20项新功能:Joomla 2.5对比Joomla 3.0
Joomla最近于2012年9月27日发布了Joomla 3.0.0版本,带来了重大更新和主要发展。紧接着在10月9日发布了针对安全修复的即时升级版本Joomla 3.0.1,Joomla 3.0确实成为了这个月的焦点。如果您还没有熟悉它,这里有一些在Joomla 3.0中值得注意的20件事情。
1. 非响应式与响应式
是的,Joomla现在正式响应式——适用于移动设备,这得益于Bootstrap的帮助。前端将具有内置的响应式功能,后端也继承了这一调整。您现在可以正式通过仅使用移动设备来控制您的网站,即使您在“在路上”时也能做到这一点!

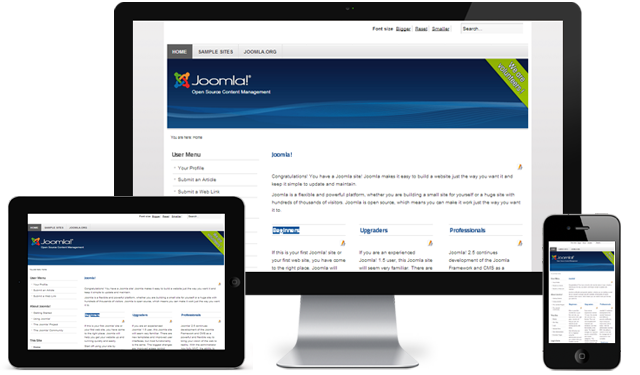
Joomla 2.5前端

响应式Joomla 3.0前端

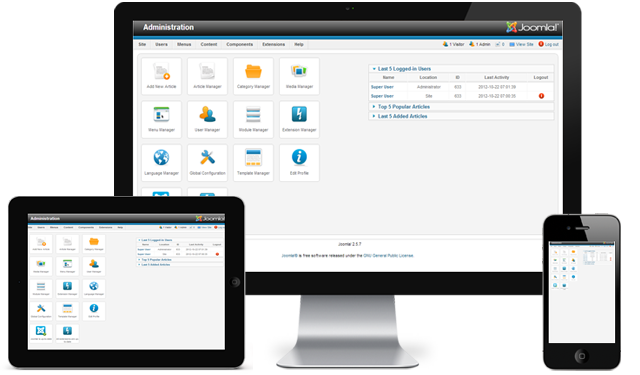
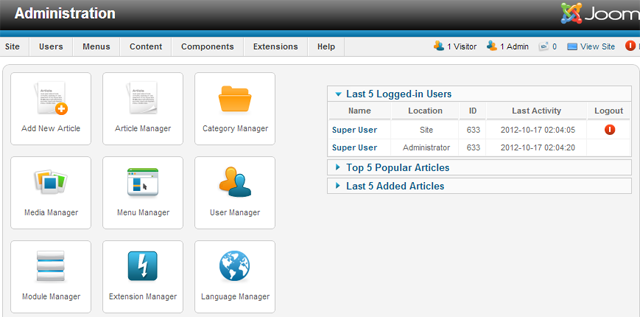
Joomla 2.5后端

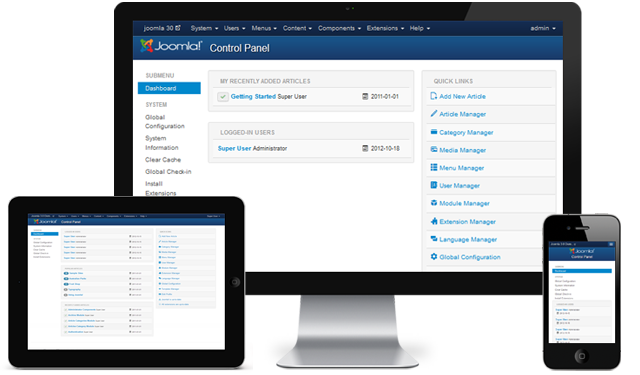
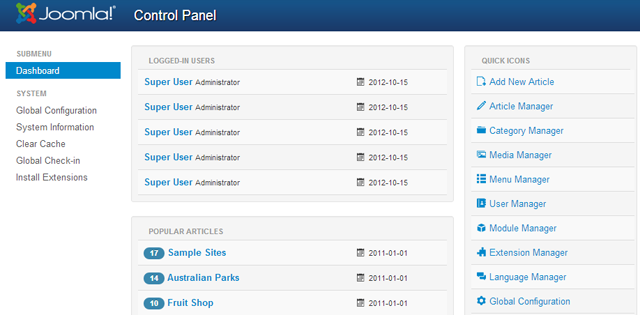
响应式Joomla 3.0后端
2. 无Bootstrap与有Bootstrap
Joomla 3.0中的关键词是Bootstrap。由于Joomla 3.0已经集成了基本的CSS,它旨在为最终用户提供更好的用户体验。

Bootstrap for Joomla 3.0
3. 非+ -LESS CSS与LESS CSS
LESS是一种由Alexis Sellier设计的动态样式表语言,最近已被集成到Joomla 3.0中。通过使用 LESS,模板的开发方式发生了显著变化。所有网站模板和后端都将包含/less目录和template.less文件。这两个文件用于导入Bootstrap和JUI(LESS文件和media/jui/less文件)。这使得模板设计者能够定义应该应用于其模板的文件,以及应该导入到LESS JUI中的文件。

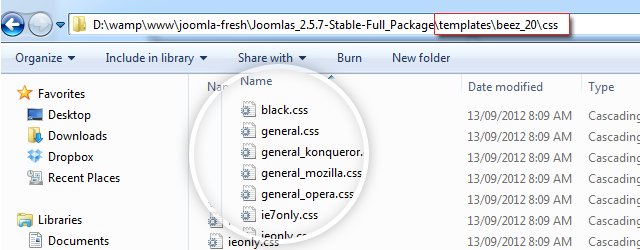
没有Less,Joomla 2.5使用CSS进行样式设计

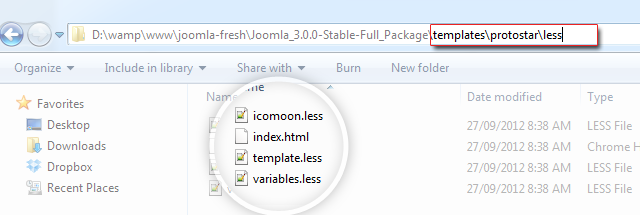
与Joomla 3.0中的Less相比
3. 没有JUI与有JUI(针对扩展开发者)
Joomla用户界面(JUI)库提供了一套常用工具,使组件开发者能够共享元素的基础,大大减少了编码时间,无需创新和创建自己的库,但仍拥有干净、美观的界面。此外,对于在Joomla 3.0站点之间浏览的用户,加载时间大大降低,因为javascript和css文件已经加载,为Joomla 3.0 CMS增加了额外的快速加载速度。
5. Mambo时代与卓越的用户体验
您将不再会对老式的界面感到厌倦,Joomla 3.0对用户体验进行了重大改进,这会让所有我们——粉丝——再次为之着迷,从以下开始:
- 主菜单

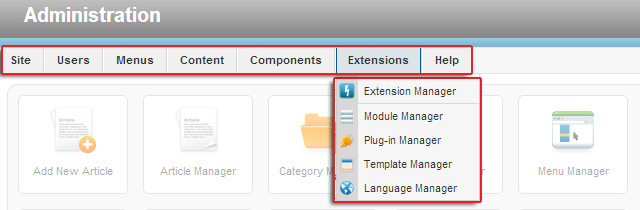
Joomla 2.5主菜单

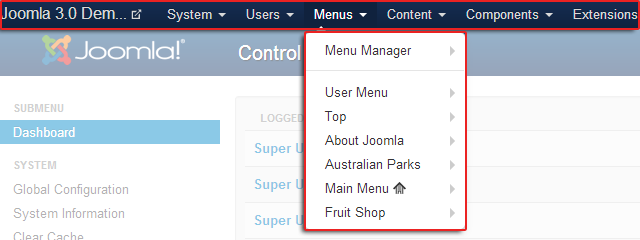
Joomla 3.0后端中的主菜单
- 带有新外观的管理员统计模块仪表板

Joomla 2.5仪表板

Joomla 3.0仪表板
- 管理员子菜单现在位于左侧面板

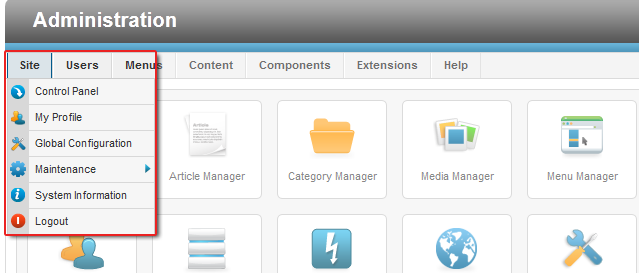
您将在Joomla 2.5中找到的唯一菜单样式

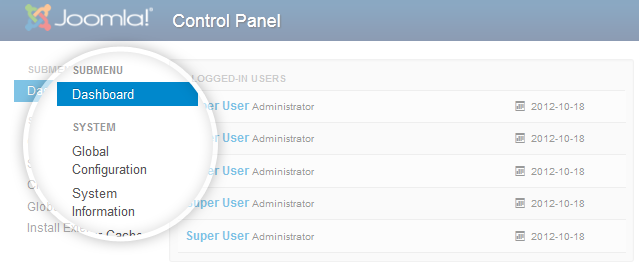
Joomla 3.0左侧面板上的补充菜单
- 重新设计的页脚菜单,可快速查看您的网站状态,以及新的预览链接位置

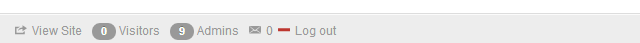
Joomla 3.0中的页脚菜单
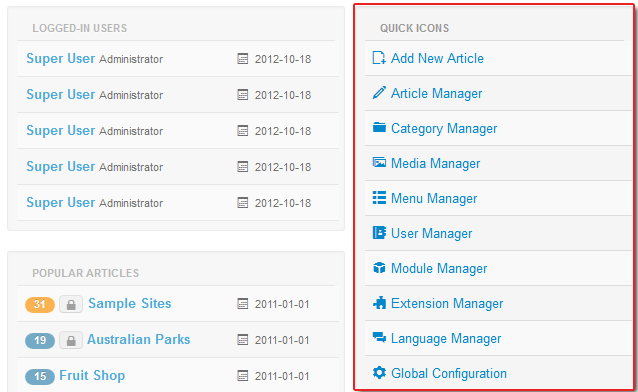
- 右侧面板包括常用功能的列表

Joomla 3.0右侧面板上的常用功能快速图标
6. 7步骤与更快的3步骤安装
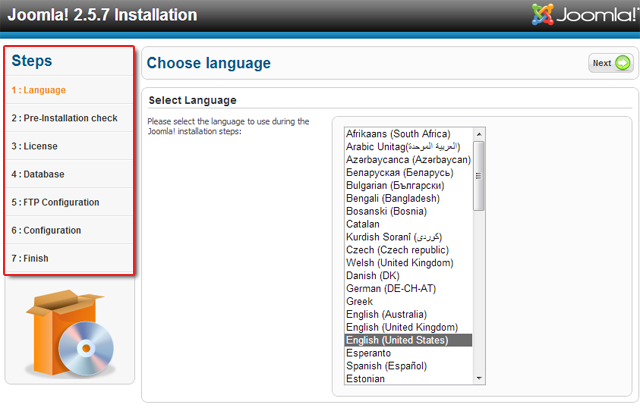
立即,您将立即感受到Joomla 3.0全新设计的完整安装屏幕在UI上的“差异”。与Joomla 2.5中的7步骤流程相比,安装过程现在已简化为仅3步。

带有原始7步骤流程的Joomla 2.5安装屏幕

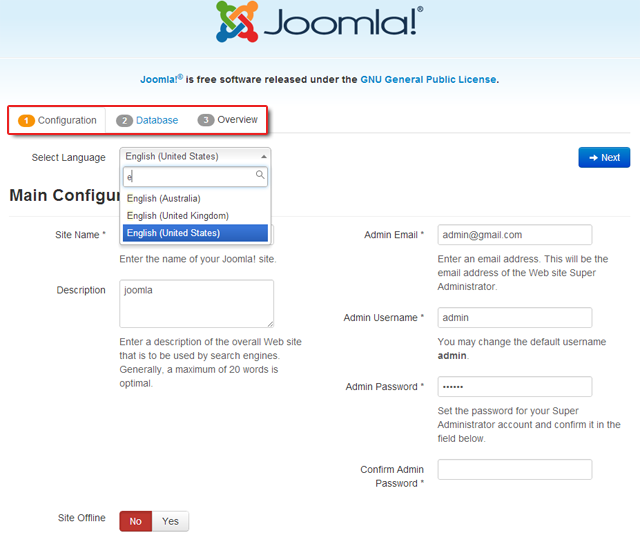
Joomla 3.0的3步骤安装
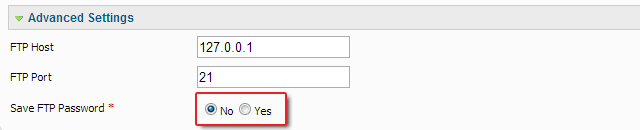
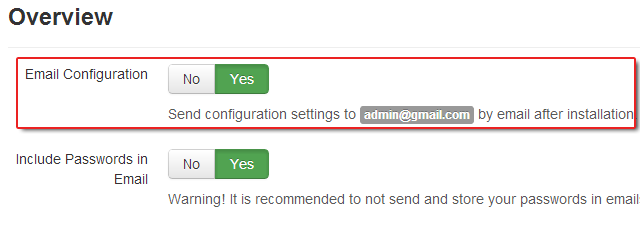
安装程序将自动从您的浏览器中检测您的语言,而“是 | 否”选项现在设计为彩色编码按钮:是(绿色)| 否(红色)

旧式的“是 | 否”复选框样式

与新的“是 | 否”按钮设计相比
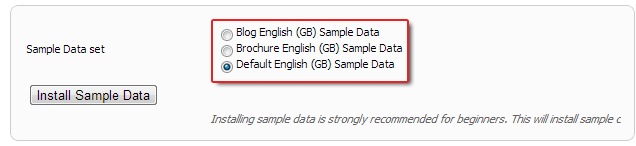
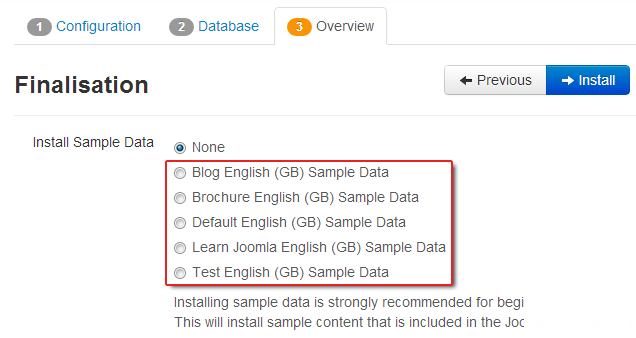
在这个新版本中,Joomla支持五个样本数据集,而不是Joomla 2.5中的三个。

Joomla 2.5中的3个样本数据集

与Joomla 3.0中的5个样本数据集相比
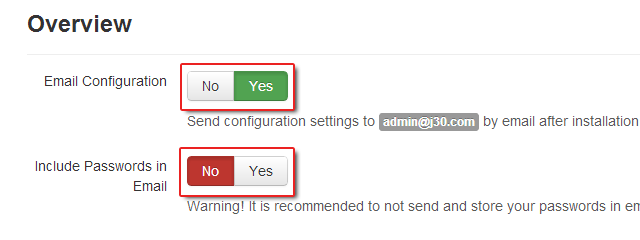
整个过程将安装时间大幅缩短至不到1分钟,这是安装过程的巨大改进。此外,您可以通过将其发送到您的电子邮件地址来保存安装设置以供以后使用。

将安装设置发送到您的收件箱
7. 文章管理器界面:无聊与磨砺
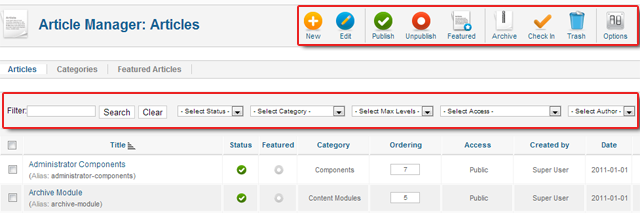
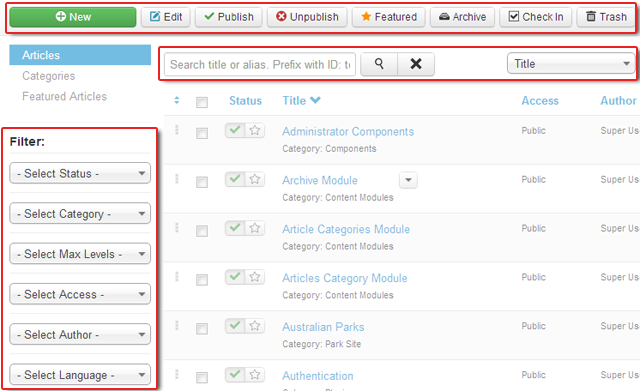
在后台,您会发现从文章管理器开始,外观和感觉完全焕然一新,其中包括更好的组织过滤系统,提供更多选项,以及定义明确的图标。

旧式文章管理器外观

文章管理器中的友好过滤和定义明确的图标
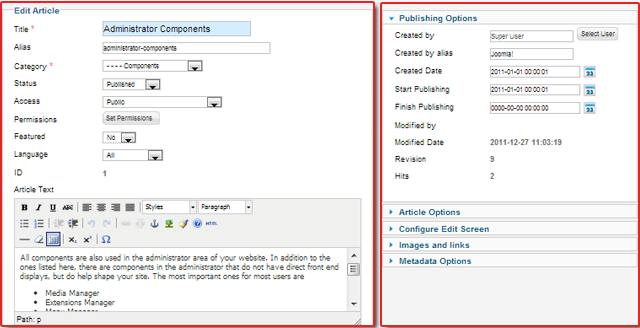
文章编辑屏幕已经进行了自己的重新设计,发布选项、文章选项和元数据选项标签已从通常的右侧面板移至顶部,文本编辑器现在位于前方和居中。

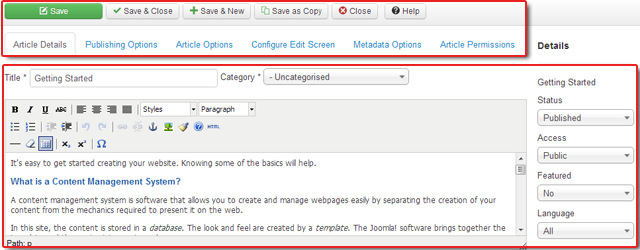
Joomla 2.5中的文章编辑屏幕

与Joomla 3.0中的文章编辑屏幕相比
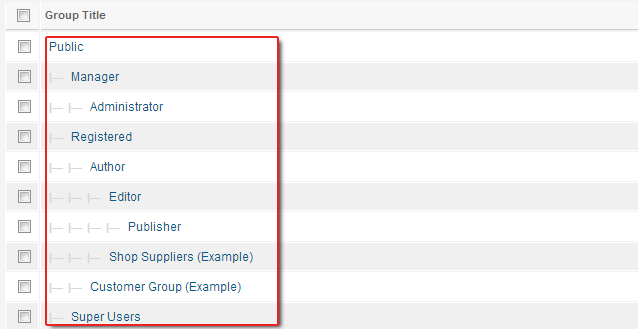
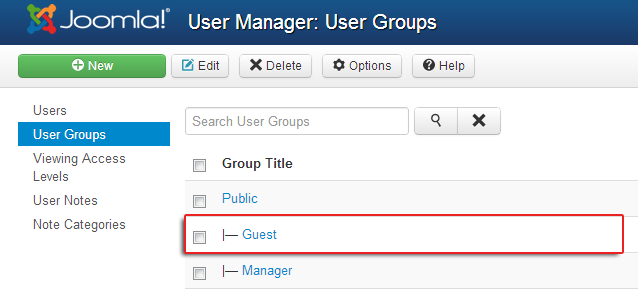
8. 客户端用户组:按需手动创建与默认自动可用
现在您无需在Joomla 3.0中手动创建“访客”级别组。它现在在安装时默认可用。

在Joomla 2.5完全安装后,没有客户端用户组的迹象

Joomla 3.0中默认包含客户端用户组
9. 非响应式前端模板与响应式前端模板
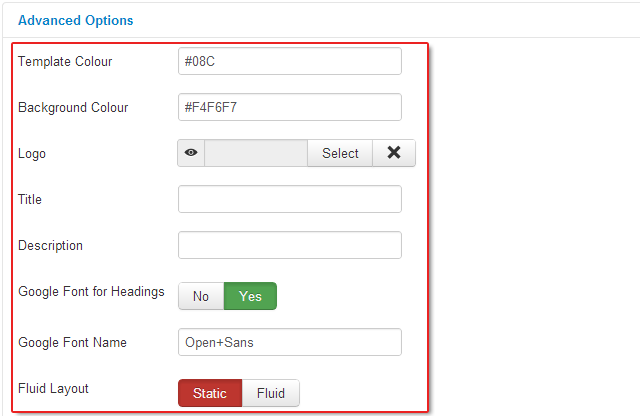
这款全新的响应式最小化前端模板——Protostar,由Bootstrap驱动,您会发现它非常灵活,并且可以通过颜色选择器轻松自定义模板颜色。Protostar允许使用Google字体,并为标题标签(h1-h6)和网站标题提供参数。您可以在决定是否为您的网站使用Google字体时打开或关闭该参数,同时这也意味着您放弃了500多种Google字体的广泛选择。Protostar还具有一个完全本地的干净的Bootstrap自定义网格布局外观,为Joomla模板本身设定了新的标准。

全新的Protostar模板

Protostar为用户提供各种定制选项
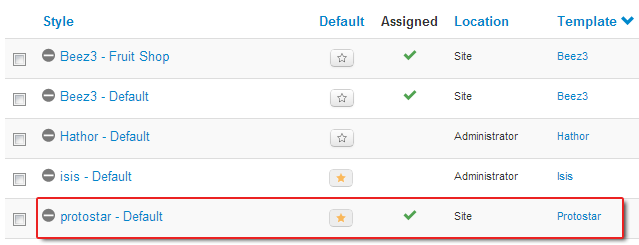
10. 旧的旧管理模板与时尚的管理模板
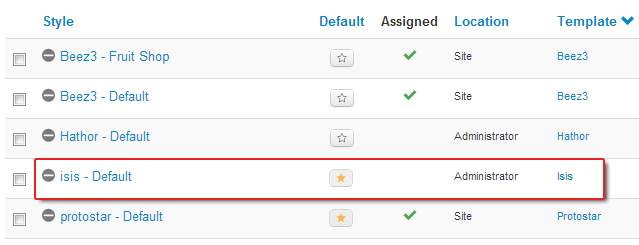
Joomla 3.0将新的管理员模板命名为埃及女神伊西斯。与Joomla 2.5中的Bluestork管理员模板相比,伊西斯的设计明显不同。由于伊西斯模板是使用灵活的Bootstrap网格布局构建的,因此管理员界面伊西斯也是响应式的。

伊西斯 - Joomla 3.0管理员模板
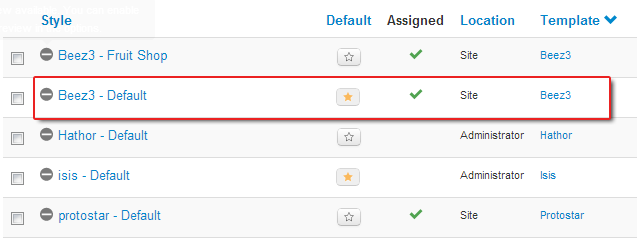
11. 模板Beez3:已更新
如果您希望前端具有传统的外观,更新的Beez3模板是另一种选项,它仍然可用。

Joomla 3.0中的Beez3模板
12. Joomla平台版本11.x与12.x
新平台从11.4版本中移除了许多过时的类和方法。然而,对于扩展开发者来说,您的组件需要对Joomla 3.0进行合理的小改动以实现兼容性。建议停止使用过时的类,因为它们最终仍将被移除。在扩展安装(使用
13. Mootools与JQuery
Joomla 3.0在核心中打包了JQuery。尽管Mootools选项仍然在后端中可用,但它最初是为了向后兼容而可用的,并且不再是主要的javascript库界面。
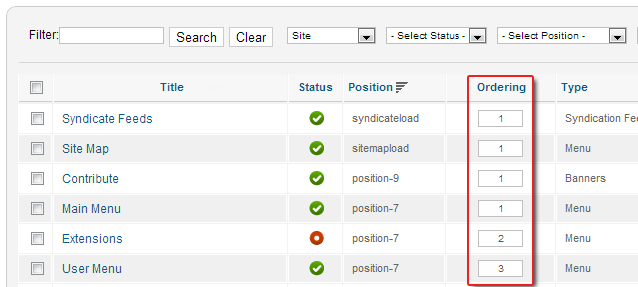
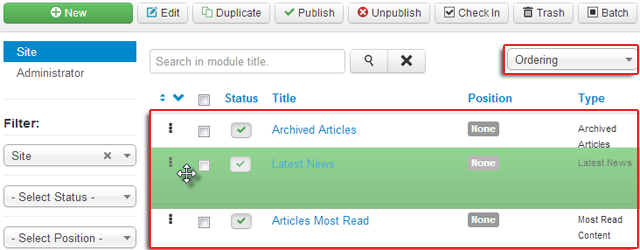
手动重新排列与拖放功能
感谢JQuery,Joomla 3.0终于在后端支持拖放排序功能。

还记得在Joomla 2.5中我们不得不“手动”重新排序的时代吗?

为Joomla 3.0中排序元素的新拖放功能说“是”
15. 较低与较高的PHP/MySQL要求
您必须具有PHP 5.3.1和MySQL 5.1或更高版本才能运行Joomla 3.0,而Joomla版本2.5.x仅需要PHP 5.2.4和MySQL 5.0.1。
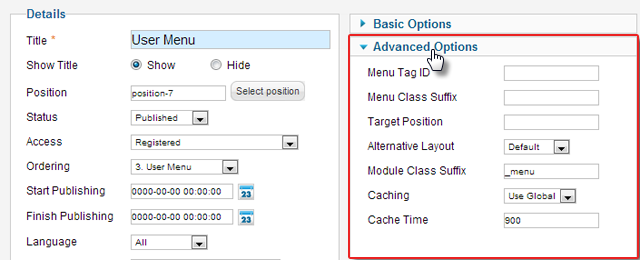
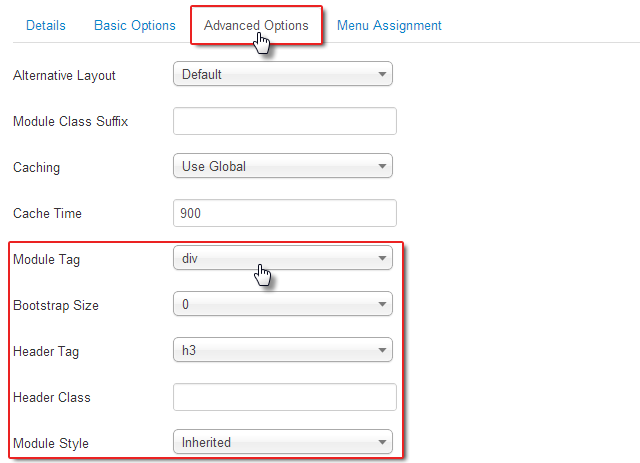
常规设置与高级模块选项
高级模块设置允许您修改
- 模块标签:更改部分中的div
- Bootstrap大小:更改Bootstrap span网格类
- 标题标签:旨在提高SEO效果
- 标题类:在页面标题中添加Bootstrap类
- 模块样式:继承Joomla安装的模板进行模块样式设置。

Joomla 2.5中的常规和有限模块设置

Joomla 3.0的高级模块设置
17. Simple Pie与JFeed
将源管理从SimplePie切换到JFeed,以消除几个现有的严格错误,因为这些错误是由于Simple Pie已经相当过时,而且有一段时间没有人对其库进行更新。另一方面,Simple Pie的用户面临着其关键错误和当前版本的缺乏灵活性。这促使Joomla 3.0使用Louis Landry的JFeed来提升自己,据说JFeed简单、可扩展,是原生Joomla对增强源生成器的一种更好的、更强大的方式,这是Simple Pie所不允许的。
18. 不支持与新的PostgreSQL驱动器
您现在可以使用PostgreSQL数据库运行您的Joomla 3.0网站,这使得平台“数据库独立性”成为第一次,因为它默认只集成MySQL和SQL Server。
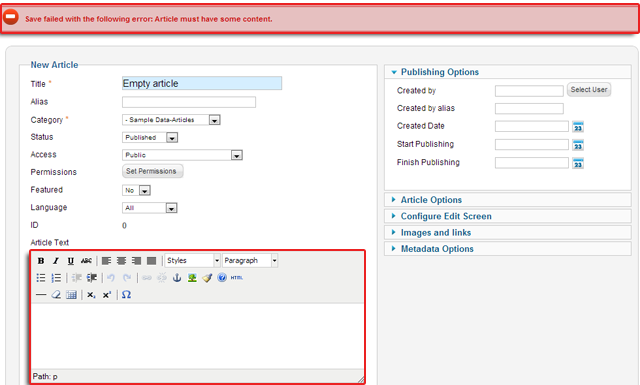
19. 保存全文与保存空白文章
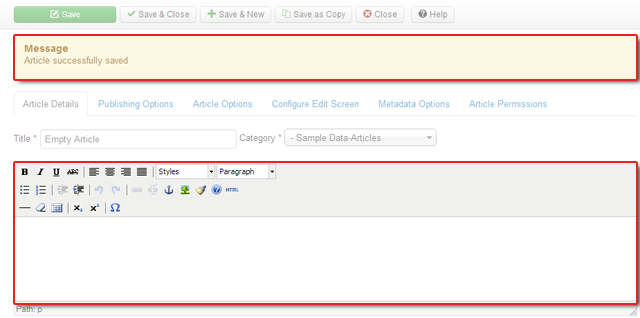
令人惊讶的是,Joomla 3.0允许管理员用户创建和保存空白文章。此功能旨在支持用户创建只包含图片而没有文本内容的文章。

Joomla 2.5不允许保存没有内容的文章

不用担心!现在Joomla 3.0接受保存空白文章
20. CMS中的单元测试更新
单元测试旨在在尽可能低的级别测试小块代码(或我们称之为单元),通常是方法而不包含任何其他类或方法,以确保这些方法按预期工作。旧的单元测试在版本1.6和1.7之间有时没有改动,适用于PHPUnit 3.4。随着CMS版本Joomla 3.0的更新,该版本要求PHP 5.3.1作为最低版本,新的单元测试将开发出来以防止向后兼容性被破坏以及其他必要情况(例如安全问题)。单元测试的目标是自动化测试过程,并实现了CMS库类的100%单元测试覆盖率。有关Joomla 3.0单元测试阶段的详细信息,请参阅CMS工作组单元测试。
在Joomla社区杂志上发表的一些文章代表了作者在特定主题上的个人观点或经验,可能不代表Joomla项目的官方立场
通过接受,您将访问由 https://magazine.joomla.net.cn/ 外部第三方提供的服务

评论