Joomla! 重写 – 事件日历
令人着迷的是,如何通过简单的技巧来改变 Joomla! 组件和模块的视图(以及在某种程度上功能)。在这篇文章中,我想介绍一些这样的想法,部分是从我在 JoomlaDay! 德国听到的一些想法中获得的。
参观德国 JoomlaDay! 的收获
2014年9月12日和13日,在德国科隆举办了 JoomlaDay!。我也出席了!
如果我没有记错,共有 51 场演讲。四个主题始终是并行进行的。如此多的信息很难决定听什么。我主要决定听与模板、重写和布局相关的演讲。
令人着迷的是,如何通过简单的技巧来改变 Joomla! 组件和模块的视图(以及在某种程度上功能)。在这篇文章中,我想介绍一些这样的想法。
David Jardin(JoomlaDay! 的组织者之一,在 Joomla! 社区中非常活跃)的一个演讲激发了我,我想在我的项目中应用他的一些想法。
几天前,我决定更新一个我几年前创建的家长信息门户(“Eltern wissen wo” - 父母知道哪里)。该门户仍在 Joomla! 2.5 上运行,我将其升级到 Joomla! 3.3。
我首先发现的是,Joomla! 的新系统 JLayout 还未在所有视图中都存在。例如,存在一个用于显示在文章标题下(类别、创建日期、作者等)的信息块的布局,但该布局并没有在所有地方都集成为 JLayout。
例如 blog_item.php 已经使用了 JLayout
<?php // Todo Not that elegant would be nice to group the params ?>
<?php $useDefList = ($params->get('show_modify_date') || $params->get('show_publish_date') || $params->get('show_create_date')
|| $params->get('show_hits') || $params->get('show_category') || $params->get('show_parent_category') || $params->get('show_author') ); ?>
<?php if ($useDefList && ($info == 0 || $info == 2)) : ?>
<?php echo JLayoutHelper::render('joomla.content.info_block.block', array('item' => $this->item, 'params' => $params, 'position' => 'above')); ?>
<?php endif; ?>
遗憾的是,在文章和精选文章的视图中,JLayout 的部分仍然不存在。这里的信息块直接编码在 PHP 文件中。
所以,我做的事情是创建相应的重写
/templates/mi_template/html/com_content/article/default.php
/templates/mi_template/html/com_content/featured/default.php
在两个文件中,我移除了信息块代码并插入了JLayout调用。
<?php echo JLayoutHelper::render('joomla.content.info_block.block', array('item' => $this->item, 'params' => $params, 'position' => 'above')); ?>
由于我创建了一个使用Bootstrap 3的模板(而Joomla!仍在使用Bootstrap 2),我不得不对视图做一些其他的小改动。当我创建自己的模板时,我会以Alexander Schmidt的BlankTemplate作为基础。
例如,在博客视图中,我将列的定义从“span-?”更改为“col-md-?”,以便与Bootstrap 3良好配合。
信息块使用Bootstrap 2的图标定义,因此在这里我也必须做一些改动。
信息块覆盖
/templates/mi_template/html/layouts/joomla/content/info_block/
block.php:在这里,我移除了“详细信息”标题(如代码中的注释所示,Joomla!开发人员计划也将此标题作为参数,以便用户可以决定是否显示它)
<dt class="article-info-term">
<?php // TODO: implement info_block_show_title param to hide article info title ?>
<?php if ($displayData['params']->get('info_block_show_title', 1)) : ?>
<?php echo JText::_('COM_CONTENT_ARTICLE_INFO'); ?>
<?php endif; ?>
</dt>
create_date.php:在这里,我更改了日历图标的定义,以适应Bootstrap 3(我在modify_date.php和publish_date.php文件中也做了同样的更改)
<dd class="create">
<span class="fa fa-calendar"></span>
<time datetime="<?php echo JHtml::_('date', $displayData['item']->created, 'c'); ?>" itemprop="dateCreated">
<?php echo JText::sprintf('COM_CONTENT_CREATED_DATE_ON', JHtml::_('date', $displayData['item']->created, JText::_('DATE_FORMAT_LC3'))); ?>
</time>
</dd>
hits.php:在这里,我更改了眼睛图标以适应Bootstrap 3
<dd class="hits">
<span class="fa fa-eye"></span>
<meta itemprop="interactionCount" content="UserPageVisits:<?php echo $displayData['item']->hits; ?>" />
<?php echo JText::sprintf('COM_CONTENT_ARTICLE_HITS', $displayData['item']->hits); ?>
</dd>
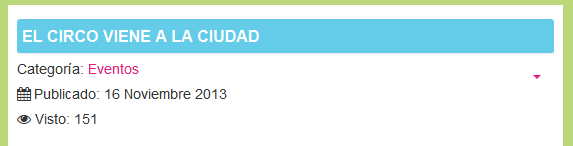
现在信息块是这样的

最后最好的一件事 - 事件日历与“mod_articles_latest”模块的覆盖
这个想法由David Jardin在其演讲中提出。我将这个想法适应到我的项目中,创建了一个名为events.php的“mod_articles_latest”覆盖,这样我就可以将所有最新的文章模块显示为事件日历(我不想让所有最新的文章模块都显示为事件日历)。
原始代码(default.php):
<ul class="latestnews<?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<li itemscope itemtype="http://schema.org/Article">
<a href="/<?php echo $item->link; ?>" itemprop="url">
<span itemprop="name">
<?php echo $item->title; ?>
</span>
</a>
</li>
<?php endforeach; ?>
</ul>
覆盖(events.php):我将列表“ul”改为“dl”,并添加了对文章创建日期的调用。这样就可以使用特定类别的文章(例如事件)来显示为日历。事件日期可以作为文章的创建日期手动输入。此外,我在日期前添加了日历图标。
<dl class="latestnews<?php echo $moduleclass_sfx; ?>" itemscope itemtype="http://schema.org/Event">
<?php foreach ($list as $item) : ?>
<dt itemprop="Date">
<span class="fa fa-calendar"> </span><?php echo JHtml::_('date', $item->created, "d.m.Y"); ?>
</dt>
<dd>
<a href="/<?php echo $item->link; ?>" itemprop="url">
<span itemprop="name">
<?php echo $item->title; ?>
</span>
</a>
</dd>
<?php endforeach; ?>
</dl>
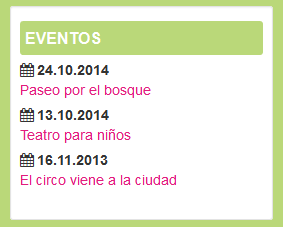
完成后的模块是这样的

我认为,只需一点创意,就可以在不给Joomla!添加第三方组件和模块的情况下改变很多事情。
在JoomlaDay!的另一次演讲中,Sven Schultschick提出了在github上创建一个存储库的想法,以交换Joomla!覆盖。我期望很快在这个存储库中分享我在本文中提出的覆盖(以及其他覆盖)。在此之前,您可以从中下载我博客中的文件blog。
JoomlaDay!的大多数演讲都是用德语进行的,但也有一些是用英语进行的,例如Brian Teeman、Oliver Nolbert、Peter Martin、Michael Babker和Sander Potjer的演讲。我建议您查看YouTube上的视频频道!
来自秋意渐浓的德国的问候!
《Joomla社区杂志》上发布的一些文章代表了作者在特定主题上的个人观点或经验,可能并不符合Joomla项目的官方立场。
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部第三方提供的服务

评论