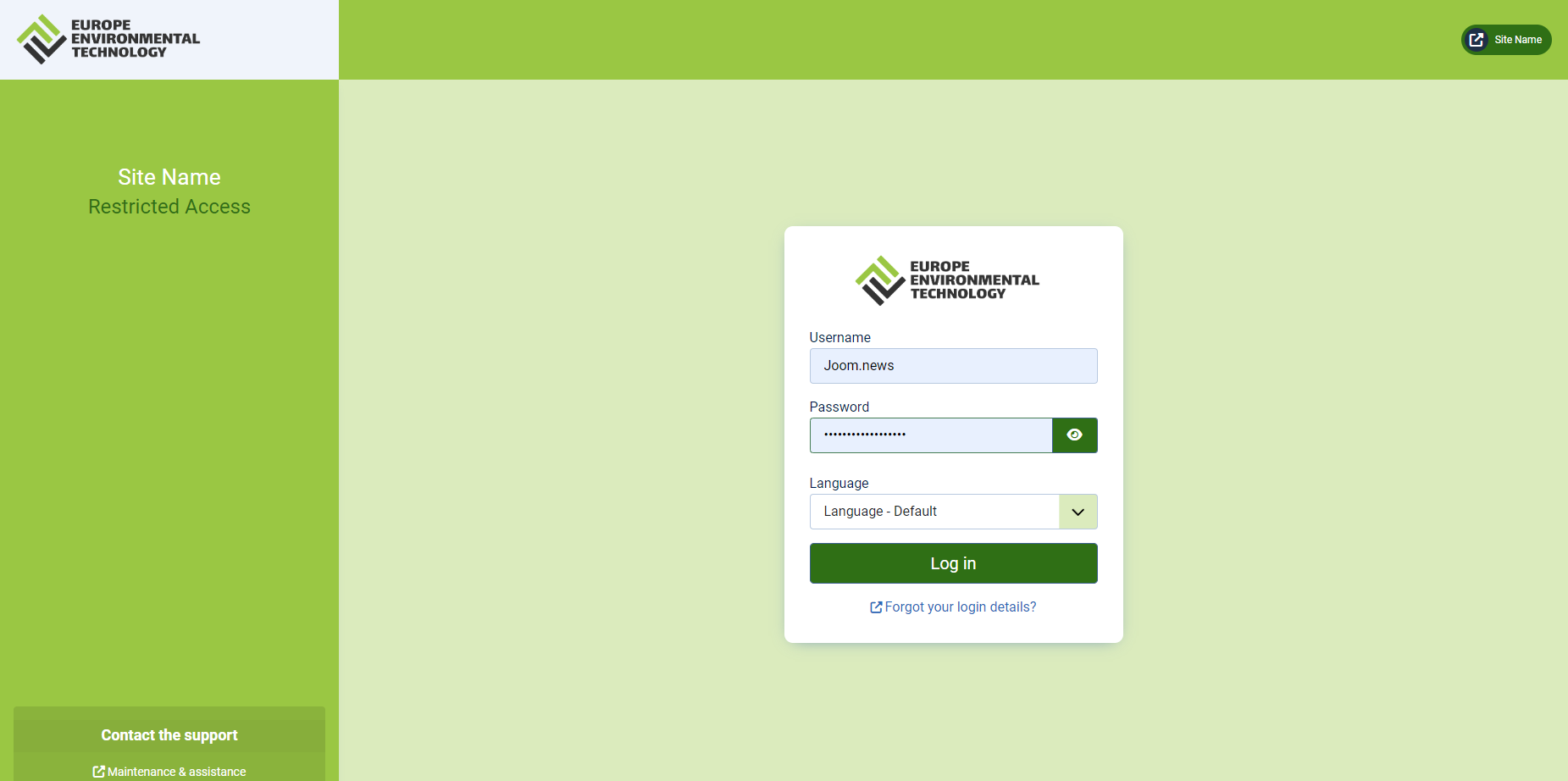
感谢这篇教程,您的 Joomla 5 登录页面可能看起来像这样

这篇 Joomla 5 教程面向谁?
本教程适合任何想要自定义其 Joomla 5 登录页面的 Joomla 网站所有者。
要遵循本教程,您不需要
- 任何技术技能或编码知识
- 安装任何第三方无用的扩展
- 雇佣一位网页设计师
准备好了吗?好的,让我们开始吧!
让我们更改颜色和徽标
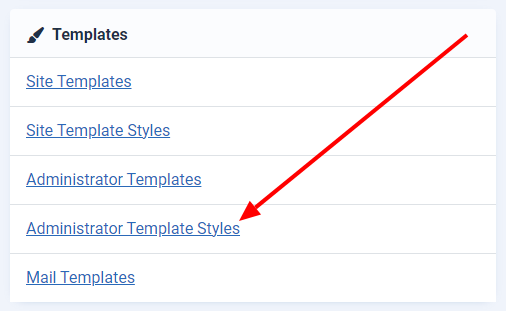
- 打开您的管理员面板,导航到 系统 > 模板 > 管理员模板样式。
- 打开 Atum - 默认 模板。
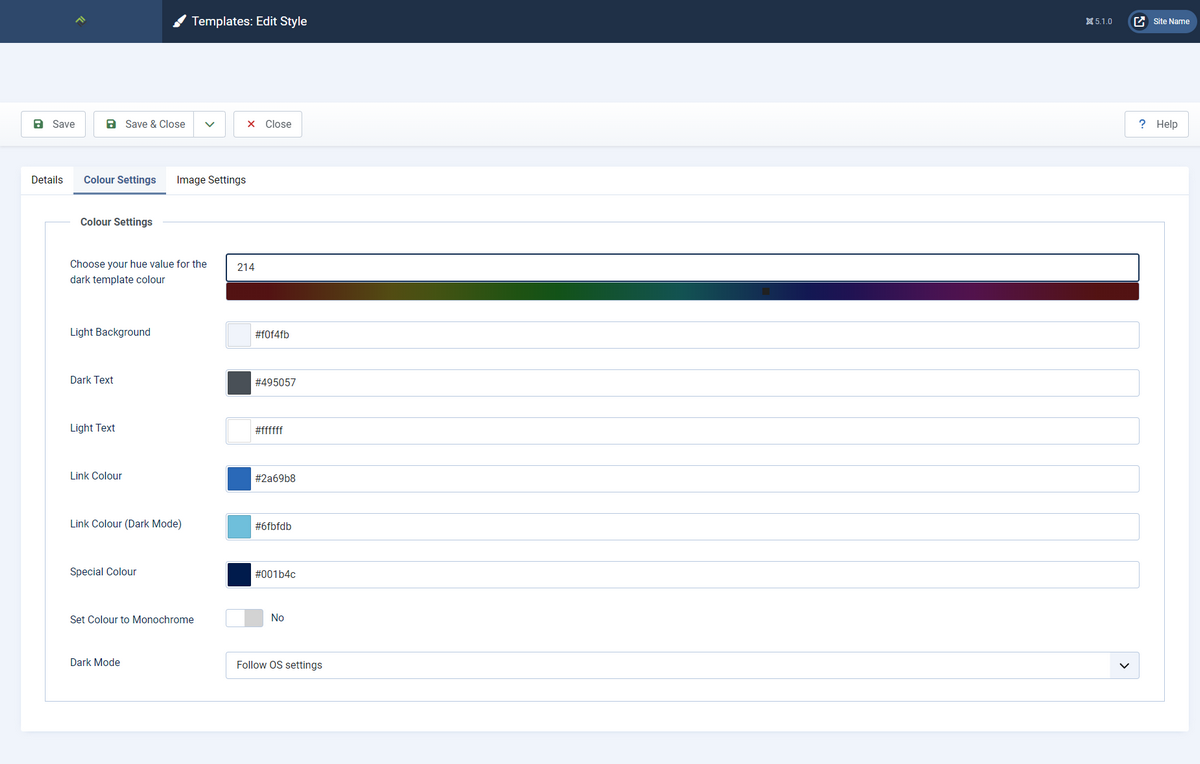
- 打开 颜色设置 选项卡。不要犹豫,尽情地“玩耍”颜色以调整颜色方案以满足您的需求。
- 在这里,您可以自定义链接颜色(默认为 #2a69b8)。这将改变您 Joomla 后端中所有链接的颜色。
- 完成更改后,点击 保存。


需要为您的 Joomla 网站免费的颜色方案生成器吗?
幸运的是,这正是您所需要的:由 Elisa Foltyn 创建的 https://colours.joomla.com。
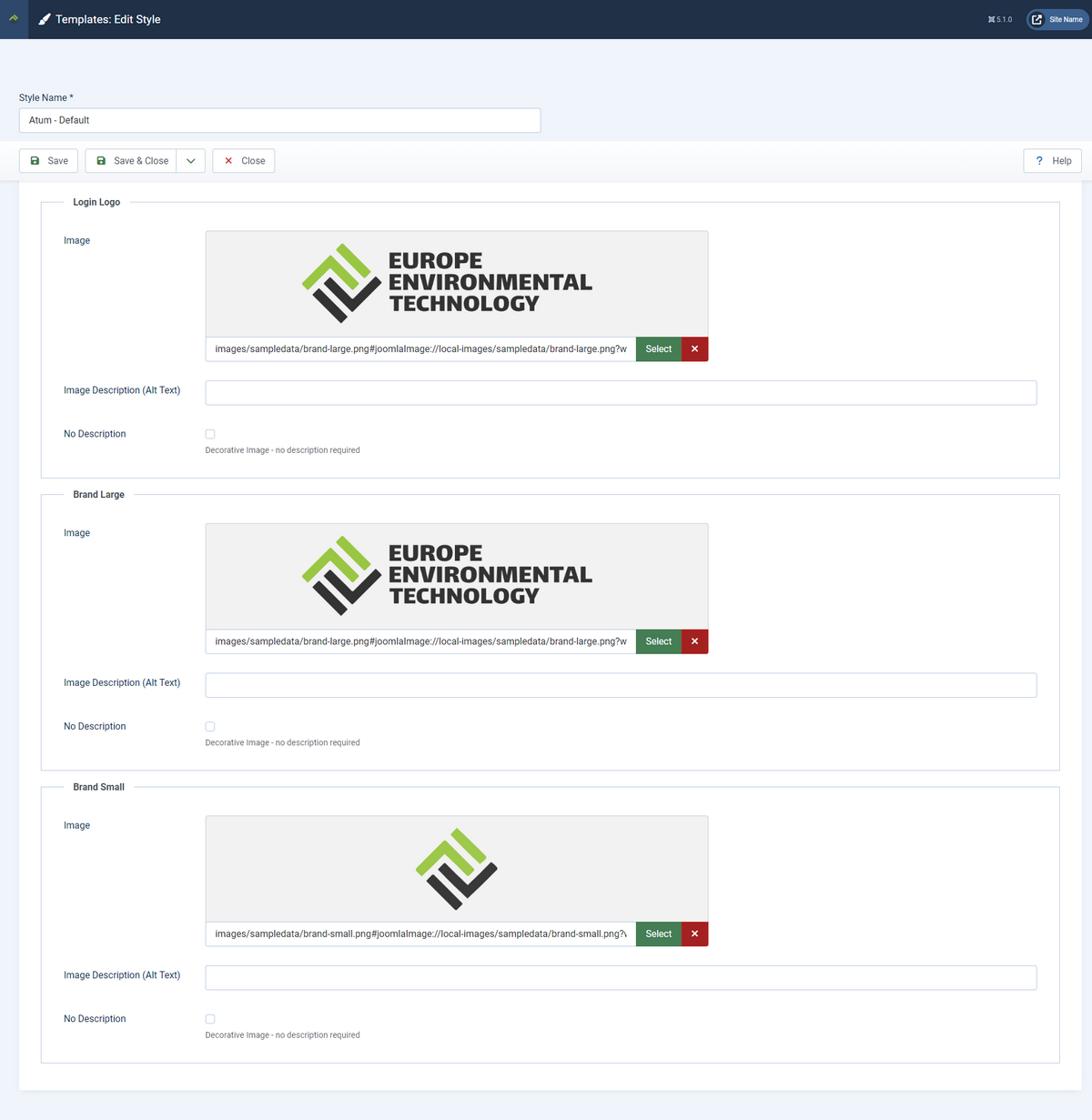
- 打开 图像设置 选项卡。
- 添加您的新 登录徽标。这是在登录页面中间显示的徽标,位于登录表单的顶部。
- 添加您的新 品牌大号 徽标。这是在登录页面左上角显示的徽标。理想尺寸(px):150 x 30
- 添加您的新 品牌小号 徽标。这是在移动模式下管理员页面顶部显示的徽标。理想尺寸(px):20 x 20
- 完成更改后,点击 保存 & 关闭。

让我们更改文本和链接
- 打开 系统 > 管理 > 语言覆盖。
- 在下拉列表中,选择 您的语言 - 管理员。
- 点击页面顶部的 新建 按钮。
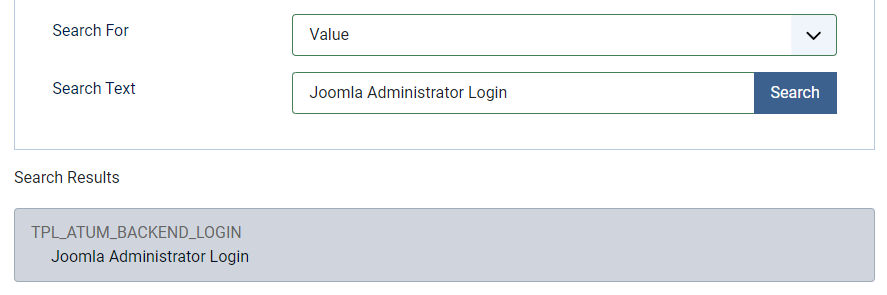
- 搜索文本 Joomla 管理员登录。
- 选择下方显示的结果
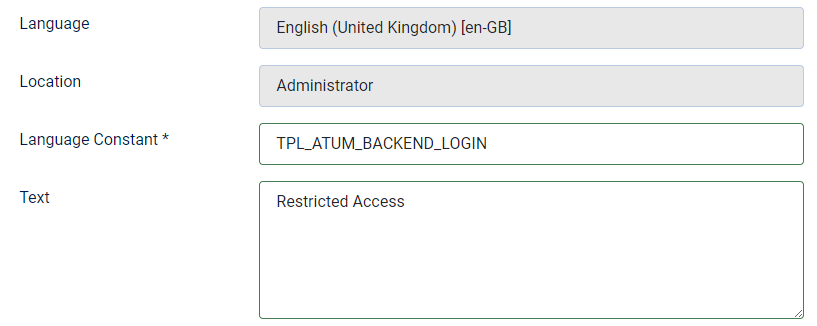
TPL_ATUM_BACKEND_LOGIN。 - 在 文本 字段中,替换默认文本为您的文本。
- 完成更改后,点击 保存 & 关闭。


- 打开 系统 > 管理 > 管理员模块。
- 搜索 登录支持。
- 取消发布 登录支持 模块,并点击 保存 & 关闭。
- 点击页面顶部的 新建 按钮。
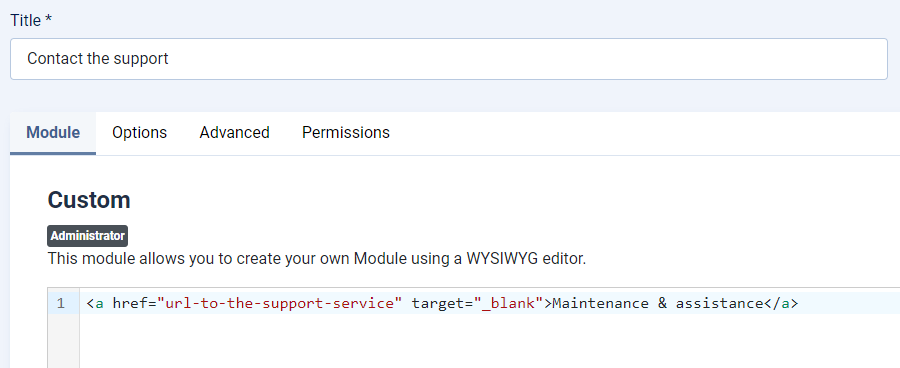
- 选择创建模块时使用 自定义。
- 填写字段,并为模块位置选择 侧边栏。
- 完成更改后,点击 保存 & 关闭。

进一步使用 CSS
当然,您也可以使用一些额外的 CSS 轻松提升您的后端自定义。
- 打开 系统 > 模板 > 管理员模板。
- 点击 Atum 详细信息和文件。
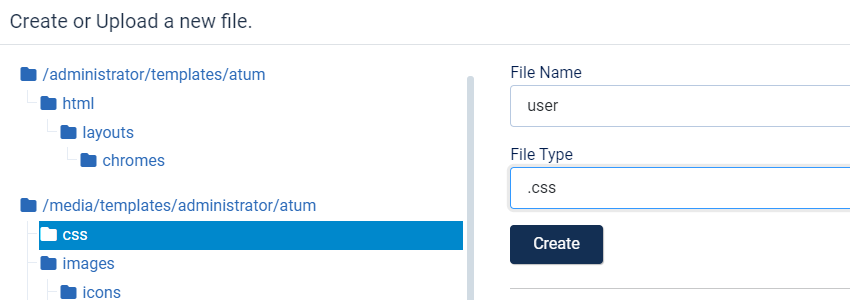
- 点击页面顶部的 新建文件 按钮。
- 点击左侧的 CSS 文件夹。
- 在右侧的文件名字段中指明 用户。
- 在右侧选择文件类型为 CSS。
- 点击 创建 按钮。

现在,如果您想在自定义工作中更进一步,可以在 user.css 文件中添加您想要的任何 CSS 类。
结论
是的,恭喜,您做到了!
正如承诺的,您不需要学习技术技能,安装无用的扩展,或者聘请网页设计师来定制您的 Joomla 5 登录页面。只需一些参数,您就可以自己完成很多事情。
在 Joomla 社区杂志上发布的一些文章代表了作者对特定主题的个人观点或经验,可能不代表 Joomla 项目官方立场。
通过接受,您将访问 https://magazine.joomla.net.cn/ 以外第三方提供的服务

评论 4
出色的文章,感谢分享。
...您的友好评论,Eoin
我很高兴与 #JCommunity 分享这类(有用的)知识
我非常欣赏这些简单的“如何做”指南。
我非常感激您友好的反馈,它让我更有动力发布更多类似的内容。
最好的,谢谢。