教程 - Joomla 2.5 中介绍图片缺失的链接
新的“图片和链接”参数是 Joomla 2.5 中的一个伟大补充。但你是否曾经想过为什么博客介绍图片不链接到完整文章?在这个简单的教程中,我将向你展示如何修改你的模板以添加这个缺失的链接。
谁喜欢点击图片?我知道我喜欢。所以,当涉及到我们的博客布局时,为什么我们的介绍图片不链接到完整文章呢?当然,我们有一个标题链接和一个“阅读更多”链接,但有时这对我们这样的图片点击者来说还不够。也许这个选项会在未来的 Joomla 更新中添加。在此之前,你可以按照以下步骤操作,为你的模板的介绍图片添加一些链接。
在这个例子中,我们将查看分类博客布局。我使用的是 Joomla 的默认 Beez 2 模板和澳大利亚公园演示站点,但这些步骤应该适用于大多数 Joomla 2.5 模板。
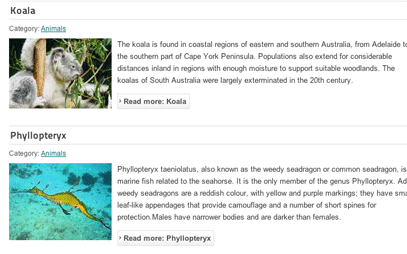
Joomla 分类博客布局
这是我们标准的分类博客布局。我使用文章的“图片和链接”参数来添加这些介绍图片,并将它们对齐到文本的左侧。


创建模板覆盖
步骤 1: 在你的模板中找到 html 文件夹,位于 templates/beez_20/html。接下来,在以下位置创建这两个空文件夹:com_content/category。(分类嵌套在 com_content 中)如果你的模板中没有 html 文件夹,那么也创建那个文件夹。

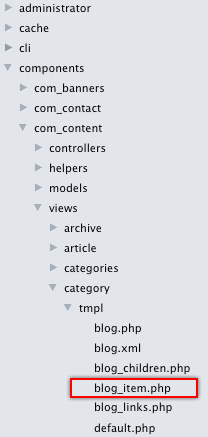
步骤 2: 定位到 Joomla 核心的以下文件:/components/com_content/views/category/tmpl/blog_item.php

步骤 3: 将 blog_item.php 复制到你在步骤 1 中创建的模板分类文件夹中

现在,我们可以在模板范围内安全地编辑博客布局,无需担心更新Joomla*时更改被覆盖。如果这些文件已经在您的模板中存在,则无需从系统文件中复制它们。只需按照以下步骤继续操作。
添加链接
初学者提示:如果您不熟悉HTML或PHP,请不要担心。基本概念是我们只是在介绍图片周围包裹一个链接标签(锚点),使其可点击。然后,我们将添加一些PHP代码到链接(href)中使其生效。
回到我们上面第3步创建的模板覆盖文件blog_item.php。在这个文件中,搜索“image_intro”。您要找的是以下代码块,大约在第130行
<img
<?php if ($images->image_intro_caption):
echo 'class="caption"'.' title="' .htmlspecialchars($images->image_intro_caption) .'"';
endif; ?>
src="/<?php echo htmlspecialchars($images->image_intro); ?>" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>"/>
上面的代码是默认的介绍图片代码。现在,我们可以用HTML锚点标签包裹这个图片。对于链接,我们可以使用标题链接中找到的相同PHP代码片段(大约在第28行)。最终代码应如下所示
<a href="/<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid)); ?>"><img
<?php if ($images->image_intro_caption):
echo 'class="caption"'.' title="' .htmlspecialchars($images->image_intro_caption) .'"';
endif; ?>
src="/<?php echo htmlspecialchars($images->image_intro); ?>" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>"/>
</a>
就这样!您的介绍图片现在应该可以链接到完整文章,就像“阅读更多”链接和文章标题一样。
请注意,Joomla的精选博客布局使用与分类博客布局不同的模板文件,因此需要单独的模板覆盖。您需要复制此处找到的系统文件:components/com_content/views/article/featured/default_item.php,然后按照上述步骤创建链接。
重要:始终备份您的更改,以便在未来的Joomla或模板更新中被覆盖时可以将其恢复。
有关在Joomla 2.5中使用图片和链接的概述,请查看我发布的这个教程视频,该功能首次发布时。
您是否以有趣的方式使用Joomla的介绍图片功能?在下面的评论中展示您的网站。
《Joomla社区杂志》上发布的一些文章代表了作者对特定主题的个人观点或经验,可能并不与Joomla项目官方立场一致。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论