CB YouTube Player 分隔符魔法
在第一篇“CB 分隔符字段魔法”文章的基础上,如我承诺,我将介绍一些简单的 CB 分隔符字段逻辑,这将使用户能够在其用户资料中显示/嵌入他们的 YouTube 播放列表。所提供的示例基于 YouTube,但该逻辑可以很容易地适应以支持大多数提供商托管的大部分嵌入内容(Vimeo、Google 视频、等等)。
您的 YouTube 播放列表
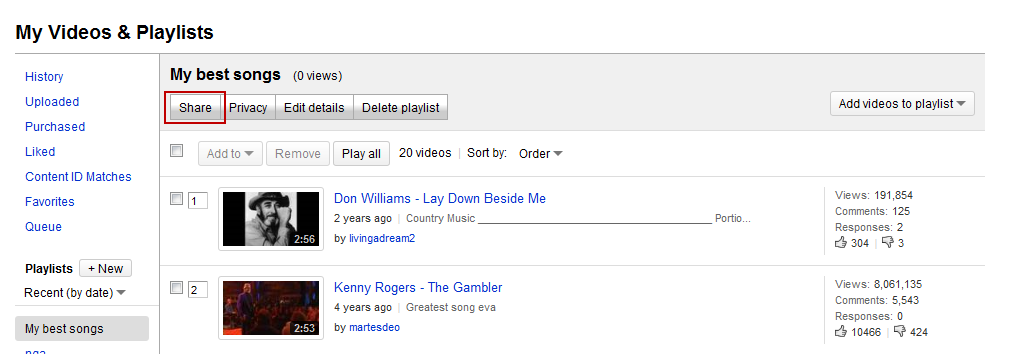
让我们首先观察一些 YouTube 特定的功能。YouTube 用户可以创建包含 YouTube 项目的播放列表。这个播放列表可以通过在网站页面中嵌入特定的 HTML 代码在其它网站上共享。一旦您的播放列表在 YouTube 上创建并填写完毕,您可以通过选择下面的共享按钮来找到 YouTube 播放列表的嵌入代码(如图所示)。
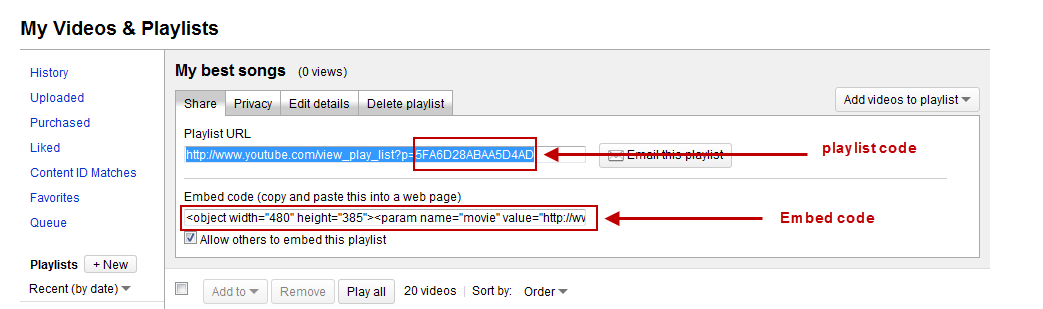
点击您的 YouTube 播放列表页面上的此共享按钮将揭示 2 个与该播放列表相关的字段。播放列表的 URL 地址(下面截图中的第一个字段)和播放列表的嵌入代码(截图中的第二个字段)。
如果我们复制/粘贴第二个(嵌入代码)字段到一个文本编辑器中,我们应该看到下面的代码示例
<object width="480" height="385">
<param name="movie" value="https://www.youtube.com/p/5FA6D28ABAA5D4AD?hl=en_US&fs=1"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="https://www.youtube.com/p/5FA6D28ABAA5D4AD?hl=en_US&fs=1" type="application/x-shockwave-flash" width="480" height="385" allowscriptaccess="always" allowfullscreen="true"></embed>
</object>
我已划线了播放列表代码,如您所见,在嵌入字符串中重复了两次。这是我们选择不同的播放列表进行嵌入时唯一改变的信息。我们还可以看到这个播放列表代码在 URL 字段中使用(在 URL 的末尾)。
概念
基于我们之前的观察,概念是创建 2 个 CB 字段。一个 CB 文本字段,将包含我们之前识别出的播放列表代码(嵌入代码中划线的部分),以及一个 CB 分隔符字段,将包含带有我们第一个 CB 字段作为字段替换的 HTML 嵌入代码(两次)。
实现
我们创建的CB YouTube播放列表字段是一个文本字段类型,我们选择不在前端个人资料显示中显示(也不会在注册过程中显示)。我们将其放置在“联系信息”选项卡中(尽管我们可以在网站上放置的任何其他CB Tan上)。因此,此字段只能在编辑个人资料时访问。字段名称为cb_youtubeplaylist。
我们创建的CB YouTube播放器字段是一个分隔符字段类型,其中包含YouTube播放器的HTML嵌入代码,但我们使用了[cb_youtubeplaylist]字段替换来获取用户个人资料所有者之前在CB文本字段类型中放置的播放列表代码。该分隔符字段的实际HTML代码内容如下:
<object codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,32,18" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" type="application/x-shockwave-flash" height="308" width="384">
<param name="allowFullScreen" value="true" />
<param name="allowscriptaccess" value="always" />
<param name="src" value="https://www.youtube.com/p/[cb_youtubeplaylist]?hl=en_US&fs=1" />
<embed height="308" width="384" src="https://www.youtube.com/p/[cb_youtubeplaylist]?hl=en_US&fs=1" allowscriptaccess="always" allowfullscreen="true" type="application/x-shockwave-flash"></embed>
</object>
请注意,我们将播放列表查看器的原始尺寸从宽度="480"高度="385"按比例调整为高度="308"宽度="384",以便查看器适合我们选择的用户个人资料位置(在我们的例子中,我们将分隔符字段放置在“用户状态”选项卡中)。
结果
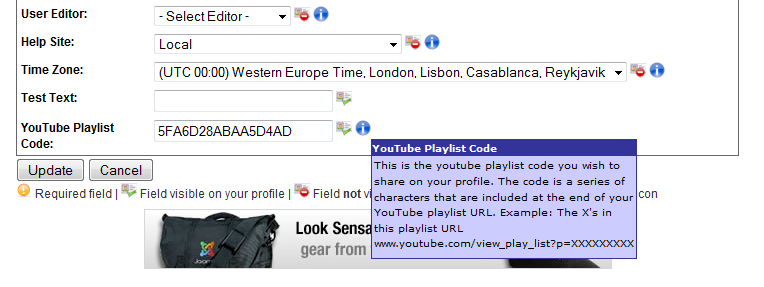
用户在个人资料中观察到的最终结果如下所示。第一张截图显示了我们的YouTube播放列表代码字段(在用户个人资料编辑模式下),以及一个请求用户分享播放列表代码的精美工具提示。
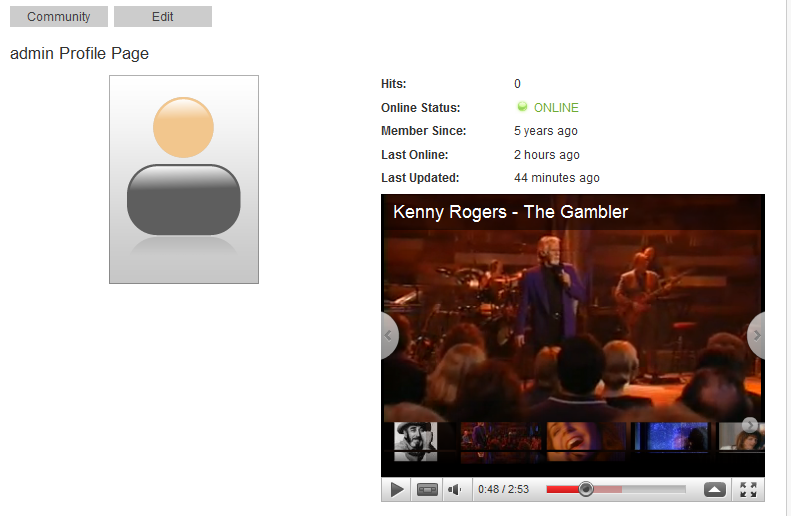
第二张截图显示了任何授权的用户个人资料查看者看到的最终结果。
结论
我们看到了如何使用CB分隔符字段在我们的用户个人资料中提供YouTube播放列表播放器。用户可以通过填写其播放列表代码字段来指定自己的首选播放列表。
希望这篇“你知道吗...?”文章能够激发您。请分享您对这个概念的想法和经验,以及您如何使其为您所用。在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能不代表Joomla项目官方立场。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务





评论