Joomla 1.5已定义了多个排序顺序,用于以特定顺序排列文章,以便在博客和列表布局中显示。排序顺序主要基于创建日期、标题、点击量和文章的预定义顺序。可能存在这样的情况,人们希望看到最近修改和/或创建的文章组合,就像Joomla论坛中的“查看新帖子”选项。目前,没有可用的排序顺序来处理这种情况。本文讨论了如何实现这种新的排序顺序,即最近修改日期。
Joomla!中目前定义的排序顺序包括:最早的首先、最近的首先、标题-按字母顺序、标题-逆字母顺序、作者-按字母顺序、作者-逆字母顺序、点击量最多、点击量最少和顺序。这些排序顺序的描述见表1。
| 排序顺序 |
文章显示描述 |
| 最早的首先 |
文章从最早的开始显示,以最近的结束 |
| 最近的首先 |
文章从最近的开始显示,以最早的结束 |
| 标题-按字母顺序 |
文章按标题的字母顺序显示(A到Z) |
| 标题-逆字母顺序 |
文章按标题的逆字母顺序显示(Z到A) |
| 作者-按字母顺序 |
文章按作者的字母顺序显示(A到Z) |
| 作者-逆字母顺序 |
文章按作者的逆字母顺序显示(Z到A) |
| 点击量最多 |
文章按点击量显示,从点击量最多的开始,到点击量最少的结束 |
| 点击量最少 |
文章按点击量显示,从点击量最少的开始,到点击量最多的结束 |
| 顺序 |
文章根据文章管理器中输入的顺序列排序 |
表1 - Joomla! 1.5中的当前排序顺序
考虑表2中显示的文章示例。为了简单起见,只显示了日期而不是日期时间。
| 文章名称 |
创建日期 |
修改日期 |
接触日期 |
| Alpha |
2011-09-01 |
2011-09-05 |
2011-09-05 |
| Beta |
2011-09-02 |
|
2011-09-02 |
| Gamma |
2011-09-03 |
2011-09-10 |
2011-09-10 |
| Delta |
2011-09-04 |
|
2011-09-04 |
| Epsilon |
2011-09-05 |
2011-09-07 |
2011-09-07 |
| Zeta |
2011-09-06 |
|
2011-09-06 |
表-2 示例数据
基于数据,如果使用“最早优先”排序顺序,文章将如表3.1所示。
| 文章名称 |
创建日期 |
| Alpha |
2011-09-01 |
| Beta |
2011-09-02 |
| Gamma |
2011-09-03 |
| Delta |
2011-09-04 |
| Epsilon |
2011-09-05 |
| Zeta |
2011-09-06 |
表3.1 - “最早优先”排序结果
如果使用“最近优先”排序顺序,文章将如表3.2所示。
| 文章名称 |
创建日期 |
| Zeta |
2011-09-06 |
| Epsilon |
2011-09-05 |
| Delta |
2011-09-04 |
| Gamma |
2011-09-03 |
| Beta |
2011-09-02 |
| Alpha |
2011-09-01 |
表3.2 - “最近优先”排序结果
如果使用新的排序顺序“最近接触日期”,文章将如表3.3所示。
| 文章名称 |
接触日期 |
| Gamma |
2011-09-10 |
| Epsilon |
2011-09-07 |
| Zeta |
2011-09-06 |
| Alpha |
2011-09-05 |
| Delta |
2011-09-04 |
| Beta |
2011-09-02 |
表3.3 - “最近接触优先”排序结果
在新排序顺序“最近接触日期”中,一个潜在挑战在于处理最后修改的日期时间。对于创建但未修改的文章,修改的日期时间设置为'0000-00-00 00:00:00'。这不是真正的日期时间表示。对于已修改的文章,修改的日期时间将反映变化的真实日期时间(例如,'2011-10-15 11:20:35')。那么,如果必须按接触日期的降序排序,如何显示这些文章的“最近接触日期”顺序呢?
对于已修改的文章,我们采用修改的日期时间。对于创建但未修改的文章,我们采用创建的日期时间。
此算法的实现需要对2个核心Joomla文件进行更改;一个用于显示新的排序顺序,另一个用于在SQL(结构化查询语言)代码中引入排序顺序逻辑。为了演示目的,新的排序顺序将引入类别博客布局。
首先,在类别博客布局的“菜单项:[编辑]”屏幕的“参数(高级)”标签/滑块的“主要排序顺序”下拉框中添加一个新的选项值(tdate),以反映新的排序顺序。需要修改的文件是位于目录\components\com_content\views\category\tmpl的blog.xml(代码1.1中显示的原始代码)。需要更改标签为“主要排序顺序”的参数,如代码1.2所示。
…
…
<param name="orderby_sec" type="list" default="" label="Primary Order" description="Order that the items will be displayed in.">
<option value="">Default</option>
<option value="date">Oldest first</option>
<option value="rdate">Most recent first</option>
<option value="alpha">Title Alphabetical</option>
<option value="ralpha">Title Reverse-Alphabetical</option>
<option value="author">Author Alphabetical</option>
<option value="rauthor">Author Reverse-Alphabetical</option>
<option value="hits">Most Hits</option>
<option value="rhits">Least Hits</option>
<option value="order">Ordering</option>
</param>
…
…
|
代码1.1 - 文件blog.xml中的原始代码
…
…
<param name="orderby_sec" type="list" default="" label="Primary Order" description="Order that the items will be displayed in.">
<option value="">Default</option>
<option value="date">Oldest first</option>
<option value="rdate">Most recent first</option>
<option value="alpha">Title Alphabetical</option>
<option value="ralpha">Title Reverse-Alphabetical</option>
<option value="author">Author Alphabetical</option>
<option value="rauthor">Author Reverse-Alphabetical</option>
<option value="hits">Most Hits</option>
<option value="rhits">Least Hits</option>
<option value="tdate">Recently Touched first</option>
<option value="order">Ordering</option>
</param>
…
…
|
代码1.2 - 文件blog.xml中的修改代码
其次,需要在目录\components\com_content\helpers中的文件query.php(代码2.1中显示的原始代码)中引入新的SQL代码段以反映新的排序顺序“最近接触日期”。在此文件中,orderbySecondary函数设置排序顺序。对于值tdate将添加如代码2.2所示的SQL代码段。
…
…
function orderbySecondary($orderby)
{
switch ($orderby)
{
case 'date' :
$orderby = 'a.created';
break;
case 'rdate' :
$orderby = 'a.created DESC';
break;
case 'alpha' :
$orderby = 'a.title';
break;
case 'ralpha' :
$orderby = 'a.title DESC';
break;
case 'hits' :
$orderby = 'a.hits DESC';
break;
case 'rhits' :
$orderby = 'a.hits';
break;
case 'order' :
$orderby = 'a.ordering';
break;
case 'author' :
$orderby = 'a.created_by_alias, u.name';
break;
case 'rauthor' :
$orderby = 'a.created_by_alias DESC, u.name DESC';
break;
case 'front' :
$orderby = 'f.ordering';
break;
default :
$orderby = 'a.ordering';
break;
}
return $orderby;
}
…
…
|
代码2.1 - 文件query.php中的原始代码
…
…
function orderbySecondary($orderby)
{
switch ($orderby)
{
case 'date' :
$orderby = 'a.created';
break;
case 'rdate' :
$orderby = 'a.created DESC';
break;
case 'alpha' :
$orderby = 'a.title';
break;
case 'ralpha' :
$orderby = 'a.title DESC';
break;
case 'hits' :
$orderby = 'a.hits DESC';
break;
case 'rhits' :
$orderby = 'a.hits';
break;
case 'order' :
$orderby = 'a.ordering';
break;
case 'author' :
$orderby = 'a.created_by_alias, u.name';
break;
case 'rauthor' :
$orderby = 'a.created_by_alias DESC, u.name DESC';
break;
case 'front' :
$orderby = 'f.ordering';
break;
case 'tdate' :
$orderby = "CASE a.modified WHEN '0000-00-00 00:00:00' THEN a.created ELSE a.modified END DESC";
break;
default :
$orderby = 'a.ordering';
break;
}
return $orderby;
}
…
…
|
代码2.2 - 文件query.php中的修改代码
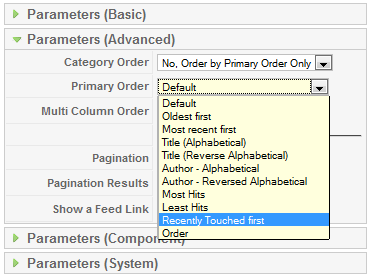
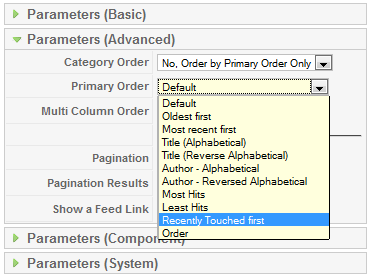
现在,在相应的类别博客布局的“菜单项:[编辑]”屏幕中点击“主要排序顺序”参数的下拉箭头。哇!您可以看到如图1所示的附加排序选项“最近接触优先”。
 图1 - 修改后的下拉列表
图1 - 修改后的下拉列表
通过更改相应的XML文件(例如,blog.xml,default.xml)并引入新的排序顺序“最近接触日期”,可以在类别列表布局、部分博客布局、部分列表布局和前端博客布局中实现类似更改。
由于编辑的文件是核心Joomla文件,因此不能采用覆盖技术。因此,在修改它们之前,请确保有它们的副本。此外,也要复制修改后的文件,因为这些文件可能被Joomla的将来版本覆盖!
在Joomla社区杂志上发布的某些文章代表作者对特定主题的个人观点或经验,可能不代表Joomla项目的官方立场。
 图1 - 修改后的下拉列表
图1 - 修改后的下拉列表
评论