注意对比度:检查你的颜色并做出差异
设计网站时,对于设计能力较差的人(如我)的一种技术是使用调色板来选择最适合您设计的颜色。
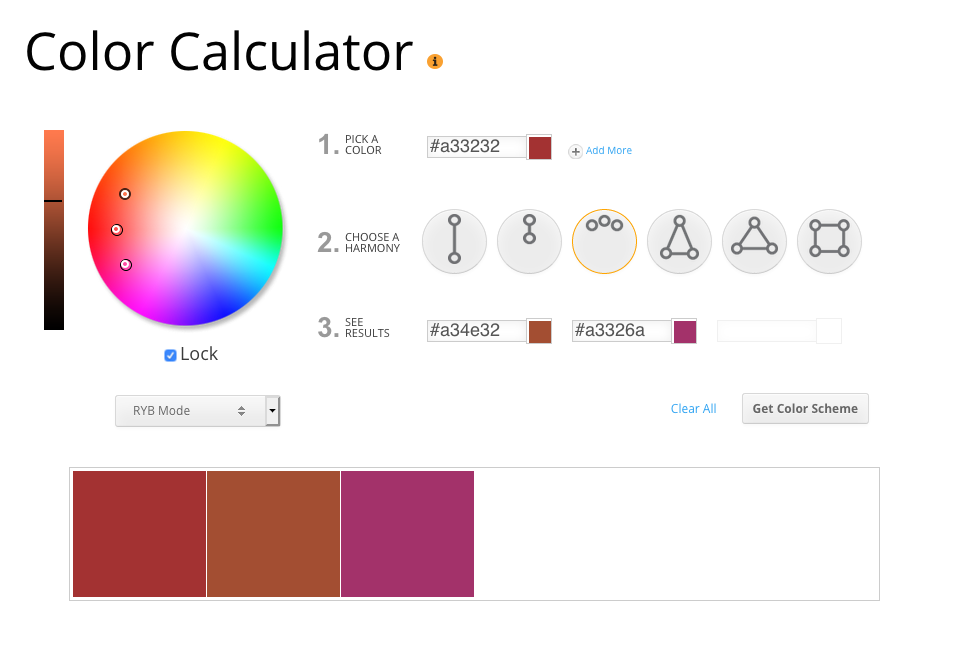
坦白说,每次我需要为我的网站或扩展的任何部分选择颜色时,我都很苦恼。我通常会选择“类似色”选项,这让我感觉非常和谐。但是当你尝试在真实设计中使用这些轮上的颜色时会发生什么呢?让我们以这个颜色集为例

我们得到的颜色列表是
- 主色:#a33232
- 颜色 2:#a34e32
- 颜色 3:#a3326a
感觉真的很温暖舒适,对吧?现在,让我们尝试使用这些颜色创建一个按钮
这三个按钮使用了我们在调色板中刚刚有的颜色。你能真正看清楚这些按钮上的文字吗?几乎不能,或者根本不能!
背后的原因在于色彩对比度,这基本上意味着我们的文字颜色和背景颜色之间的光差太小:它们太相似了。
视力很重要
如果你看不清那些按钮里面的文字,不要担心。实际上,很多人可能看不清楚。视力不佳、色盲或色觉缺失的人肯定会遇到这个问题。此外,今天视力完美健康的人可能在年底之前也看不清楚,因为我们的视力能力通常随着年龄的增长而下降,并可能受到我们环境的影响。
事实上,你可能就是这些人中的一员。你是否曾在阳光明媚的日子里,背对着那个明亮的黄色球体查看过网站?没错!根据情况的不同,你的视力可能会减弱,而你获取信息的能力也会受到影响。
回到网络,让网络回归
所以,我们显然面临着关于色彩对比度的可访问性问题,这似乎是一个显而易见的问题:我们只需要在我们的调色板中添加黑色或白色,按钮就会看起来更清晰
在这两个按钮之间,你能感觉到一个选项比另一个更清晰,对吧?如果有一种方法可以衡量这一点并选择对大多数用户阅读网站文本最有帮助的选项,那岂不是很好?
这就是我们展示对比度比率的办法,这是分配给前景和背景之间光亮差异的数值。这个值越大,对比度差异越大,所以我们只需要保证我们的网站颜色得到更高的比率。但是,需要提高多少呢?
这就是《网络内容可访问性指南(WCAG)》发挥作用的地方。这些指南提供了一些我们可以用于测试的数值:正常文本(包括文本图像)必须达到至少4.5:1的对比度比率;大号文本(18点或更大,或14点或更大并加粗)应至少有3:1的对比度比率。
正如你所读到的,根据文本的大小有两种不同的值。较小的文本通常更难阅读,所以我们需要为这些文本提供更高的对比度比率。对于更大的字体,我们可以放宽对比度比率。
在我在上个月文章中建议的所有可访问性检查器中都包括了对比度测试(https://magazine.joomla.net.cn/all-issues/october-2020/a-first-approach-to-accessibility-testing),但如果你正在为社交媒体创建图片或为你的网站创建横幅,这些工具不会检查这些图片。
WebAIM 对比度检查器是一个很好的工具,你可以用它来测试你网站上以及图片中的颜色。使用拾色器确定图片中的几种颜色,检查这些颜色,并事先了解你的观众是否能够在没有对比度问题的情况下阅读文本。
https://webaim.org/resources/contrastchecker/
此外,请记住,对比度比率不仅会影响你网站上文本的初始状态,还会影响你添加通知、警报或只是更改悬停时链接的颜色。自动化对比度检查工具通常会在CSS允许的范围内检查这些问题,但无论如何,进行一些手动检查,看看你的颜色是否有合适的对比度是个好主意。
正如你所看到的,提高我们网站上对比度比率有很好的理由,而且有易于使用的工具帮助我们检测和修复这些问题。那你还在等什么呢?快来帮助你观众更好地阅读你的网站吧?
在 Joomla 社区杂志上发表的一些文章代表了作者在特定主题上的个人观点或经验,可能并不与 Joomla 项目的官方立场一致。
通过接受,您将访问https://magazine.joomla.net.cn/之外的第三方外部服务

评论