在您的Joomla网站上展示Panoramio照片
位于照片添加和分享服务之间的一个Google服务,与Google Earth集成的Panoramio,是一个非常实用的服务。照片根据位置进行标记,并且可以与位置信息一起分享,因此我们可以在全球许多地区找到照片的庞大数据库。当然,这个服务最有趣的原因是照片可以通过Google Earth服务查看。
要向Panoramio添加照片,您需要一个Google账户,通过http://www.panoramio.com地址登录,然后可以通过您的账户向这个数据库添加照片。如果您已经在使用这个服务,或者您决定开始使用它,那么我们文章的下一部分可能对您很有趣。
在这篇文章中,我将尝试向您解释如何将您在Panoramio上上传的照片通过各种展示方法添加到您的Joomla网站。点击Panoramio API链接时,可以访问与该服务相关的widget创建资源,您可以从中选择多种widget来添加到您的网站。为此,我们首先需要确保您的网站模块区域的大小与您要添加的Panoramio widget兼容。在文章的后续部分,您可以详细了解如何将Joomla网站添加。
在Panoramio API页面上,提供了丰富的展示方法,这些方法通过"/wapi/template/"链接与函数关联分类。例如,如果您想显示您的Panoramio账户中的照片,您可以点击"http://www.panoramio.com/user/5068238"用户ID号码,在浏览器的地址栏中找到对应的模板"http://www.panoramio.com/user/5068238",然后添加到地址中。
当您想要显示所有用户添加并标记的图片时,可以像示例“/wapi/template/photo.html?tag=istanbul”那样使用“istanbul”标签检索所有标记的图片。在Panoramio API页面上有关于主题(显示类型)的许多说明。您可以按照自己的需求调整这些示例代码。现在,让我们以其中一个主题为例,展示如何与Joomla网站模块集成。在Panoramio API页面上,我们选择“Slideshow”选项,我们将在接下来的文章中详细介绍如何调整这些代码并将其添加到我们的网站中。

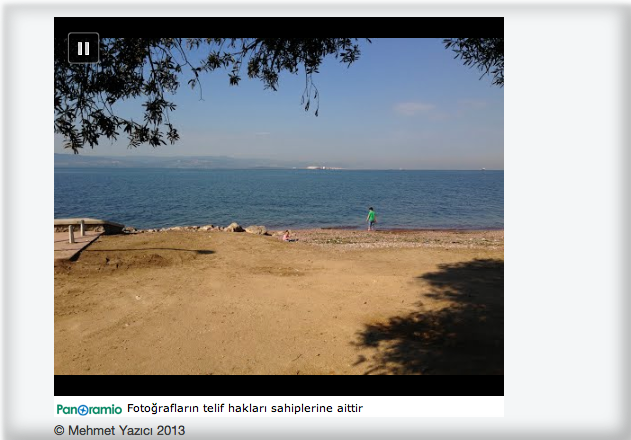
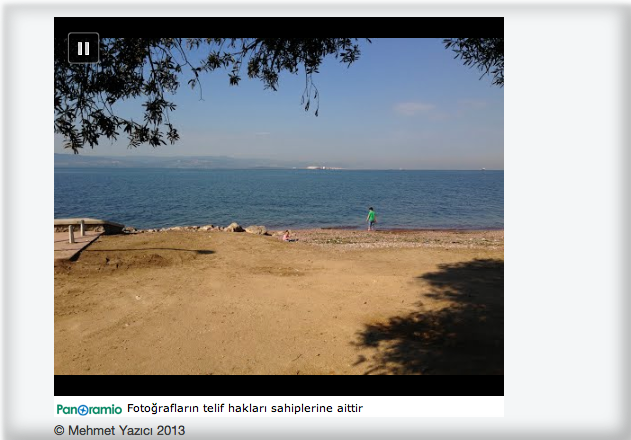
从相关页面获取的屏幕截图显示,我们的Panoramio小部件将以幻灯片形式显示,上面有提供此显示的代码。我们可以根据需要调整450x400像素大小的幻灯片小部件。我们可以在页面的相关功能代码中看到所有这些。
由于我们在代码中要执行的操作是显示从我们的Panoramio账户上传的图片的幻灯片,因此需要在"user"后输入我们的用户ID。
代码原文;
<iframe src="http://www.panoramio.com/wapi/template/slideshow.html?user=7&width=450&height=400&delay=6.5" frameborder="0" width="450" height="400" scrolling="no" marginwidth="0" marginheight="0"></iframe>
我们看到,我们将根据需要调整此代码,并将其改为以下方式;
<iframe src="http://www.panoramio.com/wapi/template/slideshow.html?user=5068238&width=400&height=350&delay=4.5" frameborder="0" width="400" height="350" scrolling="no" marginwidth="0" marginheight="0"></iframe>
首先,我们输入了我们在网站中添加的模块区域中合适的高度和宽度像素值,将幻灯片中图片的过渡延迟时间以秒为单位降低,并输入了我们的用户ID。
关于Panoramio页面的操作就这么多,我们现在取回调整好的代码,然后进入Joomla管理面板。

"插件 >> 模块管理器"菜单项可以访问我们的网站模块区域,然后点击图片中的"新建"按钮开始创建新模块的过程。

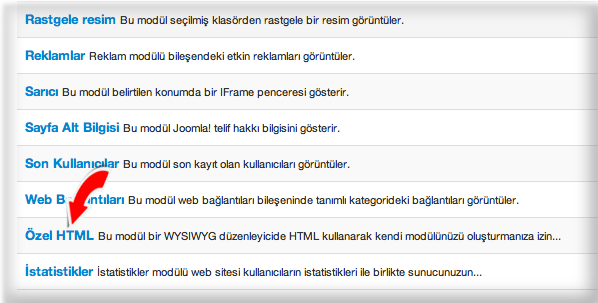
从出现的页面中,我们通过点击将其设置为“特殊HTML”来指定要创建的模块类型。

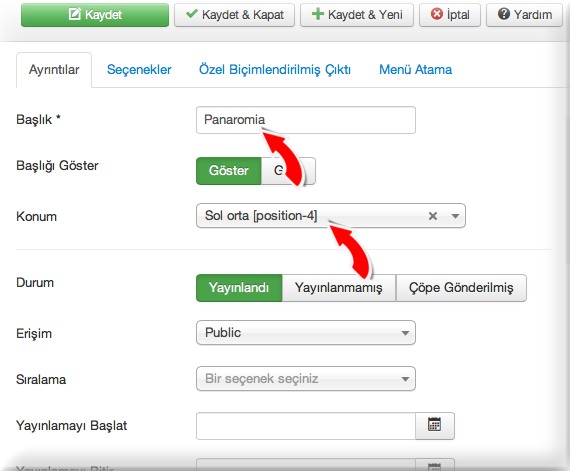
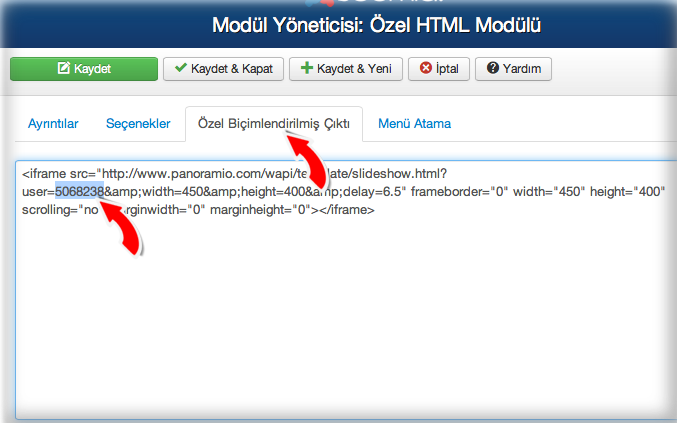
我们给模块起了一个名字,并指定了合适的模块位置,然后点击上方的"特殊格式化输出"选项卡。

从Panoramio API页面获取并特别调整了用户ID编号的代码块,关闭高级编辑器,并将其添加到代码编辑器中。然后点击左上角的“保存 & 关闭”按钮保存,然后转到网站前端的相应模块区域,检查我们的Panoramio小部件。

如果我们一切操作正确,那么我们就成功地将从我们的Panoramio账户添加的图片以幻灯片形式显示的模块添加到了我们的网站中。这样,我们可以使用API页面上的所有主题选项来创建具有不同显示方式的模块,并且可以选择在模块中而不是在内容中发布它们。
一些发表在Joomla社区杂志上的文章代表了作者对特定主题的个人意见或经验,可能与Joomla项目的官方立场不一致。
通过接受,您将访问由 https://magazine.joomla.net.cn/ 外部的第三方提供的服务。

评论